تغییر آدرس آرشیو نویسنده در وردپرس
[ad_1]
اگر میخواهید آدرس صفحه آرشیو نویسنده خود را تغییر دهید این مقاله را دنبال کنید. در این مقاله با استفاده از یک افزونه رایگان میخواهیم تغییر آدرس آرشیو نویسنده در وردپرس را انجام دهیم.
ساختار کلی وردپرس به این صورت است که از URLهای سازگار با سئو پشتیبانی میکند، همچنین بهعنوان permalinks کاملا شناخته شده است. این ویژگی در واقع به شما اجازه میدهد که با ویرایش slug برای پستها، صفحات و دستههای خود URL انتخاب کنید.
همچنین این ویژگی لینکهای زیبا برای صفحات نویسنده ایجاد میکند. با این وجود هیچ گزینهای برای شما وجود ندارد که با استفاده از آن بتوانید URL نویسنده را سفارشیسازی کنید.
در این مقاله ما به شما نشان خواهیم داد که چگونه میتوانید آدرس صفحه آرشیو نویسنده رو تغییر بدهید.
URL Slug و URL Base چیست؟
در اصطلاحات وردپرس، صفحه آرشیو در واقع یک صفحهی عمومی است که برای همه قابل مشاهده است که در URLها استفاده میشود.
اگر به مثال زیر دقت کنید یک نمونه از صفحه آرشیو را مشاهده میکنید.
example.com/author/20script
در مثال بالا ۲۰script یک slug و author در واقع base هست.
در حالیکه کاربران وردپرس این امکان را دارند که slug و base را برای صفحات، دستهها و برچسبها را تغییر دهند اما قادر نیستند که آدرس صفحه آرشیو نویسنده را تغییر دهند چرا که این موضوع در وردپرس امکانپذیر نمیباشد.
اگر میخواهید از نقش کاربری مشارکتکننده به جای نویسنده استفاده کنید. شما میتوانید اسلاگ author رو تغییر بدید و به شما این موضوع رو توضیح خواهیم داد.
در این مقاله به شما خواهیم گفت چگونه به راحتی اسلاگ URL و base نویسنده را در وردپرس تغییر دهید.
تغییر آدرس آرشیو نویسنده وردپرس
برای اینکه بتوانید آدرس صفحه آرشیو نویسنده را تغییر دهید به یک افزونه نیاز دارید. افزونهی رایگان Edit Author Slug گزینهی مناسبی برای این کار میباشد. پس اولین قدم شما برای تغییر دادن صفحه آرشیو نویسنده نصب و فعالسازی این پلاگین میباشد.
بعد از اینکه شما این افزونه را نصب کردید میتوانید مشاهده کنید که برای هر صفحه از پروفایل کاربر یک گروه از ویژگیها و گزینههای متعدد نمایش داده میشود.
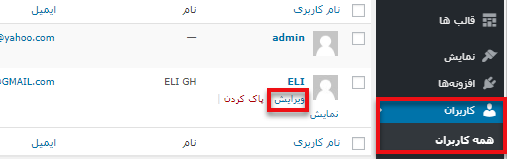
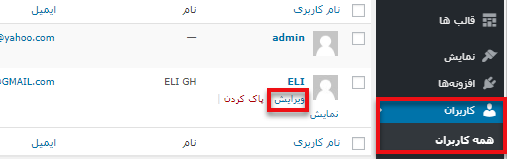
برای اینکه بتوانید صفحه کاربر را ویرایش کنید باید در پیشخوان وردپرس به قسمت کاربران رفته و کاربران» همه کاربران را انتخاب کنید، در این صفحه شما تمامی کاربران خود را مشاهده میکنید، زیر اسم هر کاربر گزینهای به اسم ویرایش وجود دارد که شما باید بر روی آن کلیک کنید.

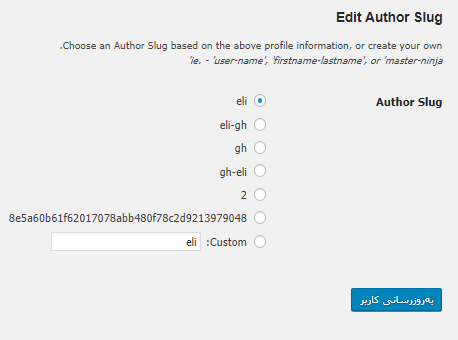
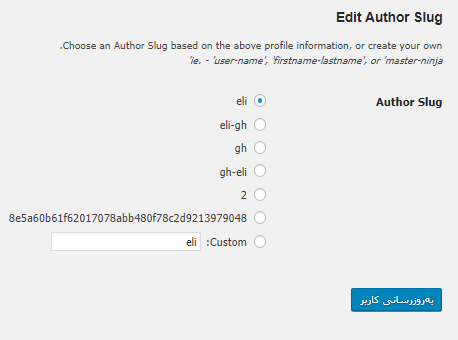
بعد از کلیک بر روی گزینهی ویرایش شما به صفحهی ویرایش کاربر منتقل میشوید. در این صفحه باید به سمت پایین اسکرول کنید تا بتوانید گزینهی Edit Author Slug را مشاهده نمایید. در این قسمت گزینههای مختلف Slug نویسنده وجود دارد که میتوانید یکی از آنها را انتخاب کنید البته شما این امکان را دارید که یک Slug سفارشی برای هر کاربر بسازید.

پس از انجام تغییرات، بر روی دکمه Update User کلیک کنید و پیشنمایش سایت خود را مشاهده نمایید.
حالا وقتی روی نام نویسنده در یک پست کلیک میکنید تا صفحه نویسنده را ببینید، میتوانید ببینید همان Slug که شما برای نویسنده انتخاب کردید به شما نشان داده میشود.
تغییر Base نویسنده
اگر شما یک سایت اینترنتی راهاندازی کردهاید و میخواهید base نویسنده سایت خودتان را از نویسنده به گزینهی دیگری تغییر دهید میتوانید از یک افزونه برای این کار استفاده کنید.
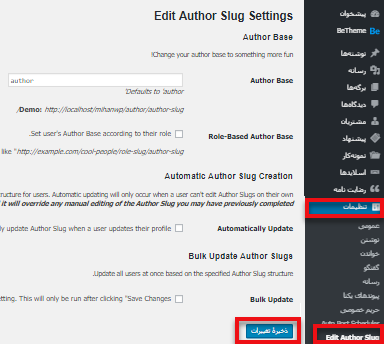
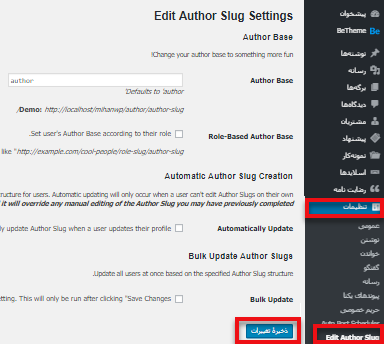
بعد از اینکه افزونهی رایگان Edit Author Slug را نصب کردید میتوانید برای تغییر base نویسنده به راحتی به قسمت تنطیمات این پلاگین بروید. در این صفحه شما گزینههایی مختلفی برای base نویسنده خواهید داشت حتی میتوانید baseهای مختلف نویسنده برای کاربران با نقش های مختلف کاربر را ببینید و آنها را انتخاب کنید.

پس از انجام تغییرات دلخواه خودتان حتما گزینه ذخیره تغییرات را بزنید تا تغییراتی که اعمال کردهاید ذخیره شوند. الان شما میتوانید پیشنمایش سایت خودتان را ببینید و تغییراتی که در خصوص نویسندهها اعمال کردید را به صورت عملی مشاهده نمایید.
تغییر مسیر آدرسها برای حفظ سئو!
تغییر slug و base نویسنده در یک سایت که قبلا ایجاد شده است میتواند تاثیرات منفی بر روی سئو سایت داشته باشد بهخصوص اگر بایگانی نویسنده شما به صورت فهرست باشد.
افرادی که از طریق موتورهای جستجوگر به صفحات نویسنده میآیند با یک خطای ۴۰۴ مواجه میشوند. برای اینکه این موضوع برای شما پیش نیاید باید مسیرهای راهنمایی را مجددا راهاندازی کنید و URLهای جدید slug و base را جایگزین قدیمیها کنید.
استفاده از پلاگین برای بازیابی مسیر
اولین کاری که شما باید انجام دهید این است که پلاگین Redirection را نصب و فعال کنید.
بعد از اینکه افزونه را فعال کردید به قسمت Tools بروید که در آنجا توسط تنظیمات ویزارد به شما پیام خوشآمدگویی داده میشود. در این صفحه برای شما دستورالعملهایی وجود دارد که شما میتوانید از آنها پیروی کنید و یا اینکه تنظیمات دلخواه خودتان را بهدلخواه بهصورت دستی وارد کنید، برای اینکه بتوانید تنظیمات دستی را اعمال کنید باید روی لینک نصب دستی کلیک کنید.
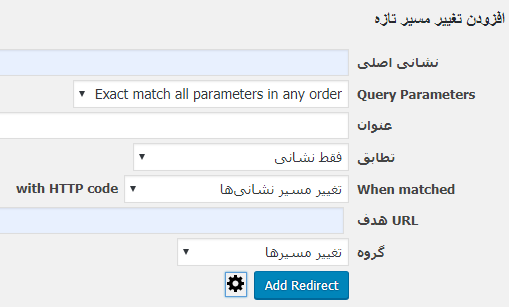
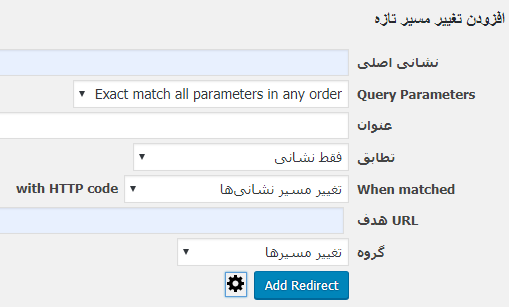
بعد از اینکه موارد بالا را انجام دادید به صفحهی Redirection خواهید رسید. در اینجا باید به سمت پایین اسکرول کنید تا به گزینهی Add new redirect برسید تا بتوانید یک مسیر جدید ایجاد کنید.
شما باید URL صفحه نویسنده مقاله قدیمی را بهعنوان منبع و صفحهی URL نویسنده جدید را بهعنوان هدف اضافه کنید.
بعد از اینکه تغییرات خود را اعمال کردید حتما روی گزینهی Add redirect کلیک کنید تا تغییرات شما ذخیره شوند.

در واقع این افزونه اکنون به طور خودکار کاربران را به جای بردن به صفحه نویسنده قدیمی به سمت URL جدید هدایت میکند.
حالا اگر شما base نویسنده را هم تغییر داده باشید پس باید به صورت پویا این URLها را شناسایی کنید و به مسیر جدید هدایت نمایید.
بهعنوان مثال فرض کنید شما URL base نویسنده خود را به مشارکتکننده تغییر دادید که این در واقع همان چگونگی تنظیم مسیر هدایت میباشد.
منبع: https://example.com/author/(.*)$
هدف: https://example.com/contributor/$1
اگر پایه URL نویسنده را با استفاده از نقش کاربر ایجاد کردید، باید این کار را برای تمامی نقشهای کاربران انجام دهید، به غیر از زمانی که نقش کاربر به عنوان «نویسنده» است.
نوشته تغییر آدرس آرشیو نویسنده در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب