- تاریخ : 29th ژانویه 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 287 نمایش
استفاده از لینک های خارجی به صورت استاندارد و بهینه در وردپرس
[ad_1]
آیا میدانید که چگونه باید لینک های خارجی را به طور استاندارد و بهینه در وردپرس ایجاد کرد؟
لینک خارجی یا به اصطلاح out bound link به لینک هایی می گویند که کاربر با کلیک روی آنها به خارج از وبسایت هدایت میشود. این لینک های خارجی میتواند محصولات مرتبط شبکه های اجتماعی یا لینک کردن سایر وبسایت ها به سایت خودتان باشد. در این مقاله میخواهیم با کمک افزونه ی monster in sights که قبلا بخش آنالیزور آن را بررسی کردیم، به بررسی لینک های خارجی در وردپرس بپردازیم.
لینک های خارجی در وردپرس
زمانیکه شما وبسایت خود را می سازید نیاز است تا در مورد چگونگی جذب مشتریان اطلاعات کسب کنید تا بتوانید وبسایت خود را توسعه دهید. بهترین گزینه ی موجود کمک گرفتن از گوگل آنالتیکس می باشد.
این امکان از گوگل به شما اجازه میدهد تا متوجه شوید کاربران از کجا می آیند، چه صفحاتی را مشاهده میکنند و اینکه چه زمانی را در وبسایت شما می گذراند. همین اطلاعات به شما کمک میکنند تا بتوانید استراتژی خوبی را برای بهبود وبسایت خود به کار ببرید. یادگیری در مورد لینک های خارجی در وردپرس میتواند به شما در اینکه معمولا چه لینک هایی کلیک میشوند کمک کند. اگر به شما نشان می دهد که محصولات مرتبط دچار این جریان هستند پس تحقیق کنید که چه ویژگی هایی برای محصولات می تواند موثرتر باشد.
مشاهده ی تمامی لینک های خروجی با کمک آنالیز کردن
در این مقاله همانطور که گفته شد میخواهیم با کمک افزونه ی monster in sights مشاهدات خود را انجام دهیم. این افزونه یکی از محبوب ترین ها در گوگل آنالیتکس می باشد و به شما امکان اتصال به سایت را می دهد.
مراحل نصب و راه اندازی
شما پس از نصب و فعال سازی افزونه مذکور که قبلا در موردش توضیح داده شد در گزینه ی insight روی settings کلیک کنید. در مورد تب general قبلا توضیح دادیم پس مستقیم سراغ تب tracking میرویم.
Tracking
![]()
در گزینه engagement میتوانید تنظیمات زیادی را مشاهده کنید. برای لینک های خارجی در وردپرس گزینه ی track outbound click را مشاهده میکنید که باید using java script را انتخاب کنید و سپس تنظیمات را ذخیره کنید. اصل کار در همین جا تمام شد.
بررسی لینک های داخلی و خارجی
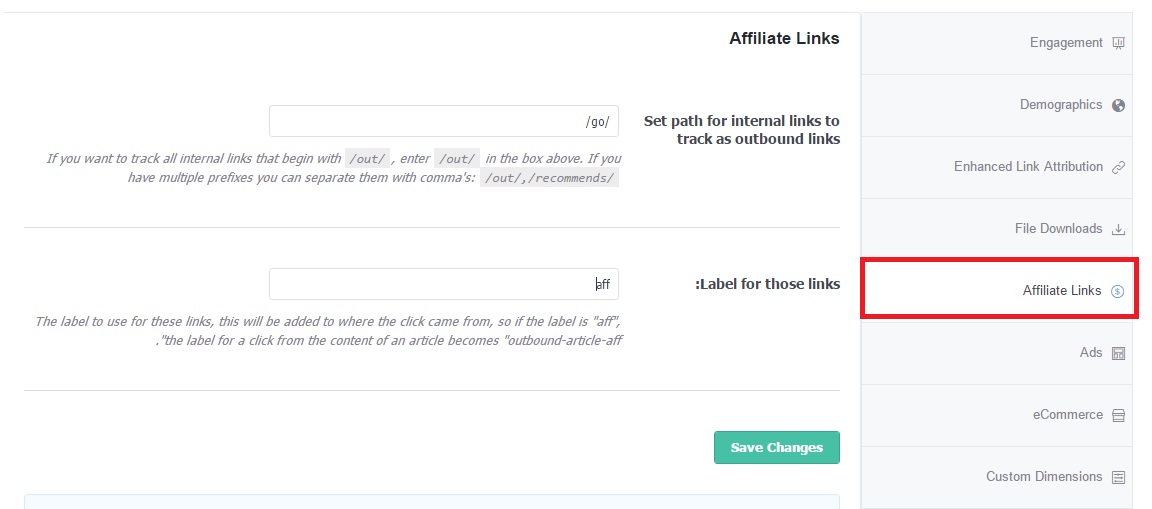
برای این منظور از گزینه ی affiliate links میتوانید مسیرها را مشخص کنید:

حال همانطور که در تصویر مشاهده میکنید نیاز به تعیین مسیر برای استفاده از لینک های خارجی در وردپرس داریم. سپس باید یک برچسب مخصوص برایش تعیین کنید که گزارشات در آن مشخص شود.
مشاهده ی گزارشات لینک های خروجی
زمانیکه بخش لینک های خروجی را در وردپرس سایت خود فعال میکنید به کوکل آنالیتیکس اجازه دهید ظرف ۲۴ ساعت داده ها را جمع آوری کند. سپس به سایت گوگل آنالیتیکس مراجعه کنید و به بخش behavior>> events >> top events بروید.
در اینجا میتوانید لیست لینک خروجی خود را مشاهده کنید و البته با بر چسبی که مشخص کردید نمایش داده میشود. سپس از این بخش میتوانید به بررسی و آنالیز آنها بپردازید.
نوشته استفاده از لینک های خارجی به صورت استاندارد و بهینه در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب