- تاریخ : 15th ژانویه 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 379 نمایش
نمایش تصادفی پستها در وردپرس با افزونه Advanced Random Posts Widget
[ad_1]
یکی دیگر از افزونههای نمایش تصادفی پستها در وردپرس ، افزونه Advanced Random Posts Widget است، این افزونه علاوه بر نمایش تصادفی نوشتهها قابلیتهای دیگری را در خود جایداده است که در پایینتر به آن میپردازیم. ولی باید این را در نظر داشته باشید که همه این نوع افزونهها یک هدف را دنبال میکنند و آن نمایش محتوای شما در سایدبار و یا فوتر سایت شما است که در این افزونه با امکانات بیشتری میتوانید محتوای خود را به نمایش دربیاورید.
آموزش نمایش تصادفی پستها در وردپرس با افزونه Advanced Random Posts Widget :
بعد از معرفی کوتاهی که از این افزونه در بالا داشتیم باید بگوییم که در تنظیمات پیشرفته این افزونه برخلاف افزونههای دیگر امکانات ویژهتری وجود دارد که میتوان به نمایش دستهبندی پستها و یا نمایش بهصورت زمانبندیشده یا پیشنویس شده و… اشاره کرد که این امکانات عجیبوغریب باعث شده این افزونه خود را از افزونههای دیگر متفاوت کند، در ادامه با امکانات ویژه این افزونه بیشتر آشنا میشوید.

امکانات ویژه افزونه Advanced Random Posts Widget :
- قابلیت اضافه کردن عنوان به پست
- لینک دار کردن همان عنوان بهصورت تخصصی
- امکان انتخاب تعداد پستهای موردنیاز برای نمایش در سایت
- نمایش نوشته بعد از نمایش پست تصادفی بعدی
- نمایش نوشته قبل از نمایش پست تصادفی قبلی
- امکان اضافه کردن کد CSS بهصورت جداگانه
- قابلیت نادیده گرفتن پستهای چسبنده
- دارای قابیلت Offset برای پرش به تصویرهای بعدی بهصورت تصادفی
- دارای قابلیت نمایش نوشته و برگه و رسانه بهصورت دستهبندی
- قابلیت نمایش پستهای محدودشده بهصورت دستهبندی
- قابلیت تنظیم طول و عرض تصویر بندانگشتی
- بهعلاوه کلی امکانات دیگر که در ادامه به آنها میپردازیم
برای نصب افزونه از روش های زیر استفاده کنید :
- افزونه را از انتهای همین نوشته دریافت کنید و از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید سپس در قسمت بارگذاری، افزونه را نصب و فعال کنید.
- یا اینکه از قسمت کلیدواژه Advanced Random Posts Widget را تایپ کنید و افزونه Advanced Random Posts Widget را در مخزن وردپرس جستجو کنید و سپس نصب و فعال کنید.
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه وردپرس را مشاهده کنید.
بعد از نصب افزونه نمایش تصادفی پستها در وردپرس در نوار کناری (سایدبار) به قسمت نمایش بروید و روی گزینه ابزارکها کلیک کنید و به قسمت تنظیمات این ابزارک بروید.

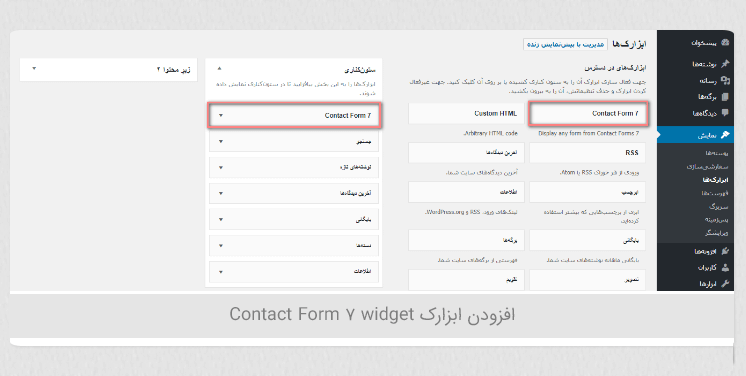
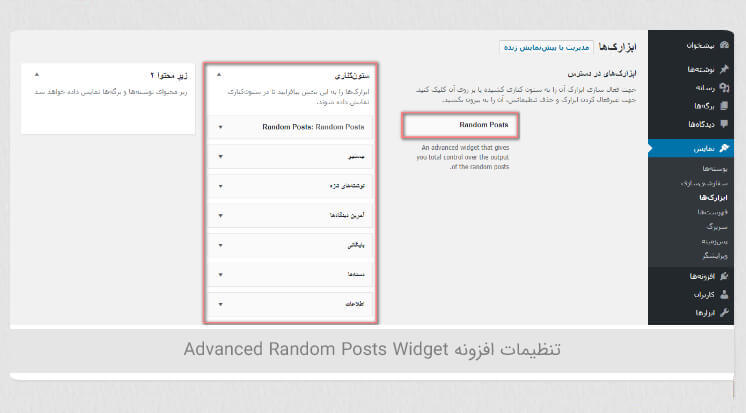
در این قسمت باید ابزارک Random Posts را به قسمت ستون کناری یا فوتر اضافه کنید.

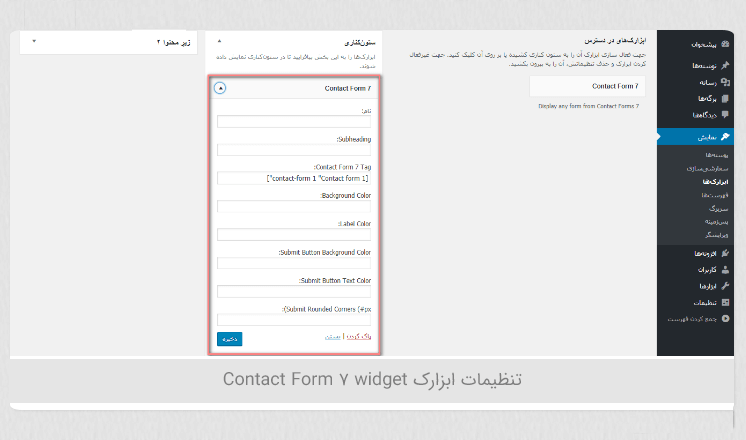
سپس با باز کردن لیست کشویی موجود، تنظیمات موردنیاز خود را انجام دهید که این تنظیمات عبارت است از:
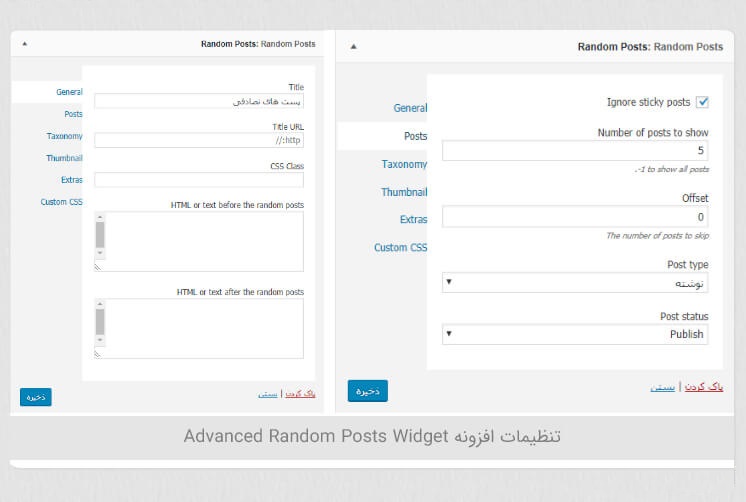
General
- Title: برای اضافه کردن عنوان به پست خود این فیلد را پرکنید
- Title URL: در این فیلد آدرس اینترنتی خود را بهعنوان بالا اختصاص دهید تا با کلیک کردن روی عنوان کاربر به آدرس دیگری هدایت شود
- CSS Class: کد سی اس اس خود را در این فیلد وارد کنید
- HTML or text before the random posts: کد اچ تی ام ال یا نوشتهای که میخواهید قبل از نمایش پست تصادفی بعدی نمایش داده شود را در این فیلد بنویسید
- HTML or text after the random posts: کد اچ تی ام ال یا نوشتهای که میخواهید بعد از نمایش پست تصادفی قبلی نمایش داده شود را در این فیلد بنویسید
Posts
- Ignore sticky posts: با انتخاب این گزینه پست های چسبنده را نادیده میگیرد
- Number of posts to show: تعداد پستهای موردنیاز برای نمایش را انتخاب کنید، برای نمایش همه پستها عدد ۱- را وارد کنید
- Offset: برای متنوع نمایش دادن پستها و پرش به تصاویر بعدی مقدار این قسمت را تغییر دهید که چند پست بعدی را نمایش دهد
- Post type: در این قسمت نوع پست خود را برای نمایش انتخاب کنید که شامل نوشته و برگه و رسانه میباشد
- Post status: در این فیلد باید وضعیت پست خود را برای نمایش انتخاب کنید مثل نمایش پستهایی که منتشرشدهاند یا اینکه در حال نوشتن هستند و یا در پیشنویس هستند که بهتر است روی گزینه منتشرشده (publish) باشد

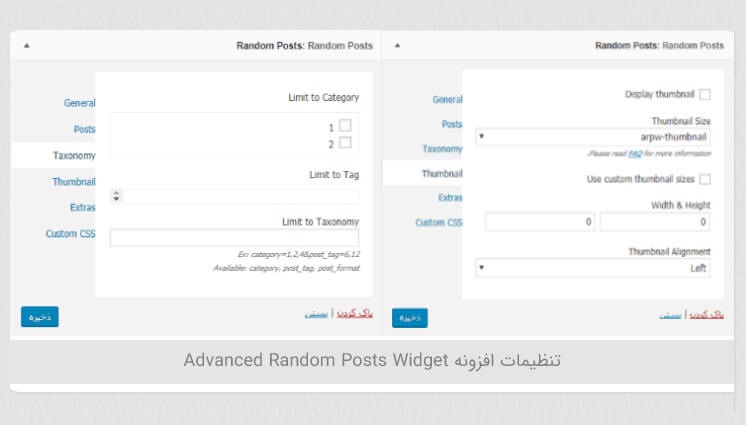
Taxonomy
- Limit to Category: با استفاده از این قسمت میتوانید نمایش پستها را محدود به دستهبندیها کنید، برای این کار دستهبندیهای خود را انتخاب کنید
- Limit to Tag: در این قسمت میتوانید نمایش پستهای خود را به برچسبهای خود محدود کنید، برای این کار از برچسبهای موجود استفاده کنید
- Limit to Taxonomy: با واردکردن طبقهبندی خاص خود پستها، برچسبها و یا دستهبندی خود را نمایش دهید
Thumbnail
- Display thumbnail: برای نمایش تصاویر بندانگشتی در پستهای خود این قسمت را فعال کنید
- Thumbnail Size: برای تنظیم سایز تصویر بندانگشتی میتوانید از این قسمت استفاده کنید
- Use custom thumbnail sizes: برای استفاده از تصویر بندانگشتی سفارشی این گزینه را فعال کنید
- Width & Height: برای تنظیم طول و عرض تصویر بندانگشتی از این فیلدها استفاده کنید
- Thumbnail Alignment: برای تغییر موقعیت تصویر بندانگشتی سه انتخاب وجود دارد که به نسبت نیاز خود آن را روی چپ، راست و یا وسط تنظیم کنید

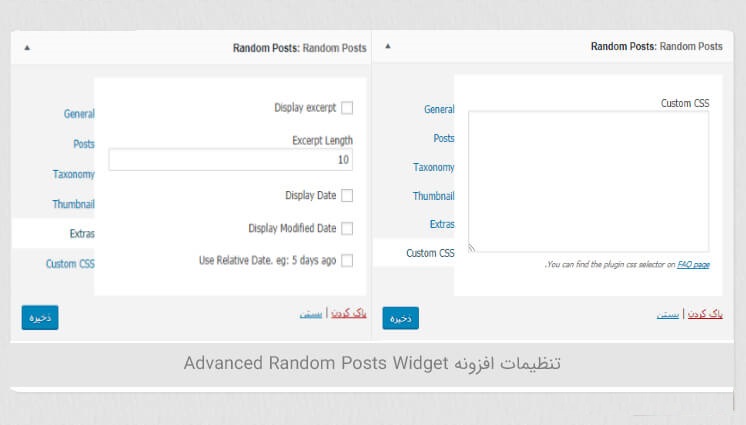
Extras
- Display excerpt: با فعال کردن این گزینه میتوانید پستهای خود را بهصورت انتخابی نمایش دهید
- Excerpt Length: این انتخاب شامل ۱۰ پست قبلی است که میتوانید این مقدار را تغییر دهید
- Display Date: با فعال کردن این گزینه نمایش برحسب تاریخ انجام میشود
- Display Modified Date: این گزینه هم برای نمایش طبق تاریخ اصلاحشده است
- Use Relative Date. eg: 5 days ago: در این گزینه میتوانید از تاریخ نسبی استفاده کنید که برای مثال ۵ روز گذشته را نمایش میدهد
Custom CSS
در این فیلد میتوانید کد CSS سفارشی خود را وارد کنید و در انتها روی گزینه ذخیره کلیک کنید و تغییرات انجامشده را در سایت خود مشاهده کنید.

موفق باشید
این نوشته نمایش تصادفی پستها در وردپرس با افزونه Advanced Random Posts Widget برای اولین بار در بیست اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب