- تاریخ : 9th جولای 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 252 نمایش
آموزش رفع خطای نمایش ندادن پیشخوان وردپرس
[ad_1]

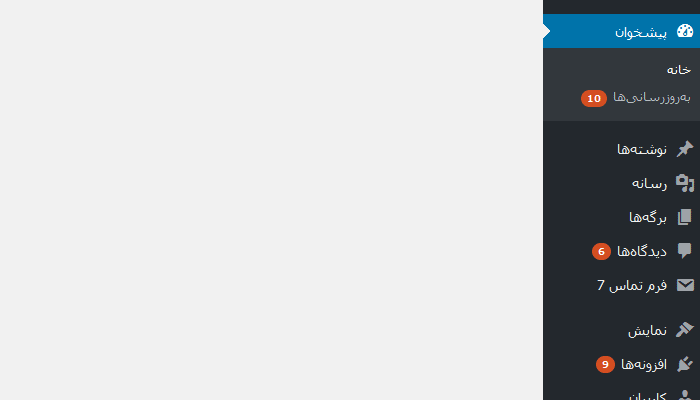
خطای نمایش ندادن پیشخوان وردپرس احتمالا برای شما هم پیش اومده که وقتی وارد پیشخوان وردپرس میشین منوی بخشهای مختلف به شما نمایش داده میشن اما عملا تو هر منویی که محتویات صفحه برای مدیریت سایت قرار داره جز یک صفحه سفید چیزی بهتون نمایش داده نمیشود که تصویر زیر دقیقا همین مشکل رو به شما نشون میده.

از اونجایی که اکثر ما از هاست اشتراکی برای سایت خودمون استفاده میکنیم و شرکتهای میزبانی هاست مدام در حال بهروزرسانی سیستم عامل خودشون هستند گاهی چنین مشکلی پیش میاد که دلیل اون بیشتر برمیگرده به تغییر نسخه PHP استفاده شده بر روی هاست که برای رفع مشکل نمایش ندادن پیشخوان وردپرس در حال حاضر تنها راهکار پیشروی شما همین مورد خواهد بود.
آموزش رفع خطای نمایش ندادن پیشخوان وردپرس
حالا برای رفع مشکل نمایش ندادن پیشخوان وردپرس دو راه دارید که عبارتند از:
- تغییر نسخه PHP توسط شرکت هاستینگ که در این صورت امکان تغییر از شما سلب شده است
- تغییر نسخه PHP است توسط خود شما که در این صورت لازمه تا مدیریت هاستینگ امکان تغییر نسخه PHP هاست را برای شما فعال کرده باشه
اگر جزو دسته اول هستید که امکان تغییر نسخه PHP توسط شرکت هاستینگ غیرفعال شده و برای شما وجود نداره تنها راه ممکن اینه تا اقدام به ارسال تیکت از بخش پشتیبانی هاستینگ خودتون بکنید و با مطرح کردن مشکلتون که همون عدم نمایش پیشخوان وردپرس هست ازشون بخواهید تا با تغییر در نسخه PHP هاست مشکل نمایش ندادن پیشخوان وردپرس را براتون رفع کنند.
اما اگر جزو دسته دوم هستید که امکان تغییر نسخه PHP هاست برای شما فعال هستش می تونید با ادامه آموزش همراه باشید تا نسبت به نحوه تغییر نسخه PHP هاست با کمک هم اقدام کنیم. با توجه به اینکه امکان تغییر نسخه PHP هاست میتونه مختلف باشه و با ظاهر متفاوتی در اون روبهرو شوید قبل از هرکاری در بخش آموزش و یا وبلاگ شرکت میزبانی به دنبال آموزش اینکار بگردید. در این آموزش نحوه تغییر نسخه PHP هاست در سرویس میزبانفا را به شما نمایش خواهم داد، بنابراین در صورتی که شکل و شمایل هاست سی پنل شما با تصاویر موجود در این آموزش متفاوت هست دقت کنید تا کار اشتباهی انجام ندهید.
آموزش تغییر نسخه PHP هاست سی پنل
برای تغییر نسخه php سی پنل ابتدا به صفحه ورود به هاست سی پنل خودتون مراجعه کنید تا وارد هاست شوید، برای ورود به هاست سی پنل کافیه تا بعد از وارد کردن نام دامنه خودتون عبارت ۲۰۸۲: یا ۲۰۸۳: را وارد کنید تا به صفحه ورود در هاست سی پنل هدایت شوید. سپس مشابه تصویر زیر نام کاربری و رمز عبور هاست خودتون را که هنگام خرید براتون ایمیل شده را به ترتیب در فیلدهای Username و Password وارد کرده و روی دکمه Log in کلیک کنید.

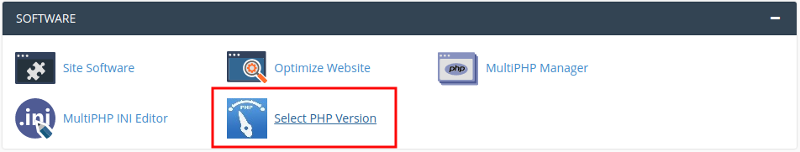
بعد از اینکه وارد هاست خودتون شدید به بخش Software مراجعه کرده و روی دکمه Select PHP Version کلیک کنید تا به صفحه تغییر نسخه php در هاست سی پنل هدایت شوید.

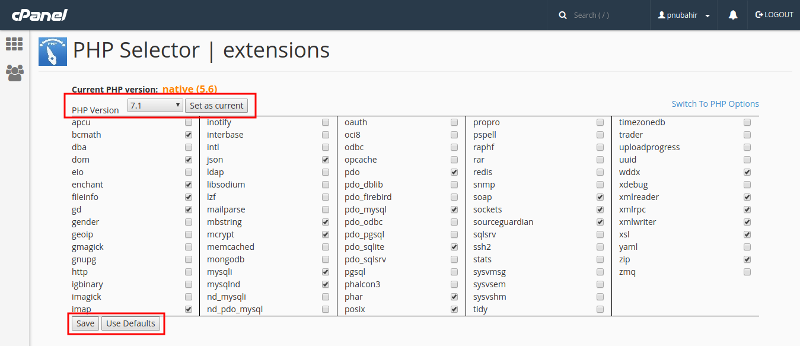
سپس در صفحه باز شده از بخش PHP Version نسخه مورد نظر خودتون را برای php انتخاب کنید، پیشنهاد میکنم برای اینکار آخرین نسخه موجود در هاست را انتخاب کنید تا ضمن رفع مشکل نمایش ندادن پیشخوان وردپرس قادر باشید تا از سرعت بیشتری در پردازش اطلاعات سایت بهرهمند شوید، در حال حاضر که این آموزش تهیه شده آخرین نسخه ارائه شده php 7.1 هستش که بر روی هاستهای میزبانفا ارائه میشه.

بعد از اینکه نسخه php را انتخاب کنید مشابه تصویر بالا لیستی از گزینههای گوناگون به شما نمایش داده خواهد شد که برای استفاده باید اونها را فعال کنید، اما از اونجایی که به همه اینها نیازی نداریم در بخش انتهایی صفحه روی دکمه Use Defaults کلیک کنید تا گزینههای پیشفرض مشابه تصویر انتخاب شوند و سپس روی دکمه Save که در کنارش قرار داره کلیک کنید.
در نهایت بعد از اینکه پیغام سبز رنگ Module Set Saved به شما نمایش داده شد روی دکمه Set as current که در مقابل PHP Version قرار داره کلیک کنید تا آخرین نسخه انتخابی php برای شما انتخاب شود. با انتخاب این دکمه حالا نسخه php هاست شما به آخرین نسخه تغییر پیدا میکنه که در مقابل Current PHP version میتونید اونو مشاهده کنید.
حالا برای اینکه بررسی کنید و ببینید که مشکل شما برطرف شده یا نه به پیشخوان وردپرس مراجعه کنید، خواهید دید که با مراجعه به هر منوی دیگه صفحه سفید به شما نمایش داده نمیشه و مشکلتون برطرف شده است. اگر مشکلتون همچنان پا برجا بود مجددا به صفحه تغییر نسخه php هاست برگردید و از نسخههای پایینتر php استفاده کنید و بعد از تغییر نسخه php به یک نسخه پایینتر مجددا وارد پیشخوان وردپرس شده و بررسی کنید که مشکل برطرف شده است یا خیر!
اگر بخت با شما یار باشه به احتمال ۹۰ درصد مشکلتون با تغییر نسخه php رفع خواهد شد، اما اگر مشکل رفع نشد باید ابتدا بررسی کنید که ببینید بعد از انجام چه کاری این مشکل برای شما پیش اومده تا با بررسی و رفع اون بتونید مشکل را برطرف کنید.
رفع مشکل نمایش ندادن پیشخوان وردپرس
یکی از دلایل دیگهای که ممکنه باعث نشون ندادن در پیشخوان وردپرس باشه از فایل functions.php هستش که در این حالت به صورت کلی صفحه پیشخوان وردپرس به صورت یک صفحه خالی نشون داده میشه، برای رفع این مشکل که بیشتر بدلیل وجود کاراکتر فاصله رخ میده کافیه تا فایل فانکشن قالب خودتون را مجددا آپلود کنید تا مشکل برطرف بشه و یا اینکه اگر میدونید در کدوم خط از این فایل کاراکتر اضافی فاصله قرار داره اونو پیدا کرده و رفع کنید.
برای این منظور وارد هاست خودتون شده و سپس با کلیک روی File Manager وارد محیط فایل منیجر هاست خودتون بشید، سپس بعد از ورود به صفحه مدیریت فایل به مسیر /public_html/wp-content/themes/ مراجعه کنید و در این مسیر وارد پوشه ای که قالب فعلی روی سایت فعال است شده و فایل اصلی functions.php قالب خودتون را با فایل موجود در هاست جایگزین کنید. برای این کار کافیه تا روی دکمه اپلود در فایل منیجر کلیک کرده و مجددا این فایل را در این مسیر آپلود کنید.
نوشته آموزش رفع خطای نمایش ندادن پیشخوان وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب