- تاریخ : 16th فوریه 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 175 نمایش
تست ریسپانسیو بودن سایت با استفاده از کامپیوتر یا لپ تاپ
[ad_1]

خب همه شما این رو میدونید که رسپانسیو بودن سایت توی دستگاههای مختلف یکی از مزیتهایی هست که میتونه به سایت شما برای جذب بیشتر کاربر کمک کنه. شما بهعنوان مدیر یک سایت وردپرسی که میخواهید وبسایت خودتون رو توسعه بدید باید سعی کنید که سایتتون، توی موبایل هم نمایش درستی داشته باشه. اما بعد از ریسپانسیو کردن سایتتان، باید یک تست ریسپانسیو بودن سایت اجرا کنید تا از کیفیت نمایش سایت خود در دستگاههای موبایل و تبلت مطمئن شوید.
خب شاید با خودتون فکر کنید که از طریق یک تلفن همراه این مورد رو خیلی سریع بررسی کنید؛ درسته شما میتونید از طریق تلفن همراه خودتون ببینید که سایت رسپانسیو هست یا مه ولی این امکان رو ندارید که تغییری ایجاد کنید.
امروز قصد داریم توی این مقاله از دو روش مختلف بهتون نشون بدیم که چطور میتونید نسخه موبایلی وردپرس خودتون رو از طریق دسکتاپ بررسی و آزمایش کنید، تا در صورت نیاز و اگه یک بخشی از سایتتون توی موبایل نمایش درستی نداشت بتونید اون رو برطرف کنید. پس با ما همراه باشید.:)
آنچه در این مطلب میخوانید:
اهمیت ریسپانسیو بودن سایت در موبایل
خب مسلماً شما از آمار بالای بازدید وبسایت با استفاده از موبایل خبر دارید و این رو میدونید که تقریباً بیشتر از نصف افراد با استفاده از تلفن همراه به سایت مراجعه میکنند؛ استفاده از تلفن همراه این امکان رو در اختیار افراد قرار میده که بتونند توی هر زمان و مکانی وارد سایت دلخواه خودشون شوند.
معمولاً افراد دسترسی راحتتری به سایت از طریق موبایل دارند و ترجیح میدهند که از موبایل برای جستجو توی وبسایتهای مختلف استفاده کنند؛ بهصورت کلی خیلی از افراد هستند که توی محیط کاری و یا بیرون، به دسکتاپ دسترسی ندارند و به ناچار مجبور هستند که از موبایل برای دیدن یک سری وبسایت استفاده کنند.
همین موضوع باعث میشه که شما اهمیت رسپانسیو بودن سایتتون رو توی موبایل رو نباید دست کم بگیرید و باید مطمئن بشید که سایتتون توی همهی دستگاههای هوشمند، نمایش درستی داره. از طرف دیگه، رسپانسیو بودن سایت توی تلفنهای همراه برای گوگل هم از اهمیت زیادی برخوردار هست تا جایی که این موضوع به یکی از مهمترین الگوریتمهای گوگل برای رتبهبندی تبدیل شده؛ پس اگه رتبه سئو براتون مهمِ و میخواید رتبه سئو سایت خودتون رو بهبود ببخشید، باید به واکنشگرا بودن سایتتون اهمیت زیادی بدید چون رتبه سئو شما میتونه با توجه به میزان رسپانسیو بودن زیاد و یا به همان میزان کم بشه.
یک سری از افراد هستند که فکر میکنند فقط استفاده از یک قالب رسپانسیو کافیه، اما شما باید این رو بدونید که سایت شما باید حتماً بررسی بشه؛ چون برخی مواقع حتی اگه از پوسته رسپانسیو هم استفاده کنید ممکنه یک سری مشکلات برای نمایش به وجود بیاد.
درنتیجه بررسی رسپانسیو بودن سایت باید جزء یکی از اولویتهای همه مدیران سایتهای وردپرس باشه، به همین جهت میخوایم امروز بهتون دو تا روش برای مشاهده نسخه موبایلی سایت خودتون از طریق دسکتاپ آموزش بدیم.
تست ریسپانسیو بودن سایت از بخش سفارشی سازی
روش اولی که میخوام براتون بگم، از طریق بخش سفارشیسازی قالب سایتتون هست. برای استفاده از این روش شما باید به پیشخوان وردپرس دسترسی داشته باشید، وارد پیشخوان» نمایش» سفارشیسازی بشید؛ وقتی روی این گزینه کلیک کردید به صفحهای برده میشید که همه قالبهایی که دانلود کردید توی اون قرار داره.
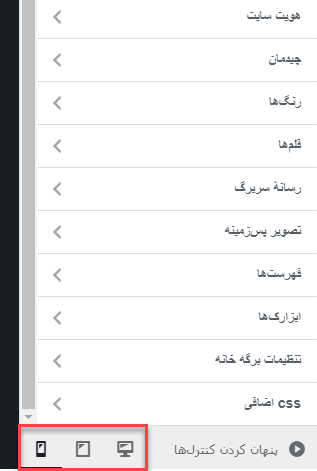
روی قالب فعال سایتتون میتونید گزینه “سفارشیسازی” رو ببینید، روی این گزینه کلیک کنید. حالا توی این صفحه جدید میتونید یک داشبورد در سمت راست صفحهنمایش ببینید؛ البته این نکته رو هم بدونید که بخشهای این داشبورد ممکنه به نسبت قالبی که استفاده میکنید متفاوت باشه.

توی قسمتی که براتون مشخص کردیم ۳ تا گزینه میبینید، روی هر کدوم از این موارد که کلیک کنید، نمایش سایتتون رو میتونید ببینید، مثلاً اگه از سمت چپ، آیکون اولی رو انتخاب کنید، پیشنمایش سایتتون توی موبایل براتون نمایش داده میشه.
توی این بخش میتونید ببینید که نمایش سایتتون مشکلی داره یا نه و اگه یک بخش از سایت بهدرستی نشان داده نمیشه، خیلی راحت اون رو برطرف کنید.
تست ریسپانسیو بودن سایت با گوگل کروم
یکی دیگه از روشهایی که شما میتونید از اون برای آزمایش و بررسی واکنش گرا یا همان رسپانسیو بودن سایت خودتون استفاده کنید، “Devtools Device Mode” هست. گوگل کروم این امکان رو براتون به وجود آورده که با استفاده از این ابزار از نمایش درست سایت خودتون مطمئن بشید.
توی این روش تست ریسپانسیو بودن سایت شما باید صفحه سایت موردنظر خودتون رو با استفاده از مرورگر کروم باز کنید، شما میتونید هر صفحه دلخواهی رو انتخاب کنید، حتی ممکنه بخواهید رسپانسیو بودن یک سایت بهجز سایت خودتون رو بررسی کنید که میتونید از این روش استفاده کنید.
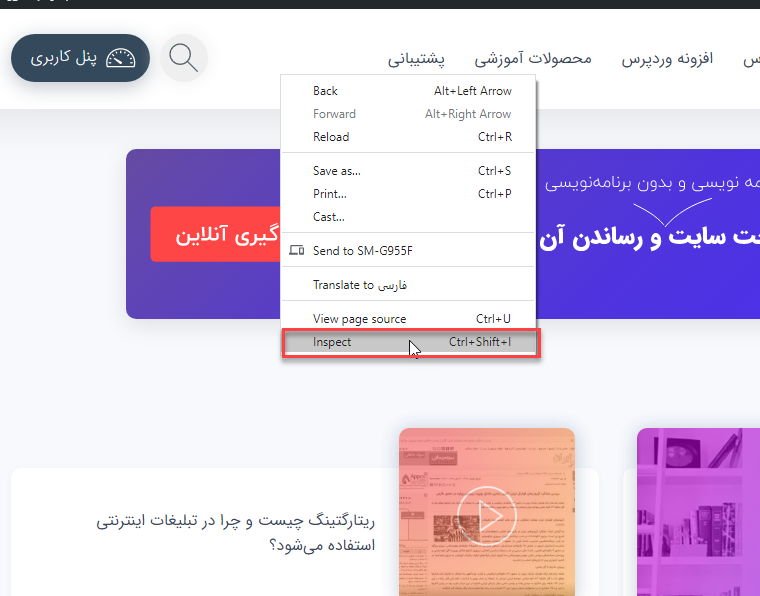
خب حالا روی صفحه موردنظر خودتون کلیک راست کنید و گزینه “Inspect” رو انتخاب کنید.

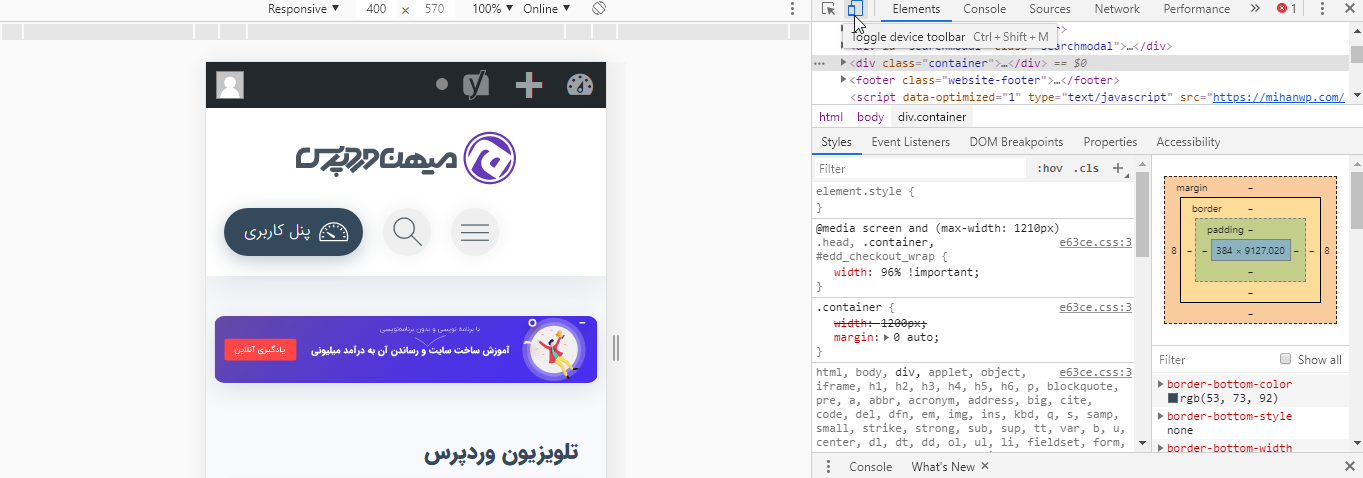
وقتی این گزینه رو انتخاب کردید، سمت راست صفحه نمایشتون یک صفحه جدید باز خواهد شد، مانند تصویر زیر:

خب حالا شما باید روی آیکون مستطیلی شکلی که بالای صفحه قرار داره کلیک کنید، این آیکون گزینه Toggle Device Toolbar هست که شما وقتی روی اون کلیک میکنید، میتونید پیشنمایش سایت رو توی موبایل ببینید.
گزینههای اضافی دیگر
خب همانطور که توی تصویر بالا میبینید، در سمت چپ، نمایش موبایلی سایت براتون نمایش داده شده. مثلاً میتونید ببینید که صفحه اول میهن وردپرس بدون هیچ مشکلی توی موبایل نمایش داده میشه، شما میتونید این کار رو برای تمامی صفحات سایت خودتون انجام بدید و درصورتیکه مشکلی پیدا کردید، اون رو برطرف کنید.
میتونید ببینید که اندازه و جایگذاری اجزای سایت تغییر پیدا کرده و نمایش سایت بهصورتی هست که توی موبایل کاملاً رسپانسیو باشه.
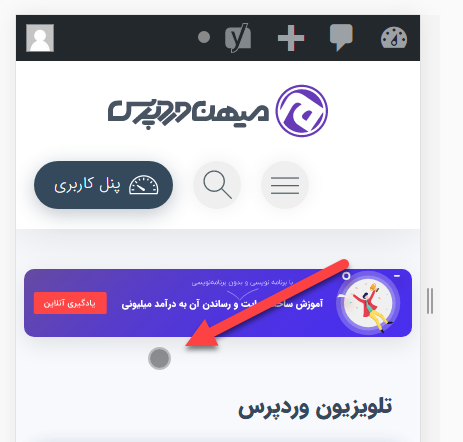
وقتی روی پیشنمایش سایت موس خودتون رو حرکت بدید، یک دایره خاکستری رنگ رو میبینید که اگه اون رو روی موقعیت موردنظر خودتون ببرید و کلیک کنید توی یک تب جدید صفحه مورد نظرتون رو باز میکنه. مانند تصویر زیر:

همچنین اگه دکمه “Shift” رو از صفحه کیبورد خودتون بگیرید، میتونید با استفاده از موس خودتون، روی صفحه زوم کنید.
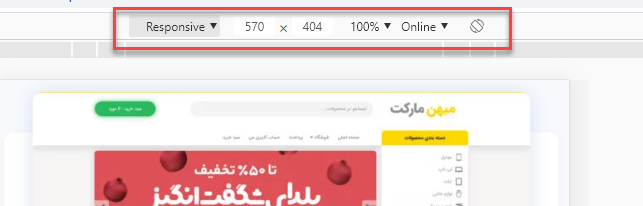
بالای صفحه پیشنمایش موبایل میتونید یک سری گزینه و اعداد دیگه رو هم ببینید که این موارد میتونه به شما برای مشاهده رسپانسیو بودن سایت توی دستگاههای با اندازه صفحهنمایش مختلف کمک کنه.
گزینه سمت راست برای چرخش صفحهنمایش هست و وقتی روی اون کلیک کنید میبینید که نمایش سایت تغییر پیدا میکنه؛ از بخش رسپانسیو هم میتونید نحوه نمایش توی موبایلهای مختلفی مثل آیفون، گلکسی و غیره و انتخاب کنید؛ همچنین میتونید درصد زوم رو با استفاده از این گزینهها تغییر بدید.

دقت داشته باشید که تمامی دستگاههای هوشمند یا همون موبایلها، اندازه صفحهنمایش یکسانی ندارند و ممکنه سایت شما توی موبایلهای مختلف، نمایش متفاوتی داشته باشه؛ شما هم نمیتونید بهصورت کلی کاری کنید که سایتتون توی همهی موبایلها رسپانسیو باشه و بههرحال ممکنه یک سری مشکلات توی برخی از موبایلها وجود داشته باشه؛ پس یک اندازه رو مدنظر خودتون قرار بدید و نمایش سایتتون رو بر اساس اون برنامهریزی کنید.
محتوایی برای موبایلیها تولید کنید…
بدون شک داشتن یک وبسایت واکنش گرا که بتونه نمایش درستی توی دستگاههای مختلف داشته باشه یکی از ضرورات هر کسبوکار اینترنتی هست؛ اما اگه نظر من رو بخواهید نباید به همین موضوع اکتفا کنید؛ درسته که شما با رسپانسیو کردن سایتتون میتونید کاربرهای بیشتری رو به سایت خودتون جذب کنید ولی میتونید با چند تا کار خیلی ساده؛ باعث پیشرفت بیشتر سایت خودتون بشید.
مثلاً شما میتونید برای کاربران موبایلی خودتون یک صفحات و یا نمایش کاملاً متفاوتی رو در نظر بگیرید؛ بهعنوانمثال میتونید صفحات فرود مختلفی برای کاربرهایی که از موبایل استفاده میکنند در نظر بگیرید؛ برای این کار هم میتونید از افزونههای کاربردی مثل Beaver Builder استفاده کنید و به کاربرهای موبایلی خودتون یک سری صفحات کاملاً متفاوت و درعینحال جذاب نشون بدید.
همچنین شما میتونید یک سری پاپ آپ توی سایت خودتون قرار بدید، البته دقت داشته باشید که این پنجرههای پاپ آپی که توی سایت خودتون قرار میدید باید بهصورتی باشه که کاربر بتونه خیلی راحت اونها رو ببنده و موجب اذیت کاربر نشه. برای این کار هم میتونید از پلاگینهای مختلفی مانند OptinMonster که برای این کار طراحی شدند، استفاده کنید.
امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید. 🙂
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب