نمایش مطالب دسته بندی خاص در یک برگه
[ad_1]
گاهی لازم هست اقدام به قرار دادن مطالب دسته بندی خاص در یک برگه کنیم. در صورتی که قالب وردپرس شما این قابلیت رو نداشته باشد . جای نگرانی نیست. چرا که با استفاده از افزونه ها و کدهای توابع نمایش مطالب دسته بندی خاص به راحتی می توان مطالب موجود در دسته بندی خاصی را داخل سایت در بخش های مختلف به نمایش قرار داد .

در ابتدا باید گفت که بسیاری از وب سایت ها که اخیرا خیلی رایج شده است ، آخرین مطالب خود را به همراه یک تصویر شاخص نمایش می دهند که این امر خود کمک بسیاری به این وب سایت ها نموده است که بتوانند طرفداران زیادی پیدا کنند و آن هم به دلیل سادگی تصویر شاخص است .
نحوه نمایش مطالب یک دسته بندی خاص با استفاده از افزونه و کد بدون افزونه
پس اگر تمایل دارید که آخرین نوشته ها از یک دسته خاص را در وردپرس به نمایش بگذارید ابزارک پیش فرض ، نوشته هایی از تمام دسته بندی ها را نشان می دهد لازم به ذکر است که در این ابزارک گزینه ای برای فیلتر کردن آن ها توسط دسته بندی به هیچ عنوان وجود ندارد
نمایش مطالب یک دسته بندی خاص با افزونه List category posts
کاربرد این افزونه ، کاربرد جالبی است چرا که اگر کاربر قصد داشته باشد که تمامی زیر مجموعه ی یک دسته بندی را در یک نوشته لینک دهی نماید این کار بسیار کسل کننده است و تماما وقت گیر است پس با استفاده از شیوه ی این افزونه ورد پرس ، می توان از هدر رفت وقت جلوگیری نمود و همچنین به کار سهولت بخشید و کارکرد آن نیز بسیار آسان است .
افزونه ای که ، به وسیله آن می توان نمایش مطالب یک دسته بندی خاص را در یک برگه یا در بخشی از سایت انجام داد تا کاربران سایت به مطالب آن دسته دسترسی سریع داشته باشند افزونه List category posts می باشد .
از مزایای افزونه وردپرس کاربردی List category posts می توان به این مورد اشاره نمود که این امکان نیز وجود دارد که می شود حتی تصاویر کوچک مطالب آن دسته را نیز به نمایش گذاشت و همچنین میزان بازدید از سایت نیز افزایش می یابد بعد از نصب و فعالسازی این افزونه ، از منوی تنظیمات ، وارد تنظیمات افزونه شوید .
نمایش مطالب یک دسته خاص وردپرس بدون افزونه
در پاره ای از مواقع ، بعضی از دسته ها دیگر قابلیت نمایش داده شدن را ندارند این امر به دلیل بالا بودن حجم دسته بندی ها در سایت است که اگر مطالب آن دسته برای سایت و کاربران شما مهم باشد می توانید با استفاده از این قطعه کد مطالب آن دسته را در هر بخشی که تمایل دارید به نمایش درآورید البته بعضی قالب های وردپرس این امکان را دارند چه در بین ابزارک ها یا با استفاده از شورتکد در بین پست ها و برگه ها .کافیست که برای نمایش مطالب فقط قطعه کد زیر را در فایل index.php یا در هر جای دیگری که تمایل دارید اضافه نمایید :
<?php
$my_query = new WP_Query('showposts=10&cat=2158');
while ($my_query->have_posts()):
$my_query->the_post();
$do_not_duplicate = $post->ID;?>
<a href="<?php the_permalink() ?>"><?php the_title(); ?></a></br>
<?php endwhile; ?>
فیلتر کردن نوشته ها توسط دسته بندی در وردپرس
اگر کاربران قصد دارند که برگه ای را برای نمایش دادن آخرین نوشته ها از یک دسته ی خاص اختصاص بدهند لازم است که سایت وردپرس کاربران ، صفحات جداگانه ای را برای هر دسته بندی داشته باشند .
گفتنی است که فیلتر کردن نوشته ها توسط دسته بندی در وردپرس ، به دو روش امکان پذیر است و ما سعی می کنیم هر دو روش را به اختصار در این مقاله به نگارش در بیاوریم .
- روش اول . نمایش آخرین نوشته ها از یک دسته خاص در وردپرس با استفاده از افزونه
- روش دوم . نمایش آخرین نوشته ها از یک دسته خاص با استفاده از قطعه کد
در روش اول که در این مقاله تحت عنوان نمایش آخرین نوشته ها از یک دسته خاص در وردپرس با استفاده از افزونه آورده شده است روشی می باشد که به دلیل سادگی و عدم پیچیدگی آن ، به کاربران بسیار توصیه می شود .
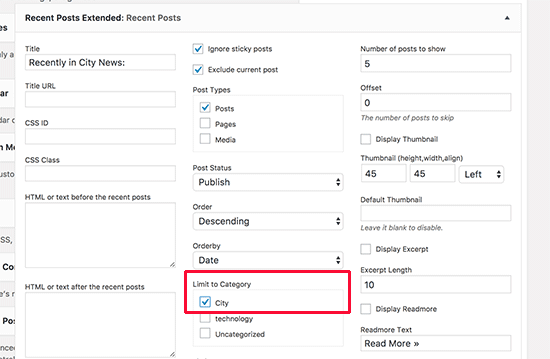
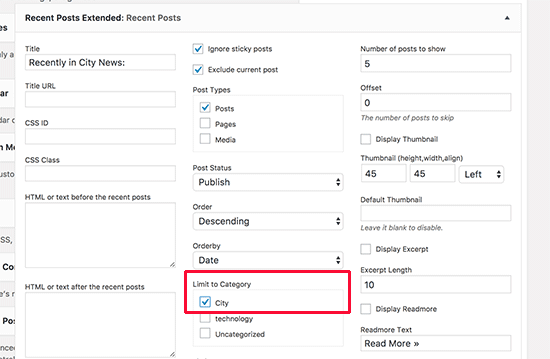
در این روش اولین گامی که برداشته می شود این است که پلاگین Recent Posts Widget Extended را نصب کرده و فعال کنید . بعد از این که پلاگین را نصب و فعال سازی نمودید لازم است تا به صفحه نمایش > ابزارک ها رفته و ابزارک Recent Posts Extended را به منوکناری خود اضافه کنید .
شما نیاز دارید که دسته یا دسته هایی که قصد نمایش آن را دارید را در زیر گزینه ‘Limit to Category’ انتخاب کنید چرا که منو ابزارک برای نشان دادن تنظیمات بسط داده خواهد شد .

این ابزارک ، این قابلیت را دارد که می تواند تصاویری از قبیل تاریخ ، خلاصه نوشته ها ، بند انگشتی نوشته ها را نمایش دهید گفتنی است که این ابزارک با تعداد بالایی گزینه که شما می توانید با استفاده از آن شخصی سازی انجام بدهید همراه است به این نکته دقت داشته باشید که حتما تنظیماتی که در بخش ابزارک اعمال کرده اید ذخیره نمایید .
در دومین روش ، لازم است تا کاربر ، کد را به فایل های قالب وردپرس خود اضافه نماید اگر قصد دارید که فایل خود را تغییر دهید لازم است تا قبل از تغییر ، یک فایل پشتیبان تهیه کنید همچنین در وردپرس ، در آن بخشی که قصد دارید پست های آخر از دسته ی خاصی، نمایش داده شود لازم است تا کدی که در پایین درج شده است را به فایل های قالب در وردپرس خود اضافه نمایید
<?php $catquery = new WP_Query( 'cat=72&posts_per_page=5' ); ?>
<ul>
<?php while($catquery->have_posts()) : $catquery->the_post(); ?>
<li><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></li>
<?php endwhile;
wp_reset_postdata();
?>
اولین خط از این کد کوئری جدیدی از وردپرس با آی دی دسته بندی مد نظرتان را به وجود می آورد شما لازم است که این id با id دسته مورد نظرتان را جایگزین نمایید گفتنی است که این کد تنها عنوان نوشته هایتان را نمایش خواهد داد ولی اگر کاربران قصد دارند که کل محتوا نمایش داده شود می توانند از کدی که در پایین درج شده است استفاده نمایند .
<?php $catquery = new WP_Query( 'cat=72&posts_per_page=5' ); ?>
<ul>
<?php while($catquery->have_posts()) : $catquery->the_post(); ?>
<li><h3><a href="<?php the_permalink() ?>" rel="bookmark"><?php the_title(); ?></a></h3>
<ul><li><?php the_content(); ?></li>
</ul>
</li>
<?php endwhile; ?>
</ul>
<?php wp_reset_postdata(); ?>
بدست آوردن آیدی (ID ) دسته های وردپرس
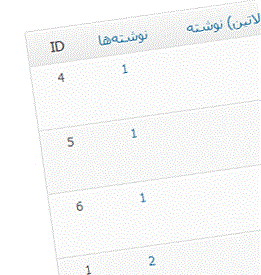
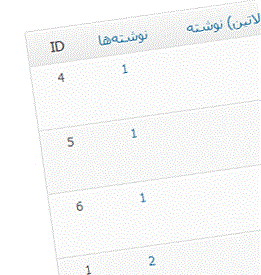
برای به دست آوردن ID ، می توانید افزونه Wp Show IDs را نصب نمایید چرا که این افزونه ، افزونه ای است ساده و سبک که نیاز به هیچگونه تنظیماتی ندارد . در ادامه بعد از نصب و فعال کردن افزونه یک ستون به نام ID برای دسته ها و مطالب و … در پنل وردپرس شما اضافه می شود که می توانید آیدی مورد نظر دسته خودتان را داخل کد اولی قرار دهید .
مطابق با تصویر زیر :

نمایش آخرین نوشته ها از یک دسته خاص با استفاده از شورتکد
برای نمایش آخرین نوشته ها ، می توانید از افزونه Recent post Extended widget استفاده نمایید گفتنی است که این افزونه این امکان را به وجود می آورد تا از شورتکد برای نمایش آخرین نوشته ها با دسته ی خاص در هر برگه و یا نوشته ای استفاده نمایید .
برای ویرایش آخرین نوشته ها ، باید این شورتکد [rpwe limit=”۵″ excerpt=”true” cat=”۷۲″ ] را اضافه نمایید چرا که کاربران باید هر نوشته و یا هر برگه ای را که قصد دارند آخرین نوشته ها در آن نمایش داده شود را حتما ویرایش نمایند .
نوشته نمایش مطالب دسته بندی خاص در یک برگه اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب