- تاریخ : 31st ژانویه 2020
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 188 نمایش
هاست چیست؟ جامعترین راهنمای خرید هاست
[ad_1]
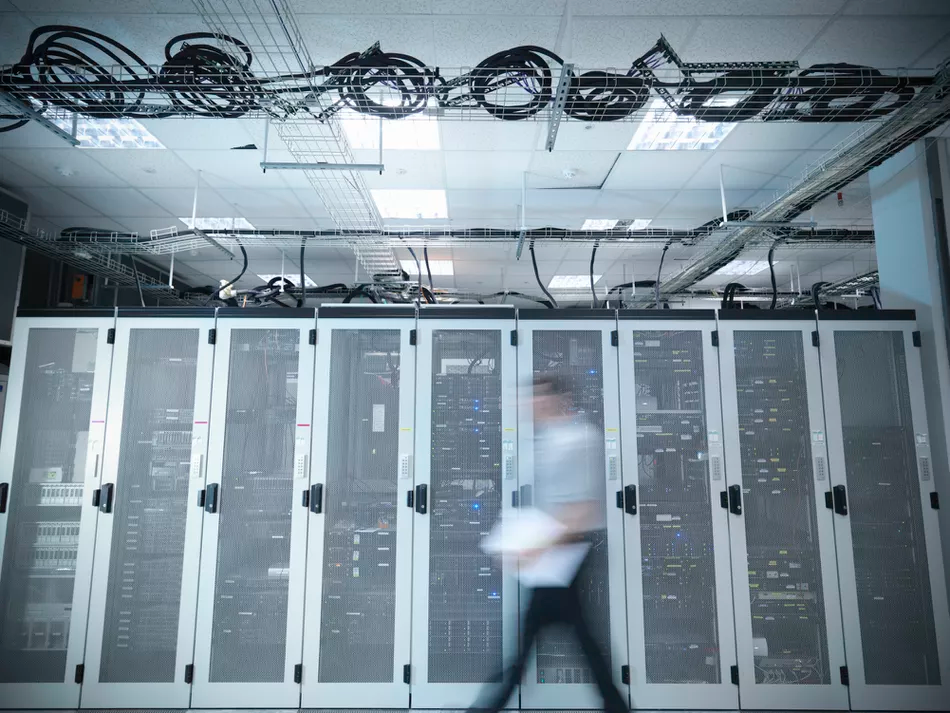
هاست چیست؟ میزبانی وب یا هاست سرویسی است که به سازمانها و افراد اجازه میدهد یک وبسایت یا صفحه وب را روی اینترنت منتشر کنند. میزبان وب و یا ارائهدهنده خدمات میزبانی وب، یک کسبوکار است که فناوری و خدمات موردنیاز برای مشاهده وبسایت یا صفحه وب را در اینترنت ارائه میدهد. وبسایتها در رایانههای خاص به نام سرورها میزبانی یا ذخیره میشوند. هنگامیکه کاربران اینترنت میخواهند وارد وبسایت شما شوند اول به سرور شما متصل میشوند و سپس سرور شما صفحات وبسایت شما را از طریق مرورگر به آنها تحویل خواهد داد.
قبل از اینکه شما یک هاست تهیه کنید باید یک دامنه داشته باشید. اکثر شرکتهای هاستینگ دامنه هم دارند و شما میتوانید از آنها دامنه را تهیه کنید.
ما در این مقاله ابتدا سه تا از ویژگیهایی که هر سرویسدهنده هاست باید داشته باشد را ارائه میدهیم سپس ۵ نوع از هاستها را معرفی میکنیم و در آخر هم به شما میگوییم کدام هاست مناسب وردپرس است.

در اینجا برخی از ویژگیهایی که شما باید از ارائهدهنده میزبانی خود انتظار داشته باشید را ذکر میکنیم:
- حسابهای ایمیل (Email Accounts):
همانطور که در بالا ذکر شد شما قبل از خرید هاست باید یک دامنه داشته باشید. با نام دامنه (بهعنوانمثال www.20script.ir) و ویژگیهای حساب ایمیل ارائهشده توسط شرکت میزبانی، شما میتوانید حسابهای ایمیل دامنه را ایجاد کنید (بهعنوانمثال support@20script.ir). ساخت این نوع ایمیل هم شما و سایت شما را یک سایت حرفهای نشان میدهد و هم باعث جلبتوجه بیشتر کاربر میشود.
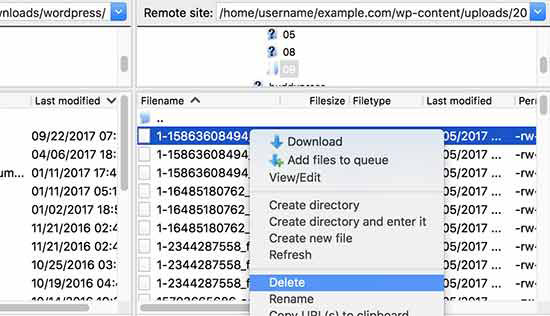
- دسترسی FTP (FTP Access):
استفاده از FTP به شما امکان میدهد فایل تا را از کامپیوتر خود به داخل هاست خود آپلود کنید. اهمیت FTP زمانی خود را نشان میدهد که شما یک فایل با حجم بالا (مثلاً ۲۰۰ مگابایت) را میخواهید در هاست خود آپلود کنید. در حالت عادی و با استفاده از گزینه آپلود خود هاست امکان آپلود فایل سنگین را ندارید و با خطا مواجه میشوید. در اینجاست که شما نیازمند برنامههای FTP مانند فایل زیلا خواهید شد.
- پشتیبانی از وردپرس (WordPress Support):
همانطور که میدانید وردپرس محبوبترین سیستم مدیریت محتوا در دنیا است و بیش از ۳۳% از وبسایتهای موجود در سطح اینترنت با وردپرس ایجادشده است. حال شما هم اگر میخواهید از وردپرس استفاده کنید حتماً مطمئن شوید هاست شما از وردپرس پشتیبانی میکند. الزامات ساده برای میزبانی وبسایتهای وردپرس عبارتاند از: نسخه PHP 7 یا بیشتر؛ MySQL نسخه ۵٫۶ یا بالاتر.

انواع خدمات میزبانی وب:
انواع مختلفی از خدمات میزبانی وب در دسترس برای میزبانی وبسایت شما وجود دارد. ما در اینجا ۵ دستهبندی از شایعترین نوع میزبانی وب را خدمت شما معرفی میکنیم.

۱ – هاست اشتراکی (Shared Web Hosting):
منظور از هاست اشتراکی این است که وبسایت شما با چندین وبسایت دیگر از یک هاست مشترک استفاده میکنند. مزیت این نوع هاست هزینه پایین آن است چون هزینه بین تعداد وبسایتهای روی هاست تقسیم میشود.
بزرگترین اشکال هاستهای اشتراکی سرعت پایین سایت است چون چندین وبسایت از یک هاست همزمان استفاده میکنند سرعت وبسایت شما زیاد بهینه نخواهد بود. البته اگر شما سایت را تازه راهاندازی کردهاید نگران نباشید این هاست میتواند مناسب کار شما باشد اما هنگامیکه بازدید سایت شما بالا رود دیگر این هاست مناسب شما نخواهد بود.

۲ – سرورهای مجازی (VPS):
همانطور که از نامش برمیآید، تمام ابعاد VPS مجازی است. تکنولوژی مجازیسازی وسیلهای است که در آن یک سرویس قدرتمند به چند سرور مجازی تقسیم میشود. در حالت کلی سرورهای مجازی را میتوان مابین هاست اشتراکی و سرور اختصاصی در نظر گرفت که ازنظر هزینه از هاست اشتراکی گرانتر و از هاست اختصاصی ارزانتر است.

۳ – سرور اختصاصی (Dedicated Web Server):
هنگامیکه شما یک سرور اختصاصی دارید، به این معنی است که شما یک سرور فیزیکی را از یک شرکت میزبانی اجاره میکنید و کنترل کامل (مجوز “root” در لینوکس) را دارید.
با یک سرور اختصاصی، منابع شما با هیچ وبسایت دیگری مشترک نیست و شما میتوانید بهصورت کامل از امکانات این سرور استفاده کنید.
سرور اختصاصی بهطورکلی بالاترین سطح سرور است که شما نیاز دارید اگر کسبوکار آنلاین شما ترافیک روزانه بسیار بالایی دارد باید از این سرویس استفاده کنید. درحالیکه هزینه سرور اختصاصی بهطور قابلتوجهی بالاتر از هاست اشتراکی و VPS است، اما اگر کسبوکار شما در جایگاهی باشد که نیازمند استفاده از این سرویس باشد بدون شک مشکل هزینه نخواهید داشت!

۴ – هاست وردپرس (WordPress Hosting):
با افزایش محبوبیت وردپرس، بسیاری از سرویسدهندههای میزبانی وب یک میزبانی وب جدید به نام ” هاست وردپرس ” را ارائه میدهند.
بهطور خلاصه، هاست وردپرس سرویسی است که ارائهدهنده میزبانی وب با بهروز نگهداشتن وردپرس شما میتواند از سایت شما در برابر تهدیدات امنیتی محافظت کند و از دسترسی هکرها به سایت شما تا حد زیادی جلوگیری کند.
هاست وردپرس زیاد ارزان نیست اما میتوانید یک میزبان مناسب برای سایتهای وردپرسی باشد.

۵ – هاست ابری (Cloud Based Web Hosting):
میزبانی وب مبتنی بر ابر اشاره به یک فنآوری هاستینگ نسبتاً جدید است که به صدها سرور شخصی امکان کار با یکدیگر را میدهد، بهطوریکه به نظر میرسد یک سرور غولپیکر است. مزیت میزبانی ابری این است که اگر بهصورت غیرعادی مقدار زیادی ترافیک به وبسایت شما روانه شود، برنامه میزبانی ابری مقدار ظرفیت ترافیک را افزایش میدهد و مانع از کار افتادن وبسایت شما میشود.
کدام وب سرور یا هاست؟ ویندوز یا لینوکس؟

اگر شما به یک وبسایت وردپرس نیاز دارید، همراه با پشتیبانی از یک پی اچ پی یا سرور MySQL، احتمالاً بهتر است از هاست لینوکس استفاده کنید. درحالیکه امکان اجرای MySQL و PHP در سرورهای ویندوز وجود دارد اما تصویری که شما از سایت WordPress دریافت میکنید کاملاً متفاوت خواهد.
شاید واضحترین مزیت کار با لینوکس بهجای ویندوز زمانی مشخص میشود که شما یک وبسایت وردپرس کارآمد و زیبا میخواهید، واقعیت این است که لینوکس بسیار سریعتر از همتای خود در مایکروسافت است. درواقع، برخی برآوردها نشان میدهند که لینوکس تا ۲۰٪ سریعتر است.
نتیجهگیری:
اگر شما میخواهید سایت خود را با وردپرس راهاندازی کنید بهتر است برای شروع از هاستهای اشتراکی یا هاست وردپرس از نوع لینوکس استفاده کنید. همچنین اگر شما یک وبسایت وردپرسی دارید و بازدید روزانه مناسبی دارید توصیه میکنیم از هاست وردپرس استفاده کنید.

در این مقاله سعی کردهایم که تمامی نکات مربوط به هاست را خدمت شما ارائه دهیم.
نوشته هاست چیست؟ جامعترین راهنمای خرید هاست اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب