آموزش محدود کردن نام های کاربری در وردپرس
[ad_1]
اگر شما امکان ثبت نام در سایت وردپرس خود را برای کاربران سایت تان فعال کرده باشید، به احتمال زیاد با مشکلاتی از قبیل اینکه عده ای با نام های کاربری ناپسند در سایت ثبت نام می کنند یا عده ای تلاش می کنند تا با استفاده از عبارت های خاص در سایت ثبت نام کرده و خود را جزئی از تیم مدیریتی سایت جا بزنند (برای مثال از نام های کاربری نظیر Admin، Help یا Support و یا مواردی از این دست استفاده می کنند).
محدود کردن انتخاب نام کاربری از سوی کاربران برای ثبت نام در سایت
استفاده از افزونه
برای شروع ابتدا شما میبایست افزونه Restrict Usernames را نصب و سپس فعال کنید. برای دریافت این افزونه می توانید از لینکی که در پایین همین مطلب قرار داده شده است استفاده کنید.
در صورتیکه با نصب افزونه در وردپرس آشنا نیستید، می توانید مقاله “آموزش نصب افزونه” را مطالعه کنید.
این افزونه به شما اجازه خواهد داد تا برخی نام های کاربری خاص نظیر admin یا حتی نام های کاربری که شامل اسامی خاص هستند را محدود کرده و از ثبت نام آنها در سایت جلوگیری کنید. البته که در کنار این کار شما میتوانید نام های کاربری توهین آمیز را نیز ثبت کرده و از ثبت نام آنها جلوگیری کنید.
برای آگاهی بیشتر از اینکه این افزونه چگونه می تواند برای شما مفید باشد، میتوانید لیست زیر را مشاهده کنید:
- جلوگیری از ثبت نام های کاربری که حاوی کلمات و عبارات توهین آمیز هستند
- جلوگیری از اشغال نام های کاربری که شاید شما بعدا میخواهید آنها را در سایت خود ثبت کنید
- جلوگیری از سوء استفاده برخی از کاربران و جلوگیری از ثبت نام های کاربری رسمی نظیر help، support و مواردی از این دست
- جلوگیری از استفاده از عبارتی که خاص که شما برای حساب های کاربری مدیریتی سایت خود در نظر گرفته اید و دوست ندارید که کاربران عادی هنگام ثبت نام از آنها عبارت ها در نام کاربری خود استفاده کنند
- جلوگیری از استفاده از space در نام های کاربری
بدون استفاده از افزونه
توجه: قبل از استفاده از کد زیر از سایت خود نسخه پشتیبان تهیه کنید تا در صورت بروز مشکل بتوانید از آن استفاده کنید.
اگر هم که نمیخواهید از افزونه استفاده کنید، میتوانید کد زیر را در فایل functions.php قالب سایت خود قرار داده و یا افزونه اختصاصی سایت خود را ایجاد کنید:
//WordPress Username Restrictions
function sozot_validate_username($valid, $username) {
$forbidden = array('directory', 'domain', 'download', 'downloads', 'edit', 'editor', 'email', 'ecommerce', 'forum', 'forums', 'favorite', 'feedback', 'follow', 'files', 'gadget', 'gadgets', 'games', 'guest', 'group', 'groups', 'homepage', 'hosting', 'hostname', 'httpd', 'https', 'information', 'image', 'images', 'index', 'invite', 'intranet', 'indice', 'iphone', 'javascript', 'knowledgebase', 'lists','websites', 'webmaster', 'workshop', 'yourname', 'yourusername', 'yoursite', 'yourdomain');
$pages = get_pages();
foreach ($pages as $page) {
$forbidden[] = $page->post_name;
}
if(!$valid || is_user_logged_in() && current_user_can('create_users') ) return $valid;
$username = strtolower($username);
if ($valid && strpos( $username, ' ' ) !== false) $valid=false;
if ($valid && in_array( $username, $forbidden )) $valid=false;
if ($valid && strlen($username) < 5) $valid=false;
return $valid;
}
add_filter('validate_username', 'sozot_validate_username', 10, 2);
function sozot_registration_errors($errors) {
if ( isset( $errors->errors['invalid_username'] ) )
$errors->errors['invalid_username'][0] = __( 'ERROR: Invalid username.', 'sozot' );
return $errors;
}
add_filter('registration_errors', 'sozot_registration_errors');
این کد از ثبت نام نام های کاربری حاوی space نیز جلوگیری می کند. علاوه بر آن میتوانید نام های کاربری مورد نظر خود را نیز ویرایش کرده و اضافه کنید.
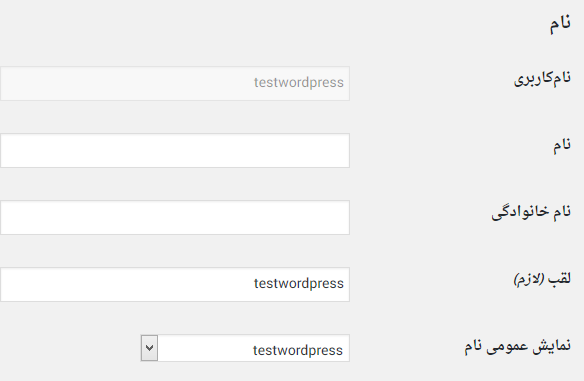
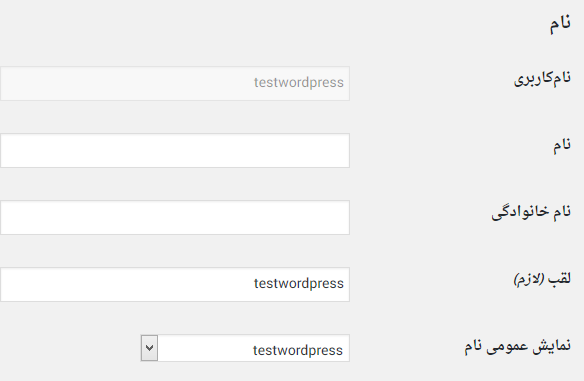
غیرفعال کردن نام نمایشی (لقب) در وردپرس
افزونه یا کدی که معرفی کردیم کار خود را به خوبی انجام می دهد، اما همچنان یک مشکل وجود دارد. کاربران میتوانند با هر نام کاربری که بخواهند در سایت شما ثبت نام کنند اما بعد میتوانند نام نمایشی خود را تغییر داده و از هر عبارتی که بخواهند برای نمایش در پروفایل شان استفاده کنند.

برای غیرفعال کردن این قابلیت، میتوانید از کد زیر در فایل functions.php قالب سایت خود استفاده کنید:
// remove nickname
function prefix_hide_personal_options() {
if (current_user_can('manage_options')) return false;
?>
<script type="text/javascript">
jQuery(document).ready(function( $ ){
$("#nickname,#display_name").parent().parent().remove();
});
</script>
<?php
}
if (is_admin()) add_action('personal_options', 'prefix_hide_personal_options');
با اضافه کردن این کد، بخش نام نمایشی (لقب) از برگه پروفایل کاربر حذف می شود. البته مدیر سایت همچنان میتواند لقب ها را مشاهده کرده و آنها را ویرایش کند.
موفق باشید
نوشته آموزش محدود کردن نام های کاربری در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب