- تاریخ : 6th جولای 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید :
آموزش افزایش سرعت وردپرس با نصب افزونه WP-FFPC
[ad_1]
افزایش سرعت وردپرس و به طور کلی بهینهسازی سرعت وبسایت مهمترین مسئله هستش که همه ما به دنبال اون هستیم تا صفحات سایتمون با سرعت بیشتر و بهتری لود شوند تا اولا کاربران قادر باشند تا با رفع مشکل سرعت وردپرس با سرعت بیشتری به سایت دسترسی داشته باشند و ثانیا موتورهای جستجو هم این مورد را به عنوان یک امتیاز ویژه برای سایتمون در نظر بگیرند و در نتایج بالاتری قرار بگیریم. برای افزایش سرعت در وردپرس همواره راهکارهای مختلفی معرفی شده و به معرفی افزونههای گوناگون پرداخته شده که بسیاری از این افزونهها به صورت تجاری عرضه میشوند و با استفاده از چنین افزونههایی شاید سرعت سایت ما بهتر بشه اما بیشترین مشکلات را با ناهماهنگی با افزونههای دیگه داشتهاند و همه ما هم باهاشون مواجه شدیم.

اما در این مقاله از بیست اسکریپت قصد دارم تا به معرفی افزونهای برای افزایش سرعت وردپرس و بهینهسازی سرعت در وردپرس بپردازم که تا به امروز به این افزونه در وب فارسی کمتر اشاره شده در صورتی که میشه گفت نسبت به سایر افزونهها همچون w3 cache، super cache و… اگر به صورت درست پیکربندی بشه بهتر و با قدرت بیشتری عمل خواهد کرد. پس تا انتها همراه ما باشید تا به نحوه افزایش سرعت وردپرس بپردازیم.
افزایش سرعت وردپرس با WP-FFPC
افزونهای که قصد دارم تا از اون برای افزایش سرعت در وردپرس بپردازم با نام WP-FFPC در مخزن وردپرس به ثبت رسیده و تاکنون تونسته تا بیش از ۴٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۸ را ازآن خودش بکنه که میتونید ازش به عنوان بهترین افزونه افزایش سرعت وردپرس استفاده کنید. قبل از هرکاری با کلیک روی دکمه زیر افزونه را به صورت رایگان از مخزن وردپرس دانلود کنید و بعدش با استفاده از آموزش آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال کردن این افزونه در سایت وردپرسی خودتون بکنید.
اما قبل از اینکه شروع کنیم به نحوه پیکربندی و کانفیگ این افزونه کاربردی لازم میدونم تا توضیحاتی درباره این افزونه ارائه کنم که چرا این افزونه از طرف ما به عنوان بهترین افزونه افزایش سرعت وردپرس نامگذاری شده و پیشنهاد می کنیم تا از این افزونه برای افزایش سرعت وردپرس استفاده کنید.
افزونه wp-ffpc از روش ذخیرهسازی حافظه بر روی دیسک کاربر استفاده میکنه که در مقایسه با کش برای افزایش سرعت سایت گزینه بهتری خواهد بود. علاوه بر این از چند روش برای ذخیره سازی استفاده میکنه که قادر هستید از هر کدوم یکی از موارد زیر برای افزایش سرعت وردپرس که وابسته به نوع سرور مورد استفاده شما هستش استفاده کنید.
- APC
- APCu
- xCache
- PHP memcached
- Nginx memcached
از دیگر قابلیتهای افزونه میتونم به امکان تعیین کش اختیاری برای کاربران وارد شده و وارد نشده، تعیین انقضا برای کش در نوشتهها و پست تایپهای سفارشی به صورت کاملا جدا از هم، پشتیبانی از وردپرس شبکه که امکان تعیین کش برای هر یک از سایتها را خواهد داد و بسیاری از موارد دیگه که در ادامه با پیکربندی افزونه wp-ffpc به اونها خواهم پرداخت.
آموزش پیکربندی افزونه wp-ffpc در وردپرس
برای نصب و پیکربندی اصولی افزونه wp-ffpc چندین مرحله وجود داره که باید با دقت تمامی این مراحل را طی کنید تا بتونید در بهترین شکل ممکن از این افزونه برای افزایش سرعت سایت خودتون استفاده کنید. دقت کنید که تمامی مراحل را به درستی طی کنید.
مرحله اول: فعال کردن کش وردپرس
بعد از نصب و فعال سازی افزونه ممکنه پیغامهای خطایی به شما نشون داده بشه که میبایست برای استفاده از افزونه از این پیغامها استفاده کنید تا پیکربندی صحیحی روی افزونه انجام دهید. اولین موردی که برای استفاده از افزونه wp-ffpc باید در نظر بگیرید اینه که حتما باید کش بر روی وردپرس فعال شده باشد. بنابراین برای این کار میبایست دستور فعال سازی کش وردپرس در فایل کانفیگ وردپرس را فعال کنید. بنابراین برای این کار وارد هاست خود شده و سپس با کلیک روی گزینه File Manager در هاست خودتون به صفحه مدیریت فایلهای وردپرس مراجعه کنید.

بعد از این مرحله وارد مسیر /public_html/ شده و سپس به مسیری که وردپرس را نصب کردید مراجعه کنید. در این مسیر فایلها و پوشه های وردپرس رو میبینید که کافیه دنبال فایلی با نام wp-config.php باشید. بعد از اینکه فایل را پیدا کردید روی فایل راست کلیک کرده و گزینه Edit را انتخاب کنید تا به صفحه ویرایش فایل هدایت شوید. سپس با استفاده از کلیدهای ترکیبی CTRL + F صفحه کلید خودتون به دنبال عبارت WP_CACHE بگردید، اگر چنین دستوری پیدا نکردید کد زیر را در مکان مناسبی از فایل قرار دهید.
define('WP_CACHE',true);
دقت کنید که اگر این کد از قبل در فایل وجود داره باید مقدار اون روی true باشه پس اگر مقدار اون روی false تعیین شده بود اونو به true تغییر داده و فایل را ذخیره کنید.
مرحله دوم: تعیین نوع ذخیره سازی کش در وردپرس
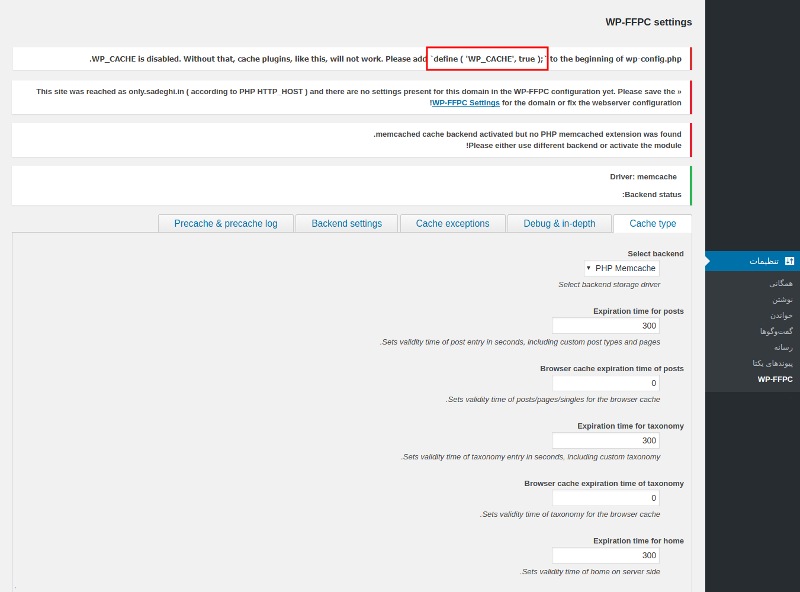
در این مرحله وارد پیشخوان وردپرس شده و سپس به مسیر تنظیمات> wp-ffpc مراجعه کنید و مشابه تصویر زیر در تب Cache Type گزینه Select backend را روی حالت PHP Memcache تعیین کرده و سپس گزینههای Expiration time for posts و Expiration time for taxonomy و Expiration time for home را که به صورت پیشفرض روی ۳۰۰ قرار دارند روی مقدار ۱۰۰ تنظیم کرده و در نهایت روی دکمه ذخیره تنظیمات در انتهای صفحه کلیک کنید.

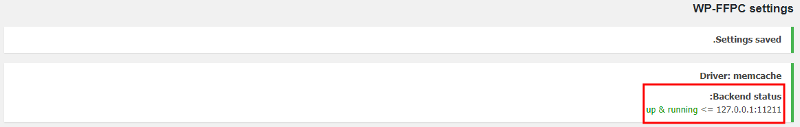
بعد از اینکه تنظیمات را ذخیره کنید مشابه تصویر زیر پیغام موفقیت آمیز بودن نصب افزونه wp-ffpc به شما نمایش داده خواهد شد.

بعد از اینکه تنظیمات افزونه را ذخیره کردید سرعت سایت وردپرس شما بهینهتر از قبل خواهد شد. در ادامه به بررسی سایر تنظیمات افزونه میپردازم.
بررسی مشکلات سایت با استفاده از دیباگ افزونه
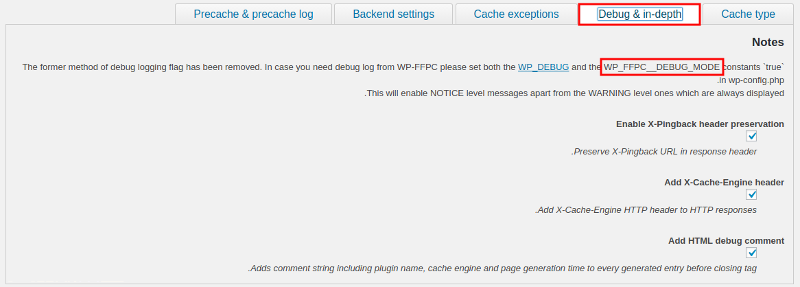
یکی از قابلیتهای این افزونه اینه که با استفاده از دیباگ مجزایی که براش وجود داره با فعال سازی اون خطاهایی که در سایت قرار داره را بهتر بررسی کنید. برای فعال سازی این مورد به تب Debug & in-depth مراجعه کنید.

سپس همونطور که در تصویر بالا مشاهده میکنید لازمه تا با استفاده از دستوری حالت دیباگ افزونه را فعال کنید. پس وارد هاست خودتون شده و سپس به مسیر public_html مراجعه کنید و مجددا فایل wp-config.php را باز کرده و کد زیر را در مکان مناسبی از این فایل قرار دهید. میتونید تا کد را زیر کد دیباگ خود وردپرس قرار بدین.
define('WP_FFPC__DEBUG_MODE', true);
بعد از اضافه کردن کد مورد نظر به پیشخوان وردپرس برگردید و مشابه توضیح زیر سایر گزینهها را به انتخاب خودتون فعال و یا غیرفعال کنید.
- Enable X-Pingback header preservation: با فعال کردن این گزینه میتونید تا x-pingback هایی که در سایت وجود دارند را در هدر و بالای پیشخوان وردپرس مشاهده کنید.
- Add X-Cache-Engine header: با استفاده از این قابلیت هم میتونید تا موتور X-cache افزونه را در هدر سایت مشاهده کنید.
- Add HTML debug comment: و در نهایت با استفاده از این گزینه هم قادر هستید تا خطاهای موجود را به صورت کامنتهای HTML مشاهده و بررسی کنید.
با اضافه کردن این کد هرگاه که مشکلی در کش سایت و افزونه وجود داشته باشه میتونید تا به راحتی مشکل را پیدا کرده و برطرف کنید.
فعال سازی کش در صفحات و پستتایپهای خاص
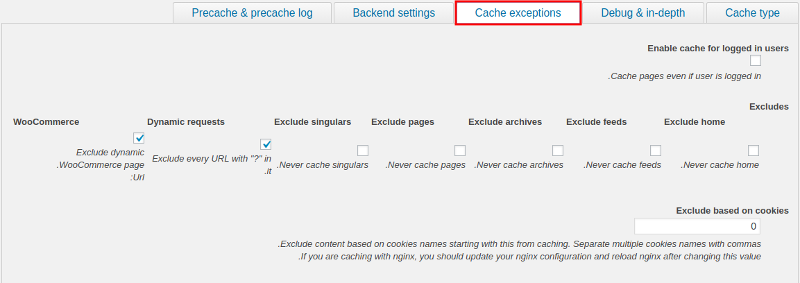
برای اینکه بتونید تا تعیین کنید تا در چه نوع از صفحاتی امکان کش وجود داشته باشه میتونید تا با کلیک رو تب Cache Exceptions صفحات را مشابه تصویر زیر انتخاب کنید.

همونطور که میبینید امکان انتخاب صفحات بر اساس پست تایپ و سایر ویژگیهای سایت بر اساس موارد زیر وجود دارد که با انتخاب هر یک از اونها کش در چنین صفحاتی غیرفعال خواهد شد که عبارتند از:
- ووکامرس
- درخواستهای داینامیکی که در سایت صورت میگیرد
- برگهها
- صفحات آرشیو
- فید سایت
- صفحه اصلی سایت
تعیین زمان کش وردپرس به صورت خودکار
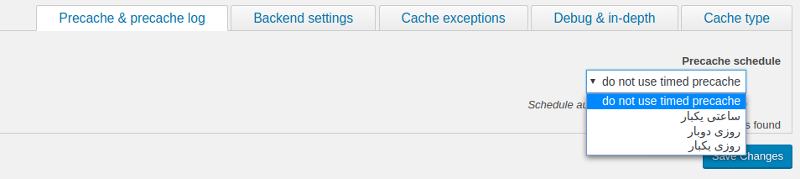
با استفاده از این قابلیت میتونید تا تعیین کنید کش وردپرس در چه بازههای زمانی به صورت خودکار صورت بگیره که برای این مورد میتونید تا با مراجعه به تب Precache & Precache log بر اساس کرون جاب وردپرس زمان کش سایت را تعیین کنید.

همونطوری که در تصویر مشاهده میکنید میتونید تا با استفاده از این قابلیت در بازههای زمانی زیر کش سایت را به صورت خودکار تعیین کنید که عبارتند از:
- ساعتی
- روزانه یک بار
- روزانه دو بار
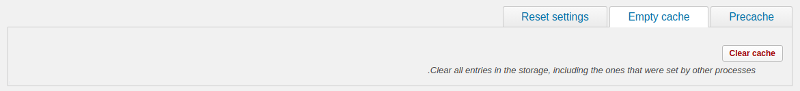
خالی کردن کش وردپرس
برای خالی کردن کش وردپرس در این افزونه هم میتونید تا با اسکرول به پایین صفحه و مراجعه به تب Empty Cache اقدام به حذف کش وردپرس کنید. برای این کار کافیه تا روی دکمه Cleare Cache کلیک کنید تا کش سایت خالی شود.

رفع خطای extension not found افزونه wp-ffpc
یکی از مشکلاتی که بیشتر برای این افزونه رخ میده اینکه که به دلیل فعال نبودن extension های مورد نیاز بر روی سرور ممکنه تا با خطا مواجه بشید و افزونه برای شما کارکردی نداشته باشد. برای این مورد باید حتما extension memcache بر روی PHP سرور نصب شده باشه، اگر با چنین خطایی مواجه شدید به مدیر هاست و سرور خودتون تیکت ارسال کنید تا این قابلیت را بر روی سرور فعال کنند.
نوشته آموزش افزایش سرعت وردپرس با نصب افزونه WP-FFPC اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب