- تاریخ : 12th نوامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 251 نمایش
انتقال جوملا به وردپرس
[ad_1]
شکی نیست که جوملا پلتفرم خوبی برای مدیریت وبسایت است اما خوب ممکن است خیلی از افراد پس از مدتی استفاده از این پلتفرم متوجه شوند که به هر دلیلی با نیازهایشان سازگاری ندارد. برای بعضی از افراد هم ممکن است کار با جوملا واقعا دشوار باشد. اگر شما هم جزو این دسته از افراد هستید و حالا تصمیم گرفته اید که از جوملا مهاجرت کرده و به سراغ وردپرس بیایید و از امکانات بی نظیر آن و سادگی بی اندازه ی آن لذت ببرید.
خوب برای کسانی که به تازگی کار خود را شروع کرده اند و در ابتدای راه هستند شاید مشکلی برای این مهاجرت وجود نداشته باشد ولی اگر مدتهاست که روی وبسایت خود کار میکنید و الان کلی مطلب دارید که واقعا نمیتوان از آنها گذشت، بدون شک لازم است راه حلی برای انتقال اطلاعاتتان از جوملا به وردپرس پیدا کنید. هدف ما هم از نوشتن این آموزش دقیقا همین است. در این آموزش به شما یاد خواهیم داد که چگونه با حداقل دردسر، محتویات وبسایت خود را از جوملا به وردپرس منتقل کنید و روی وردپرس عزیز مشغول به کار شوید. برای انجام این کار مراحل زیر را دنبال کنید.
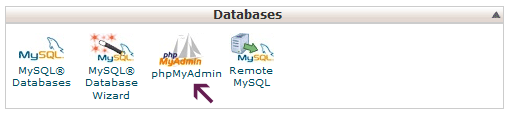
بدیهی است که پیش از هر چیز میبایست هاست مناسبی را برای میزبانی وبسایت وردپرسی خود بیابید و سپس وردپرس را بر روی هاست خود نصب نمایید. در مرحله ی بعدی به ناحیه ی مدیریت خود در وردپرس بروید و با مراجعه به بخش افزونه ها، افزونه ی FG Joomla to WordPress را بر روی وردپرس خود نصب نمایید.
اجازه بدهید توضیح مختصری در مورد این افزونه برایتان بدهم. این افزونه در حال حاضر با ورژن های ۱٫۵، ۱٫۶، ۱٫۷، ۲٫۵، ۳٫۰ و ۳٫۱ جوملا و ورژن ۳٫۷ وردپرس کاملا تست شده و حتی در وبسایت هایی که دارای دیتابیس های بسیار حجیم (بیش از ۷۰۰۰۰ ارسال) داشته اند به خوبی عمل کرده است (درج شده در توضیحات افزونه در وبسایت وردپرس). البته این افزونه یک نسخه پریمیوم هم دارد که بر اساس امکاناتی که در وبسایت جوملایی خود استفاده میکنید، ممکن است به آن نیاز پیدا کنید.
حالا دوباره به اصل ماجرا باز میگردیم. افزونه ی FG Joomla to WordPress را بر روی وردپرس خود فعال کنید. حالا از منوی “ابزارها” زیر منوی “درون ریزی” را انتخاب نمایید. در اینجا باید بتوانید ابزار Joomla (FG) را که به تازگی به این بخش اضافه شده مشاهده نمایید. روی این ابزار کلیک کنید تا صفحه ی امکانات آن در اختیار شما قرار بگیرد.
اطلاعات وبسایت جوملایی خود، شامل ورژن، آدرس و اطلاعات دیتابیس آن را وارد کنید. سپس با استفاده از دکمه ی Test The Connection از اتصال صحیح به وبسایت جوملایی تان اطمینان حاصل کنید. در صورتی که از تنظیمات و اطلاعات دیتابیس خود مطمئن نیستید میتوانید این اطلاعات را از طریق مراجعه به مدیریت جوملا و رفتن به تنظیمات کلی و سپس مراجعه به تب سرور، به دست آورید.
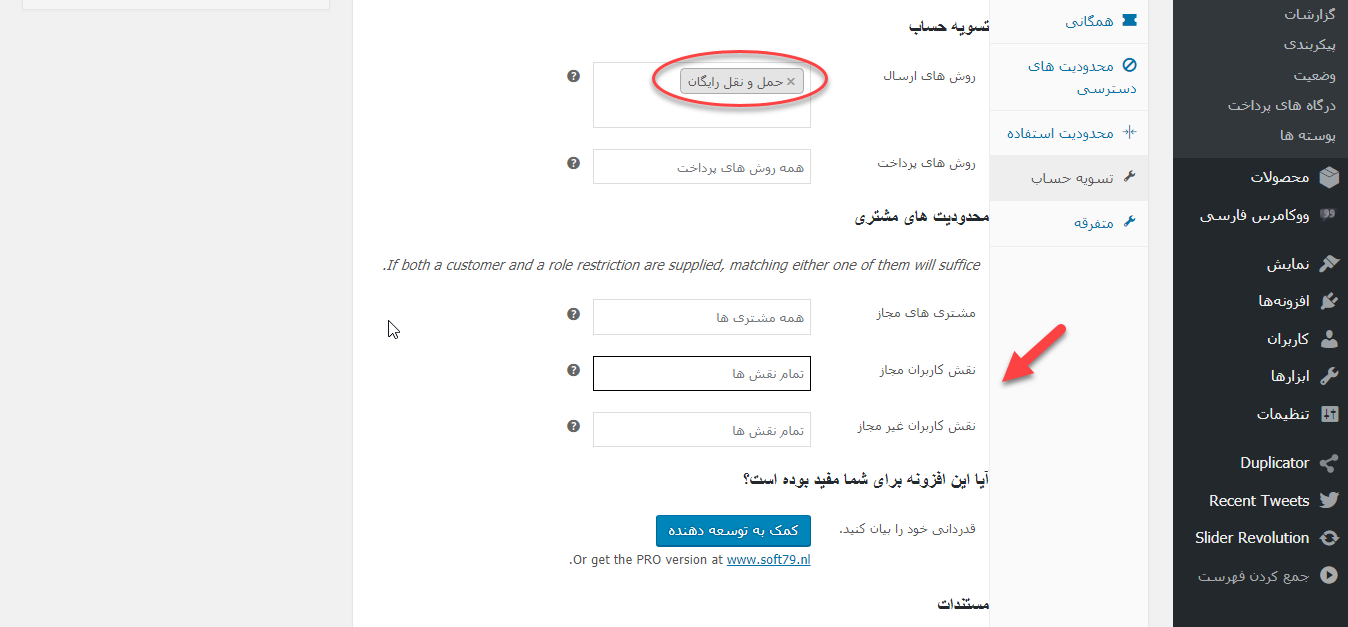
خوب حالا کمی پایین تر بیایید تا به بخش Behavior برسید. در اینجا قرار است رفتار این افزونه را بر اساسا نیاز های خود تنظیم کنیم. در اینجا گزینه هایی در اختیار دارید که توسط آنها میتوانید تعیین کنید که دقیقا چه محتوایی از جوملا به وردپرس ایمپورت شود و با برخی از داده ها، مثل آرشیو ها و … دقیقا چه رفتاری در وردپرس صورت بگیرد. پس از اعمال تنظیمات دلخواه خود کافی است روی Import Content From Joomla To WordPress کلیک کنید.
مدت زمانی که طول میکشد تا این مرحله به پایان برسد بستگی حجم مطالب و محتویات وبسایت جوملایی شما دارد. وقتی که این کار به پایان برسد.
در زمان انتقال، برای جلوگیری از ایجاد دسته بندی های مشابه، به نامک هر دسته بندی، یک پیشوند اضافه میشود که در صورت نیاز با کلیک بر روی دکمه ی Remove Prefixes From Categories میتوانید آنها را حذف کنید.
و اما انتخاب دیگری که در دسترس دارید، استفاده از دکمه ی Modify internal links است. پس از اتمام انتقال، در صورتی که در نوشته های خود به نوشته های دیگری که درون وبسایتتان بوده اند لینک داده باشید، این لینک ها در حال حاضر دیگر کار نمیکنند. برای حل کردن این مشکل باید استفاده از Modify internal links این مشکل را برطرف نمایید.
عیب یابی و رفع اشکال
- شایع ترین خطایی که ممکن است در هنگام اجرای درون ریزی از جوملا به وردپرس به آن بر بخورید خطای “Fatal error: Allowed memory size of ****** bytes exhausted” است. در این حالت باید مموری اختصاص داده شده توسط سیستم به وردپرس بالا برود. یک راه حل استفاده از کد زیر در wp-config.php است :
define('WP_MEMORY_LIMIT', '64M');
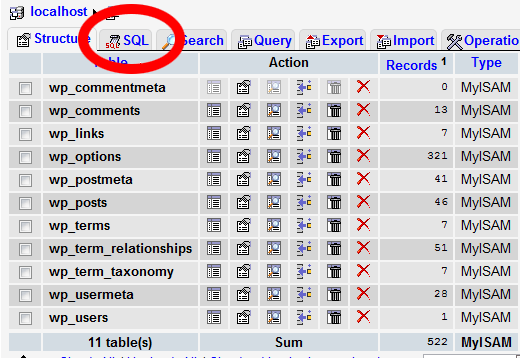
طبعا این رقم باید تا جایی بالا برود که شما دیگر دچار مشکل نشوید. این راه حل ممکن است در بسیاری از هاست ها جواب ندهد. در اینجا تنها راه حلی که برایتان باقی میماند این است که این کار را بر روی یک وردپرس لوکال انجام دهید و سپس دیتابیس تولید شده را به وبسایت اصلی خود ایمپورت کنید.
- اگر خطایی مربوط به اتصال به پایگاه داده مشاهده کردید، حتما اطلاعاتی که برای اتصال به دیتابیس وارد کرده اید را مجددا بررسی نمایید و از صحت آنها اطمینان حاصل کنید.
- بسیار از هاست ها به دلایل امنیتی Allow_url_fopen را در php.ini هاست میبندند. در این حالت نیز ممکن است درون ریزی با شکست مواجه شود که باز هم راه حل استفاده از یک وردپرس لوکال خواهد بود.
فراموش نکنید، منتظر شما هستیم تا تجربه های ارزشمند خود را در انتقال وبسایت از جوملا به وردپرس، در بخش نظرات با ما به اشتراک بگذارید.
نوشته انتقال جوملا به وردپرس اولین بار در اسکریپت ها پدیدار شد.
[ad_2]
لینک منبع مطلب