- تاریخ : 18th اکتبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 269 نمایش
آموزش رفع خطای Failed To Load Resource در وردپرس
[ad_1]
تا به حال با خطای “Failed To Load Resource” در ابزار inspect elements مرورگر خود مواجه شده اید؟ مشکلی که برای بسیاری از کاربران وردپرس وجود دارد این است که چه فایلی به خوبی بارگذاری نمی شود و از همه مهم تر اینکه چرا این اتفاق میافتد؟
فایل مذکور میتوانید هر چیزی باشد، یک تصویر یا یک فایل جاوااسکریپت یا استایل شیت. وجود خطا در بارگذاری یک فایل میتواند موجب بروز مشکل در عملکرد سایت شود از همین رو در این مطلب میخواهیم به چگونگی خطایابی و حل خطای “Failed To Load Resource” در وردپرس بپردازیم.

علت وقوع خطای Failed to Load Resource چیست؟
خطای Failed to Load Resource وقتی اتفاق میافتد که وردپرس نتواند فایلی را میبایست بارگذاری شود، فراخوانی و بارگذاری کنید. یعنی وقتی وردپرس برگه ای را ایجاد میکند، این برگه شامل فایل های مختلفی نظیر تصاویر، اسکریپت ها، استایل شیت ها و دیگر موارد است.
در طول بارگذاری برگه مذکور، این فایل ها توسط مرورگر مخاطب بارگذاری می شوند. اگر مرورگر نتواند فایل مذکور را فراخوانی و بارگذاری کند، برگه مذکور بدون آن فایل نمایش داده خواهد شد.
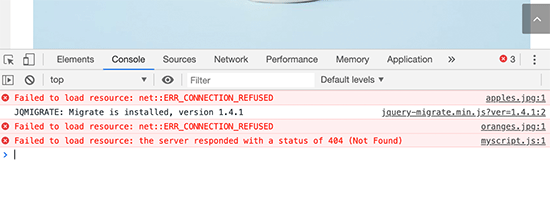
علاوه بر آن، مرورگر کاربر خطایی را به کنسول اضافه خواهد کرد. در بیشتر موارد، هنگامی این خطا را در کنسول مرورگر خود خواهید دید که از ابزار inspect elements استفاده کنید.

فایلی که باعث بروز این خطا شده میتواند تصویر، فایل جاوااسکریپت یا هر چیز دیگری باشد. در کنار خطای مذکور میتواند عبارت یا پیام دیگری نیز وجود داشته باشد که بتواند به کاربر کمک کند. برای مثال برخی از آنها عبارتند از:
- Failed to load resource net::ERR_CONNECTION_REFUSED
- Failed to load resource: the server responded with a status of 404 (Not Found)
- Failed to load resource: the server responded with a status of 500 (Internal Server Error)
- Failed to load resource: net::err_name_not_resolved
حتی اگر فایل خاصی لود نشود، برگه مذکور به لود شدن ادامه خواهد داد. فقط ممکن است در نهایت آن چیزی نباشد که کاربر انتظارش را داشته باشد. به همین دلیل است که میبایست با رفع خطای مذکور از بروز مشکلات غیرمنتظره جلوگیری کنید.
رفع خطای Failed to Load Resource در وردپرس
همان طور که پیشتر اشاره کردیم، این خطا به دلیل عدم فراخوانی یک فایل و بارگذاری آن ایجاد می شود. وقوع آن نیز میتواند دلایل بسیاری داشته باشد. پس بهتر است نگاهی به این دلایل انداخته و آنها را بررسی کنیم.
جایگزین کردن فایل گمشده
برای شروع میتوانید با رایج ترین راه حل شروع کنید. برای این کار میبایست مطمئن شوید که فایل مذکور وجود دارد یا خیر.
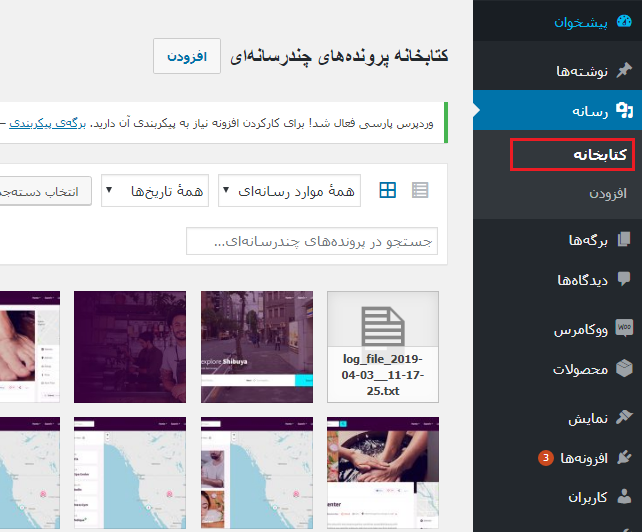
اگر فایل مذکور تصویری مربوط به یکی از برگه ها یا مطالب سایت شما است، بهتر است در بخش رسانه پیشخوان سایت وردپرس خود نگاهی به آن بیاندازید.

اگر میتوانید فایل گمشده را بخش رسانه مشاهده کنید، پس بهتر است برگه یا مطلب مذکور را ویرایش کرده و دوباره تصویر را به آن اضافه کنید. اما اگر نمیتوانید فایل گمشده را مشاهده کنید، پس بهتر است مجددا آن را آپلود کنید.
در برخی موارد، ممکن است با تصاویر خراب یا جعبه ها خالی در بخش رسانه پیشخوان سایت وردپرس خود مواجه شوید. در این صورت میبایست دسترسی های مربوط به فایل های خود را بررسی کنید.
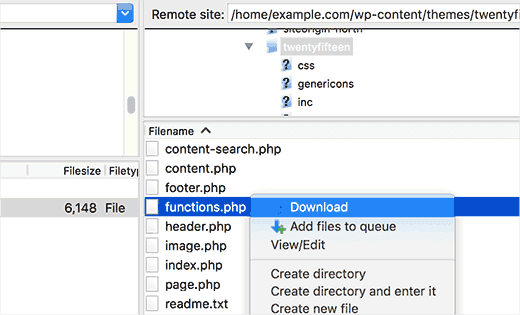
جایگزین کردن فایل های مربوط به افزونه ها یا قالب ها
اگر فایل گمشده مربوط به یکی از افزونه ها یا قالب ها است، ساده ترین راه برای جایگزینی آن، نصب مجدد افزونه یا قالب مذکور است. ابتدا شما میبایست قالب یا افزونه مذکور را غیرفعال کنید.
برای این کار میتوانید به بخش قالب ها یا افزونه ها مراجعه کنید. در صورتیکه مشکل مربوط به قالب است، میتوانید از قالب جایگزین دیگری استفاده کرده و تا رفع مشکل مربوط به قالب دیگر، قالب جایگزین را بر روی سایت خود فعال کنید. در صورتیکه با نصب قالب بر روی وردپرس آشنا نیستید، میتوانید مطلب اموزش نصب قالب وردپرس را مطالعه کنید.
بعد از انجام این کارها، میتوانید به سایت خود مراجعه کرده و بررسی کنید که آیا خطای مذکور رفع شده است خیر. اگر خطای مذکور مربوط به افزونه باشد، میبایست افزونه مذکور را مجددا نصب کنید.
اصلاح آدرس وردپرس برای جلوگیری از بروز خطا
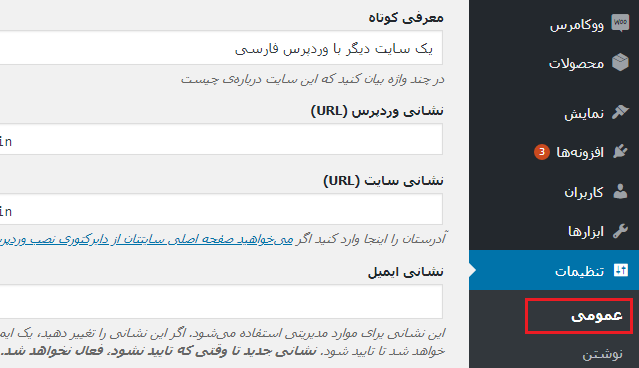
رایج ترین موضوعی که باعث بروز خطای failed resource می شود، نادرست بودن آدرس وردپرس در بخش تنظیمات است. برای رفع آن تنها کافی است به قسمت تنظیمات » عمومی رفته و نگاهی به آدرس های مربوطه بیاندازید.

میبایست مطمئن شوید که هر دو نشانی مربوطه درست هستند. آدرس مربوط به هر دو نشانی میبایست یکسان باشد. به خاطر داشته باشید که وردپرس با آدرس های www و بدون www به عنوان دو آدرس متفاوت رفتار می کند. اگر قابلیت SSL بر روی سایت شما فعال می باشد، آدرس های مذکور میبایست با https شروع شوند.
در نهایت فراموش نکنید که بر روی دکمه ذخیره تغییرات کلیک کنید. حالا میتوانید به سایت خود مراجعه کرده و بررسی کنید که آیا مشکل حل شده است خیر.
نوشته آموزش رفع خطای Failed To Load Resource در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب