چند اشتباه رایج در مدیریت وبسایت
[ad_1]
در این بخش از آموزش وردپرس با عنوان چند اشتباه رایج در مدیریت وبسایت با ما همراه باشید .
هرکسی در زندگی خود دچار اشتباه شده است و اشتباه بخشی از زندگی ما میباشد. از اشتباهات دیگران میتوانیم درس بگیریم تا در اینده اگر اتفاقی مشابه اتفاقی که برای دیگران افتاده است برای ما افتاد بتوانیم مسئله را حل کنیم. در دوره های اموزشی , در کتاب ها , مقالات با تجربیات و اشتباهات دیگران اشنا میشوید که دیگر تکرار نخواهید کرد.
مبتدیان وقتی شروع به کار با وردپرس میکنند انتظار دارند که همه چیز مانند بنز کار کند و با هیچ مشکلی مواجه نشوند .
ولی برخی نکات اگر به فراموشی سپرده شوند مسئله ساز خواهند شد. در این مقاله ما چک لیست پر تکرار ترین اشتباهات مبتدیان را لیست کردیم که امیدواریم دیگر این اتفاقات را تجربه نکنید 

انتخاب نادرست سیستم مدیریت محتوا
در هنگام ایجاد وبلاگ باید یک سیستم مدیریت محتوایی انتخاب کنید که باید قابلیت ها و دسترسی های ان را مشخص کنید .
وردپرس دو نوع است :
- یکی مانند سرویس های وبلاگ دهی مانند بلاگفا و رز بلاگ فقط به شما یک وبلاگ تحویل میدهد که درصد خیلی کمی از وبسایتتان را میتوانید شخصی سازی و کنترل کنید.
- نوع دیگر وردپرس یک سیستم مدیریت محتوا در اختیار شما قرار میدهد که صد در صد کنترل وبسایت شما در دست شماست و کامل میتوانید روی آن مدیریت و شخصی سازی کنید.
برای ساخت وبسایت باید از نوع دوم استفاده کنید که نیاز به هاست و دامنه دارید
خرج کردن بی خودی
وقتی وبلاگی را ایجاد میکنید یکی دیگر از اشتباهاتی که ممکن است دچار آن شوید هزینه های بیخودی است! سرویس های با تبلیغات جذاب شما را وسوسه میکنند مانند ثبت دامنه ارزان ,ثبت دامنه با سئوی بالا , ثبت دامنه برای ده سال با تخیفف , سرور اختصاصی , ssl ارزان و هزاران نوع تبلیغ دیگر که نهایت نتیجه ای که از آن ها میگیرید خالی شدن جیب های شماست.
در اوایل کار که وبلاگ ایجاد میکنید به سرور اختصاصی نیاز دارید چرا که در اوایل کار بازدید شما است.
وقتی میتوانید دامنه یکساله بخرید چرا ده ساله؟ شاید بعد از ۲ سال از این دامنه ای که ثبت کردید دلزده شدید و خواستید ان را عوض کنید! (هرچند که ما این کار را پیشنهاد نمیکنیم ) .
دامنه هایی که قبلا ثبت شدند استفاده از ان ها ریسک است ممکن است سایت شمارا به موفقیت برساند یا باعث سقوط وبسایت شما شود !
نداشتن فایل پشتیبان یا همان فایل بک اپ

باید از هر اطلاعاتی که وجودشان برای مان ارزشمند است مانند تصاویری که با دوستانمان گرفتیم , اطلاعات ایمیل ما , اطلاعات کامپیوترمان و.. بکاپ داشته باشیم تا به هر دلیلی اگر روزی این اطلاعات از بین رفتند و نابود شدند فایل پشتیبان داشته باشیم.
پس با نداشتن یک نسخه از پشتیبان سایت که برای رشد آن زحمت میکشید بزرگترین ریسک و خطر و به نوعی هم حماقت محض است!
استفاده از Favicon پیشفرض
فاو ایکون یک ایکون کوچکی است که در تب صفحه ای که در حال مرور کردن ان هستید نمایش داده میشود.
بسیاری از مبتدیان فراموش میکنند که این فاو ایکون را تغییر دهند و ایکون پیش فرض وردپرس نمایش داده میشود.
تغییر دادن فاو ایکون اجباری نیست ولی اگر عوض نشود نشان دهنده این است که وبسایت شما حرفه ای نیست! برای عوض کردن میتوانید از افزونه all in one favicon استفاده کنید
غرق شدن در دسته بندی و تگ های نادرست!
در وردپرس میتوانید برای پست هایی که ارسال می کنید از تگ استفاده کنید و دسته بندی برای ان انتخاب کنید. مبتدیان یکی دیگر از اشتباهاتی که تکرار میشوند همین است. تعداد زیادی تگ یا همان برچسب و دسته بندی برای ان ها ایجاد میکنند که به اصطلاح پست در این همه تگ و دسته بندی غرق میشود! سعی کنید از دسته بندی و تگ کمتری استفاده کنید .
برچسب خوب برچسبی نیست که کلمه کلیدی داخل ان وجود داشته باشد! بلکه تگی خوب است که پست های مرتبط با پستی که قرار است ارسال کنید به صورت زنجیر به هم وصل کند.
استفاده از ایدی و شماره به جای حروف لاتین در پیوند یکتا
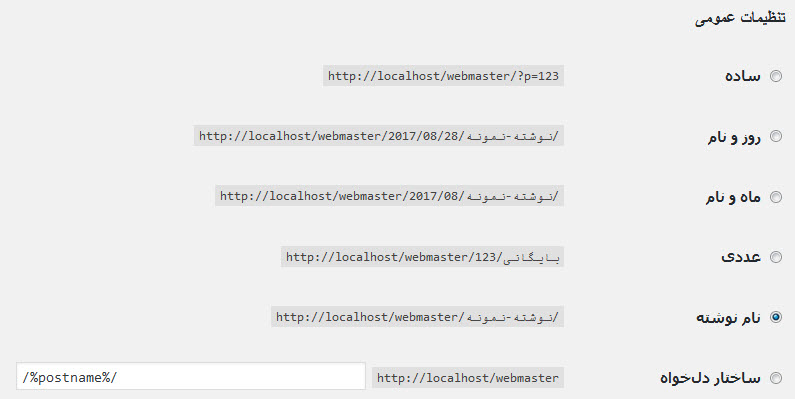
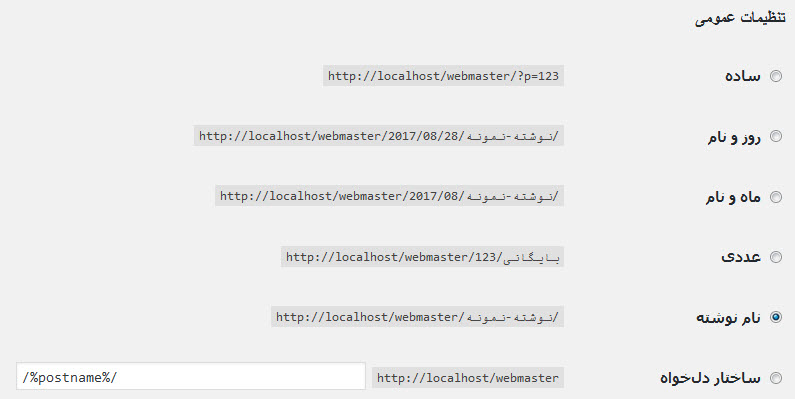
پیوند یکتا ادرسی که به هریک از پست ها و برگه های که میسازید اختصاص داده میشود. ساختار این پیوند یکتا به صورت پیش فرض ایدی و عدد است.
به عنوان مثال https://scriptha.com/?p=12916 که این اصلا خوب نیست!

هم از نظر سئو خوب نیست و هم از نظر heo . heo یعنی بهینه سازی وبسایت برای انسان ها. پیوند یکتایی خوب است که با دیدن ان بتوان محتوای ان صفحه را حدس زد.
پس باید ساختار ان را عوض کنید و پیوند یکتایی بسازید که هم برای موتور های جستجو و هم برای کاربران قابل درک و جذاب باشد.
برای تغییر ساختار پیش فرض این دستورات را دنبال کنید.

بروید به بخش تنظیمات > پیوند های یکتا
ساختار پیوند یکتا به صورت post name را انتخاب کنید.
نبود فرم تماس با ما
ارتباط همیشه خوب است و باعث معجزه میشود. کاربران دوست دارند با مدیر یا با نویسنده مقالات ارتباط برقرار کنند و پیشنهاد و انتقادات خودرا ارسال کنند. یک فرم تماس با مای عالی کاربران را ترغیب به ارتباط میکنند.
اگر میخواهید با دریافت ایمیل با کاربران ارتباط برقرار کنید میتوانید از افزونه بسیار قدرمتند contact form 7 n استفاده کنید. و یا اگر میخواهید با شماره تلفن و یا ایدی تلگرام ارتباط برقرار کنید میتوانید دستی هم یک صفحه تماس با ما عالی بسازید.
کش نکردن صفحات
مبتدیان در هنگام شروع به کار تمرکز خودرا کامل روی تولید محتوا میگذارند و اهمیت سرعت بارگذاری سایت را فراموش کرده اند. هرچقدر محتوا بیشتر شود سرعت لود و یا بارگذاری سایت پایین میاید و این تاثیر مستقیم مخربی روی موتور های جستجو و کاربران میگذارند.
کش کردن باعث افزایش سرعت وبسایت و باعث بهینه شدن سرور میشود. کش فایل های تکراری مانند لوگو , فوتر , صفحات درباره ما , تماس با ما , که کمتر اپدیت میشوند را در مرورگر کاربر ذخیره میکند. در دفعات بعدی که کاربر وارد وبسایت میشود دیگر از سمت سرور فایل هایی را که ذخیره کرده را دریافت نمیکند بلکه مستقیما به سمت فایل هایی که در سیستم کاربر ذخیره کرده میرود که هم باعث افزایش سرعت و هم باعث بهینه شدن و کمتر استفاده کردن از منابع سرور میشود. برای کش کردن میتوانید از افزونه هایی مانند افزونه w3 total cashe استفاده کنید.
نداشتن بانک ایمیل از ایمیل کاربران
یک لیست از ایمیل میتواند کسب و کار شمارا متحول کند. با ایمیل میتوانید بازدیدیتان را دو چندان کنید و یا کاربرانتان را از تخفیفاتی که برای محصولاتتان قرار میدهید مطلع کنید. برای دریافت ایمیل کاربران یا بهتر بگوییم ساخت یک بانک ایمیل میتوانید در سایدبار و در لینک های دانلود به صورت پاپ اپ اینکار را انجام دهید.
افزونهه ای که ما برای اینکار پیشنهاد میدهیم SumoMe است.
بروز نکردن وردپرس
بروز رسانی وردپرس یکی دیگر از معقوله های مهم است.
اکثر وبسایت هایی که مورد نفوذ هکر ها قرار میگیرند سایت های وردپرسی هستند که اپدیت نمیشوند.! وردپرسی که اپدیت نیست درصد امکان اسیب پذیری را چند برابر میکند.
پس وقتی اعلان بروزرسانی وردپرس به چشمتان خورد سریع اپدیت کنید و کار امروز را به فردا نسپارید و تنبلی نکنید. اینجاست که شاعر میگه ( به آب روی همت، خاک را زر می توان کردن / غلط کردم که عمر خویش صرف کیمیا کردم )  موفق باشید.
موفق باشید.
موفق و پیروز باشید .
نوشته چند اشتباه رایج در مدیریت وبسایت اولین بار در اسکریپت ها پدیدار شد.
[ad_2]
لینک منبع مطلب