اولین محصول خود را در ووکامرس ایجاد کنید
[ad_1]
اگر از شما بپرسند چرا فروشگاه اینترنتی راهاندازی کردهاید، اولین جوابی که میدهید چیست؟ من پاسخ میدهم برای اینکه محصولاتی را به فروش برسانم! مطمئنم شما هم همین پاسخ را خواهید داد. پس از نصب ووکامرس نوبت به افزودن محصول میرسد. آیا میدانید دقیقا باید چگونه محصولات خود را در فروشگاه ووکامرسی قرار دهید؟ نگران نباشید در این آموزش ووکامرس به شما خواهم گفت.
ایجاد محصول در ووکامرس
زمانی که ووکامرس به طور کامل راهاندازی و پیکربندی شد (پیکربندی را در بخش نصب و راهاندازی ووکامرس توضیح دادیم)، نوبت به روشهای ایجاد محصول در ووکامرس میرسد. به نظر شما کار راحتی است؟ هم راحت و هم سخت! البته سختی از جهت تنظیمات خاصی که قرار است برایش در نظر گرفته شود.
گزینهای به نام “محصولات” در پیشخوان وردپرس موجود است. از همین بخش شما میتوانید تنظیمات محصول را انجام داده و آن را به فروشگاه اینترنتی اضافه کنید.
گزینههای موجود را مشاهده میکنید: همه محصولات، افزودن جدید، دستهبندیها، برچسبها و ویژگیها. ما امروز درباره همه این قسمتها توضیح خواهیم داد.

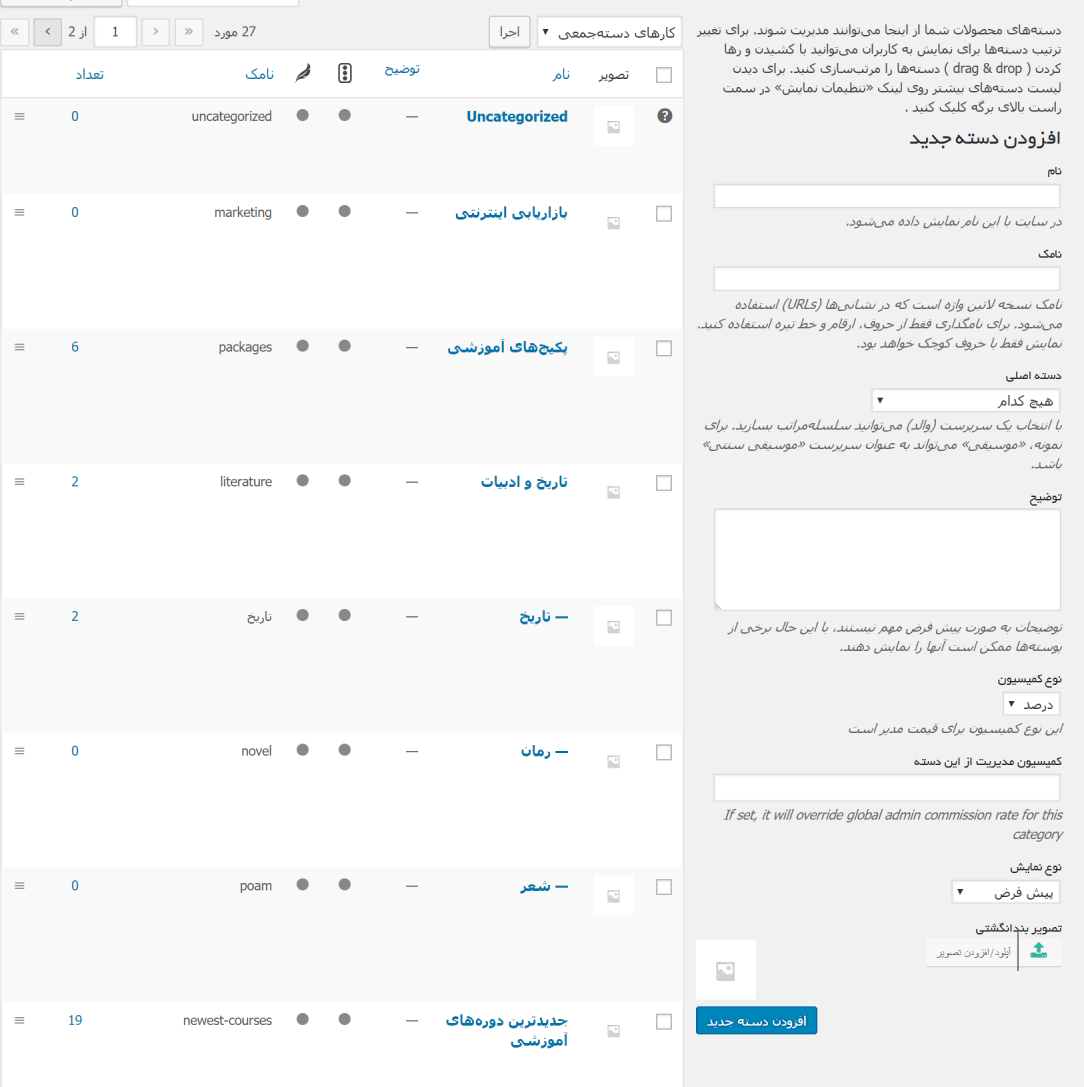
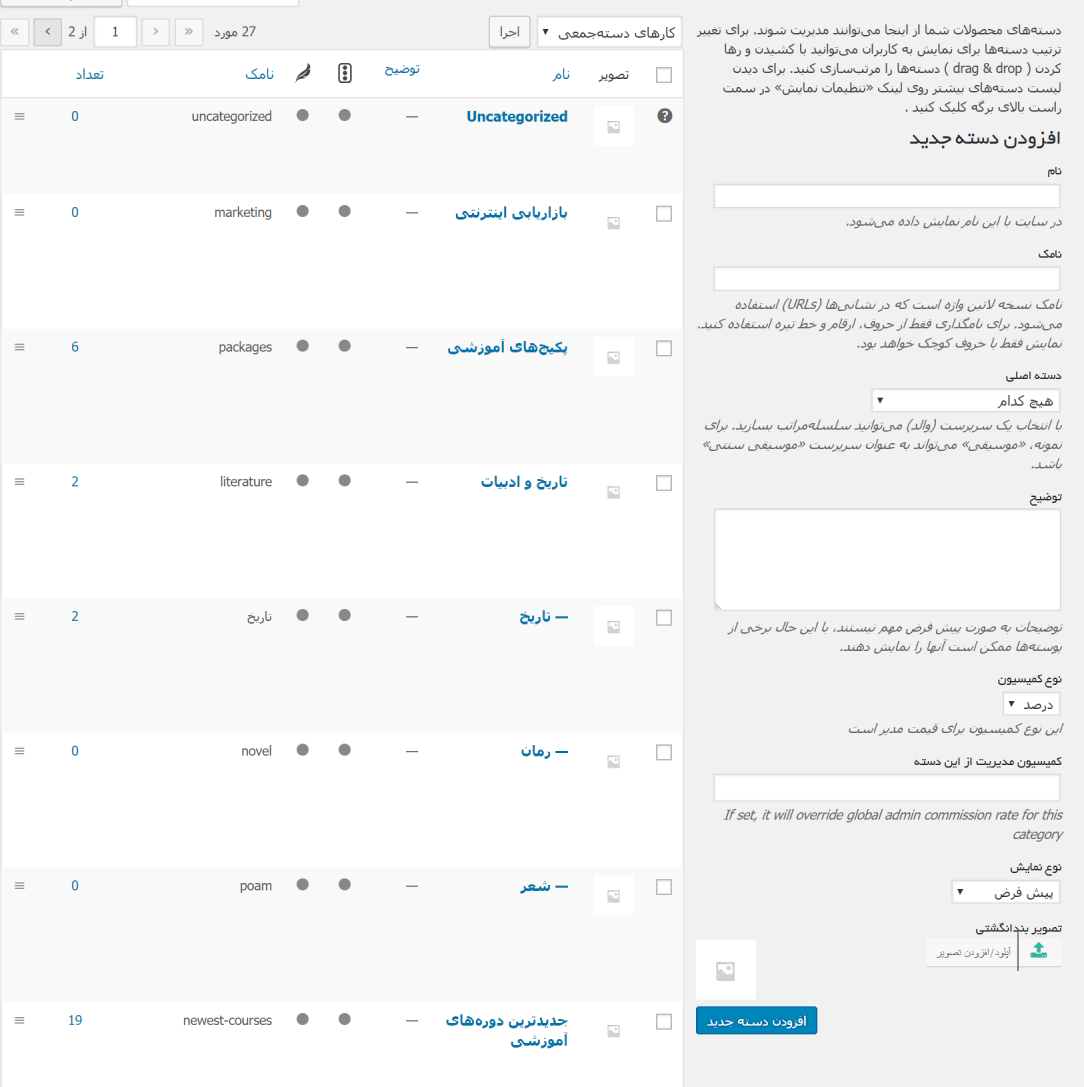
دستهبندیها
همانطور که شما برای نوشتههای خود دستههایی را در نظر میگیرید، طبیعتا برای محصولات نیز باید همین کار را انجام دهید. در انتخاب دستهها دقت کنید! با توجه به نوع فعالیتتان دسته و زیر دسته را مشخص کنید.

ایجاد دسته در محصول دقیقا شبیه به ایجاد دسته برای نوشتههاست و هیچ فرقی ندارد. به همین راحتی میتوانید دستههای مورد نظر را برای ایجاد محصول در ووکامرس بسازید.
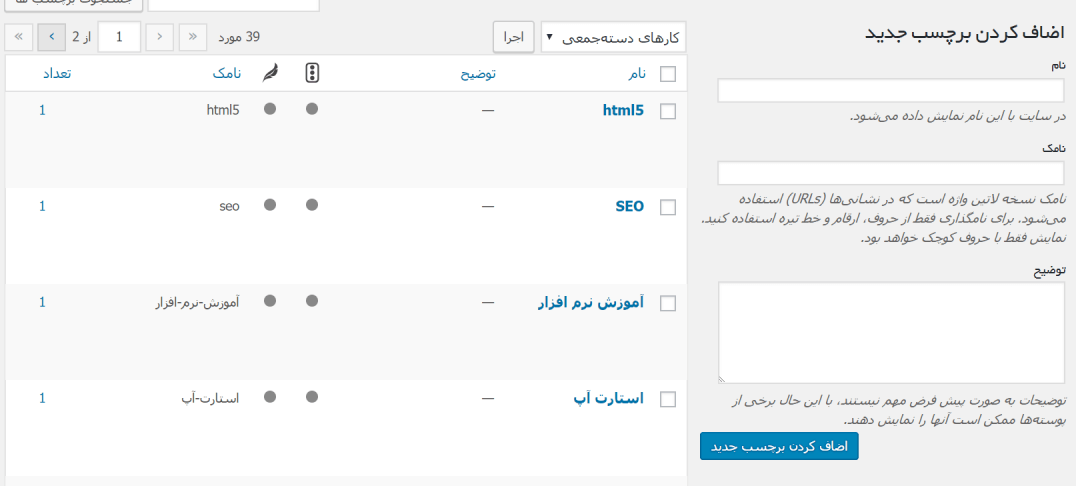
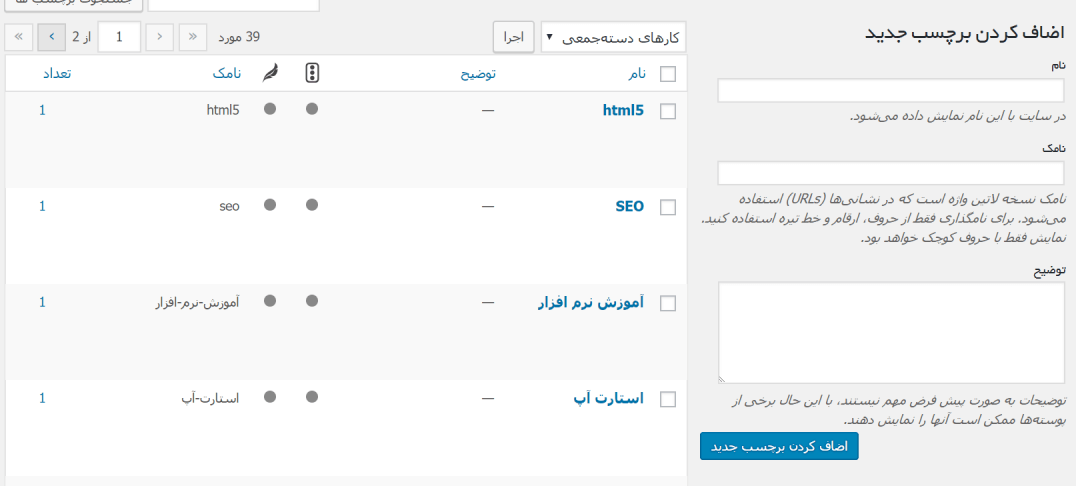
برچسبها
این قسمت نیز مانند برچسبها در قسمت نوشتههاست. برچسبهایی مرتب در هر محصولی ایجاد میکنید در این قسمت قرار میگیرند. شما نیز میتوانید از این بخش برچسبهای ضروری و مهم را وارد کنید.

نکته مهم: لطفا در انتخاب برچسب دقت کنید. برچسبها باید به میزان بهینه و درست استفاده شوند. استفاده بیش از حد و بی ارتباط از برچسبها هیچ سودی به حال وبسایت و محتوای شما ندارد.
افزودن جدید
حال اگر موافق باشید اولین محصول خود را ایجاد کنیم. فروشگاه اینترنتی که من در نظر دارم برای فروش فایل است. شما میتوانید در همین بخش اطلاعات هر نوع محصول فیزیکی و مجازی را وارد کنید و هیچ فرقی ندارد.
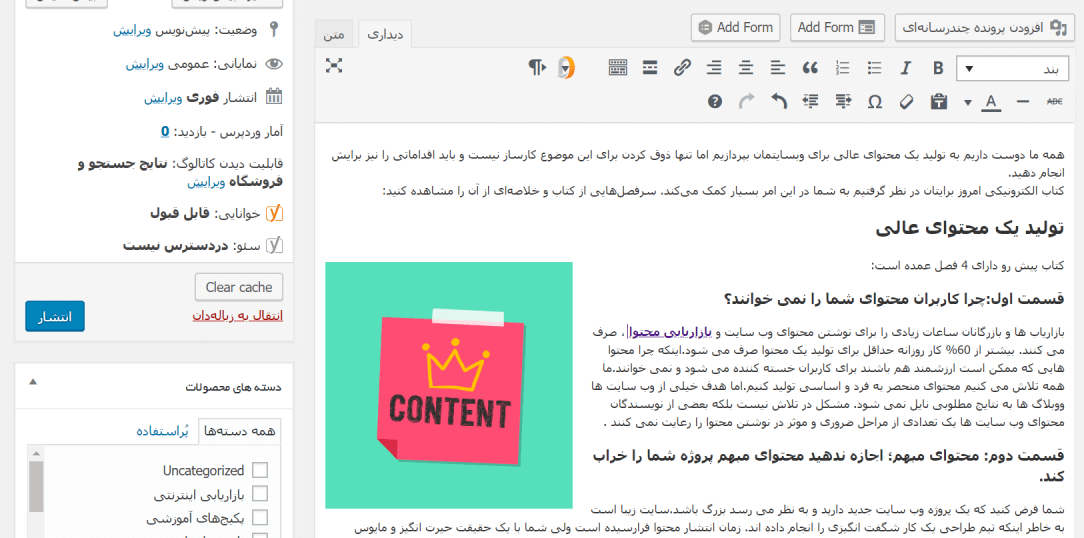
صفحهای که برای افزودن محصول در نظر گرفته شده دقیقا شبیه به صفحه افزودن نوشته است، با این تفاوت که بخشی برای اطلاعات محصول در آن وجود دارد.
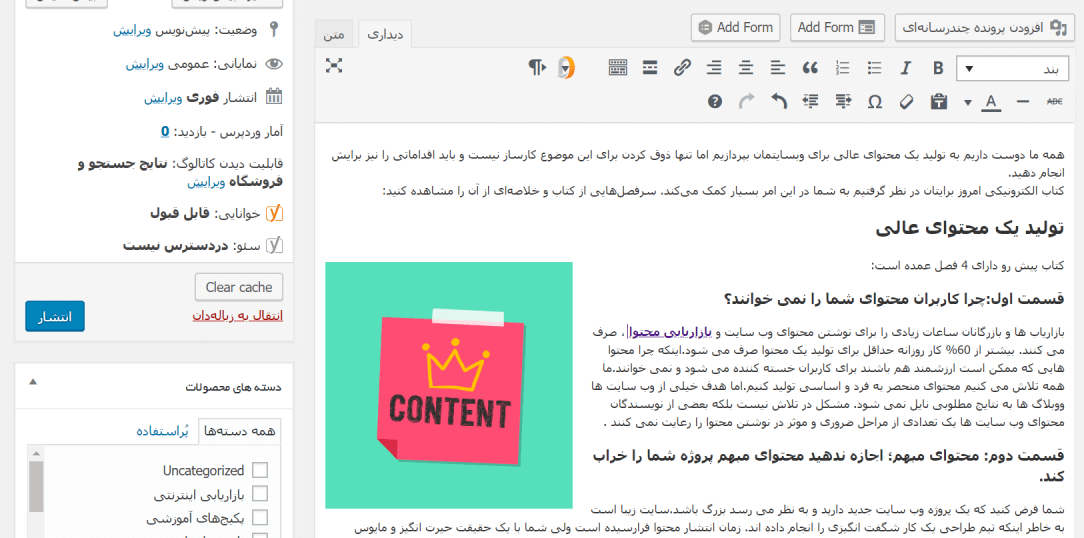
عنوان محصول

عنوان محصول خود را وارد کنید.
توضیحات و انتخاب دسته

توضیحاتی را برای محصول خود در نظر بگیرید. حتما این بخش را با دقت انجام دهید؛ همانطور که یک محتوا تولید میکنید و به تمامی جوانب آن توجه میکنید به محتوایی که برای محصول نیز تولید میکنید، لطفا توجه بفرمایید.
همچنین از بخش دستهها، دستهای که مربوط به محصول مورد نظر است را انتخاب کرده و علامت بزنید.
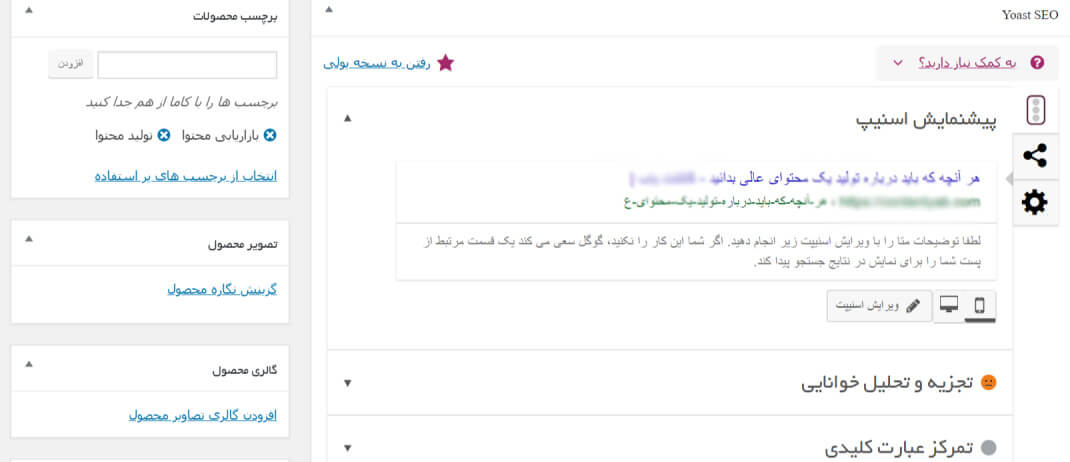
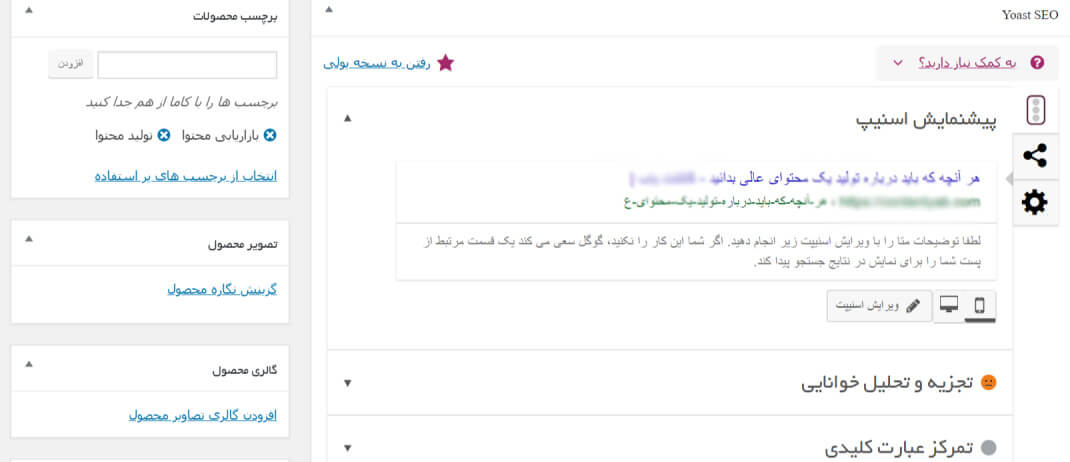
سئو، افزودن تصویر، افزودن برچسب

با کمک افزونه yoast seo میتوانید سئوی محصولات خود را انجام دهید. در بخش برچسبها نیز برچسب مرتبط وارد کنید. گزینه تصویر محصول یک عکس شاخص است که مانند تصویر شاخص نوشته باید وارد شود.
نکته مهم: برخی از محصولات دارای چندین وجه تصویر هستند. مثلا شما وقتی محصول فیزیکی به فروش میرسانید بهتر است از هر زاویهای، تصویر داشته باشید. برای اینکه بتوانید چندین محصول را اضافه کنید از قسمت گالری محصول اقدام کنید.
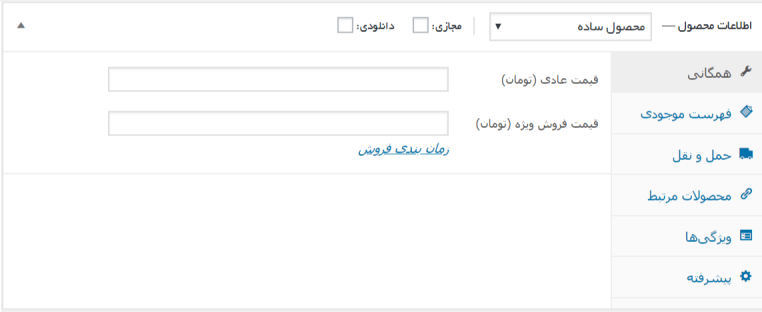
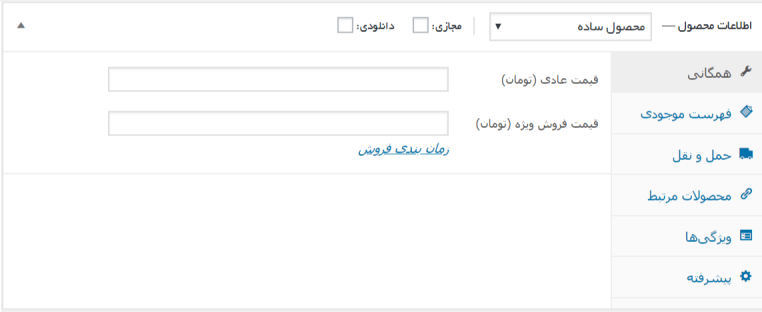
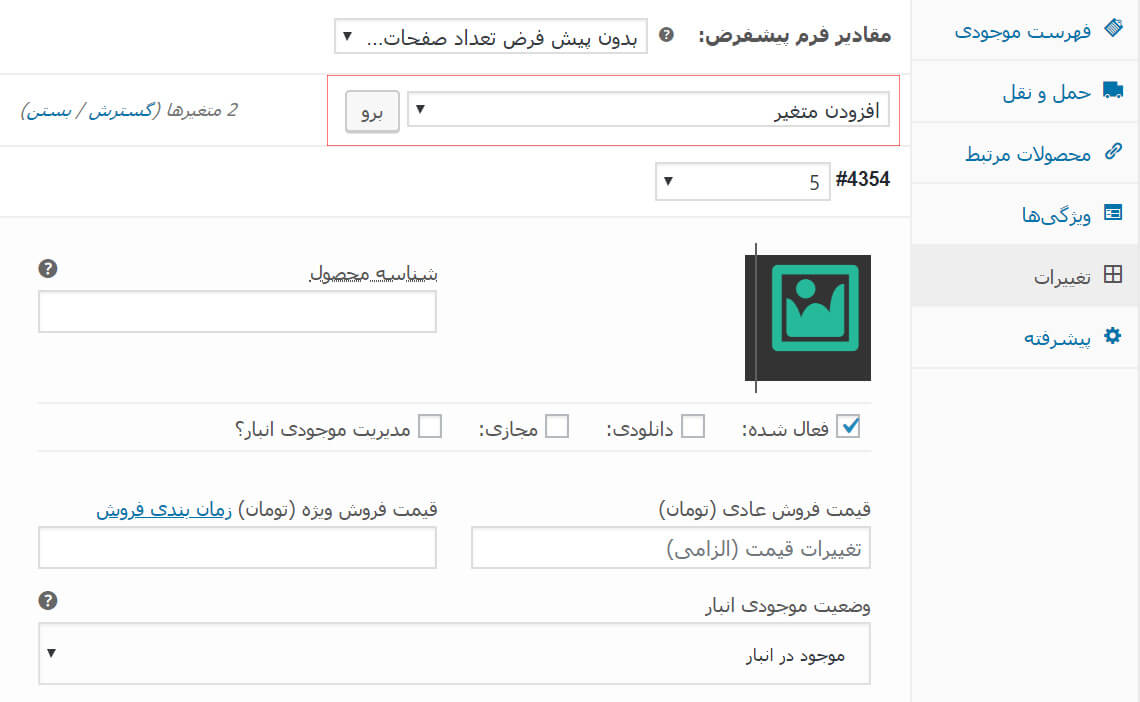
اطلاعات محصول
به بخش مهم رسیدیم. در قسمت اطلاعات محصول شما باید برای محصول خوب تنظیماتی را انجام داده و قیمت مشخص کنید. در واقع این بخش به صورت اختصاصی برای محصول در ووکامرس ایجاد شده است.

همانطور که مشاهده میکنید قسمتهای مختلفی در اطلاعات محصول موجود است. منوی کشویی که در ابتدا وجود دارد شامل انواع محصول است. به بررسی دقیق هر بخش میپردازیم.
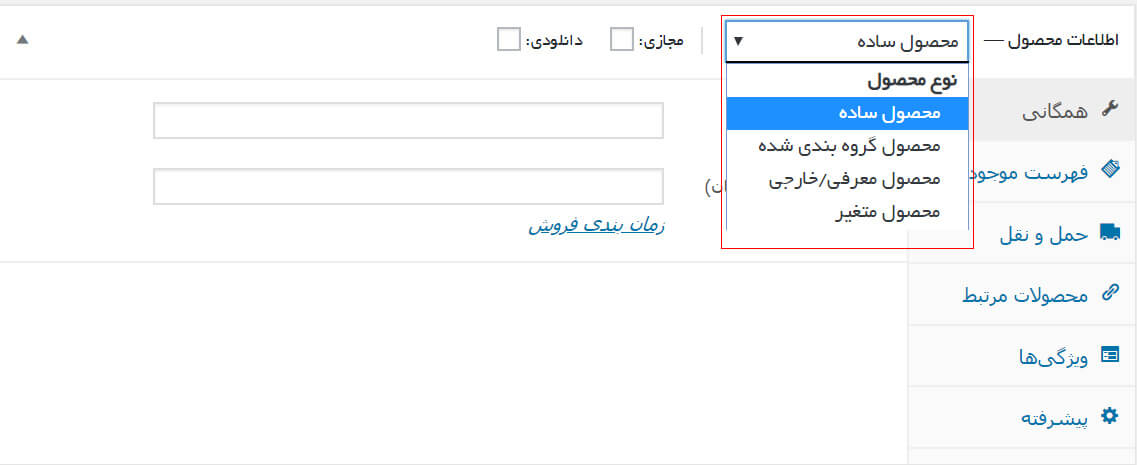
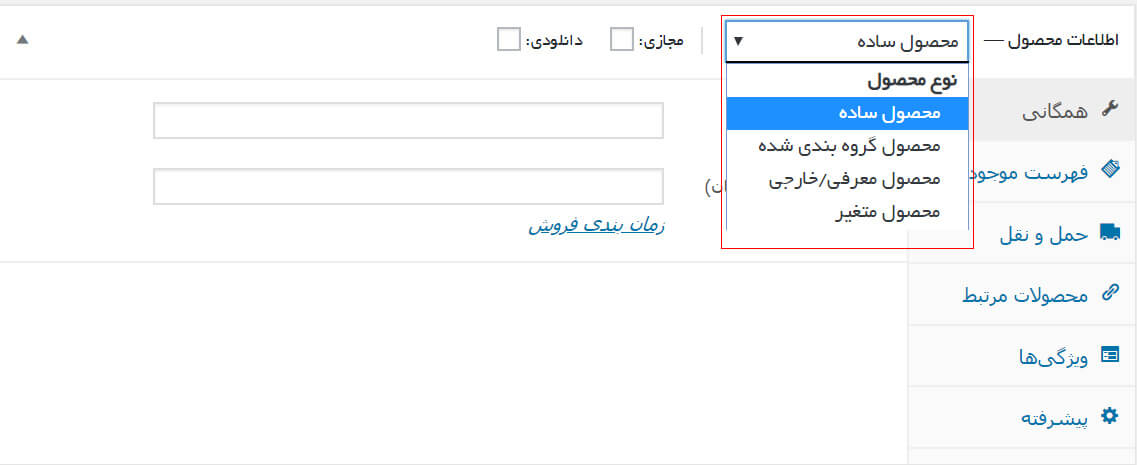
نوع محصول

نوع محصول را باید مشخص کنید.
محصول ساده: محصولی است که به راحتی با وارد کردن قیمت هیچ نوع ویژگی ندارد و میتواند اضافه شود. در واقع مانند ایجاد یک نوشته ساده است تنها با این تفاوت که قیمت محصول باید وارد شود.همچنین نوع مجازی و دانلود برای فروش فایل استفاده میشود.
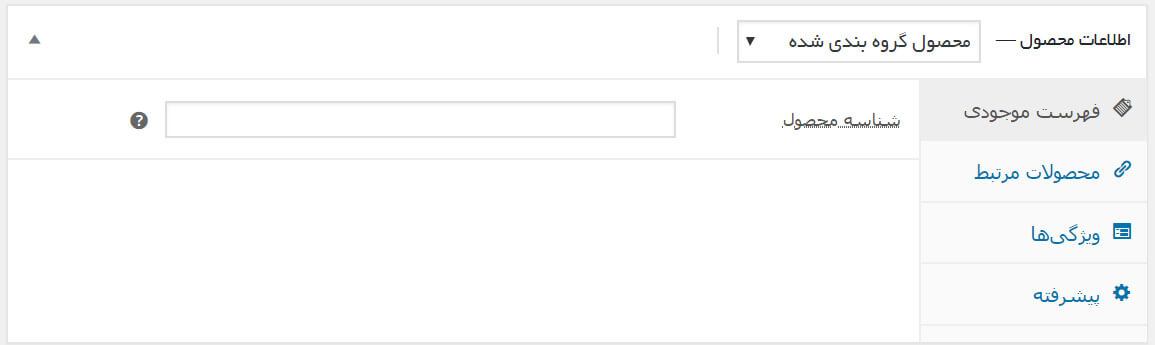
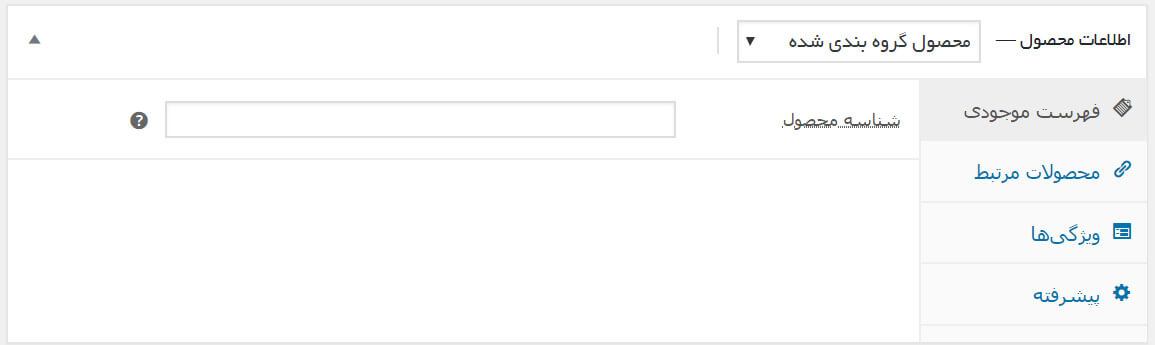
محصول گروهبندی شده: این نوع محصولات قرار است به صورت عمده به فروش برسند. پس اگر محصولات عمده دارید این قسمت را علامت بزنید.

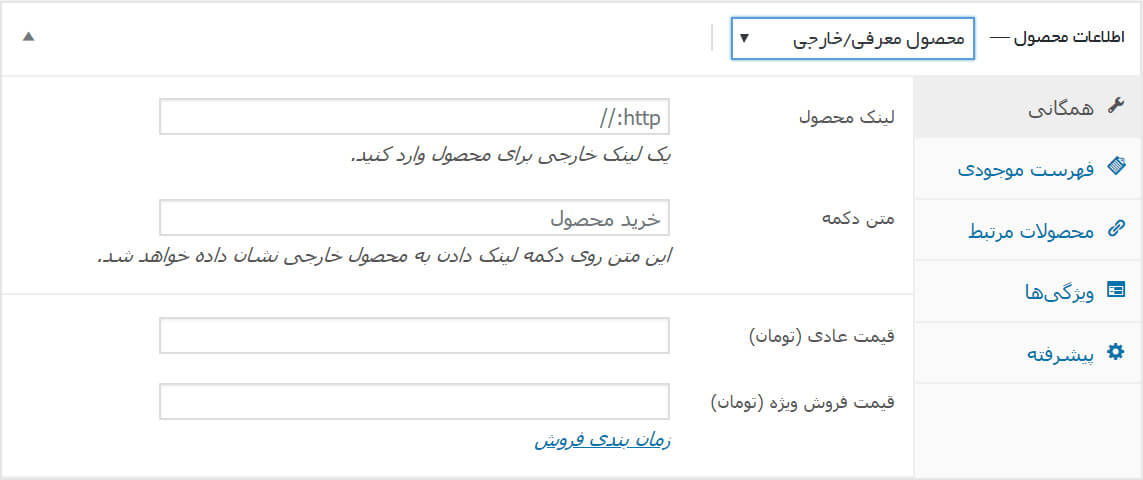
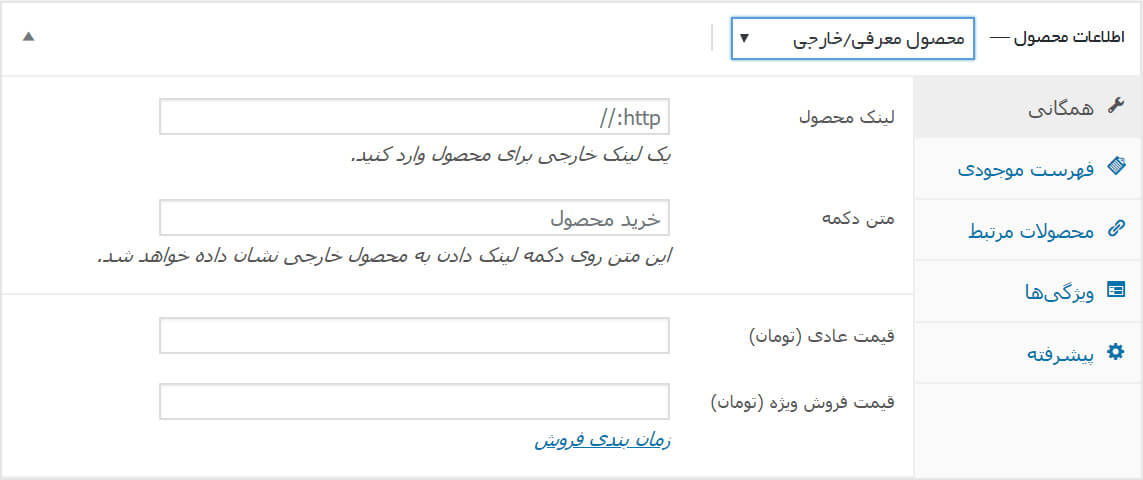
محصول معرفی/خارجی: چنانچه میخواهید فروشگاهی برای همکاری در فروش بسازید میتوانید از این قسمت استفاده کنید. لینک فروشگاه مربوطه را وارد کرده و اطلاعات قیمت و… را وارد کنید.

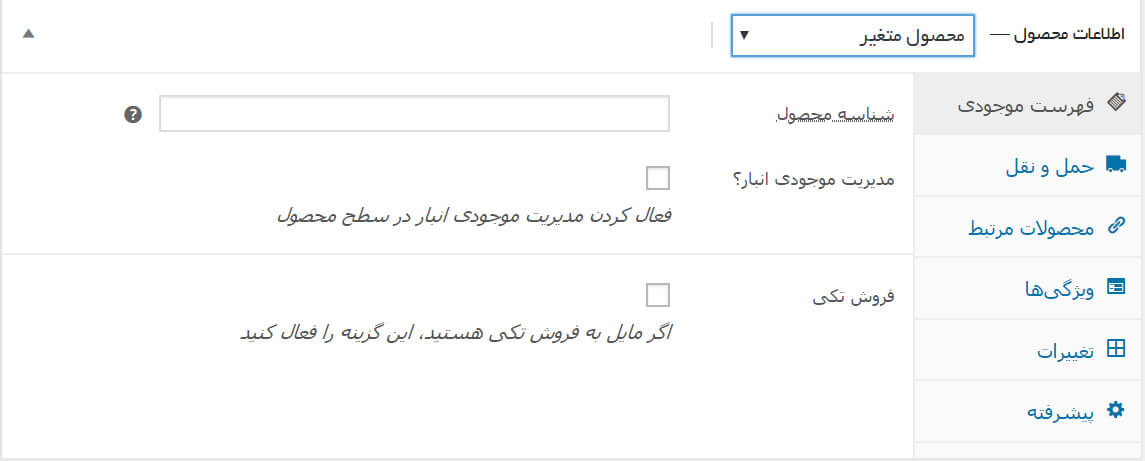
محصول متغیر: محصولی است که دارای ویژگیهایی است. برای فهم بیشتر مثالی میزنم…
شما قرار است یک پیراهن را برای فروش در فروشگاه خود قرار دهید. این پیراهن هم سایزبندی و هم رنگبندی دارد. برای اینکه بتوانید همه این موارد را برای کاربر به حالت انتخاب درآورید باید محصول را به شکل متغیر انتخاب کنید.

بیشترین نوع که در فروشگاههای اینترنتی استفاده میشود نوع ساده و متغیر است. حال نوبت به آن رسیده که با ایجاد محصول در ووکامرس کارمان را آغاز کنیم.
ورود اطلاعات محصول
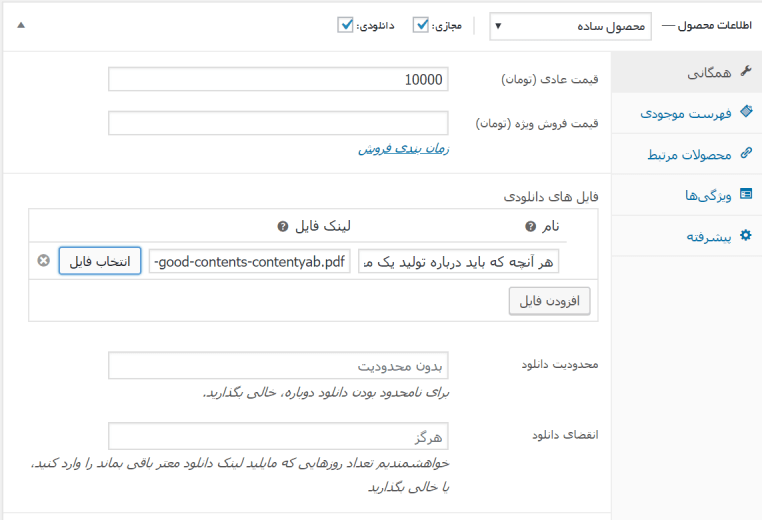
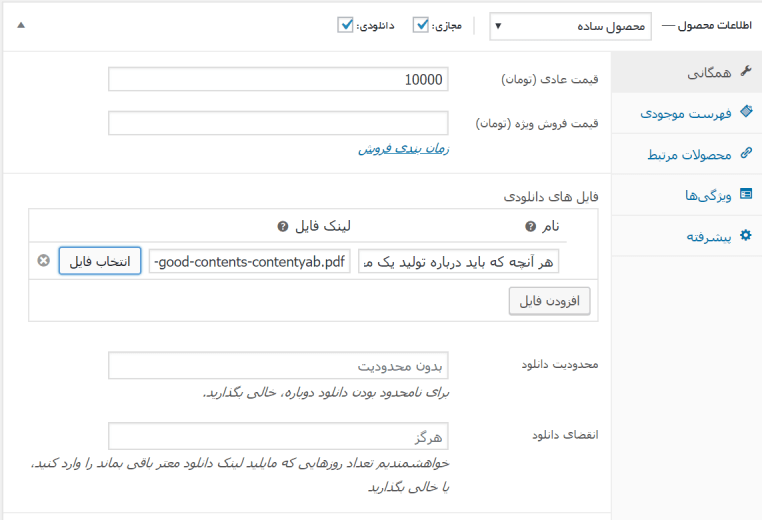
همانطور که گفتم نوع محصول من فایل است. برای افزودن فایل محصول ساده کفایت میکند اما باید تیک گزینههای مجازی و دانلود را بزنم.

قسمت محصول را وارد کردیم، بخشی برای افزودن فایل ایجاد شد که میتوانید فایل مورد نظر را بارگذاری نمایید. همچنین میتوانید برای محصول خود محدودیت دانلود و انقضا قرار دهید. سایر بخشها برای محصولات دانلودی نیاز نیست.
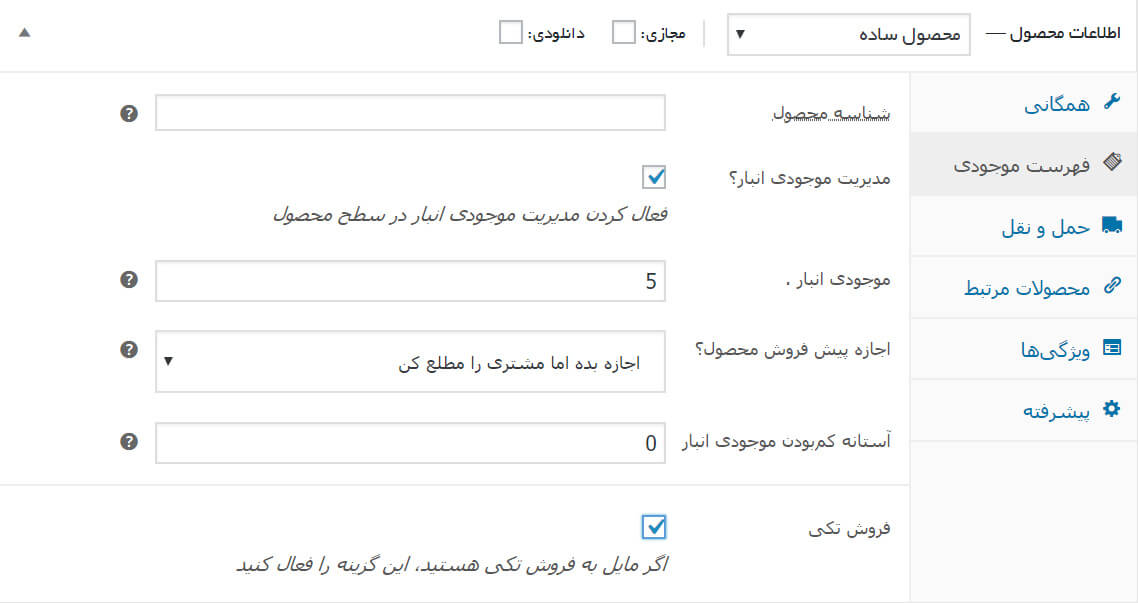
حال فرض کنیم محصول مورد نظرمان فیزیکی است. اگر ساده باشد دیگر نیازی به علامت زدن دو گزینه مجازی و دانلودی نیست. بخشهای دیگر را برای یک محصول ساده فیزیکی بررسی میکنیم.
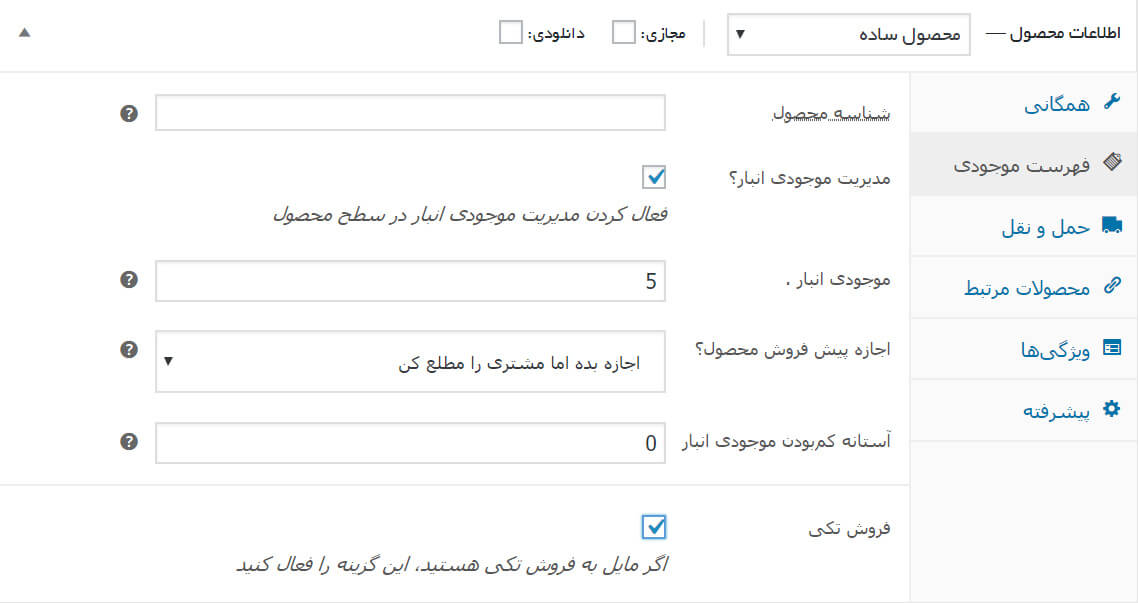
فهرست موجودی

در این قسمت میتوان مشخص کرد که چه تعداد از محصول در انبار موجود است و آیا اصلا انبار برای این محصول موجودی دارد یا خیر. آیا تمایل به تک فروشی دارید یا خیر.
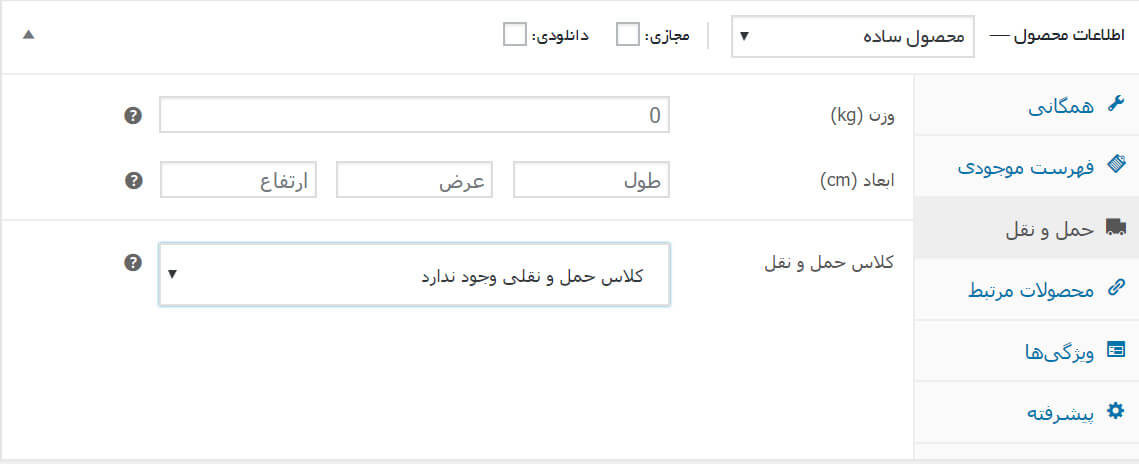
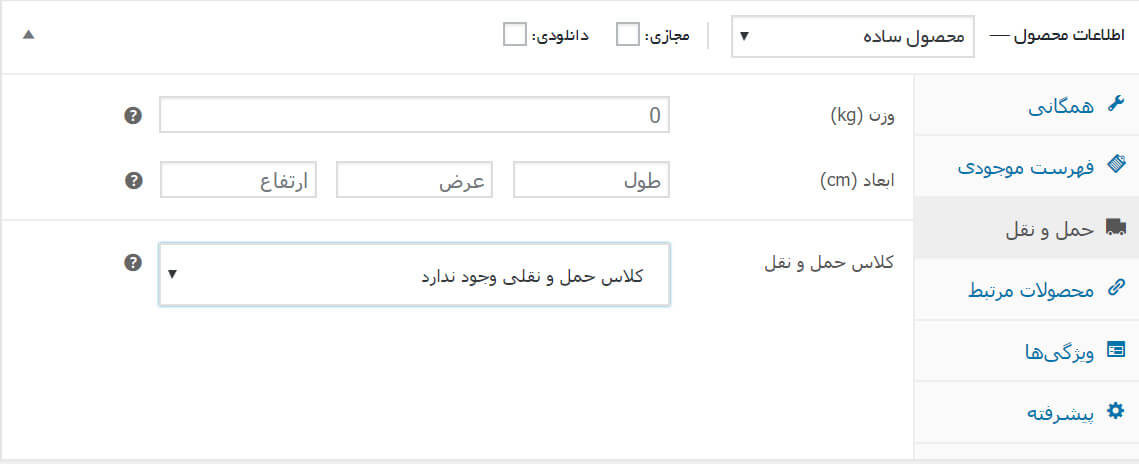
حمل و نقل

مبحث حمل و نقل دقیقا برای محصولات فیزیکی آماده شده. با مشخص کردن ورزن یا اندازه کاملا میتوانید این بخش را تنظیم کرده و برای ارسال کالا آماده کنید. البته برای این منظور باید از کلاس حمل و نقل را آماده کنید. (از بخش تنظیمات محصولات در پیکربندی ووکامرس)
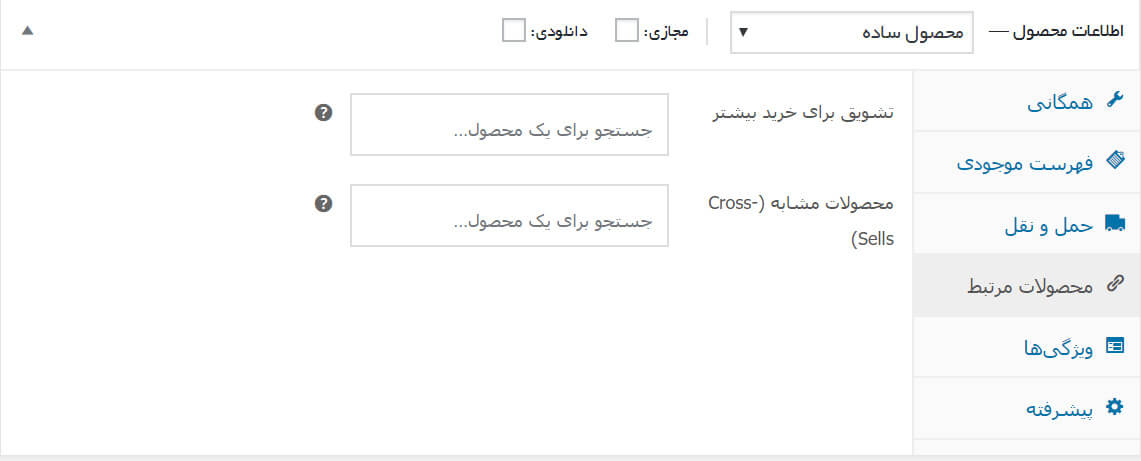
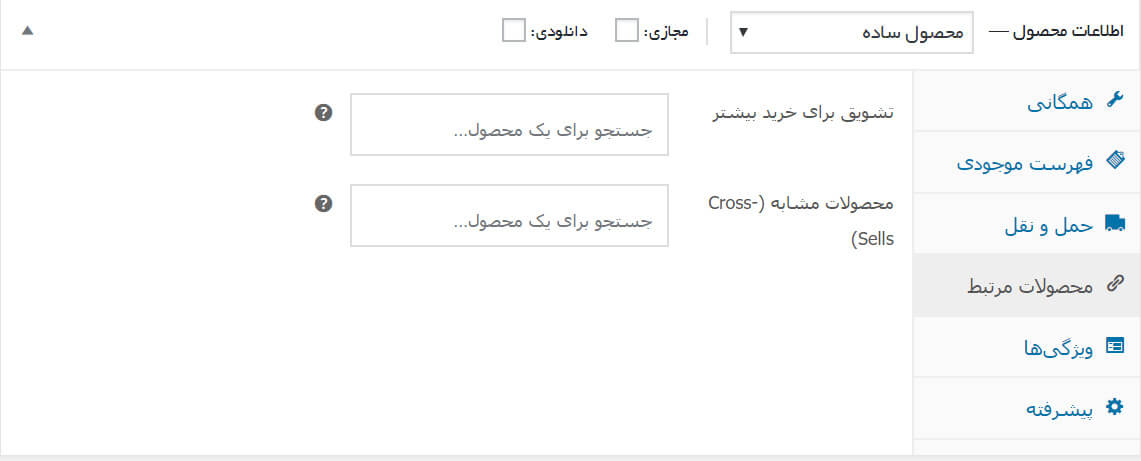
محصولات مرتبط

برای اینکه مشتریان خود را تشویق به خرید بیشتر کنید میتوانید محصولاتی که با این محصول مرتبط هستند را در این بخش انتخاب کنید. مثلا فرض کنید قرار است یک گوشی موبایل بفروشید، میتوانید محصولاتی نظیر محافظ صفحه، هندزفری، شارژر اضافه و… را به عنوان محصولات مرتبط در نظر بگیرید.
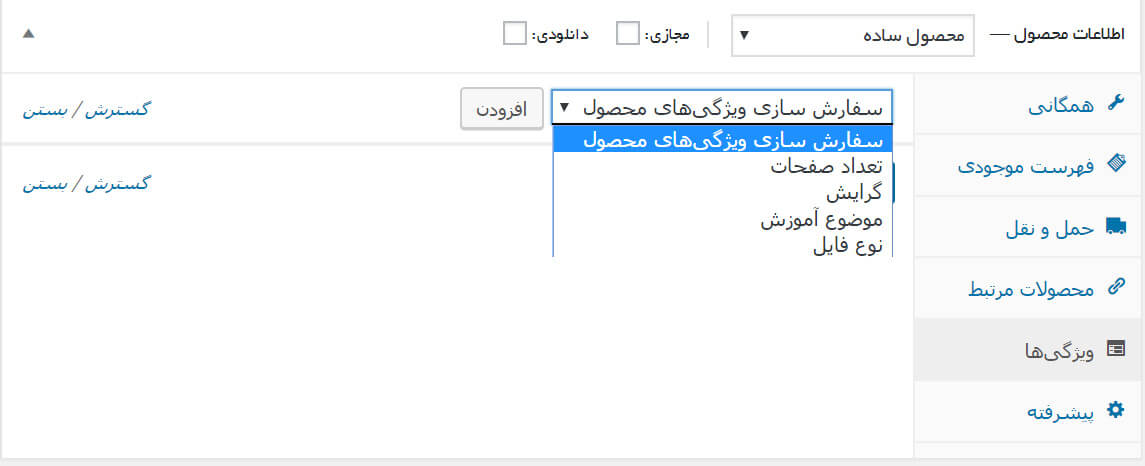
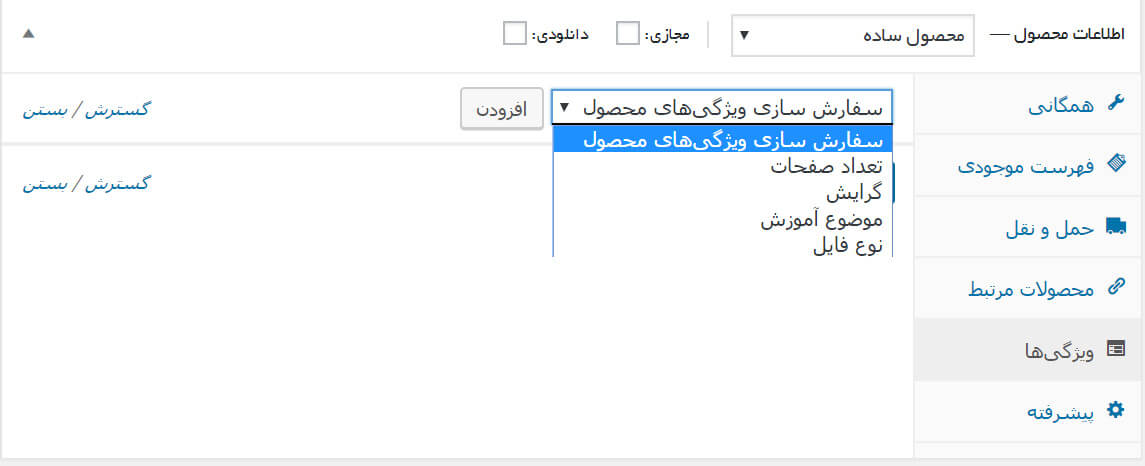
ویژگیها

ممکن است محصول شما دارای ویژگیهای رنگبندی، اندازه، نوع و… باشد. بدین منظور ابتدا باید از منوی محصولات، گزینه ویژگیها را انتخاب کرده و ویژگی مورد نظر را وارد کنید. سپس از این بخش آنها را انتخاب کنید.
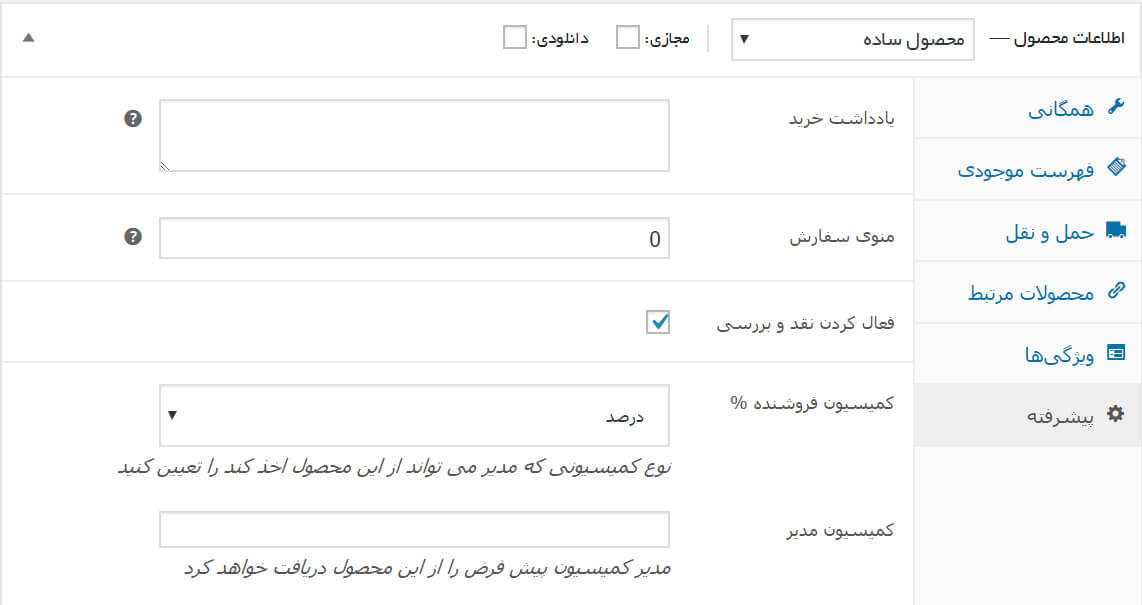
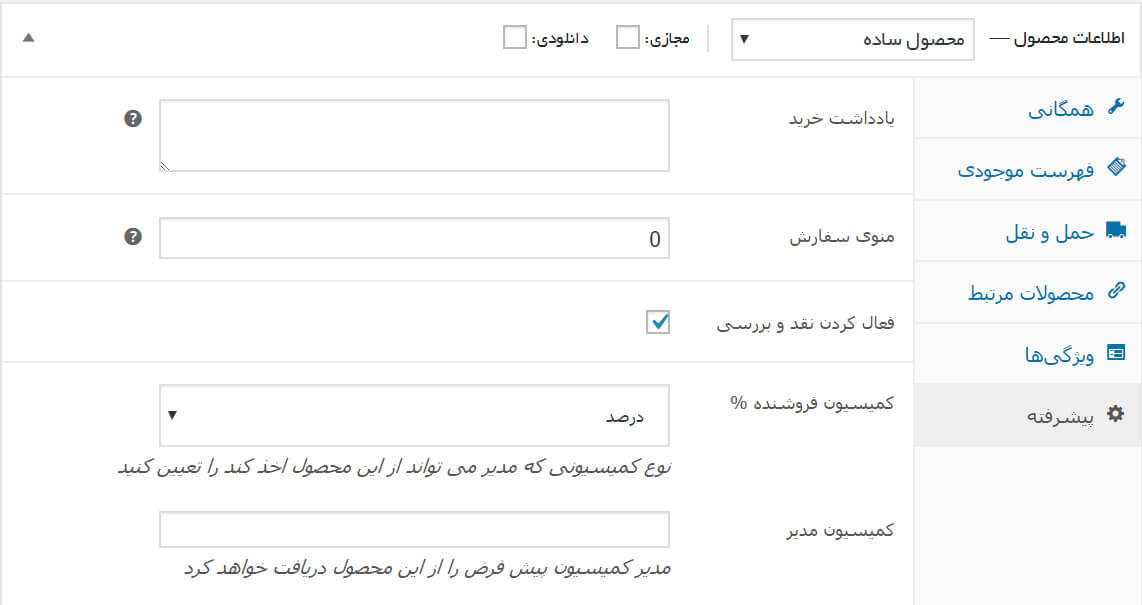
پیشرفته

با ایجاد محصول در ووکامرس میتوانید امکان کمیسیون تعریف کنید. مثلا برای فرد فروشنده یک درصد مشخص و سهم سایت درصد مشخص دیگری را تعریف کنید.
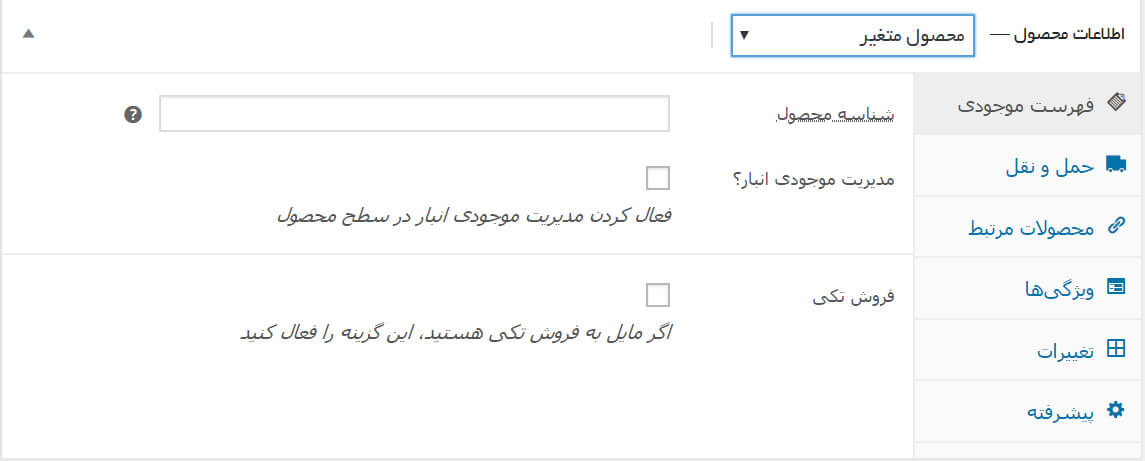
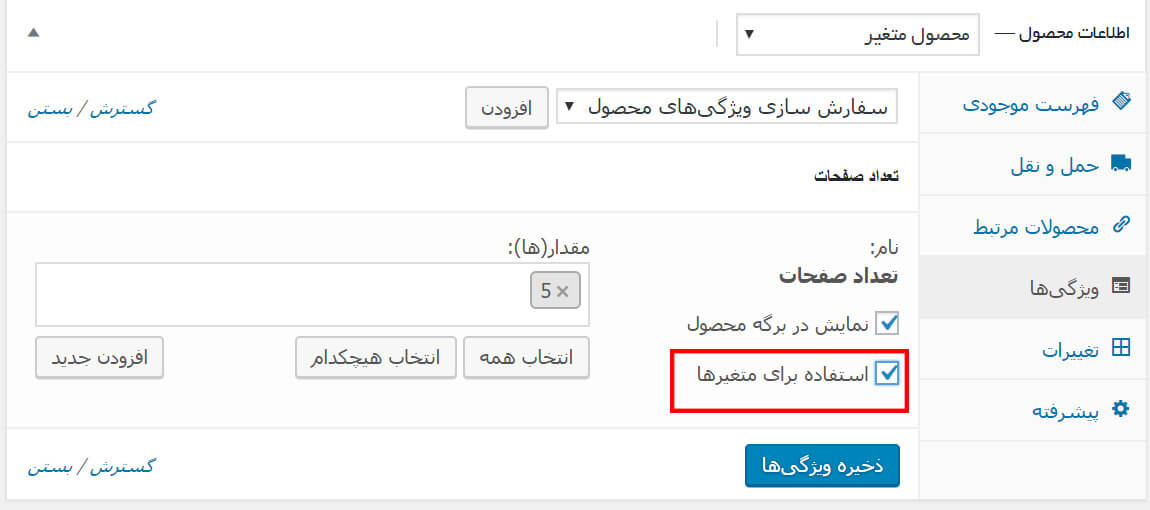
فروش محصول متغیر
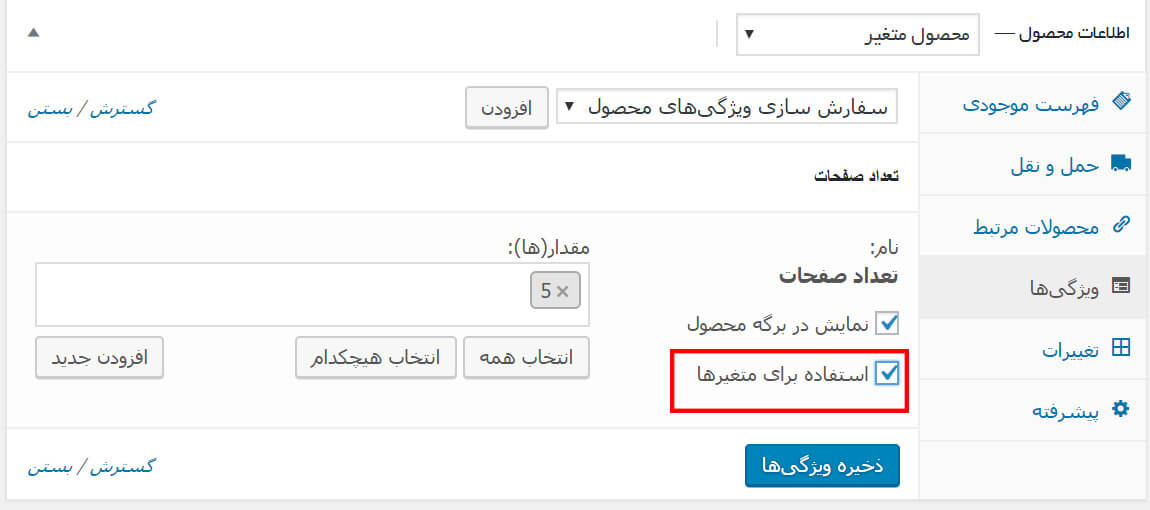
زمانی که میخواهید محصول را بصورت متغیر بفروشید اطلاعات برایتان متفاوت میشود. در این قسمت گزینهای با عنوان تغییرات اضافه میشود. این بخش ارتباط مستقیم با قسمت ویژگیها دارد. پس اول ویژگی مربوطه را تعیین کنید:

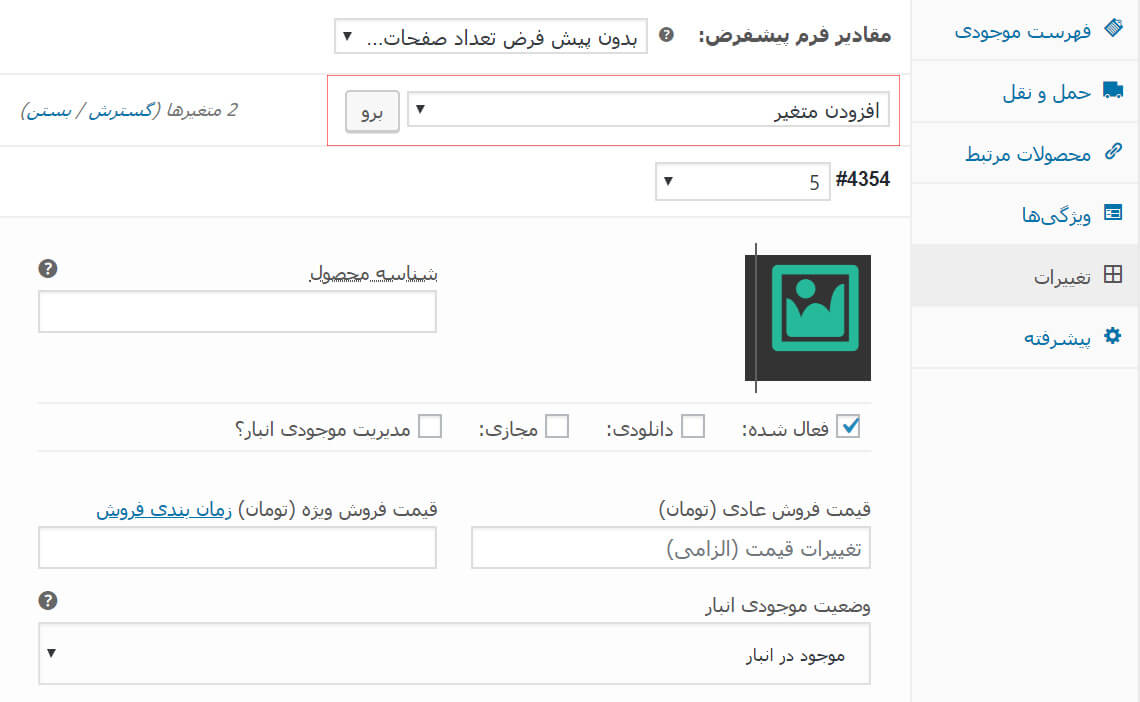
حال بر روی ذخیره ویژگیها کلیک کنید و سپس به بخش تغییرات بروید…

حال اطلاعات را وارد کنید. این بخش مثلا به این صورت است:
- تیشرت رنگ آبی با اندازه Large، تیشرت رنگ آبی با اندازه X-large، تیشرت رنگ آبی با اندازه Medium و…
- تیشرت رنگ قرمز با اندازه Large، تیشرت رنگ قرمز با اندازه X-Large، تیشرت رنگ قرمز با اندازه Medium و…
توضیح کوتاه درباره محصول
کمی که اسکرول کنید، بخشی را برای توضیحات کوتاه محصول مشاهده میکنید. این قسمت را چند خطی توضیح وارد کنید که بنا به قالبی که استفاده میکنید در قسمت اولیه محصول نمایان میشود.
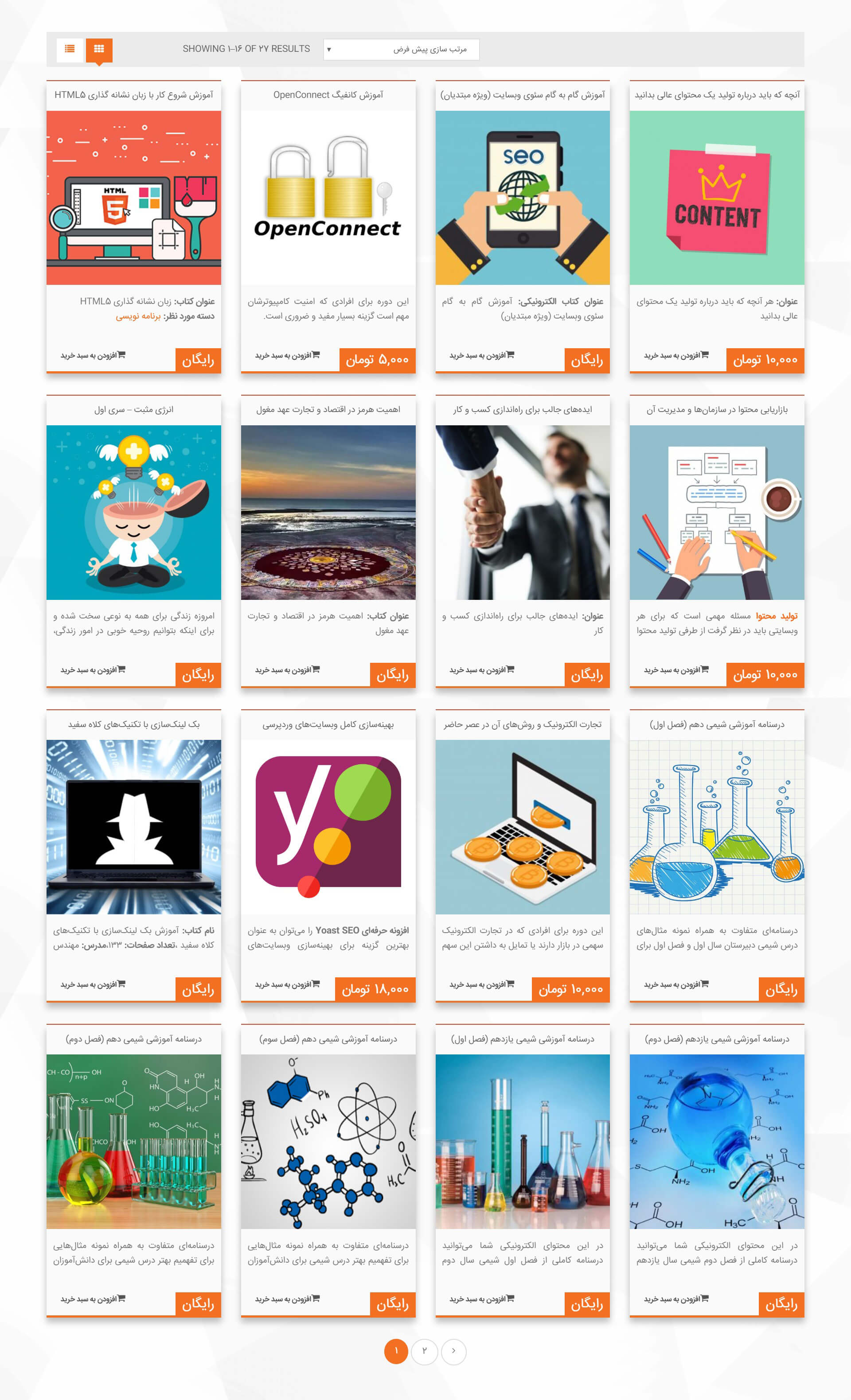
نتیجه محصول در صفحه فروشگاه
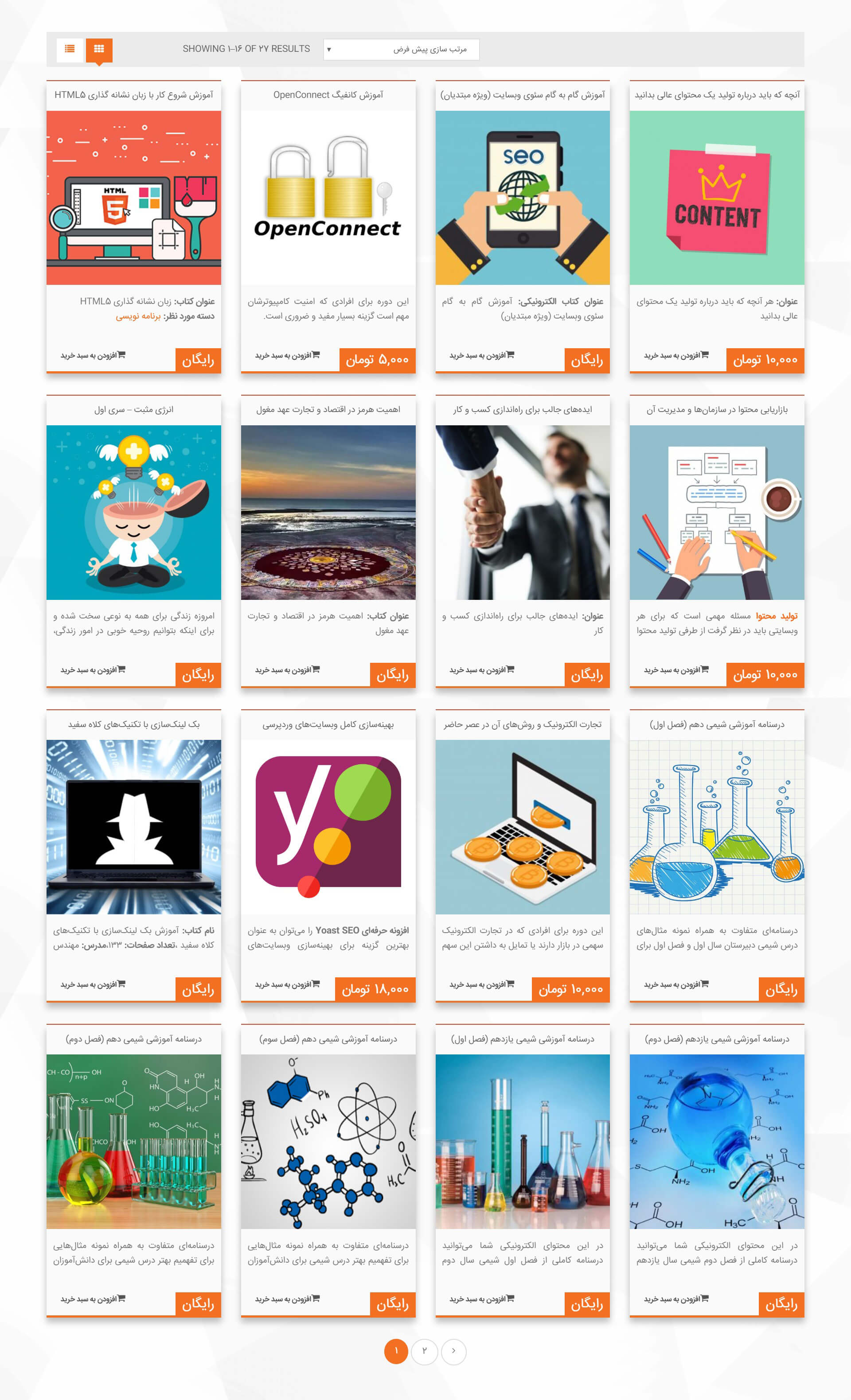
حال که محصول یا محصولات خود را اضافه کردیم بهتر است نگاهی به نتیجه کار بیاندازیم…

با ایجاد محصول در ووکامرس به صفحه کاملی از فروشگاه مانند تصویر بالا میرسیم. حال بر روی هر کدام کلیک کنیم میتوان صفحه داخلی محصول را مشاهده کرد:

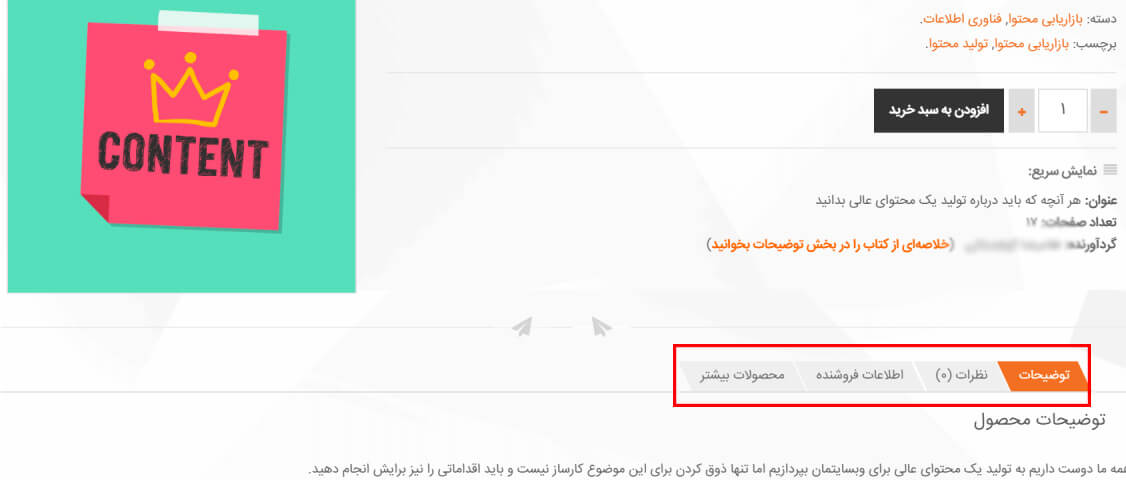
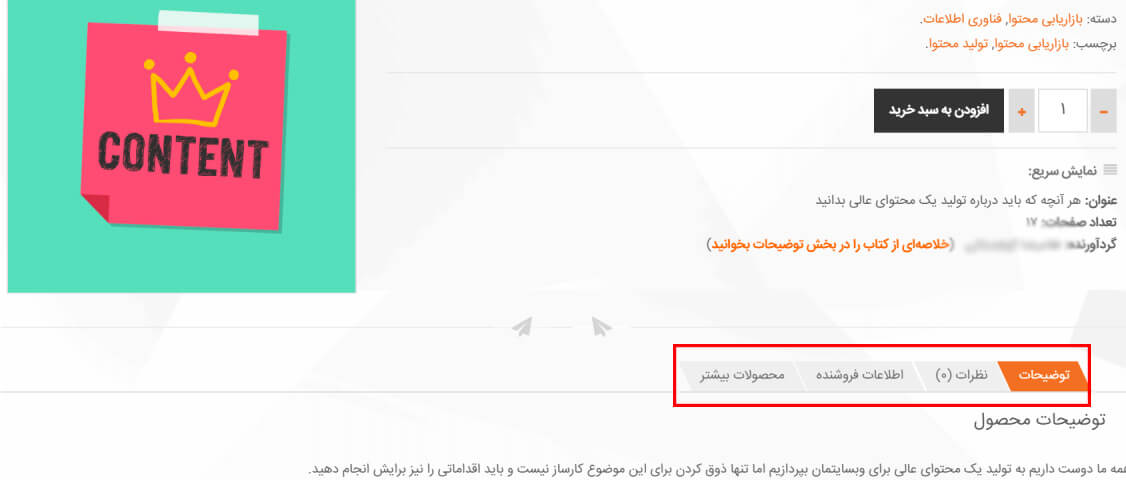
در تبهای توضیحات همان اطلاعاتی که برای محصول وارد کردید نمایان میشود، در قسمت نظرات، دیدگاههای مشتریان درج میشود، اطلاعات فروشنده مربوط به مشخصات فروشنده محصول است و محصولات بیشتر هم محصولات مرتبط را نشان میدهد.
نتیجه گیری
برای ایجاد محصول در ووکامرس باید اطلاعات مختصری داشته باشید و با دقت محصولات خود را وارد کنید. برای اینکه بتوانید آنها را بهتر در فروشگاه اینترنتی نشان داده و به فروش برسانید پیشنهاد میکنم حتما مقاله امروز را مطالعه کنید.
نوشته اولین محصول خود را در ووکامرس ایجاد کنید اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب