- تاریخ : 10th جولای 2021
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 525 نمایش
معرفی ۷ تا از روش های بازاریابی اینترنتی در سال ۲۰۲۱
[ad_1]

به نظر شما راهاندازی یک کسبوکار اینترنتی تنها طراحی یک وبسایت وردپرسی است؟ اگر شما نیز چنین فکر میکنید متاسفانه باید بگوییم که کاملاً در اشتباهید! مهمترین مرحله بعد از خلق یک کسبوکار دیجیتال، بازاریابی و تبلیغات برای آن میباشد. به این منظور روش های بازاریابی اینترنتی بسیار زیادی توسط کارشناسان مارکتینگ ارائه شده است.
موضوع غیر قابل بحث این است که قطعاً بازاریابی اینترنتی به عنوان محبوبترین و به صرفهترین روش تبلیغاتی برای رشد و پیشرفت کسبوکارهای اینترنتی محسوب میشود. ما در این مقاله از میهن وردپرس قصد داریم ۷ تا از روش های بازاریابی اینترنتی را که برای ارتقاء هر مدل از کسبوکار لازم میباشد، بیان کنیم. پس با ما همراه باشید.
آنچه در این مقاله میخوانید
سئو یا بهینهسازی موتورهای جستجو
سئو یا بهینهسازی موتورهای جستجو (Search Engine Optimization) که به اختصار SEO نیز گفته میشود، با استفاده از از انجام برخی کارها به وبمستران کمک میکنند که وبسایت ها را در نتایج گوگل نمایش دهند؛ به بیان دیگر همانطور که از ترجمه این عبارت مشخص است، سئو به معنای انجام برخی اقداماتی است که هر نوع وب سایتی را ( فروشگاهی، خبری و مجلهای، شرکتی، شخصی و…) برای همهی موتورهای جستجو ( شامل گوگل، یاهو، بینگ و…) بهینه کرد.

یکی از مهمترین دسته بندیهای سئو که اکثر مدیران وبسایتهای مسلط به SEO باید تسلط کامل بر آن داشته باشند، سئو داخلی و خارجی میباشد. همانطور که از اسم این دو نوع مشخص است، منظور از سئو داخلی تمامی کارهایی است که باید وبمستران در داخل وبسایت انجام دهند. نگارش محتوا، ساختاربندی و جذاب کردن مقالات، لینکهای داخلی چند نمونه از اعمال سئوکارها در سئو داخلی محسوب میشود؛ همچنین منظور از سئو خارجی اجرای تمامی اقداماتی است که باید در خارج از وبسایت انجام شود برخی از این عوامل سئو خارجی عبارتند از:
- دریافت بک لینک
- رپورتاژ نویسی
- ساخت اکانتهای اجتماعی
بازاریابی محتوایی (Content Marketing)
یکی دیگر از روشهای بازاریابی اینترنتی که مورد استقبال بسیاری از کارشناسان مارکتینگ در در سراسر وب قرار گرفته است، بازاریابی محتوا یا اصطلاحاً Content marketing میباشد. برای این نوع بازاریابی تعاریف بسیار زیادی وجود دارد؛ اما سادهترین تعریف بازاریابی محتوا عبارت است از: توزیع و انتشار محتواهای باارزش و خاص به منظور ایجاد ارتباط بیشتر با مشتریان و در نتیجه دستیابی به اهداف بازاریابی.
به بیان دیگر بازاریابی محتوا یعنی آنکه محتوایی را منتشر کنید که بتواند نیاز مخاطبان هدف شما را برطرف کند ( آموزشی به او بدهد، او را سرگرم کنند و یا مخاطب پس از مطالعه آن محتوا به آن چیزی که که خواسته است، برسد. )

امروزه کارشناسان محتوا به جای بازاریابی محتوا از عبارت ” تولید محتوای ارزشمند ” استفاده میکنند؛ البته این موضوع تا حدودی صحیح است است. تولید محتوا انواع مختلفی دارد برخی از قالبهایی که می توان از آن طریق، محتوای ارزشمند را به صورت آنلاین در فضای اینترنت منتشر کرد، عبارتند از:
- ویدیوها
- پادکستها ( فایلهای صوتی )
- اینفوگرافیها
- متنها و مقالات ( وبلاگها )
- پستهای شبکههای اجتماعی
بازاریابی ایمیلی (Email Marketing)
ایمیل مارکتینگ که ترجمه نشده عبارت “Email Marketing” میباشد 🙂 جزء قدیمیترین و به صرفهترین روشهای بازاریابی آنلاین محسوب میشود. متخصصان حوزه مارکتینگ با استفاده از ارسال مستمر و هوشمندانه پیام به مشتریان و مخاطبان هدف کسبوکار خود، آنها را ترغیب به انجام کارهای مدنظرشان میکنند. به عنوان مثال کارشناسان مارکتینگ میتواند با استفاده از قابلیت اشتراک کاربران در خبرنامه، تبلیغات و کمپینهای فروش خود را در کمتر از چند دقیقه به صورت گسترده برای مشتریان و کاربران علاقهمندی که قبلاً ایمیل خود را در اختیار آنها قرار دادهاند، ارسال کنند.

با وجود گسترش دیگر روشهای بازاریابی دیجیتال، همچنان مدیران وب سایتها و صاحبان کسبوکارهای اینترنتی از این روش قدیمی برای اطلاع رسانی و افزایش فروش خود استفاده میکنند. برای ارسال پیامهای تبلیغاتی به کاربران سیستمهای ایرانی و خارجی زیادی به وجود آمده است. نجوا و SENDING BLUE دو نمونه از از این سیستم های ارسال به ایمیل می باشند.
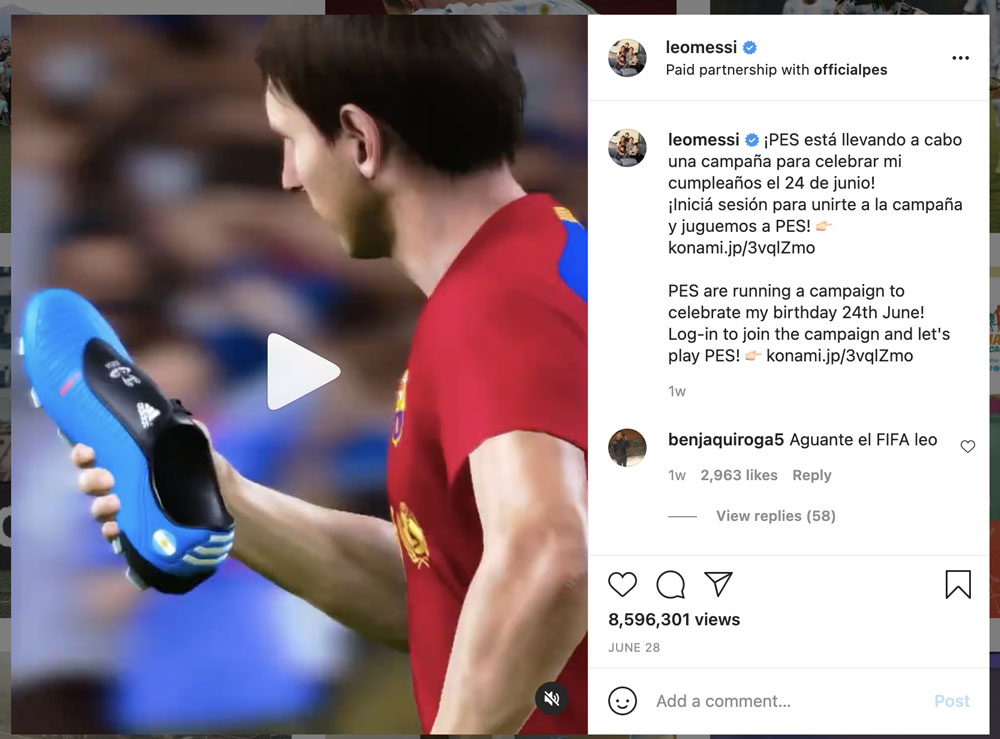
اینفلوئنسر مارکتینگ (Influencer Marketing)
اینفلوئنسر مارکتینگ یا بازاریابی تاثیر گذار یکی از مدرنترین و جدیدترین روشهای بازاریابی دیجیتال است که در در چند سال گذشته کسبوکارهای زیادی از این طریق محصولات و خدمات خودشان را معرفی و بازاریابی کردهاند؛ اما همچنان متخصصان این حوزه معتقدند که در حال حاضر آن طور که باید از این نوع بازاریابی استفاده نمیشود و مطمئناً تا چند سال آتی افراد بیشتری با این مدل مارکتینگ آشنا خواهند شد.

در این نوع بازاریابی افرادی که دارای قدرت و روابط اجتماعی بسیار بالایی مستند در ازای دریافت هزینهی محصولات و خدمات اشخاص و شرکتها را معرفی میکند؛ اگر به تازگی کسبوکار اینترنتی خودتان راه اندازی کردهاید و هنوز اشخاص زیادی شما را نمی شناسند، میتوانید از این مدل بازاریابی برای افزایش مشتریان و فروش خود استفاده کنید.
البته باید بدانید که این روش از بازاریابی دیجیتال برای برخی کسبوکارهای خاص (مانند لوازم و قطعات هیدرولیکی) آنچنان بازدهی زیادی ندارد؛ پس پیشنهاد میکنیم قبل از شروع این بازاریابی و صرف هزینههای زیاد، کمی به محصول و حوزه کسبوکار خود دقت کنید.
افیلیت مارکتینگ (Affiliate Marketing)
اگر فردی هستید که محصول و یا کالایی برای فروش ندارید و یا حتی تخصصی در زمینه خاصی ندارید و نمیتوانید با دادن خدمات کسب درآمد کنید، بهترین گزینه برای شما افلیت مارکتینگ یا بازاریابی وابسته میباشد؛ بسیاری از متخصصان حوزه بازاریابی و فروش به جای بازاریابی وابسته از عبارت همکاری در فروش استفاده میکنند.
در این روش از بازاریابی دیجیتال شما با تبلیغ محصولات و یا معرفی خدمات دیگر شرکتها و اشخاص در هر پلتفرمی ( از وبسایتها گرفته تا شبکههای اجتماعی مانند اینستاگرام ) میتوانید مبلغی را به عنوان پورسانت از آن شرکت یا شخص فروشنده دریافت کنید.
روش انجام بازاریابی وابسته نیز بسیار ساده است؛ تنها کافیست یک محصول، خدمت و کالایی را انتخاب کنید و شروع به تولید محتوای متنی، ویدئویی و یا حتی تصویری کنید. در این مدل بازاریابی به شما لینک اختصاصی داده میشود و شما باید آن لینک را در دسترس همگان قرار دهید و پس از خرید هر شخص یک میزان درصد پورسانت مشخصی از آن مبلغ نصیب شما خواهد شد. در نتیجه با استفاده از این روش بازاریابی دیجیتال به راحتی میتوانید بدون صرف هزینه زیادی ( حتی رایگان ) و بدون داشتن تخصص و یا کالایی برای فروش از خودتان، از اینترنت کسب درآمد کنید. افزونههای زیادی برای راهاندازی سیستم همکاری در فروش برای وردپرس وجود دارند.
بازاریابی از طریق رسانههای اجتماعی (|Social media marketing)
یکی دیگر از روشهای بازاریابی دیجیتال که در چند سال گذشته نیز مقبولیت بسیار زیادی در میان مردم پیدا کرده است، بازاریابی از طریق شبکه های اجتماعی مانند اینستاگرام می باشد.
نکته حائز اهمیتی اکثر کارشناسان مارکتینگ تازه کار به آن توجه نمیکند این است که شبکههای اجتماعی با وجود این که سهم بسیار زیادی از از مخاطبان را در خود جای داده است، به هیچ عنوان نمیتواند منجر به فروش یک کالا یا سفارش یک خدمت شود؛ بلکه تنها میتواند یک پلتفرم ای برای شناخت و جلب اعتماد کاربران نسبت به محصول و یا خدمت کسبوکار های اینترنتی شود. پس اگر اگر قصد دارید از این نوع بازاریابی آنلاین در کسبوکار اینترنتی نوپای خود استفاده کنید، به شبکههای اجتماعی فقط به عنوان یک پلتفرم بازاریابی نگاه کنید و پایه اساسی کسب و کار خودتان را بر روی آن، نسازید.
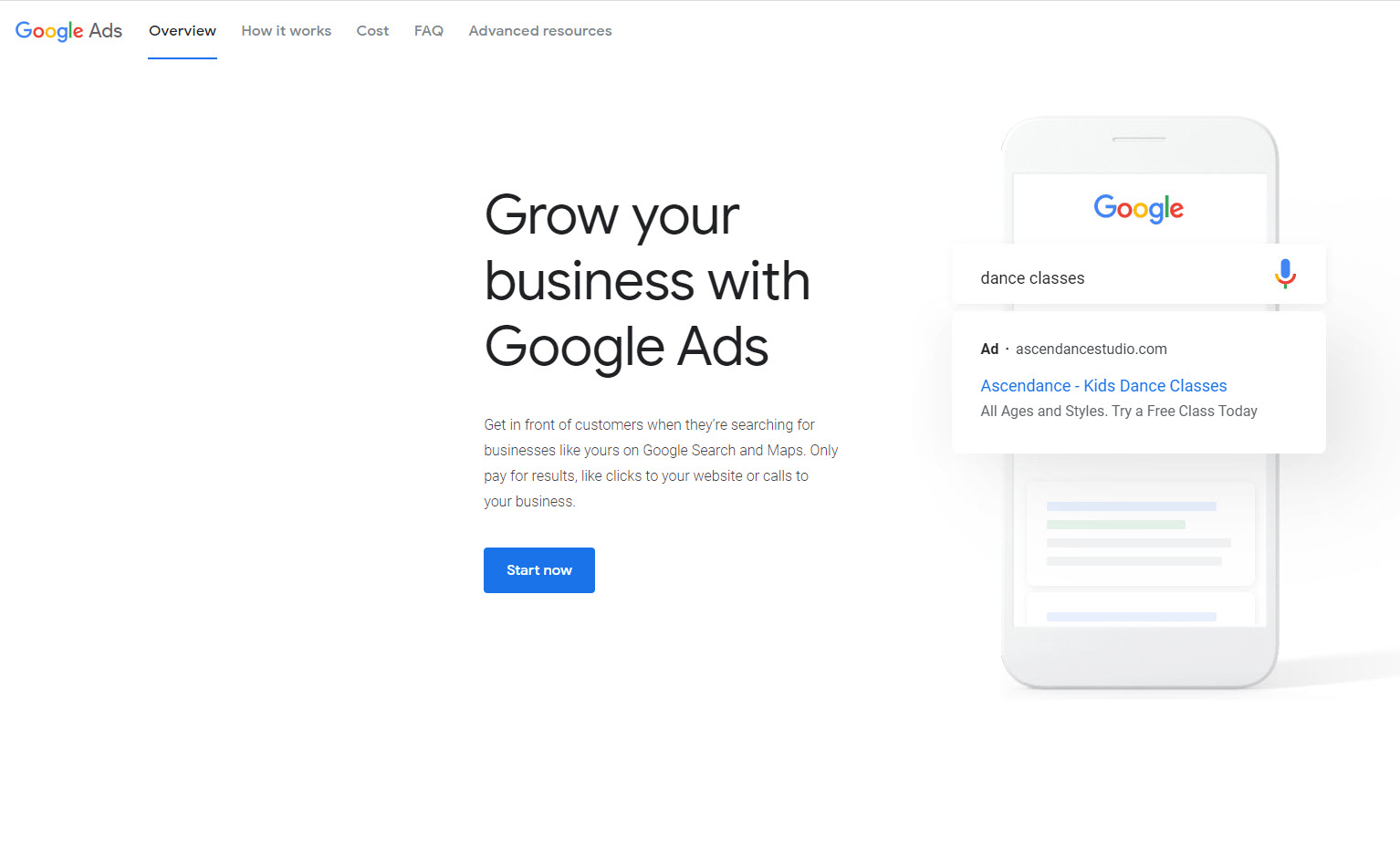
پرداخت به ازای هر کلیک (Pay Per Click)
همانطور که از اسم این مدل بازاریابی مشخص است، شما با استفاده از “بازاریابی پرداخت به ازای هر کلیک” که اصطلاحاً به صورت اختصار به آن PPC نیز گفته میشود، میتوانید تبلیغات خود را در سراسر وب و یا در برخی از وبسایتهای خاص منتشر کنید و به ازای هر یک کلیک بر روی تبلیغات شما، مقدار مشخصی از بودجهای که صرف این کار کردهاید کم شود. برای ساده سازی پروسه بازاریابی PPC سیستم های داخلی و خارجی بسیاری به وجود آمده است.
گوگل ادورز (Google AdWords) مشهورترین و محبوبترین جستجوی پولی می باشد که میتواند تبلیغات شما را به صورت متنی، تصویری و ویدئویی در موتور جستجوگر گوگل نمایش دهد. واحد پولی که در Google AdWords استفاده میشود معمولاً واحد دلار است؛ البته همانطور که میتوان حدس زد Google AdWords تنها میتواند به وبمستران کمک کند که تبلیغات خودشان را بهینه کند و آن را در جای درست و به افراد علاقهمند و مرتبط نمایش دهند.

این ابزار به هیچ عنوان نمیتواند تضمینی برای فروش محصولات و خدمات وبسایت شما بدهد، بلکه تنها میتوانند افراد را وارد وبسایت شما کند. ( البته که دقیقا منظور از بازاریابی، افزایش ترافیک وب سایت توسط کاربران هدفمند میباشد.)
نتیجهگیری کلی
امیدواریم از مطالعه این مقاله لذت برده باشید. ما در این مطلب از وبسایت میهن وردپرس سعی کردیم ۷ روش از مهمترین روشهای بازاریابی دیجیتال که در حال حاضر توسط برندهای معتبر و یا حتی کسبوکارهای اینترنتی نوپا مورد استفاده قرار میگیرد را، بیان کنیم.
موفق و پیروز باشید 🙂
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب