- تاریخ : 29th می 2021
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 284 نمایش
افزونه Rank Math – بهترین افزونه برای سئو وردپرس
[ad_1]
این روزها نام افزونه Rank Math زیاد به چشم میخورد. اخیرا پلاگین Rank Math تبدیل به یک رقیب سرسخت برای افزونه یوست سئو (Yoast SEO) شده است. ما در مقالههای قبلی پلاگین Yoast SEO و Rank Math را با یکدیگر مقایسه کردیم. حتی به شما نحوه مهاجرت از افزونه Yoast SEO به Rank Math را آموزش دادیم. اما اکنون میخواهیم افزونه Rank Math را بهصورت تخصصی بررسی کنیم.
آنچه در این مقاله میخوانید
افزونه Rank Math جایگزینی مناسب برای Yoast SEO
حتما قبل از هرچیز، از خودتان میپرسید آیا افزونه رنک مث میتواند جایگزین خوبی برای افزونه Yoast SEO باشد یا خیر. ما در مقاله “Yoast SEO یا RankMath کدام یک بهتر است” به صورت کامل و دقیق، این دو افزونه را با یکدیگر مقایسه کردیم. پیشنهاد میکنیم برای اطمینان یافتن از کارایی و کیفیت افزونه Rank Math حتما این مقاله را مطالعه کنید. برخی از دوستان هم در حال حاضر از افزونه Yoast SEO استفاده میکنند و فکر میکنند دیگر قادر به استفاده از افزونه Rank Math نیستند. اما این موضوع هم کاملا اشتباه است. ما این موضوع را در مقاله “انتقال اطلاعات از Yoast SEO به RankMath بدون دردسر” به صورت کامل توضیح دادیم. در نتیجه اگر هم تاکنون از افزونه Yoast SEO استفاده میکردید، مشکلی برای استفاده از افزونه Rank Math نیست و به راحتی میتوانید تمام اطلاعات خود را انتقال دهید.
سئو یا همان بهینهسازی وبسایت برای موتورهای جستجوگر، فرایندی است که به ما کمک میکند تا بتوانیم وبسایت خود را در نتایج بهتری از موتورهای جستجوگر نمایش دهیم. در مورد اینکه از چه پلاگینی در وردپرس استفاده کنیم که سئوی وبسایت ما بهبود یابد؛ بحثهای زیادی شده و ما چندین بار در ویدیوها و مقالات مختلف، پلاگینهای مختلفی را مقایسه کردیم.
نسخه رایگان یا پرو رنک مث
افزونه Rank Math در دو نسخه رایگان و غیررایگان به بازار ارائه شده است. طبق بررسیها و مقایسههای ما، هیچ نیازی برای خرید نسخه پرو این افزونه ندارید. چرا که تمام قابلیتهای مورد نیاز ما برای سئو کردن سایت، در نسخه رایگان وجود دارد. همچنین شما برای خرید نسخه پرو این افزونههای هزینه بسیار زیادی پرداخت کنید که اصلا مقرون به صرفه نیست. شما به راحتی میتوانید برای سئو کردن وبسایت خودتان از نسخه رایگان افزونه Rank Math استفاده کنید و هزینهای که قرار بود برای خرید نسخه پرو این پلاگین پرداخت کنید؛ صرف آموزش و تبلیغات کنید. خب اکنون به این نتیجه رسیدیم که برای سئو کردن سایت، هیچ نیازی به خریداری نسخه پرو این افزونه نیست.

خرید افزونه Rank Math از سایتهای ایرانی؟!
راستی! هرگز از سایتهای فارسی نسخه پرو این افزونه را خریداری نکنید. چرا که ممکن است از کدهای مخرب در این افزونهها استفاده شده باشد و این موضوع بدون شک به سایت شما آسیب جدی خواهد رساند. بنابراین یا از نسخه رایگان استفاده کنید؛ یا اگر قصد خرید افزونه را دارید، حتما از سایت رسمی Rank Math خرید کنید. نسخه رایگان این پلاگین هم در مخزن رسمی وردپرس قرار دارد که به راحتی میتوانید روی وبسایتتان نصب و فعالسازی کنید.
اگر تا چند مدت پیش از ما سوال میشد که بهترین پلاگین برای سئوی وردپرس کدام پلاگین است، قطعا پلاگین Yoast SEO را معرفی میکردیم. اما در حال حاضر پلاگین Rankmath بهترین پلاگین برای بهبود سئو در وردپرس است. در ادامه این مقاله به بررسی این پلاگین میپردازیم. هدف از این مقاله مقایسه Rankmath با دیگر پلاگینها نیست. چرا که در ویدیوها و مقالات قبلی این کار را انجام دادهایم. در آخرین مقالهای که در این باره منتشر کردیم میتوانید مقایسه کامل Rankmath با Yoast SEO را مشاهده کنید. در انتهای این مقاله به این نتیجه رسیدیم که Rankmath که از امتیاز بالاتری برخوردار است.
نکته: این افزونه بهصورت پیشفرض به زبان فارسی ترجمه شده است و نیازی به خرید نسخه فارسی شده آن از وبسایت دیگری نیست.
نقد و بررسی افزونه Rankmath فارسی

در ابتدا وارد وبسایت Rankmath میشویم. در بخش Features میتوانیم امکانات مختلف این پلاگین را مقایسه کنیم. در قسمتهای مختلف Rankmath خود را با Yoast SEO مقایسه کرده است. به عنوان مثال میگوید Yoast فلان قابلیت را ندارد اما ما داریم و این دو پلاگین را در یک جدول کنار هم قرار داده و امکانات مختلف آنها را بررسی کرده است. اگر به یاد داشته باشید، ما جلسهای با تیم Yoast داشتیم که ویدئوی آن را برروی وبسایت قرار دادیم.
در این ویدئو تیم Yoast ادعا کرد که پلاگین ما از افزونه Rank Math بهتر است؛ چرا که تیم Rankmath صرفا از افزونه Yoast کپی برداری کرده است. اما این صحبت چندان دقیق نیست. زیرا ممکن است امروز ما چیزی را از شما کپی کنیم و نسخه بهتری از محصول شما تولید کنیم و کپی بودن محصول به این معنا نیست که محصول اولیه بهتر است. مثلا تسلا، بنز یا BMW اولین خودروهای جهان را نساختند. اما ماشینی که توسط این برندها ساخته شد، از ماشینهایی که پیش از آن وارد بازار شده بود، کیفیت بسیار بالاتری داشت. همین امر موجب شکست برندهای ضعیفتر شد و این اتفاق باعث شکلگیری برندهای بزرگ مثل تسلا و بنز شد. پس این موضوع که همیشه محصول اولیه از نسخههای کپی خود بهتر است درست نیست و در همه موارد صدق نمیکند و گفته کارمند تیم Yoast مورد تایید ما نیست.
Rank Math چه کاری برای ما انجام میدهد
به طور کلی، تمام پلاگینهای سئو وردپرس، سایت شما را سئو نخواهند کرد. زیرا گوگل در هر یک از صفحات نتایج جستجو (SERP) 10 سایت دلخواهش را نمایش میدهد و طبیعتا ۱۰ تای بعدی باید به صفحات دیگر بروند. پس تمام وبسایتها با نصب پلاگین Rankmath یا Yoast SEO در نتایج برتر گوگل قرار نخواهند گرفت. برخی امکانات و مواردی که باید سایت شما از آنها برخوردار باشد تا گوگل آن را به عنوان یک سایت مفید شناسایی کند و در نتایج جستجو نمایش دهد، وجود دارد. اینگونه پلاگینها به ما کمک میکنند تا این موارد را رشد دهیم.
Yoast SEO حدود ۱۰ تا از این موارد را بررسی میکند و افزونه Rank Math حدود ۲۰ مورد را بررسی میکند. از این رو، Rankmath پلاگین بهتری به شمار میرود. اما نصب این پلاگین به آن معنا نیست که بلافاصله پس از نصب، سئوی وبسایت ما شدیدا افزایش یابد. در اصل این پلاگین، با دادن امکانات مختلف و راهنماییهای گوناگون، به ما کمک میکند تا بتوانیم هر صفحه از وبسایت خود را تجزیه و تحلیل کرده و آن را بهبود دهیم، تا در نتایج گوگل بهتر نمایش داده شود. اگر روزی پلاگینی وارد بازار شود که امکانات و راهنماییهای آن از Rankmath بهتر و بیشتر باشد؛ ما قطعا آن پلاگین را به شما معرفی خواهیم کرد.
قابلیتها و ویژگیهای افزونه Rank Math
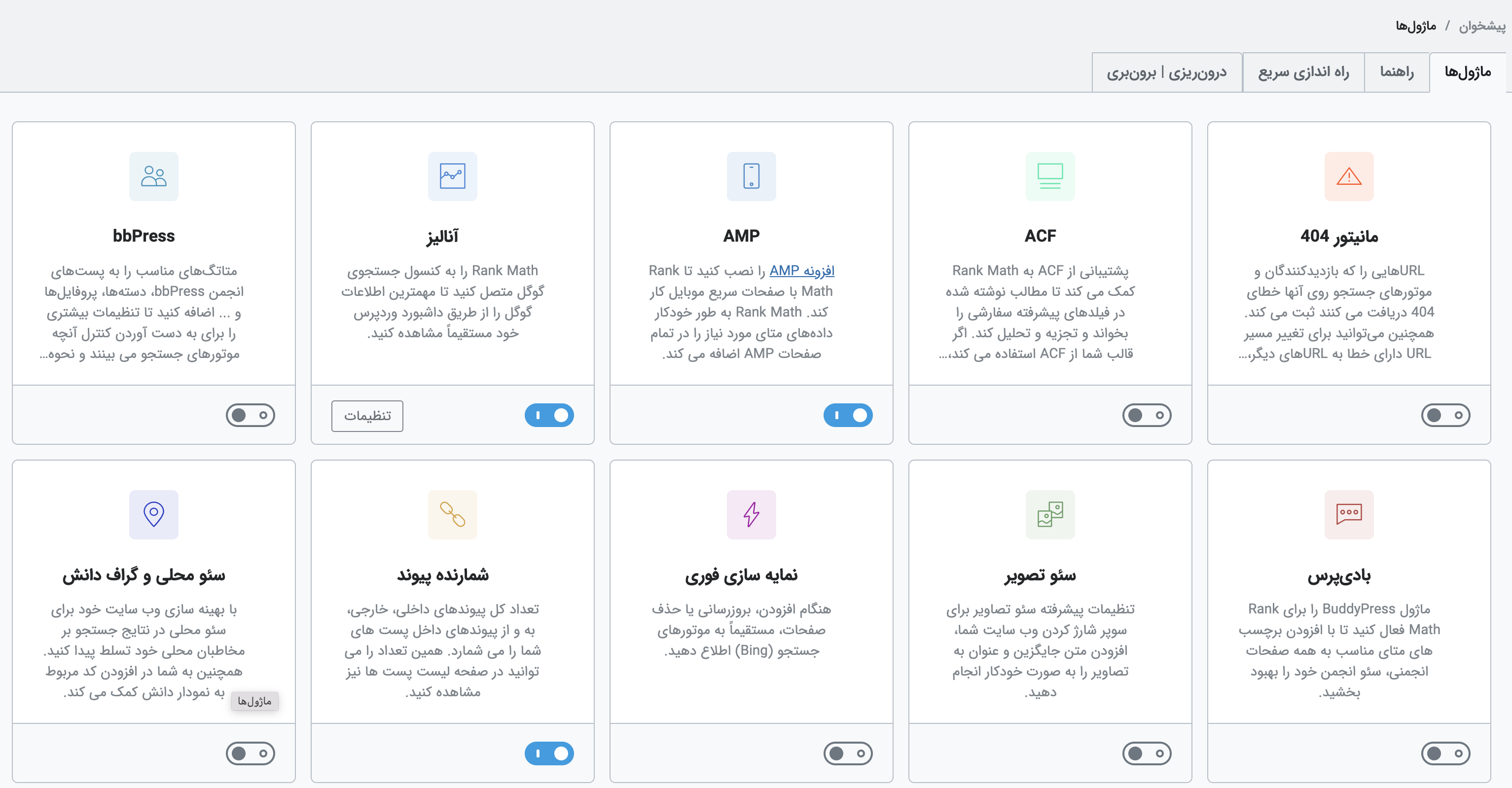
در ادامه بررسی سایت Rank Math، نظرات کاربران مشاهده میشود و گفته شده که Rank Math از امکانات بسیار خوبی برخوردار است که کاملا هم درست است. این پلاگین دارای User Interface یا UI بسیار خوبی است. همچنین افزونه Rank Math قابلیت SetupWizard را شامل میشود که البته اکثر قالبها و پلاگینهای وردپرسی که نصب میکنید باید این قابلیت را داشته باشند. در ادامه این مقاله به صورت تک تک تمام قابلیتها و ویژگیهای این افزونه قدرتمند را برای شما ذکر میکنیم.

پشتیبانی از Advanced SEO Analytics Module
افزونه Rank Math از Advanced SEO Analytics Module پشتیبانی میکند که به ما کمک میکند تا تجزیه و تحلیل بهتری انجام دهیم.
اتصال به Google Search Console و Google Analytics
Rankmath به Google Search Console ما متصل میشود و برخی اطلاعات Google Search Console را به پنل وبسایت ما میآورد تا به ما در سئوی بهتر کمک کند. همچنین Google Analytics را نیز وارد پنل وبسایت میکند و به ما این امکان را میدهد که از برخی امکانات گوگل آنالتیکس در پنل خود استفاده کنیم.
Rank Tracker
Rank Tracker نیز از دیگر امکانات مفید این پلاگین است و به ما گزارش میدهد که مثلا این صفحه با این عبارت در چندمین نتیجه گوگل قرار گرفته است. البته لازم به ذکر است که این امکانات مربوط به نسخه Premium است که باید از وبسایت اصلی خود Rank Math خریداری شود.
قابلیت Position History و Ranking Keywords For Posts
افزونه Rank Math قابلیت position History نیز دارد و به شما میگوید یک صفحه به طور میانگین با یک عبارت یا عباراتی که توسط آنها به ورودی گوگل رسیده است در نتایج چندم گوگل قرار گرفتهاند. در Rankmath میتوان از قابلیت Ranking Keywords For Posts نیز بهرهمند بود که کلمات کلیدی که Rank خوبی دارند را در هر پست به ما نمایش میدهد.
ویژگی Advanced Schema Generator و Markup Validation Schema
Advanced Schema Generator، اسکیماهای سایت را تولید میکند. قبلا در وبسایت، در مورد اسکیماها مقاله منتشر کردیم؛ میتوانید آن را بخوانید. Rank Math به شما این امکان را میدهد که Schema Markup ها را از دیگر وبسایتهای موجود Import کرده و در یک صفحه از سایت خود وارد کنیم. قابلیت Markup Validation Schema اسکیماهای سایت را معتبرسازی میکند. به طور کلی، اسکیماها نتایجی هستند یا به عبارت دیگر کدهایی هستند که به وبسایت افزوده میشوند تا سایت ما را در نتایج گوگل، به سبک بهتری نمایش دهند.
برای مثال اگر عبارت Install Windows 10 را در گوگل سرچ کنید؛ مشاهده خواهید کرد که برخی نتایج کاملا عادی هستند و برخی نتایج دیگر هم خیلی بهتر نمایش داده شدهاند. مثلا نتیجهای که بالای صفحه میبینید، خیلی دقیق تمام مراحل گفته شده در سایت مورد نظر را نشان میدهد. در نتیجه آن سایت در نتیجه اول صفحه جستجو گوگل قرار گرفته است. برخی پرسش و پاسخ از صفحات مختلف در صفحه نتایج گوگل نمایش داده میشود که به آنها نیز اسکیما میگویند.
ساخت اسکیمای سفارشی در افزونه Rank Math
این اسکیماها انواع مختلفی دارند که به گوگل کمک میکنند که یک موتور جستجوی بسیار حرفهایتر و هوشمندتری شود. شما در Rankmath با استفاده از Custom Schema Builder میتوانید اسکیما بسازید. Schema Template نیز الگوهای مختلفی است که شما در اختیار دارید. البته Rankmath کمی بحث اسکیماها را شلوغ کرده است، اما واقعا نیاز ما را از نصب پلاگینهای اسکیما در وردپرس بالا برده است. پیشنهاد ما این است که حتما این پلاگین را نصب کنید، ورودی گوگل بگیرید و از همین طریق فروش خود را بیشتر کنید. در مرحله بعد، نسخه اصلی را از وبسایت رنک مث خریداری کنید. Rankmath در ادامه نیز مدلهای مختلف اسکیما را به ما نشان میدهد؛ از جمله حالت ویدئو، event های مختلف، افزودن Local Business، پرسش و پاسخی که پیش از نیز نام بردیم و دیگر مدلهای کاربردی اسکیما.
مقایسه عبارات کلیدی و افزودن Google Trends به سایت
افزونه Rank Math قابلیت مقایسهی عبارات کلیدی را نیز به شما میدهد و میتوانیدGoogle Terends را هم به وبسایت خود بیفزایید. Google Terends سرویسی است که توسط گوگل ارائه میشود و به ما کمک میکند تا بتوانیم عبارات کلیدی ترند این ماه یا این سال کشور یا منطقه خود را ببینیم. چیزی که پیش از اینها، گوگل اطلاعاتش را میفروخت، اما اکنون رایگان در اختیار کاربران قرار میدهد.
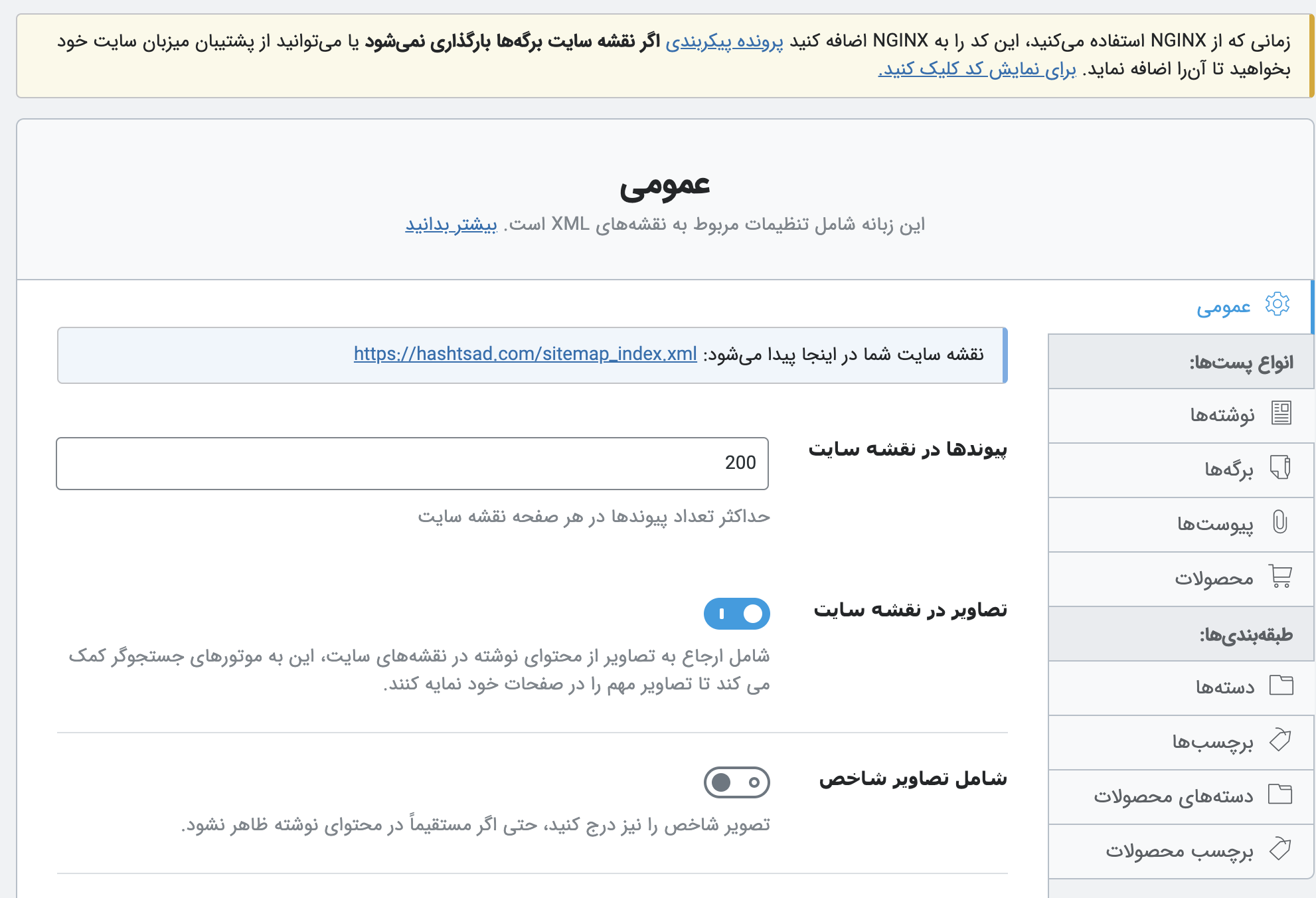
ساخت نقشه سایت یا همان Sitemap
این افزونه همچنین به ما امکان طراحی نقشه سایت را میدهد. فرض کنید وارد شهری میشوید که با کوچهها و خیابانهای فرعی آن آشنایی ندارید. سپس نقشهی مربوط به آن شهر را خریداری میکنید (البته امروزه اکثرا از نقشه گوگل استفاده میکنند). با استفاده از نقشه به راحتی میتوانید وارد شهر شوید و مکانهای مختلف شهر را پیدا کنید. XML Sitemap فایلی است که شما میسازید و آن را در اختیار رباتهای گوگل قرار میدهید تا آن را بررسی کنند. سپس رباتهای گوگل وارد صفحاتی از وبسایت شما میشوند که جایی به آنها لینک نشده است و با استفاده از آن میتوانند پیچوخم وبسایت شما را پیدا کنند.

این افزونه قابلیت نقشه سایت برای اخبار، سئوی کاملا حرفهای و پیشرفتهتر تصاویر، نقشه سایت برا ویدئوها، سئوی محلی (یعنی چطور کسبوکار شما در شهر محل زندگی خودتان بهتر و بیشتر نمایش داده شود. برای مثال اگر در گوگل عبارت کلیدسازی را سرچ کنید، گوگل از روی IP شما تشخیص میدهد که شما در کدام شهر هستید و کلیدسازیهای اطراف را به شما نمایش میدهد.)، تعریف موقعیتمکانی مختلف برای Local Business، افزودن Shortcode برای نمایش اطلاعات تماس در وبسایت (Shortcode تکه کد کوچکی در وردپرس است که میتوان آن را به بخشها مختلف سایت اضافه کرد و یک چیز خاص را نمایش داد.) را نیز در اختیار شما قرار میدهد.
مناسب برای سئو کردن سایتهای فروشگاهی با ووکامرس و EDD
اگر یک وبسایت فروشگاهی با ووکامرس دارید این افزونه حتما برای سئوی سایت شما بسیار کاربردی است. Easy Digital Download هم توسط این افزونه قدرتمند به خوبی سئو میشود. البته اکثر این موارد را افزونه Yoast نیز دارد. اما در ادامه با ما همراه باشید تا با مقایسه پلاگین Yoast و افزونه Rank Math همه این موارد را دقیقتر بررسی کنیم.
قابلیت آنالیز کلمات کلیدی و محتوای سایت
این افزونه با استفاده از قابلیت Focus Keyword and Content Analysis محتوای ما را بر اساس عبارات کلیدی که به آن میدهیم آنالیز میکند؛ قابلیتی که در Yoast نیز وجود دارد ولی اینجا خیلی دقیقتر و کاملتر است. قابلیت SEO Analysis Tool Based on 40 Factors با استفاده از ابزارهایی که در اختیار دارد، محتوا و صفحات وبسایت ما را آنالیز میکند.
قابلیت ویرایش دستهجمعی متاتگها
با Rankmath میتوان خیلی ساده و راحت تمام محتوای وبسایت خود را در یک دستهبندی خاص، ویرایش کنیم. این فرایند با قابلیت Advanced Bulk Edit Options امکانپذیر است. افزونه Rank Math ویرایش سریع اطلاعات سئو به صورت Bulk را نیز پشتیبانی میکند. از دیگر آمارهایی که این افزونه به شما ارائه میدهد، این است که ۵ تا از بهترین و ۵ تا از بدترین پستهای وبسایت را به شما نشان میدهد.
نمایش نشان روی مقالات سایت شما
تعداد آپشنهای این افزونه واقعا زیاد است و ما تا اینجای مقاله ۳۹ تا از آنها را بررسی کردیم. چهلمین قابلیت این افزونه، SEO Overview of Site Content است که یک بررسی کلی روی محتوای سایت انجام میدهد. مورد چهل و یکم، Badge System for Single Posts & Pages است که به ما این امکان را میدهد که برای برخی صفحات وبسایت Badge تعریف کنیم. افزونه Rankmath بر اساس مواردی که ما تعریف میکنیم، به صورت خودکار یا دستی، به پستی که مشخص کردیم Badge میدهد.
نمایش اطلاعات ورودی گوگل هر مقاله
مورد بعدی، Single Post SEO Reports است که گزارشات سئوی یک پست تکی را در اختیار ما قرار میدهد و به ما نشان میدهد که این پست چقدر ورودی داشته و چقدر در گوگل دیده شده است. آپشن دیگری که افزونه Rank Math در اختیار شما قرار میدهد، امکان مدیریت مشتریان برای مدیران کسبوکارها است که البته این مورد هیچ ارتباطی به سئو ندارد.
بررسی سرعت صفحات سایت
با استفاده از قابلیت Track Page Speed of Single Posts & Pages میتوان سرعت صفحات وبسایت را بررسی کرد. مثلا در فلان تاریخ انقدر ثانیه طول کشیده تا در موبایل یا در کامپیوتر، این صفحه لود شود. البته این آمارها بر اساس مرورگر کاربر نشان داده میشوند؛ نه بر اساس مواردی مثل Gtmetrix یا Google Page Speed Test به همین دلیل خیلی دقیقتر از آنها عمل میکند. در واقع این مورد میانگن زمان لود شدن یک صفحه را در اختیار ما میگذارد.
قابلیت Default OpenGraph Thumbnail
مورد چهل و پنجم Default OpenGraph Thumbnail است. زمان که شما یک از پستهایتان را در شبکههای اجتماعی به اشتراک بگذارید، Rankmath با استفاده از این قابلیت به شما نشان میدهد که این تصویر از کجا و به چه شکل نمایش داده خواهد شد. شما میتوانید به تصاویری که در شبکههای مجازی به اشتراک میگذارید، Watermark اضافه کنید. برای مثال اگر میخواهید عکسی را مثلا در فیسبوک به اشتراک بگذارید، این افزونه یک لوگوی کوچک کنار تصویر اضافه میکند. البته این کار حجم هاست را اشغال کرده و برای هاستهای ایرانی، پیشنهاد نمیشود.
قابلیتهای افزونه Rank Math برای فیسبوک و توییتر
Facebook Automatic Open Graph این مورد تعدادی Graph به فیسبوک اضافه میکند و به ما کمک میکند تا بتوانیم عنوان و توضیحات متا را برای مطالبی که در شبکههای اجتماعی، مثل فیسبوک منتشر میشوند، تغییر دهیم. Rankmath به ما این امکان را میدهد که به Thumbnail ها روی فیسبوک یا تویتر، آیکون اضافه کنیم. اگر پستی منتشر کردیم که فاقد هرگونه تصویر بود؛ میتوان با استفاده از قابلیت Default Share Image مشخص کنیم که یک آیکون، مثلا لوگوی وبسایت را کنار آن پست نمایش دهد. کاربرد Twitter Meta Cards مثل همان Facebook Automatic Open Graph است و فقط اسمشان متفاوت است. قابلیت Facebook Authorship به کاربر نشان میدهدکه این پست توسط چه کسی نوشته شده است و او را به صفحه فیسبوک نویسنده لینک میکند.
نمایش Preview در شبکههای اجتماعی (Social Previews)
مورد پنجاه و دوم Social Previews است که اجازه دیدن Preview در شبکههای اجتماعی را به ما میدهد. در برخی موارد Rankmath یک قابلیت را به چندین مدل مختلف توضیح داده است. شاید کمی متفاوت باشند اما در نهایت کاربرد یکسانی دارند. مثلا Yoast میگوید شما قابلت مدیریت اطلاعات خود در شبکههای اجتماعی را دارید. Rankmath همین قابلیت را به ده حالت مختلف بیان میکند. دقیقا مشابه اتفاقی که میان لینوکس و Mac OS میافتد. لینوکس با اینکه امکانات کاملتری دارد، خود را در چند جمله کوتاه معرفی میکند؛ اما Mac OS خیلی مفصل و کامل خود را معرفی کرده و همین امر موجب فروش بیشتر اپل میشود. همین موارد نیز سبب میشود Rankmath یک رقیب جدی برای Yoast باشد.
قابلیت نمایش شما در تمام موتورهای جستجوگر!!!!!!!!!!
مورد بعدی Social Media Account Integration است و به شما این امکان را میدهد که اکانت شبکههای اجتماعی خود را به سایت بیفزاییم و در سرچ گوگل آدرس یا نام سایت ما سرچ شود، شبکههای اجتماعی نیز در نتایج خواهند بود. قابلیت نام برده شده بعدی Get found by all search engines and social media sites است که بدون نیاز به نصب هیچ پلاگینی، خود گوگل آن را انجام میدهد.
توانایی Ping Search Engines
توانایی Ping Search Engines واقعا کاربردی است و به ما کمک میکند اگر صفحه جدیدی در وبسایت ما منتشر شد؛ به صورت خوردکار برای موتورهای جسجوگر مثل گوگل، بینگ و یاهو یک پینگ ارسال شود و به آنها اعلام شود که در این سایت تغییراتی به وجود آمده. لطفا بیا و این صفحه را Index کن. این قابلیت واقعا خوب است. Google, Bing, Alexa, Yandex & Pinterest Verification Tool به ما کمک میکنند تا خیلی راحتتر وبسایت خود را در Google Search Console و دیگر موتورهای جستجوگر تایید کنیم.
سئوی سفارشی برای هر کدام از صفحات سایت
Pinterest یک شبکه اجتماعی است. که برای اینکه مطمئن شود وبسایت ما دقیقا همین است باید Verification انجام دهد و موتور جستجو محسوب نمیشود. با Customize SEO For Single Items میتوان مشخص کرد که برای هر مدل پست در وردپرس چه گزینههایی مربوط به سئو اضافه شوند.
قابلیت ویرایش دستهجمعی صفحات
مورد بعدی Bulk Edit Titles & Descriptions of All Your Content است که تکراری محسوب میشود و پیش از نیز همین قابلیت را نام برده بود.
قابلیت کنترل متاتگهای صفحات سایت شما
Control The Title & Meta Description of All Posts, Pages or Custom Post types برای تغییر عنوان و دیگر چیزهایی که باید در گوگل ویرایش شوند کاربرد دارد. کاری است که هر پلاگین سئو باید قادر به انجام آن باشد. با استفاده از Modify Global Meta میتوان متاها را به صورت عمومی تغییر دهیم و یک قالب خاص برای آنها مشخص کنیم تا نیاز نباشد برای سئو کردن هر پست، متاها مربوطه را دوباره وارد کرد. البته استفاده از این قابلیت پیشنهاد نمیشود و بیشتر برای افراد تنبل کاربرد دارد نه افرادی که واقعا قصد دارند به صورت حرفهای روی سئوی وبسایت خود کار کنند.
کنترل رباتهای گوگل و رفتار آنها در برابر صفحات سایت شما
مورد شست و یکم Control ROBOTS Meta On All Posts, Pages or Custom Post type است که به ما این امکان را میدهد تا متاهای رباتها را روی هر نوع پست کنترل کنیم. قابلیت بعدی برای سئو کردن پروفایل نویسندهها کاربرد دارد که انجام این کار در وردپرس پیشنهاد نمیشود.
بهینهسازی دستهبندیهای سایت شما
Optimize Category Archives by Enabling SEO Meta Box for Categories که از قابلیتهای بسیار خوب و کاربردی Rankmath به شمار میآید. میتوان با استفاده از این آپشن Category Archives را سئو کرد. یک ویدئو در رابطه با چگونگی سئوی دستهبندی محصولات در اینستاگرام و یوتیوب منتشر کردیم که میتواند شما را در این مسیر راهنمایی کند.
انتخاب کاراکتر جداکننده و پیشنمایش پستها در گوگل
Choose Your Separator Character برای مشخص کردن کراکتر جداکننده عنوان در موضوعات کاربرد دارد. مثلا میهن وردپرس – آموزش نصب وردپرس. مورد بعدی توانایی پیشنمایش پستها در نتایج گوگل را نام برده است که قابلیت خوبی به شمار میرود. اما چیزی است که همه پلاگینهای سئو از آن برخوردار هستند.
لینکساز و مدیریت ریدایرکتها

قابلیت Link Builder به در لینکدهی داخلی کمک میکند. این ابزار برای ما لینک خارجی نمیسازد بلکه با ایجاد لینک داخلی، ساختار سایت را بهبود میبخشد. Advanced Redirection Manager موردی است که امروزه برای هر وبسایت نیاز است. پلاگین Yoast در نسخه رایگان خود این قابلیت را ندارد و سال گذشته ما ۸۹ دلار برای همین موضوع هزینه پرداخت کردیم. این یکی از اشتباهات Yoast به شمار میرود. چرا که Rankmath همین قابلیت را در نسخه رایگان خود افزوده است. تنها دلیلی که ما پس از اتمام لایسنس Yoast، از افزونه Rank Math استفاده خواهیم کرد؛ همین قابلیت Redirection است. البته میتوان در کنار Yoast، از پلاگینهایی مثل Redirection نیز استفاده کرد.
انتقال رسانهها به مقاله مرتبط
Redirect Attachments to Their Parent Posts صفحات رسانهها یا هر فایلی که در بخش رسانه آپلود شده است را به پستی که تصویر یا ویدئوی مربوطه در آن قرار دارد Redirect میکند. حذف Category از آدرس دستهبندیهای وبسایت قابلیت خوبی است که Rankmath در اختیار کاربران قرار میدهد. ما نیز در میهن وردپرس از آن استفاده میکنیم.
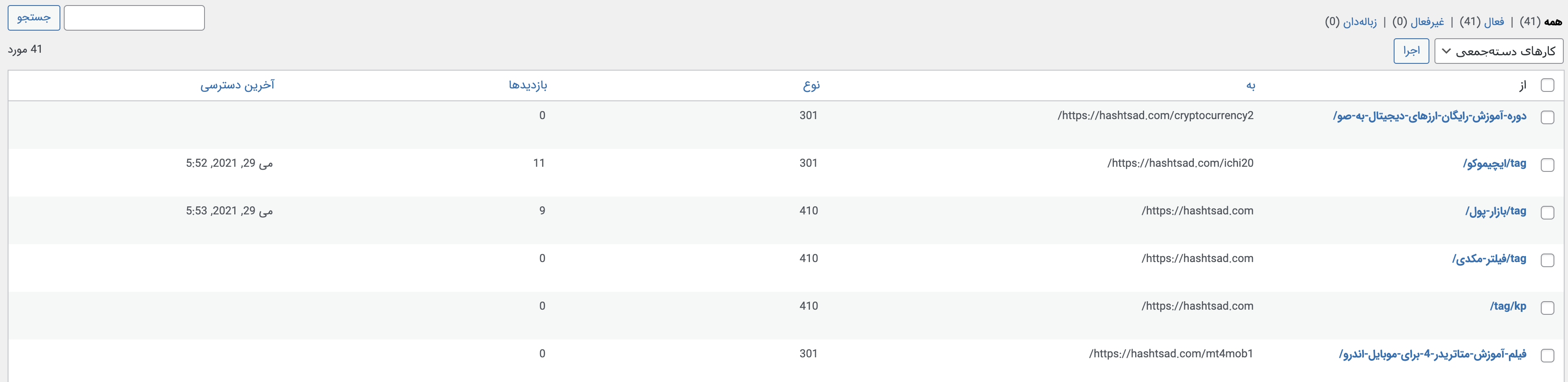
۴۰۴ مانیتورینگ
هفتادمین مورد، ۴۰۴ Monitor است. این ویژگی در واقع مانیتور میکند که کدام بخش از سایت شما خطای ۴۰۴ دارد و کدام بخش فاقد هرگونه خطا است.
همچنین افزونه Rankmath به شما امکان ویرایش فایل .htaccess، که مهمترین فایل برای وبسرورهای Apache و Litespeed است را میدهد. قابلیت ادیت فایل robots.txt که مربوط به موتورها جستجوگر است را نیز در اختیار ما میگذارد. از دیگر قابلیتهای Rankmath بهبود RSS یا همان فید خبرخوان است که آدرس آن برای هر وبسایت وردپرسی، /Feed آدرس وبسایت است. البته اخیرا خیلی کم استفاده میشود.
نمایش خودکار مسیر کاربر در قالب سایت شما
Highly Customizable Breadcrumbs به ما این امکان را میدهد که مسیر کاربر را Customizable میکند. مسیر کاربر یا Breadcrumbs همان مسیری است که در قسمت بالای سایت مشاهده میکنید. Display Breadcrumbs in Themes Automatically از دیگر قابلیتهای خیلی خوب و کاربردی این افزونه محسوب میشود که به صورت خودکار و بدون افزودن هیچ کدی به قالب وبسایت این را به قالب وبسایت ما اضافه میکند. این قابلیت خیلی خوبی است که اخیرا به پلاگین اضافه شده است.
توانایی Version Control
مورد بعد انتخاب دستهبندی اصلی وبسایت است. توانایی Version Control در این پلاگین به ما این اجازه را میدهد که در صورت بروز مشکل به ورژنهای قبلی Rankmath باز گردیم. این پلاگین گوتنبرگ را هم برای ما سئو میکند و Rankmath را به آن اضافه میکند که امروزه یکی از ملزومات هر پلاگین محصوب میشود. قابلیت خیلی خوب بعدی که واقعا قابل تحسین است، توانایی انجام سئو در المنتور است.
قابلیت Import/Export Settings With a Single Click
هشتادمین قابلیت نام برده شده، Import/Export Settings With a Single Click است که به شما این امکان را میدهد که تنظیمات این پلاگین را از یک وبسایت به وبسایت دیگری منتقل کنید و همچنین میتوان تنظیمات را از دیگر پلاگینها انتقال داد. بدترین فکری که میتواند به ذهن شما برسد این است که اگر روزی یک پلاگین بهتر وارد بازار شد چه اتفاق میافتد؟ همین امر باعث میشود از انجام آن کار امتناع کنید. این اتفاق کاملا طبیعی است و هر پلاگین بهتری که وارد بازار شود قطعا یک قابلیت Import اطلاعات از Rankmath را دارد. پس سخت نگیرید.
نتیجهگیری کلی
حالت نصب جادویی، Import اطلاعات از Yoast، بررسی سازگاری افزونه Rank Math با دیگر پلاگینهای موجود روی وبسایت، بررسی کیفیت کدها و Documentation، پشتیبانی خوب از قابلیتهای خوب این پلاگین است. در نهایت سایت Rankmath چندین دلیل مختلف آورده که ما چرا باید از Rankmath استفاده کنیم. به طور کلی حالا ما با تمام قابلیتهای این پلاگین آشنا شدیم. در انتهای صفحه جدولی وجود دارد که Rankmath را با دیگر پلاگینها مقایسه کرده و مشاهده خواهید کرد که بسیاری از امکانات Rankmath در دیگر پلاگینها نیست. البته هیچ چیز بیعیب نیست و پلاگین Rankmath هم مشکلاتی دارد و اگر بینقص بود نیازی به بهروزرسانی نبود.
موفق و پیروز باشید. 🙂
راستی! برای دریافت مطالب جدید در کانال تلگرام یا پیج اینستاگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب