- تاریخ : 9th جولای 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 219 نمایش
صفحه بندی نظرات در وردپرس
[ad_1]

با سلام خدمت همراهان هممیشگی ایـکـس اسـکـریـپـت
آیا تاکنون متوجه شده اید که وبسایت وردپرس شما با تعداد زیاد نظرات ارسال شده هر پست بسیار کند شده است؟ این کندی به دلیل این است که تعداد زیاد نظرات موجب افزایش بار سرور می شود و میانگین زمان بارگذاری صفحه را افزایش می دهد.
صفحه بندی نظرات در وردپرس
وجود نظرات در وبسایت وردپرس بسیار خوب به نظر می رسد به این معنی است که کاربران شما با محتوای شما مشغول هستند.نوشته های با نظرات بیشتر معمولا محبوب ترین پست ها در وبسایت وردپرس شما هستند.
حال اگر تعداد نظرات زیاد است و سرعت وب سایت وردپرس شما را کاهش داده است باید به فکر یاشد زیرا که می تواند به سئو وردپرس شما آسیبب برساند. در این زمان است که صفحه بندی برای نظرات وردپرس بسیار می تواند مفید باشد.
در این نوشته از تیم ایکس اسکریپت ما به شما چگونگی صفحه بندی نظرات در وردپرس را برای افزایش سرعت وردپرس نسبت به زمان بارگذاری نوشته نمایش خواهیم داد.
بهترین قسمت این است که آن را به عنوان یک ویژگی پیش فرض در وردپرس می آید و بسیار آسای ن است.
چرا شما باید نظرات وبسایت وردپرس خود را صفحه بندی کنید ؟
صفحه بندی نظرات به شما کمک می کند که سرعت وب سایت خود را بهبود ببخشید که یک عامل بسیار مهم در سئو وبسایت وردپرس شماست.
بسیاری از کاربران که از ما پشتیبانی سایت دریافت میکنند گزارش داده اند که گاهی اوقات که نظرات بسیاری همراه با نوشته های وردپرس ها ارسال می شود,کاربران با صفحه سفید مرگ مواجه می شوند زیرا که نظرات زیاد حافظه سرور را خالی می کند.حتی زمانی که صفحه سفید مرگ ایجاد نمی شود پست هایی با تعداد زیاد نظرات واقعا آهسته هستند.
صفحه بندی نظرات باعث کاهش بار سرور برای نوشته های شما شده که این کار توسط تقسیم نظرات به چندین صفحه انجام می شود.
یکی دیگر از دلایل صفحه بندی نظرات وردپرس شما این است که تراکم موجود کلمه کلیدی های مقالات خود را حفظ کنید.بعضی افراد نظرات بسیاری از مطالب را به صفحه نوشته شما اضافه می کنند و همیشه ممکن است کلمات کلیدی مورد نظر شما را در نوشته درج نکنند.
صفحه بندی نظرات در وردپرس
هنگامی که نسبت کلمه کلیدی به محتوا کاهش می یابد، موتورهای جستجو نمی توانند پست شما را برای کلمات کلیدی مناسب جستجو نمایند.
صفحه بندی نظرات اگر به درستی استفاده نشود می تواند تاثیر منفی سئو را به همراه داشته باشد،.در واقع وردپرس نشانی های اینترنتی را برای هر صفحه جدیدی از نظرات ایجاد می کند در این زمان موتورهای جستجو ممکن است این کار را به عنوان محتوای تکراری و کپی در نظر بگیرند.
حال که ما درباره جوانب مثبت و منفی صفحه بندی نظرات صحبت کردیم بیایید نگاهی به چگونگی صفحه بندی نظرات در وب سایت های وردپرسی بیانداریم.
این صفحه بندی را میتوانید در طراحی قالب وردپرس و یا طراحی سایت وردپرس در همان ابتدا پیاده سازی نمآئید .
افزوده شدن نظرات وردپرس در دو مرحله
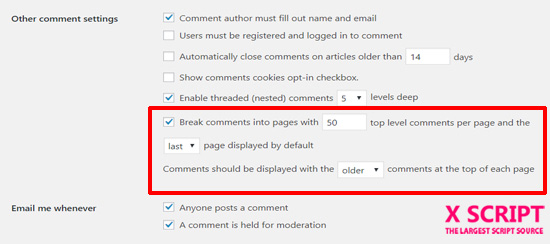
اولین کاری که باید انجام دهید این است که به پیشخوان مدیریت وردپرس رفته و به صفحه تنظیمات صفحه مورد نظر وارد شوید.
سپس گزینه “Break comments into pages” را انتخاب کنید, از اینجا شما باید تعداد نظراتی را که میخواهید در هر صفحه وارد کنید و نحوه نمایش آنها را مشخص کنید.

فراموش نکنید که برای ذخیره تنظیمات خود دکمه Save Changes را کلیک کنید.
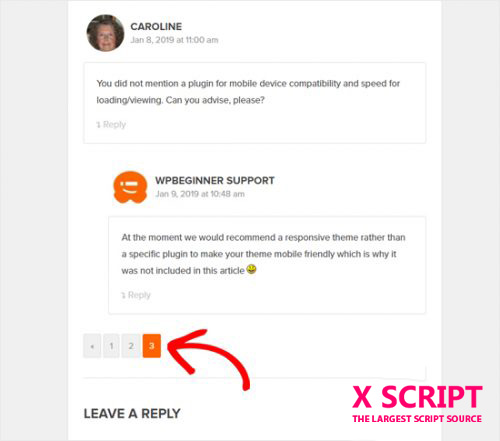
شما هم اکنون می توانید هر نوشته محبوب در وب سایت وردپرس خود را که دارای نظرات زیادی است را مشاهده کنید که پیوندهای صفحه بندی زیر نظرات وجود دارد.
بسته به ظاهر قالب وردپرس , شما یا صفحه بندی عددی یا پیوندهای “قبلی / بعدی” را مشاهده خواهید کرد.

تیم ایکس اسکریپت امیدوار است که این آموزش به شما در رابطه با مشکلی که داشتید کمک کرده باشد.
همچنین ممکن است شما نیاز به راهنمایی و پشتیبان سایت خود داشته باشید , می توانید درخواست خود را با همکاران ما در میان بگذارید.
موفق باشید.
The post صفحه بندی نظرات در وردپرس appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب