تنظیمات پیشرفته در وردپرس با فریم ورک ردوکس
[ad_1]
وردپرس این سیستم مدیریت محتوای محبوب، امکانات بسیاری را برای طراحی و گسترش سایت در اختیار شما قرار می دهد که یکی از این امکانات فریم ورک ردوکس است.

در وردپرس می توانید با کمک پوسته های رایگان و تجاری، طراحی زیبایی را ایجاد کنید بدون اینکه حتی یک خط کدنویسی بلد باشید . همچنین با کمک افزودنی های وردپرس می توانید امکانات بیشتری را به سایتتان اضافه کنید؛ اما اگر بیش از این نیاز داشته باشید چه؟
شما با کمک فریم ورک ها می توانید تنظیمات حرفه ای تری را در پیشخوان وردپرس خود تجربه کنید. در ادامه این آموزش از بیست اسکریپت یکی از محبوب ترین فریم ورک های وردپرس یعنی فریم ورک ردوکس را معرفی خواهم کرد.
فریم ورک ردوکس چیست؟
این فریم ورک گزینه ساده و انعطاف پذیر برای افزونه ها و پوسته های وردپرسی است. ردوکس از زمینه های سفارشی، انواع پست تایپ ها، قابلیت خطاهای سفارشی و قابلیت درون ریزی و برون بری پشتیبانی می کند. این افزونه تا کنون با بیش از ۹۰۰٫۰۰۰ نصب فعال توانسته است امتیاز ۴٫۶ را از کاربران خود به دست بیاورد.
برای نصب و فعال سازی فریم ورک ردوکس در وب سایت خود، با کلیک روی دکمه زیر می توانید این افزونه را از مخزن وردپرس دانلود کرده و سپس به کمک آموزش نحوه نصب افزونه ها در وردپرس اقدام به نصب و فعال سازی آن در وب سایت خود نمایید.
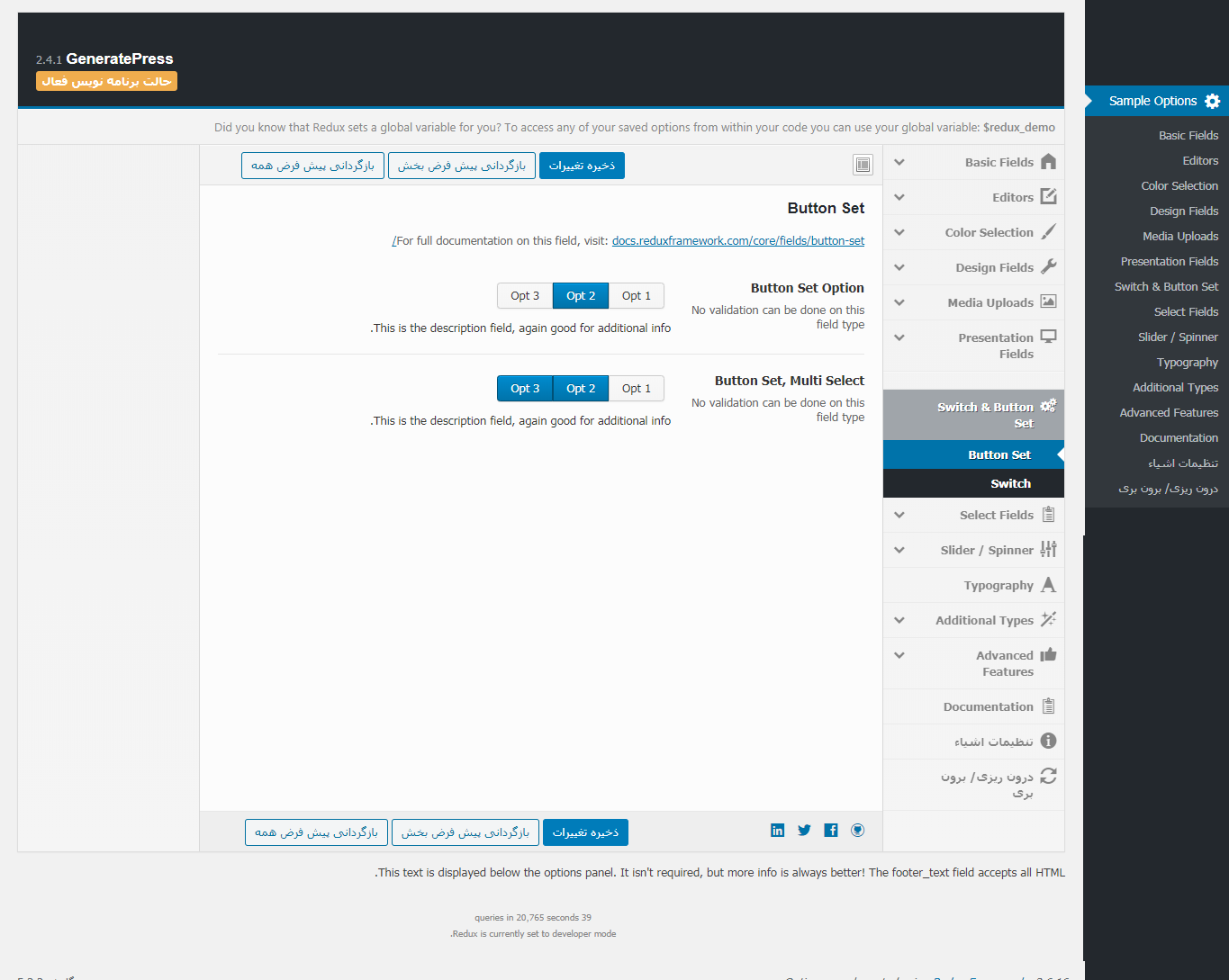
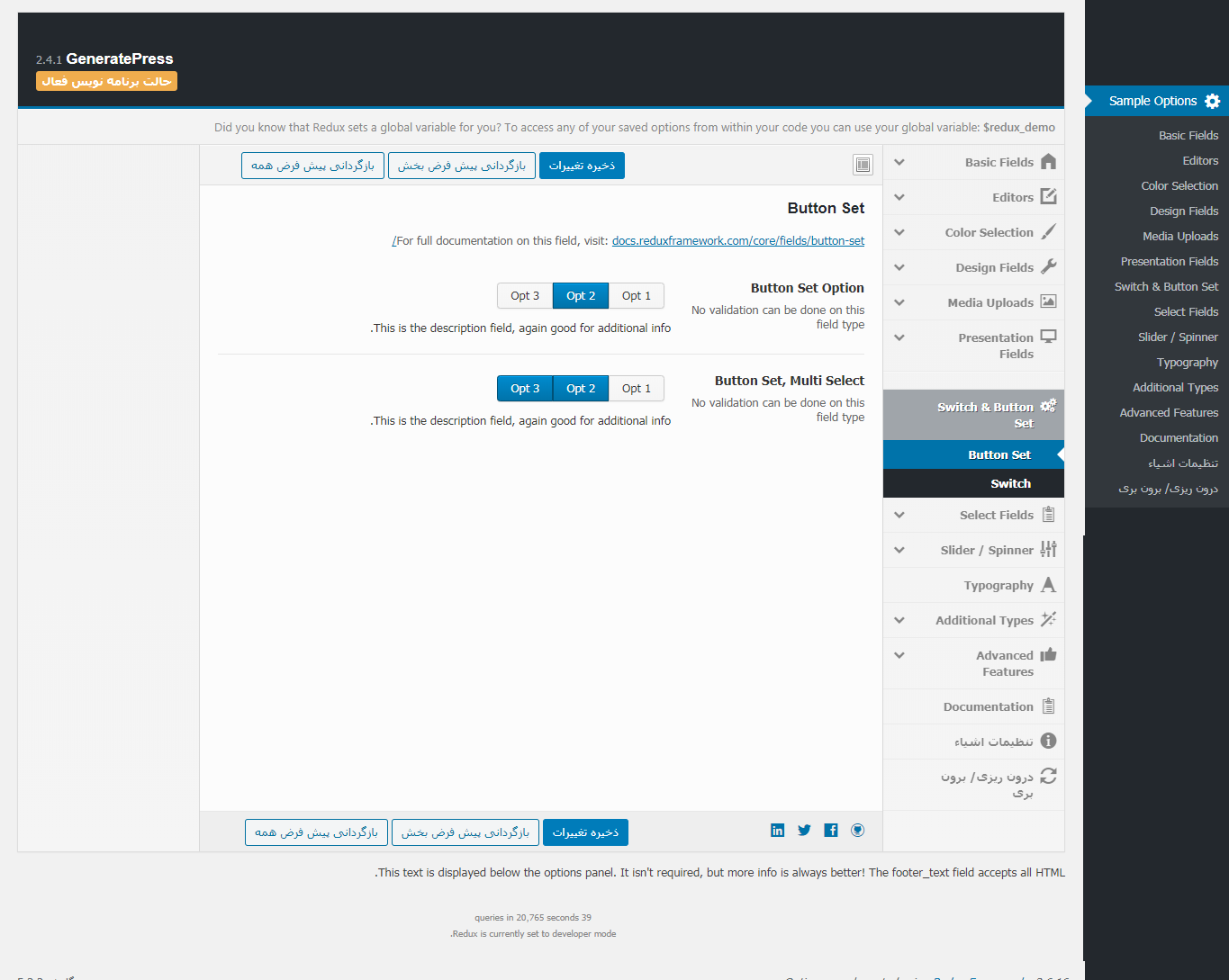
پس از نصب و فعال سازی افزونه منویی با عنوان Sample Options در پیشخوان وب سایت شما ظاهر می شود که با کلیک روی آن به صفحه ای مانند تصویر زیر هدایت می شوید.

در ادامه در مورد ویژگی های کلیدی این فریم ورک برای وردپرس صحبت خواهم کرد.
ویژگی های کلیدی Redux
- پشتیبانی از پیش پردازنده: تعداد زیادی پوسته در مخزن وردپرس وجود دارند که این قالب ها موضوعات مختلفی از جمله رنگ، تصویر پس زمینه و سایر جزئیات مربوط به کدنویسی CSS را تغییر می دهند.
اما مشکل از آنجایی شروع می شود که گاهی برخی از این پوسته ها کدهای CSS را در هدر سایت قرار می دهند و این روش درستی برای فراخوانی این کدها نیست.
فریم ورک ردوکس از پیش پردازنده پشتیبانی می کند، این به این معنی است که می توانید یک فایل CSS منحصر بفرد برای کل سایت ایجاد کند و این کار به سرعت سایت کمک خواهد کرد.
با کمک افزونه Redux Framework هر زمان که در پوسته خود تغییری ایجاد کنید، این تغییر در کل سایت نیز اعمال می شود و با کمک پیش پردازنده این فریم ورک، می توانید با استفاده از LESS و SASS بخش زیادی از طراحی را بدون بارگذاری زیاد وردپرس انجام دهید.
- رایگان: فریم ورک ردوکس کاملا رایگان است و با کمک آن شما کاملا به پروژه خود مسلط خواهید بود. همچنین این افزونه در مورد بهبود کدها به شما پیشنهاد ارائه می دهد و با استفاده از آن می توانید به سرعت یک اشکال را برطرف کنید.
- مدیریت آسان: با استفاده از فریم ورک ردوکس می توانید به راحتی تب و افزونه ها و گزینه ها ی مختلفی را اضافه کنید. Redux زمینه های داخلی زیادی را در اختیار شما قرار می دهد. شما می توانید تمام این گزینه ها را از قالب و افزونه ها به پایگاه داده خود نیز منتقل کنید. همه گزینه ها در جدول wp.option در پایگاه داده وردپرس شما قرار می گیرند.
- انعطاف پذیری: اگر نخواهید گزینه ای در افزونه Redux Framework در دسترس باشد، به راحتی می توانید این گزینه را از دسترس خارج کنید. ردوکس این امکان را به شما می دهد تا تمام گزینه ها را سفارشی سازی کنید.
- گزینه های در دسترس بی شمار: گزینه های مختلفی در دسترس هستند که تغییر رنگ، تصاویر پس زمینه، حاشیه، انتخاب گزینه تصویر، جعبه متن قابل مرتب سازی و موارد دیگر را تغییر می دهد. با استفاده از تمام این گزینه ها توسعه دهنده ها می توانند به راحتی وب سایت های خود را مدیریت کنند.
اکنون که با فریم ورک ردوکس و ویژگی های کلیدی آن آشنا شدید، می توانید کار کردن با آن را شروع کنید. شما همچنین می توانید از مستندات افزونه و پشتیبانی آن کمک بگیرید.
نوشته تنظیمات پیشرفته در وردپرس با فریم ورک ردوکس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب