- تاریخ : 23rd آوریل 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 255 نمایش
درج تبلیغ بین مطالب وردپرس با Insert Post Ads
[ad_1]
اگر از دنبال کنندگان همیشگی ایکس اسکریپت بوده باشید در مقالات پیشین به نحوه درج تبلیغات بین مطالب وردپرس با استفاده از کدنویسی پرداختیم، حال در این مقاله قصد دارم تا به معرفی افزونهای کاربردی و پرطرفدار بپردازم که با استفاده از آن قادر خواهید بود تا به مدیریت تبلیغات و درج تبلیغ در هرجای مطالب که مدنظر شماست اقدام کنید.
درج تبلیغ بین مطالب وردپرس

افزونهای که قصد معرفی آن را دارم با نام Insert Post Ads در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۱۰.۰۰۰ نصب فعال و کسب امتیاز ۴.۵ را ازآن خود کند.
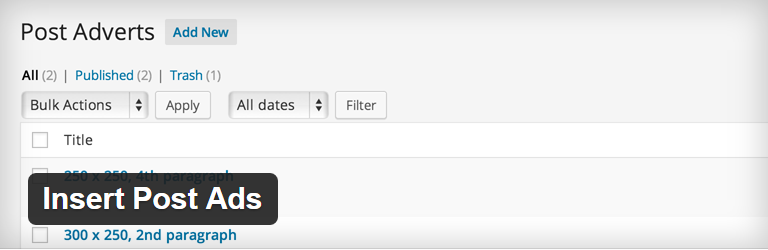
پس از نصب و فعال سازی این افزونه منویی در پیشخوان سایت وردپرسی شما با نام Post Adverts افزوده خواهد شد، روی ان کلیک کنید ت وارد صفحه تنظیمات افزونه شده و پست تایپ هایی که قصد دارید تا تبلیغات در آنها نمایش داده شوند، اعم از مطالب، برگهها و.. را انتخاب کرده و آن را ذخیره کنید.
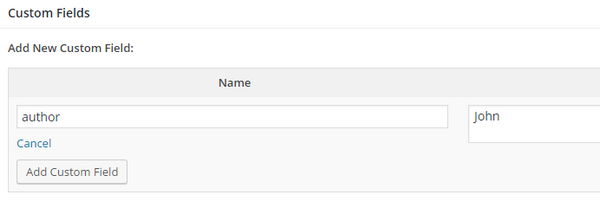
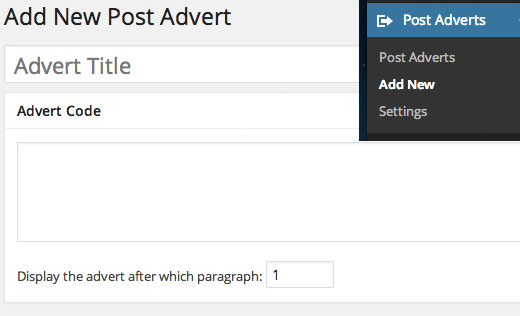
سپس به مسیر post adverts> add new رفته و مطابق تصویر زیر تبلیغ خود را درج کنید، همانطور که در تصویر میبینید در اینجا میتوانید عنوان، کد تبلیغ، مکان نمایش تبلیغ بر حسب پاراگراف را تعیین کنید تا در بین مطالب نمایش داده شوند.

The post درج تبلیغ بین مطالب وردپرس با Insert Post Ads appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب