- تاریخ : 7th جولای 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 233 نمایش
۳ خطر جدی که امنیت وردپرس را تهدید میکنند، کدامند؟
[ad_1]

همان طور که در اکثر مقالاتمان به آن اشاره کردیم، وردپرس یکی از محبوبترین سیستمهای مدیریت محتوا در جهان است. کاربرانی که از این سیستم مدیریت محتوا استفاده میکنند، بیشمارند و هر روز هم به تعداد آنها افزوده میشود. این سیستم قابلیتها و امکانات بسیاری را در اختیار کاربران قرار داده است که شما را از هرگونه برنامه اضافی بینیاز میکند. اما جدای از این موارد، یکی از موضوعاتی که ممکن است بیشتر مورد بحث قرار بگیرد، امنیت وردپرس است. همان طور که میدانید امنیت در دنیای امروزی حرف اول را میزند و شما به عنوان یک وبمستر موظف هستید تا امنیت کاربران و مخاطبین خود و همچنین اطلاعاتی که در دیتابیسهای شما موجود است را حفظ کنید. در این مطلب از ایـکـس اسـکـریـپـت ۳ خطر جدی در وردپرس را با هم بررسی میکنیم تا بتوانید جلوی تهدید امنیت وردپرس را بگیرید.
خطر جدی در وردپرس
امنیت چیست؟ امنیت به مجموعه اقداماتی گفته میشود که جهت جلوگیری از سرقت اطلاعات (مهمترین دیتای موجود در دنیای امروز) انجام میشود. سیستم مدیریت محتوای وردپرس، استراتژیهای امنیتی بسیاری را برای جلوگیری از رخنه بدافزارها و هکرها در نظر گرفته است که این موارد همیشه در حال بروز رسانی هستند و باعث جلوگیری از تهدید امنیت وردپرس را میگیرند. اما باید قبول کنید که این سیستم نمیتواند تمام موارد امنیتی و تهدید کننده را پوشش دهد. این سیستم، پلاگینهای بسیاری مانند افزونه iThemes security را جهت تامین امنیت وردپرس به صورت رایگان و پرمیوم در اختیار کاربران خود قرار داده است. که یکی از دلایل محبوبیت این سیستم طیف وسیع و گسترده پلاگینها و قالبهاست. اما این ۳ مورد خطر جدی در وردپرس که اکثر اوقات به آن توجهی نمیشود و بیشترین مشکل را به همراه دارند، کدامند؟
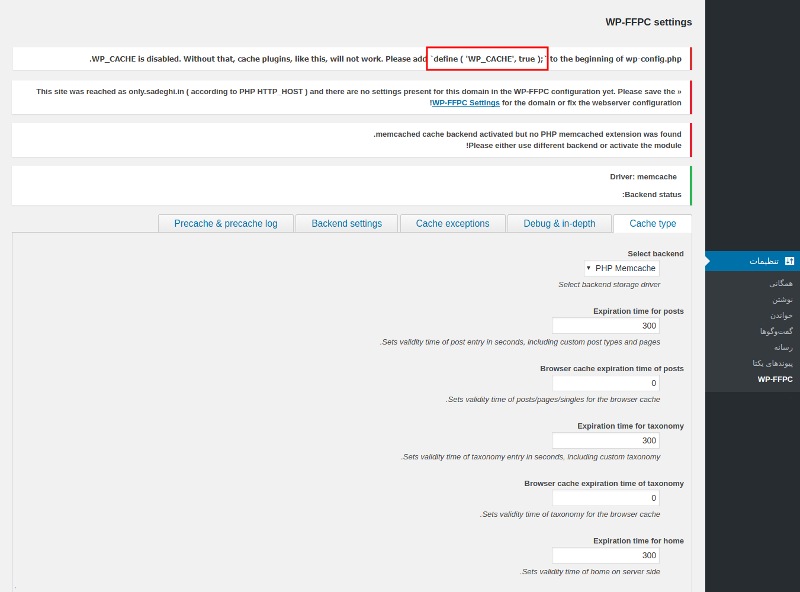
۱- ضعف در امنیت Url
وردپرس توسط زبان برنامه نویسی معروف PHP طراحی و پیاده سازی شده است. همچنین با استفاده از ارسال Command یا همان دستوراتی که به URL شهرت دارند پایگاه داده شما (MySQL) را از لحاظ رفتاری کنترل میکنند. اگر این مفاهیم کمی گیج کننده به نظر میرسند، اصلا نگران نباشید! شما برای حفظ امنیت وردپرس نیازی به داشتن دانش کدنویسی نخواهید داشت.

مشاهده مشکلات امنیتی در آدرسها
چیزی که شما باید بدانید این است که این قبیل سایتها به یک نوع خاص از حمله که توسط هکرها صورت میگیرد، حساس و آسیب پذیر هستند. هکرها و افراد سودجو میتوانند با ارسال پارامترهای مخرب(URL) به پایگاه داده شما، اطلاعات حساس و حائز اهمیت را فاش کنند، که به حملاتی به نام SQL Injection شهرت دارند. زمانی که این افراد یکبار به این اطلاعات دسترسی پیدا کنند میتوانند کل محتوای وبسایت شما را با آنچه که میخواهند عوض کنند و ساختار کلی وبسایت را از بین ببرند. راهکاری که میتوانید از این حمله، جلوگیری کنید چیست؟ شما باید ساختار فایل htaccess. را تغییر دهید.
اما htaccess. چیست؟ فایل htaccess ، یک فایل پیکربندی سرور آپاچی است که قادر است دسترسی به سایت و نحوه عملکرد آن را تحت کنترل داشته باشد. این فایل عموما بدون نام است و فقط با همین پسوند ذخیره میشوند که این امر باعث شده این فایل مخفی باشد و در صورت آپلود شدن آن از طریق FTP در دسترس قرار نگیرد. البته زمانی شما به این فایل دسترسی دارید که از وب سرور آپاچی استفاده کنید.
۲- قالبهای رایگانی که حاوی کدهای مخرب هستند
یکی از بزرگترین مزیتهای سیستم مدیریت محتوای وردپرس این است که این سیستم کاملا رایگان در اختیار شما قرار میگیرد که میتوانید از پلاگینها و قالبهای رایگان آن نیز بهرهمند شوید. متاسفانه همین موضوع باعث ایجاد فرصتی برای افراد شده تا قالبهایی را به صورت رایگان و حاوی لینکها و کدهای مخرب در اختیار کاربران قرار دهند. به این صورت که با نصب این قالبها بلافاصله آسیبهای مخرب آن گریبان گیر وبسایت شما میشود. بدون شک بیشتر افراد به دلیل رایگان بودن یک برنامه(قالب/پلاگین) برای دانلود آن وسوسه میشوند، خود شما هم در همین موقعیت بودهاید.

مشکلات امنیتی در قالبهای رایگان
اما برای اینکه خطر جدی در وردپرس را کم کنید، فقط و فقط از وبسایتهای معتبر از جمله وبسایت رسمی وردپرس مواردی که به دنبالش هستید را دانلود کنید. این کار خطرات جانبی را به حداقل میرساند. البته اگر که به دانلود قالبهای رایگان مشتاقید حتما قبل از نصب فایل قالب را اسکن کنید تا اگر حاوی بدافزار و فایلهای مخرب بود آن را بر روی وردپرس نصب نکنید.
۳- صفحه و پروسه ورود در وردپرس

مشکل در ورود به سایت وردپرسی
اگر همین حالا موارد تهدید امنیت وردپرس را در گوگل سرچ کنید، یکی از موارد مشابهای که در اکثر نتایج شاهد آن خواهید بود صفحه ورود ناامن وردپرس است. این مورد یکی از سادهترین راهها جهت رخنه در وبسایتهای وردپرسی است که اکثرا افراد سودجو از همین راه استفاده میکنند. همان طور که میدانید تمامی صفحات login مشابه به هم هستند و آدرس یکسانی دارند با این تفاوت که اطلاعاتی که در فیلد نام کاربری و پسورد قرار میگیرد متفاوت است. این حمله که به حملات brute force شهرت دارد بدین صورت است که هکرها نام کاربردی و پسوردهای بیشماری را جایگزین میکنند تا اینکه بالاخره یکی از آنها درست از آب درآید. البته نه به این معنی که خودشان به صورت دستی هزاران پسورد را امتحان کنند، بلکه این فرآیند توسط برنامهی مخربی که نوشتهاند، انجام میشود. برای جلوگیری از این کار کافی است به نصب یکی از پلاگینهای طراحی شده توسط خود وردپرس اقدام کنید. برای مثال Limit Login Attempts یکی از همین موارد است. همچنین شما میتوانید با هماهنگی با وبسایت یا شرکتی که هاست خود را از آنها خریداری کردهاید ورودهای متعددی که از یک IP صورت میگیرند را بلاک کنید.(کاری که مشابه عملکرد پلاگین معرفی شده است)
تهدید امنیت وردپرس
مطمئنا وقتی سایتی را راهاندازی میکنید، دوست دارید پایدار باقی مانده و به فعالیت خود ادامه دهد. ولی اگر بیخیال باشید مطمئنا با خطر جدی در وردپرس مواجه میشوید. امنیت مسئله بسیار مهمی است که نباید از آن غافل شد. در این مقاله ۳ تهدید امنیت وردپرس را بررسی کردیم و به راهحل آن پرداختیم. شما میتوانید با مطالعه و عمل به آنها تا حد زیادی به محافظت از وبسایت خود کمک کنید و با این تفاسیر فضایی ایمن و بیخطر را تجربه کنید.
The post ۳ خطر جدی که امنیت وردپرس را تهدید میکنند، کدامند؟ appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب