User Onboarding چیست و چه نکاتی باید در آن رعایت شود؟
[ad_1]
بخشی از تجربه کاربری، کاربرد پذیری یک محصول هست که به کاربر کمک میکند تا به راحتی و سهولت هرچه بیشتر از محصول شما استفاده کند. البته نمیتوان گفت کاربرد پذیری یک محصول ۱۰۰ درصدی هست چون همیشه جای کار دارد. اما اینکه User Onboarding چیست را باید بصورت دقیقتری توضیح دهیم.
اگر کاربرد پذیری جای کار نداشت اصلا نیازی به بخش دانشنامه یا پشتیبانی محصول نداشتیم. اما در هر صورت اگر بتوانید این موضوع را به درصد بالایی ارتقا دهید بدون شک دردسرهای بعدی شما بسیار کمتر خواهد بود.
تعریف کاربردپذیری از دیدگاه « سازمان بینالمللی استانداردسازی »: میزانی که یک محصول میتواند توسط کاربران خاصی برای رسیدن به هدفی معین، مورد استفاده قرار گرفته و در حین استفاده، ضمن داشتن اثربخشی و کارایی، رضایت کاربر را در زمینهٔ مورد استفاده تأمین کند. منبع: ویکی پدیا
یکی از اصول کاربردپذیری یک محصول، User Onboarding هست.
User Onboarding چیست؟
ممکن است در این مقاله اولین سؤالی که به ذهن شما برسد این است که User Onboarding چیست اما متأسفانه باید گفت تعریف دقیقی از این کلمه در زبان فارسی وجود ندارد و نمیتوان یک واژه معادل برای آن پیدا کرد؛ البته ما در اینجا برای شما مختصراً این موضوع را شرح خواهیم داد. بهصورت کلی User Onboarding به این معناست که نحوه استفاده از یک محصول را به کاربر آموزش دهیم. به فارسی بخواهیم بگوییم بهتر هست بگوییم سوار شدن کاربر روی محصول شما؟ 
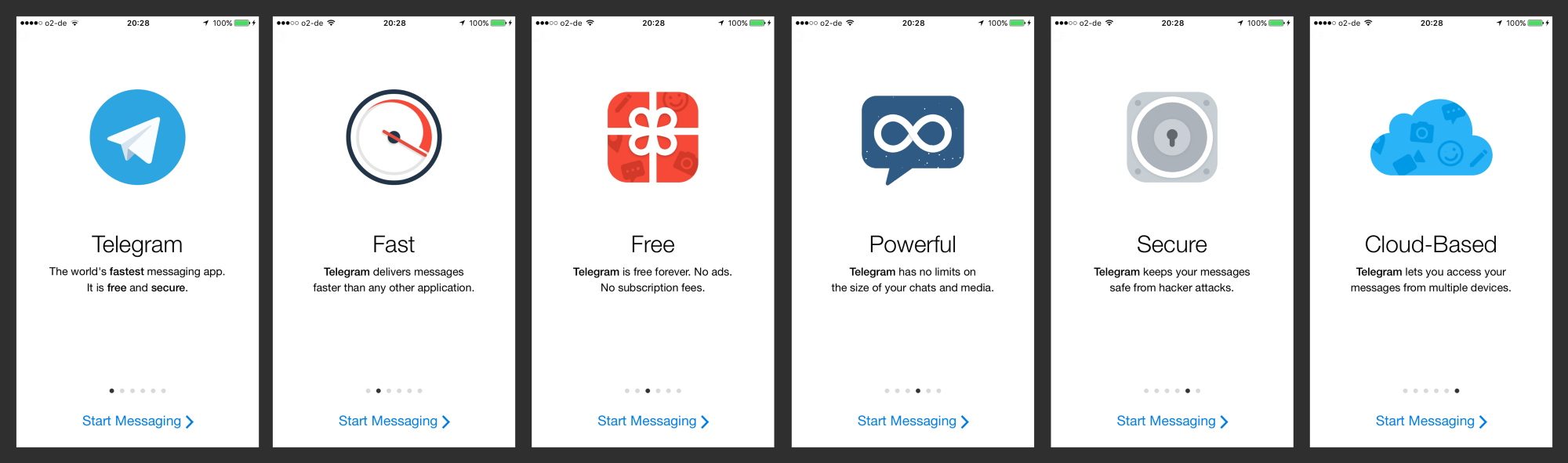
بهعنوان مثال شما زمانی که میخواهید از نرمافزار تلگرام استفاده کنید این نرمافزار بهصورت خودکار در چندین مرحله شما را از کارکرد خود آگاه میکند و بهصورت قدمبهقدم به شما خواهد گفت باید چهکاری انجام دهید که به این روند User Onboarding گفته میشود.
نکات مهم در مورد User Onboarding
زمانی که کاربر از یک محصول جدید استفاده میکنید اولین موردی که بر احساس آن تأثیر میگذارد User Onboarding میباشد. درواقع یک Onboarding موفق این هست که ما بتونیم مزایای اصلی و کارکردهای اصلی محصول رو مشخص کنیم و ارزش محصول رو به کاربر بشناسانیم.
سه موردی که باید در مورد User Onboarding در ذهن خود بسپارید
- به کاربر کمک کنید تا درک درستی از چرایی کارکرد با محصول داشته باشد.
- به کاربر کمک کنید تا متوجه عملکرد برنامه شود و بداند در مرحله بعد باید چه کاری انجام دهد.
- به کاربران خود امکان سفارشیسازی محصولات را بدهید.
در اینجا برای شما نکاتی برای استفاده بهتر از این فرآیندهای ذکرشده بیان خواهیم کرد و شما را با هر یک از این موارد آشنا میکنیم.
۱٫ به کاربران خود کمک کنید تا درک کنند چرا باید از این محصول استفاده کنند.
توی سالهای گذشته ما یکسری موارد رو بهصورت اسلایدی قبل از ثبتنام توی نرمافزارها دیدیم. درسته که خیلی از افراد به این موارد توجه چندانی ندارند و به آنها توجه چندانی نشان نمیدهند اما در حقیقت اگر این موارد حذف شوند بسیاری از افراد توانایی استفاده از محصول را نخواهند داشت و با مشکل روبهرو خواهند شد.
درواقع این موارد گزینههای آسان و راحتتری را برای کسانیکه قصد ورود دارند برجسته میکند؛ شما نباید کاربر را برای استفاده از محصول به یک روش محدود کنید بلکه باید صفحات غیرضروری را کنار بگذارید تا کاربر زودتر به هدف خود برسد.
مزایایی که در این روش نشان داده میشود باید کاربر را هیجانزده کند و افراد را در اولین قدم استفاده از محصول کمک کند.
۲٫ آموزش باید یکپارچه باشد.
برخی مواقع onboarding میتواند ناکارآمد باشد چراکه تیم آن محصول روند استفاده از محصول را در یک بازه زمانی طولانی توضیح میدهد. شما باید در زمان کوتاهی کاربر را به هدف خود از استفاده محصول برسانید. اگر شما از onboarding بهعنوان یک جنبه آموزشی در زندگی خود فکر کنید درواقع همان چیزی است که در طول تجربه استفاده از محصول برای شما اتفاق میافتد.
شما باید در مرحله اول بعدازاینکه کاربر در سایت شما ثبتنام کرد یک سری آموزش به کاربر بدهید تا کاربر یک ذهنیت کلی نسبت به محصول شما داشته باشد. درواقع شما باید به کاربر خود چگونگی استفاده از محصول را شرح دهید و برای کاربر مشخص کنید قدم بعدی برای استفاده از محصول بعد از ثبتنام چه چیزی میباشد. دقت داشته باشید که آموزشی که برای کاربران خود قرار میدهید باید مرتبط، کوتاه، مفید باشد و در مواقع لازم برای کاربر نمایش داده شود.
این موضوع نه تنها مانع از هدر رفتن زمان کاربر برای استفاده از یک محصول میشود بلکه سبب میشود کاربر راحتتر بتواند با محصول شما کار کند. همچنین شما اگر مورد ذکرشده را رعایت کرده باشید باعث میشود نرخ پرش از محصول شما بسیار کم خواهد شد و شما میتوانید با این کار افراد بیشتری را به محصول خود جذب کنید.
۳٫ قابلیت سفارشیسازی کردن محصول
آخرین مورد در خصوص قابلیت سفارشیسازی کردن محصول توسط کاربر میباشد. شما باید به کاربران خود این امکان را بدهید که بتوانند قابلیتهای دلخواه خود را از محصول انتخاب کند و بهصورت سفارشی و انتخابی امکانات دلخواه خود را دریافت نماید.
محصول شما باید قابلیتهای سفارشی بسیاری مانند رنگ، استایل، فونت و غیره را فراهم نماید. اگر به نرمافزارهایی مانند تلگرام یا واتساپ نگاه کنید میبینید که گزینههایی برای کاربر قرار دادهاند که میتواند تغییرات موردنظر خود را وارد نمایند مثلاً کاربر در این نرمافزارها قادر است که چتباکس و پسزمینه را بهنسبت سلیقه خود تغییر دهد همچنین میتوانند از استایل سیاه و روشن استفاده کنند و در یک کلام نرمافزار را به سلیقه خود تغییر دهند؛ این موضوع سبب شده تا کاربران تمایل بیشتری برای استفاده از این محصول داشته باشد.
جمعبندی
به این نکته توجه داشته باشید که لزوماً On-boarding برای کاربر کسلکننده نیستند و شما میتوانید با استفاده از تصاویر یا انیمیشنهای ساده مرتبط با محصول و مارکت خود On-boarding را برای کاربران خود جذابتر کنید و آنها را ترغیب به استفاده از آنها کنید.
اگر شما برای محصولات خود User Onboarding مناسبی قرار دهید نهتنها باعث حرفهایتر شدن شما میشود بلکه باعث میشود کاربر یک تجربه دلنشینتر و بهتری داشته باشد و یک تجربه کاربری بینظیر از سایت شما داشته باشد.
امیدواریم با خواندن این مقاله متوجه شده باشید که User Onboarding چیست و بتوانید از آن به خوبی استفاده کنید. اگر سوالی داشتید از بخش نظرات با ما در میان بگذارید.
نوشته User Onboarding چیست و چه نکاتی باید در آن رعایت شود؟ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب