آموزش افزایش سئو و رتبه ووکامرس در گوگل
[ad_1]
آیا میخواهید فروشگاه ووکامرسی خود را بهینه کرده ولی از روند آن با خبر نبوده و آشنا نیستید ؟بهینه سازی فروشگاه برای موتورهای جستجو که نام آن SEO میباشد معادل این است که شما کسی را داشته باشید که در دنیای واقعی در کنار هر خیابان، مسیر فروشگاهتان را اعلام کرده و عملا مشتریانتان را افزایش خواهد داد.
اگر به دنبال بهبود سئو فروشگاه ووکامرسی خود نباشید، قطعا از فروش کمی برخوردار خواهید بود و نتیجه دلخواه خود را کسب نخواهید کرد. در این آموزش قصد داریم تا با مراحل مختلف و کاربردی ، بهینه سازی سئو فروشگاه ووکامرسی را آموزش دهیم.
قبل از شروع آموزش نکات پایه ای را مطالعه کنید.
ووکامرس چیست ؟
یک افزونه تجارت الکترونیک رایگان برای وردپرس بوده که امکان ایجاد یک فروشگاه آنلاین به وسیله مدیریت محتوا قدرتمند وردپرس را خواهد داد. با توجه به ماهیت منبع باز بودن آن، میتوانید به آسانی آن را برای خود شخصی سازی کرده و به راحتی سفارشی کنید.
سئو ووکامرس در چه وضعیتی می باشد؟
با اینکه ووکامرس یک افزون استاندارد و بهینه بوده و همچنین از وردپرس استفاده میکند و در حد بسیار بالا بهینه سازی شده است با این حال نیاز است که به وسیله افزونه های جانبی سئو که امکانات مختلفی را در اختیارتان قرار خواهند داد، بهینه شود.
در زمان شروع به کار با ووکامرس شما قطعا افزونه ها ، پوسته و محتوا مختلفی را برای موارد مختلف اضافه میکنید. پس واضح است که برای بخش سئو فروشگاه نیز باید تدابیر خاصی اندیشیده و امکانات خاص این بخش را اضافه کنید.
سئو در ووکامرس یک روند مداوم بوده و شما باید به صورت پیوسته آن را ادامه داده تا به نتیجه دلخواه خود برسید.
اینجاست که برای شما سوال پیش خواهد آمد که چه مواردی نیاز است تا به وسیله آن ووکامرس خود را بهینه کرده و سئو فروشگاه خود را افزایش دهید. خب! ما اینجا هستیم تا این موارد را به شما آموزش داده و برای بهینه سازی هرچه بیشتر فروشگاه ووکامرسی کمک کنیم.
نصب پلتفرم سئو ووکامرس
افزونه های مختلفی برای سئو در وردپرس و ووکامرس وجود دارد که به وسیله آن ها میتوانید سئو فروشگاه خود را افزایش دهید. این افزونه با افزودن امکانات مختلف باعث میشوند تا بسیاری از نقاط ظعف فروشگاه ، به نقاط مثبت تبدیل شده و به وسیله آن ها، رتبه فروشگاه در موتورهای جستجو به خصوص در گوگل افزایش پیدا کند.
خوب در این مرحله ما افزونه Yoast SEO را به شما پیشنهاد میکنیم. زیرا این افزونه از امکانات بسیار خوبی برخوردار بوده و به خوبی سئو فروشگاه ووکامرسی را تنظیم خواهد کرد.
البته این افزونه دارای دو نسخه رایگان و تجاری بوده که در نسخه تجاری یکسری امکانات بیشتری قرار گرفته است.
اگر این افزونه را دانلود و نصب کرده اید، میتوانید به مرحله بعد برید.
سئو عنوان محصولات ووکامرس
همان طور که میدانید همانند مطالب که نیاز به بهینه سازی خواهند داد، محصولات نیز به همین صورت و همانند مطالب نیاز به بهینه سازی و افزایش سئو داشته که میتوانید با در نظر گرفتن مواردی، آن را افزایش دهید.
یکی از مهمترین بخش های سئو محصولات ووکامرس، نوشتن عنوان مناسب برای محصولات میباشد که از اهمیت بسیار بالایی برخوردار است. این عناوین محصول در نوار عنوان مرورگر شما ظاهر می شوند و توسط موتورهای جستجو به عنوان عنوان نتیجه جستجو استفاده می شوند.
اگر افزونه Yoast SEO را نصب کرده اید، میتوانید از این بخش نیز از این افزونه استفاده کنید زیرا بخش محصولات را نیز این افزونه پوشش خواهد داد.
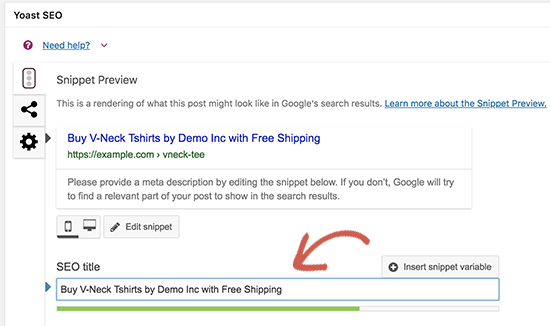
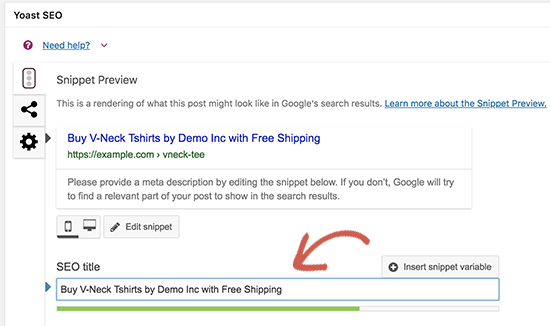
برای این منظور باید به صفحه ویرایش محصول رفته و به جعبه افزونه سئو Yoast SEO مراجعه کنید.شما باید بر روی عنوان پست کلیک کنید که در پیش نمایش قطعه نشان داده شده است، و yoast seo یک فیلد را نشان می دهد که شما می توانید عنوان SEO را ویرایش کنید.

عنوان سئو خود محصول ووکامرس شما می تواند کمی متفاوت از عنوان محصول در فروشگاه شما باشد. شما می توانید از کلمات کلیدی استفاده کنید که فکر می کنید مشتریان هنگام جستجو برای محصول استفاده می کنند.
شما همچنین باید از عناوین جذاب، جالب برای کاربران و مشتریان استفاده کنید.. با این حال، مهم است که از عناوین گمراه کننده یا نادرست استفاده نکنید که کاربران و موتورهای جستجو را فریب می دهند زیرا ممکن است سایت شما مجازات شود.
به طور مثال عنوانی که سئو مناسبی نداشته: کیف پول چرمی مردانه به همراه نام برند
عنوان سئو مناسب : کیف پول چرم مردانه با دوام و با کیفیت مناسب
در عنوان بهینه شده از کلمات متداولی که مردم به صورت مداوم از آن ها استفاده میکنند استفاده کنید. مانند با دوام، با کیفیت و از این موارد!
افزودن توضیحات سئو محصول
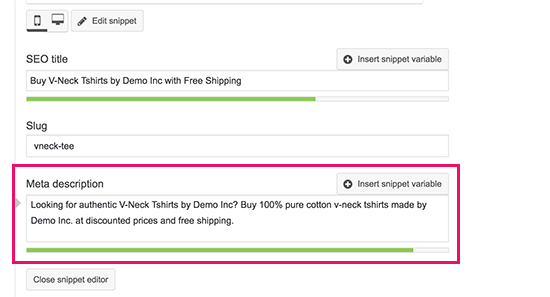
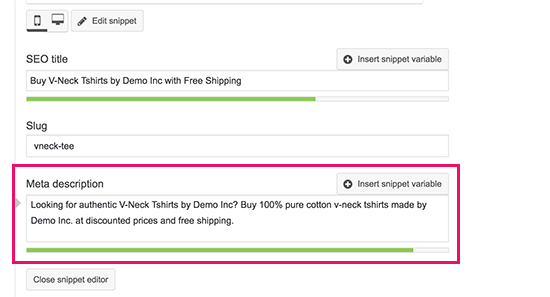
در زیر عنوان سئو محصول ، یک بخش دیگر وجود دارد که میتوانید توضیحات محصول را نیز اضافه کنید.

در حالی که این توضیحات برای کاربران در وبسایت نمایش داده نمیشود ولی توسط موتورهای جستجو استفاده خواهد شده و زیر نتایج شما در گوگل نمایش داده خواهد شد. شما باید از توضیحات کامل و مناسب استفاده کنید تا دلیل مناسبی برای کلیک کردن کاربران بر روی نتایج شما وجود داشته باشد.
این نکته را هم فراموش نکنید که حتما از کلمات کلیدی که در عنوان استفاده کردید در توضیحات نیز استفاده کنید تا از این طریق رتبه کلمات کلیدی وبسایت خود را افزایش دهید.
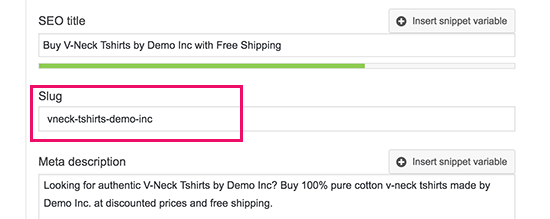
بهینه سازی Slug محصولات
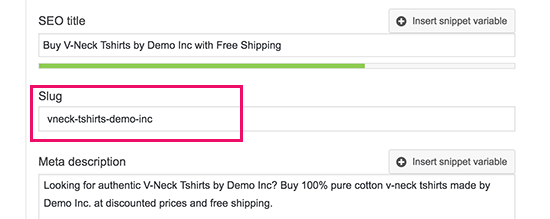
Slug به کلماتی گفته میشود که در لینک صفحه و محصولات شما قرار دارد. شما با وارد کردن Slug های دلخواه در لینک صفحه محصول خود میتوانید کلمات کلیدی خود را در آن قرار دهید تا این کلمات از اهمیت بیشتری برخوردار شوند. وردپرس همچنین به صورت خودکار این کار را انجام داده که توصیه میشود در صورت امکان این کار را به صورت دستی انجام داده و بهترین کلمات کلیدی را در لینک های خود استفاده کنید.

به طور مثال میتوانید برای موضوعی مانند کیف پول چرم مردانه از این Slug استفاده کنید.(بهتر است از کلمات انگلیسی استفاده کنید)
bi-fold-brown-mens-leather-wallet-by-brandname
استفاده درست از دسته بندی و برچسب محصولات
برچسب ها و دسته بندی محصولات باعث سازماندهی محصولات شده و دسترسی محصولات را به مشتریان افزایش خواهد داد. این امر باعث میشود تا مشتریان به راحتی بتوانند به محصولات دسترسی پیدا کنند.
از آنجا که این صفحات دارای محصولات مشابه هستند، این تراکم کلمات کلیدی آنها را افزایش داده و آنها را به احتمال زیاد به رتبه بندی برای این کلمات کلیدی افزایش می دهد.
شما میتوانید برای هر دسته بندی یک دسته پدر انتخاب کرده و موضوعات مرتبط با آن را در زیر دسته های آن قرار دهید. و از این رو باعث افزایش دسترسی کاربران به مطالب دلخواهشان بشوید.
از سوی دیگر، برچسب ها کلمات کلیدی خاصی هستند که ویژگی های محصول را توصیف می کنند. به عنوان مثال، یک محصول تی شرت می تواند برچسب هایی مانند لباس معمولی، لباس تابستانی و غیره داشته باشد.
اضافه کردن متن جایگزین برای محصولات
بسیاری از مشتریان به جستجوی تصویر می روند تا به سرعت محصولاتی را پیدا کنند که به دنبال آن هستند. برای کمک به صاحبان وب سایت، گوگل اخیرا دکمه «مشاهده تصویر» را از نتایج جستجوی تصویر خود حذف کرده است. این به این معنی است که کاربران باید از وبسایت شما بازدید کنند تا تصویر را با متن مشاهده کنند.
این روند به فروشگاه های اینترنتی کمک میکند تا بتوانند مشتریان را به فروشگاه اینترنتی خود هدایت کنند.
پس مهمترین کاری که میتوانید برای گرفتن ترافیک از بخش تصاویر گوگل انجام بدهید این است که برای تصاویر خود متن جایگزین وارد کرده و در این کار مداومت داشته باشید.
متن alt یک ویژگی HTML است که به مالکان وبسایت اجازه می دهد برخی از متن ها را با تصاویر خود اضافه کنید. هدف از این متن نمایش داده می شود زمانی که مرورگر قادر به گرفتن یک تصویر نیست.
موتورهای جستجو از این متن متناوب به عنوان عامل رتبه بندی در جستجوی تصویر استفاده می کنند. اساسا شما می توانید متن را برای توصیف آنچه که این تصویر خاص است، اضافه کنید.
در هنگام آپلود تصاویر در ووکامرس میتوانید این متن را وارد کرده و تصاویر خود را بهینه کنید. همچنین برای تصاویر گذشته نیز میتوانید متن جایگزین را وارد کنید.
افزودن توضیحات و عنوان سئو برای دسته بندی های محصولات
هر دسته بندی دارای یک صفحه شخصی بوده که در آن محصولات مشابه را نمایش داده خواهد شد. با وجود افزایش تراکم کلمات کلیدی در این صفحه، از اهمیت بالا برخوردار بوده و از نظر سئو ارزشمند خواهد بود.
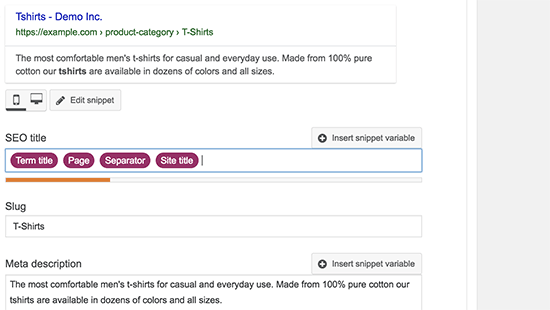
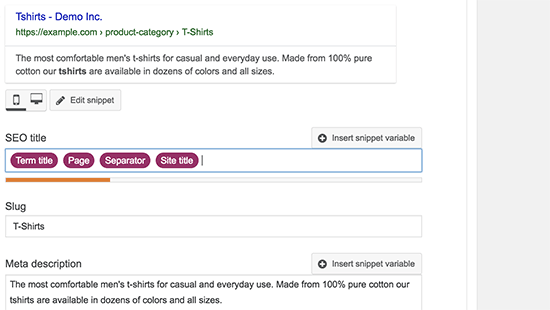
شما میتوانید صفحه هرکدام از دسته بندی های خود را از طریق وارد کردن عنوان و توضیحات لازم بهینه سازی کنید.
برای این منظور افزونه yoast seo به شما این امکان را خواهد داد تا برای دسته بندی های خود عنوان و توضیحات لازم را وارد کنید.
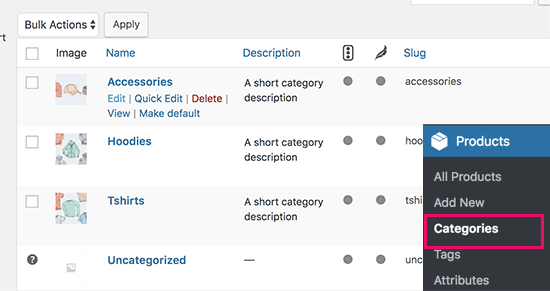
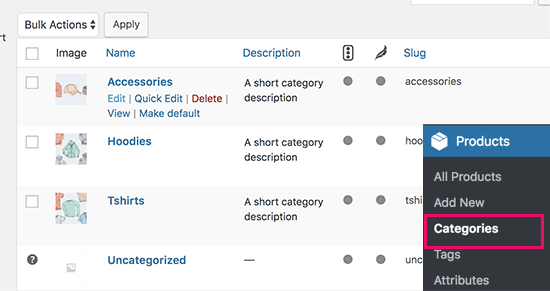
پس به منو محصولات ووکامرس رفته و دسته بندی ها را انتخاب میکنیم.

در صفحه ویرایش، به قسمت yoast seo بروید و بر روی عنوان در پیش نمایش کلیک کنید. yoast seo اکنون زمینه های ویرایش را نمایش می دهد تا عنوان سفارشی سئو و توضیحات مربوط به دسته بندی محصول را وارد کنید.

پیگیری مشتریان از طریق تجزیه و تحلیل گوگل آنالیز
مهمترین بخش از یک استراتژی موثر، در ارتباط بودن با اطلاعات است. شما باید یادبگیرید که کاربران و مشتریان از کجا به فروشگاه شما مراجعه کرده و از چه طریق فروشگاه اینترنتی شما را پیدا کرده اند. همچنین چه محصولات را در فروشگاه مشاهده کرده و در سایت چه فعالیت های دارند.
گوگل آنالیز در تجزیه و تحلیل و دریافت تمامی اطلاعات گفته شده کمک خواهد کرد تا بتوانید به چنین اطلاعات ارزشمندی دست پیدا کنید.
البته نیازی نیست که به پنل کاربری خود در گوگل آنالیز به صورت مداوم مراجعه کنید زیرا در این زمینه افزونه های کاربردی موجود است که اطلاعات حساب گوگل آنالیز را در مدیریت وردپرس نمایش خواهند داد.
در اینجا پیشنهاد ما افزونه MonsterInsights میباشد که به وسیله این افزونه میتوانید امکانات گوگل آنالیز را در مدیریت وردپرس خود در اختیار داشته باشید.
MonsterInsights نام افزونه کاربردی و حرفه ای وردپرس میباشد که با استفاده از آن میتوانید وبسایت وردپرسی خود را به سرویس گوگل آنالیز (گوگل آنالیتیکس) متصل کنید. این افزونه با اتصال و دریافت اطلاعات گوگل آنالیز وبسایتتان و همچنین نمایش این اطلاعات در مدیریت وردپرس، به شما این امکان را میدهد تا بتوانید به راحتی وبسایت خود را تجزیه و تحلیل کنید.
بهبود عملکرد و سرعت وبسایت
گوگل سرعت وب سایت را یکی از مهمترین عوامل رتبه بندی می داند. این به این معنی است که وب سایت های سریعتر احتمال بیشتری دارند که بالاتر از وب سایت های که سرعت کمتری دارند، رتبه بندی شوند.
همچنین وبسایت های که سرعت بسیار کمی دارند، بر روی تجارت شما تاثیر گذاشته و تجربه بدی از وبسایتتان را به کاربران خواهند داد.
یکی از راهکار افزایش شرعت در وردپرس و ووکامرس، استفاده از افزونه های افزایش سرعت در این زمینه مانند افزونه WP Rocket است که امکانات مختلفی همچون ایجاد کش، بهینه سازی کدها و موارد دیگری را خواهد داد.
همچنین یکی از دلایل دیگر کاهش سرعت وبسایت، مربوط به میزبان هاست فروشگاه ووکامرسی شما میباشد که در اینجا باید یکی از میزبان های معتبر و دارای امکانات مناسب را انتخاب کنید. ما در اینجا سرویس های میزبانی فراداده را پیشنهاد میکنیم ، زیرا این سرویس ها برای فروشگاه ساز ووکامرس پیکربندی شده است و از کیفیت بسیار خوبی برخوردار خواهند بود.
بهبود امنیت ووکامرس
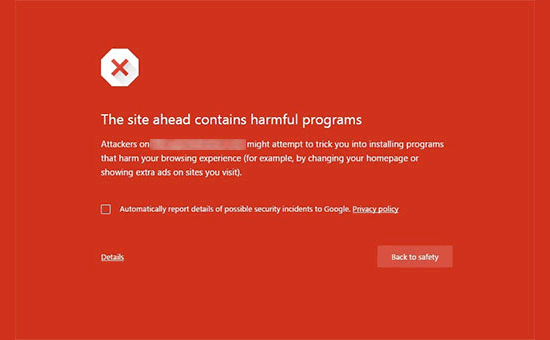
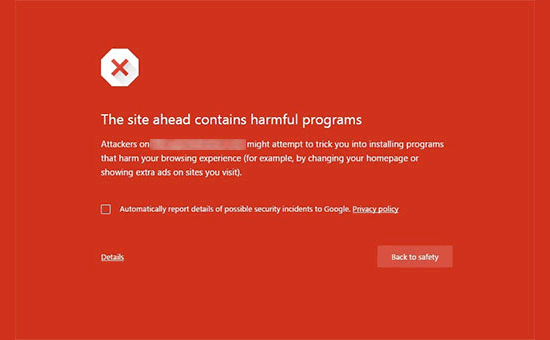
قطعا یکی از موارد دارای اهمیت برای موتورهای جستجو، امنیت وبسایت ها میباشد که به این مورد بسیار توجه خواهند کرد. گوگل در برخورد با وبسایت های که دارای امنیت کمی بوده و برای کاربران مشکلات ایجاد میکنند، آن ها را از نتایج خود حذف کرده و به کاربران برای ورود به این وبسایت ها، اخطار خواهد داد.

همچنین هکرها، به دنبال چنین وبسایت ها بوده و برای سرقت اطلاعات و وارد کردن صدمات به چنین وبسایت های اقدام خواهند کرد. این میتواند باعث نابودی برند تجاری شما شده و برای همیشه، در ذهن کاربران به عنوان یک برند نامعتبر خواهند ماند.
نوشته آموزش افزایش سئو و رتبه ووکامرس در گوگل اولین بار در اسکریپت ها پدیدار شد.
[ad_2]
لینک منبع مطلب