- تاریخ : 13th آوریل 2021
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید :
افزودن CSS به ایمیل های ووکامرس
[ad_1]
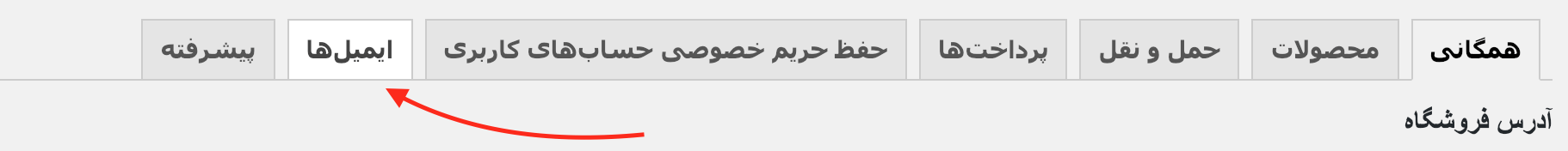
معمولا وقتی قصد داریم استایل بخشی از سایت خود را با استفاده از CSS تغییر دهیم، کد سی اس اس مورد نظر خود را به فایل استایل قالب خود اضافه میکنیم. اما این کدها روی ایمیلهای ووکامرس اعمال نمیشوند. ایمیلهای ووکامرس بهصورت پیشفرض فونت جالبی ندارند، رنگبندی چندان مناسبی ندارند و حتی لوگوی سایت شما نیز در این ایمیلهای نمایش داده نمیشود. همچنین وقتی وارد بخش مدیریت ایمیلهای ووکامرس میشویم، نمیتوانیم CSS سفارشی به ایمیلهای ووکامرس اضافه کنیم. در این مقاله نحوه افزودن CSS به ایمیل های ووکامرس را به شما عزیزان آموزش خواهم داد.
این کار را به ۲ روش میتوان انجام داد. روش اول استایل دهی به تمام ایمیلهای ووکامرس هست و روش دوم استایل دهی به یک ایمیل خاص در ووکامرس. بیایید قدم به قدم هر دو روش را بررسی کنیم.
افزودن CSS به تمام ایمیلهای ووکامرس
برای افزودن CSS به ایمیلهای ووکامرس کافیست کد زیر را در فایل functions.php قالب سایت خود بعد از <?php در خط دوم قرار دهید:
add_filter( 'woocommerce_email_styles', 'bistscript_add_css_to_emails', 9999, 2 );
function bistscript_add_css_to_emails( $css, $email ) {
$css .= '
body { color: #333 }
h2 { font-size: 30px }
';
return $css;
}
در کد بالا یک تابع به نام bistscript_add_css_to_emails ساختیم. در این تابع مشخص کردیم که دو خط CSS یعنی body { color: #333 } و h2 { font-size: 30px } را Return کن. سپس با فیلتر woocommerce_email_styles این سی اس اسها را به ایمیلهای ووکامرس اضافه کردیم.
به همین راحتی 
حالا بیایید سی اس اس دلخواه خود را به یک ایمیل خاص از ووکامرس اضافه کنیم.
افزودن سی اس اس به ایمیل سفارش در ووکامرس
برای اینکار باید کد زیر را در فایل توابع یا همان functions.php قالب سایت اضافه کنیم:
add_filter( 'woocommerce_email_styles', 'bistscript_add_css_to_emails', 9999, 2 );
function bistscript_add_css_to_emails( $css, $email ) {
if ( $email->id == 'new_order' ) {
$css .= '
body { color: #333 }
h2 { font-size: 30px }
';
}
return $css;
}
اما این کد با کد قبلی یک تفاوت اساسی دارد. در بخش if ( $email->id == ‘new_order’ ) مشخص کردیم که اگر آیدی ایمیل برابر با new_order یعنی ایمیل سفارش جدید بود، سپس سی اس اس ها را اضافه کن.
به همین راحتی توانستیم با دو روش بالا، CSS دلخواه خود را به ایمیلهای ووکامرس اضافه کنیم. هر تعداد خط CSS که میخواهید میتوانید در قسمتی که ۲ خط سی اس اس ما نوشته شده اضافه کنید.
موفق باشید.
نوشته افزودن CSS به ایمیل های ووکامرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب