۱۶ روش برای رشد سریع لیست ایمیل مارکتینگ شما
[ad_1]
مسلماً رشد سریع لیست ایمیل یکی از اهداف اصلی تمامی مدیران کسبوکارهای اینترنتی است. خود شما هم ممکن است به دنبال این باشید که با چند روش بسیار ساده اما کاربردی بتوانید لیست ایمیل کاربران سایت خود را چند برابر کنید.
ممکن است در سایتهای زیادی با فرم optin در قسمتهای مختلف سایت مواجه شده باشید که از شما درخواست میکند به ایمیل سایت عضو شوید؛ اما خب این راهحل تا حدودی برای افراد مبتدی است و شما اگر به دنبال یک راهحل سریع و حرفهای هستید باید این مقاله را مطالعه نمایید. امروز قصد داریم در این مقاله به شما چند راهکار کاربردی برای رشد سریع لیست ایمیل آموزش دهیم.
رشد سریع لیست ایمیل مارکتینگ
قبل از اینکه بریم سراغ روشها، باید یک سری موارد را رعایت کنید. اولین چیزی که شما احتیاج دارید این است که یک سرویس بازاریابی ایمیل پیدا کنید، انتخاب این سرویس از اهمیت بسیار بالایی برخوردار است ازاینرو شما باید از یک سرویس بسیار حرفهای استفاده کنید. درواقع اگر از یک سرویس نامعتبر استفاده کنید، این امکان وجود دارد که ایمیلهای شما بهصورت اسپم شناخته شود، که عملاً کاربردی ندارد.
در وهله بعدی شما به یک افزونه بسیار کاربردی احتیاج دارید که ما OptinMonster را به شما پیشنهاد میکنیم. این افزونه حرفهای در مدتزمان بسیار کوتاهی بازدیدکنندگان شما را به مشترکین ایمیل شما تبدیل میکند.
خب حالا بریم سراغ روشهایی که شما میتوانید با استفاده از آنها مشترکین ایمیل خود را افزایش دهید.
استفاده از فرمهای ثبتنام چندگانه
شما باید از فرمهای متعددی برای جذب کاربر و ترغیب آن برای عضویت در لیست ایمیلی سایت خود استفاده کنید. درواقع شما باید از تمامی فرصتهای خود استفاده کنید تا کاربر قبل از خروج از سایت، به مشترک ایمیلی شما تبدیل شود.
بنابراین به شما پیشنهاد میکنیم فرمهای متعددی را در نقاط مختلف سایت خود قرار دهید، تا بالاخره یکی از آنها نظر کاربر را به خود جلب کند. پس شما نباید به یک فرم ساده راضی شوید چراکه قرار دادن یک فرم مبتدی امکان بسیار کمی برای عضویت دارد.
از پاپآپ Exit-Intent استفاده کنید
یکی از فناوریهای بسیار کاربردی که توسط OptinMonster ارائه شده است، Exit-Intent میباشد. این فناوری درواقع با ردیابی رفتار موس کاربر شما، به شما این امکان را میدهد که هنگام خروج کاربر از سایت، یک پاپ آپ بهصورت یک فرم ثبتنام ایمیل هدفمند را نمایش دهید.
شما این امکان را دارید که با کمک این فناوری کاربران خود را به مشترکین ایمیلی تبدیل کنید، تنها کاری که باید انجام دهید این است که پاپآپ Exit-Intent را برای آنها به نمایش در بیاورید، این پنجره میتواند در هر جایی از سایت شما قرار بگیرد اما به شما پیشنهاد میکنیم آن را در پنجره خوشآمد گویی یا هنگام خروج کاربر از سایت نمایش دهید.
ارائه محتوا رد نشدنی برای رشد سریع لیست ایمیل
یکی دیگر از روشهای بسیار کارآمد این است که شما برای کاربر این قابلیت را در نظر بگیرید که با عضویت در ایمیل شما یک پاداش دریافت کند. موردی که به آن اشاره شد یکی از بهترین تکنیکهای بازاریابی است که شما میتوانید از آن استفاده کنید.
پاداشی که گفته شد میتواند هر چیزی باشد. بهعنوانمثال شما میتوانید برای مشترکین ایمیل خود یک سری قابلیت را در نظر بگیرید که کاربران عادی به آن دسترسی نداشته باشند؛ این موضوع کاربران را ترغیب به عضو شدن در ایمیل شما میکند.
مثلاً اگر شما یک سایت با محتوای آموزشی ویدئویی دارید میتوانید این امکان را به مشترکین خود بدهید که ویدئوها را دانلود کنند و این در صورتی است که افراد دیگر تنها قادر به تماشا کردن آن هستند، یا اگر یک وبلاگ دارید، به کاربران ایمیلی خود این امکان را بدهید که مطالب را PDF دانلود کنند. بااینحال این پاداش به سلیقه خود شما است و فرقی نمیکند چه چیزی باشد.
قرار دادن Gated Content در سایت
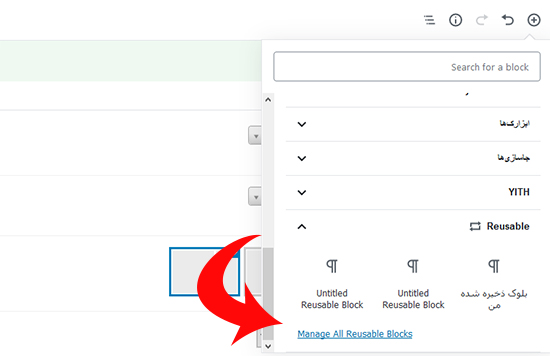
شما میتوانید در سایت خود محتوای Gated Content قرار دهید، این محتوا بهصورتی است که کاربر تنها در صورتی قادر به مشاهده آن است که در لیست کاربران ایمیلی شما قرار بگیرد. درواقع شما با مخفی کردن یک قسمتی از محتوا و یا کل آن، کاربر را ترغیب میکنید که در ایمیل شما ثبتنام کند تا به همه محتوا دسترسی داشته باشد. برای این کار میتوانید از افزونههای متعددی که وجود دارند استفاده کنید.
شاید با خود فکر کنید که این کار ممکن است رتبه سئو شما را ضعیف کند، اما باید به این نکته توجه داشته باشید که باتوجه به فناوری JavaScript، مخفی کردن محتوا دیگر تأثیری در رتبهبندی شما نزد گوگل نخواهد داشت.
یک فضای رقابتی ایجاد کنید
یکی دیگر از روشهایی که شما میتوانید با استفاده از آن کاربران زیادی را ترغیب به ثبتنام در ایمیل نامه خود کنید، این است که یک مسابقه ترتیب دهید. شما با استفاده از این روش میتوانید بهراحتی و بدون هیچ دردسری فالوورهای زیادی را جذب کنید.
روند ورود به این فضای رقابتی بسیار ساده است و نیازی نیست کاربر مراحل پیچیدهای را دنبال کند، تنها کاری که کاربر باید برای ورود به این مسابقه انجام دهد این است که یا در شبکههای اجتماعی شما را دنبال کند یا با ایمیل خود، در سیستم ایمیلی شما عضو شود. این کار باعث میشود شما به کاربران بسیار زیادی دسترسی داشته باشید. برای اینکه بتوانید یک مسابقه یا Viral Giveaway، ترتیب دهید، میتوانید از افزونهها استفاده کنید.
صفحات Lead Magnet ایجاد کنید
یکی از بهترین روشهای جذب مشتری استفاده از صفحات Lead Magnet میباشد. اگر بخواهیم به بیان ساده این موضوع را برای شما بگوییم میتوان گفت هر آنچه شما بدون پرداخت هزینه و تنها در ازای ایمیل، شماره تلفن و یا هر اطلاعات دیگری، در اختیار کاربر خود قرار دهید، Lead Magnet گفته میشود. البته به این مورد هم توجه داشته باشید که ایمیل یکی از اطلاعات شخصی کاربر شما بهحساب میآید ازاینرو، شما باید یک پیشنهاد بسیار جذاب به کاربران ارائه دهید تا آنها را متقاعد کنید که ایمیل خود را در اختیار شما قرار دهند.
بنابراین میتوان گفت که Lead Magnet نه تنها باعث میشود ترافیک ورودی سایت شما افزایش پیدا کند، بلکه لیست ایمیلی شما را نیز در مدتزمان بسیار کوتاهی چند برابر میکند. این نکته را هم در نظر بگیرید که Lead Magnet میتواند هر چیزی باشد، اما باید آن قدر برای کاربر ارزشمند باشد که عضو سایت شما شود و اطلاعات خصوصی خود را در اختیار شما قرار دهد.
برای کاربران بالقوه خود تخفیف در نظر بگیرید
تخفیف یکی از عواملی است که همیشه جواب میدهد، کاربران شما بدون هیچ درنگی ترغیب به استفاده از آن تخفیف میشوند. افرادی که فروشگاه اینترنتی خودشان را با استفاده از ووکامرس راهاندازی کردهاند میتوانند بهراحتی از طریق تنظیمات این پلاگین، یک سری کوپن تخفیف در نظر بگیرند. ما قبلاً در ۲۰ اسکریپت آموزش قرار دادن کد تخفیف از طریق ووکامرس را برای شما عزیزان قرار دادهایم؛ میتوانید به مقاله ساخت کد تخفیف در ووکامرس با افزونه و بدون نیاز به افزونه مراجعه کنید. به یاد داشته باشید که این کد تخفیف را تنها در زمانی به کاربر ارائه دهید که با استفاده از ایمیل خود عضو تیم شما شده باشد.
اهمیت فرم تماس با ما را فراموش نکنید!
یکی دیگر از روشهایی که میتوانید بهراحتی با استفاده از آن، افراد را ترغیب به ثبتنام ایمیل کنید این است که از فرم تماس با ما استفاده کنید.
دقت داشته باشید که فرم تماس با ما باید کاملاً حرفهای باشد و کاربر را به خود جذب کند. پلاگین های زیادی وجود دارند که میتوانند در این زمینه به شما کمک کنند، یکی از بهترین و قدرتمندترین آنها که به شما پیشنهاد میکنیم از آن استفاده کنید، Wpforms میباشد، البته شما میتوانید از افزونههای دیگری مانند Contact Form 7 نیز استفاده کنید.
این افزونهها به شما این امکان را خواهند داد که تنها با کشیدن و رها کردن عناصر مختلف، یک فرم جذاب و حرفهای را مطابق باسلیقه خودتان طراحی کنید.
برای اینکه اطلاعات بیشتری در خصوص این دو افزونه کسب کنید میتوانید به مقالههای افزونه تماس با ما وردپرس Contact Form 7 و ساخت فرم چند مرحلهای در وردپرس با WPForms مراجعه نمایید.
افزودن لینک ثبتنام در فیسبوک به سایت
ممکن است خود شما هم در بسیاری از سایتها دکمه مربوط به ثبتنام در فیسبوک را مشاهده کرده باشید. این دکمه بدون اینکه کاربر بر روی آن کلیک یا اسکرول کند نمایش داده خواهد شد.
وردپرس این امکان را در اختیار شما قرار میدهد که بهراحتی یک دکمه برای شبکههای اجتماعی ازجمله فیسبوک در سایت خود قرار دهید. برای اضافه کردن این دکمه باید وارد صفحه یا اکانت خود شوید؛ در صفحه شما یک دکمه آبیرنگ” Add a button” وجود دارد که باید بر روی آن کلیک کنید.
با کلیک کردن بر روی آن یک پنجره برای شما باز خواهد شد که شما باید از میان آنها گزینه “Get In Touch With Us” “تماس با ما” را انتخاب و سپس در آن ثبتنام کنید. در آخر نیز شما باید یک لینک در سایت خود جایگذاری کنید که کاربر هنگام ثبتنام روی آن کلیک کنند.
از Lead Generation توییتر استفاده کنید
استفاده از Lead Generation Cards یکی از بهترین استراتژیهایی است که میتوانید از آن برای افزایش کاربران بالقوه خود استفاده کنید. تبلیغات توییتر یکی از پلتفرمهایی است که شما میتوانید با کمک آن، کاربران زیادی را به سمت خود جذب کنید.
توییتر این امکان را در اختیار شما قرار میدهد که Lead Generation را بهصورت مستقیم اجرا کنید، که باوجوداین قابلیت دیگر نیازی نیست کاربر برای عضویت در سایت شما از طریق ایمیل، توییتر را ترک کنند. همچنین شما میتوانید یک سری مزایا برای کاربران توییتری خود در نظر بگیرید و ترافیک ورودی سایت خود را افزایش دهید.
از دکمههای Call to Action یوتیوب استفاده کنید
کمتر کسی با اینترنتی سروکار دارد و درعینحال از یوتیوب استفاده نکرده است. یوتیوب یکی از معروفترین و محبوبترین سیستمهای رسانههای اجتماعی در دنیا است که کاربران بسیار زیادی را به خود جذب کرده است.
کار هوشمندانه این است که شما از این ابزار برای افزایش ترافیک سایت خود استفاده کنید، توییتر این امکان را به شما میدهد که کارتهای Call to Action را به فیلمهای خود اضافه کنید. شما میتوانید از این کارتها برای اقداماتی مانند ثبتنام در سایت خود استفاده کنید. شما با استفاده از یوتیوب میتوانید فرصتهای بسیار زیادی را برای بازاریابی ایمیل را بهدست بیاورید.
از فرمهای After Post و In-Line Optin استفاده کنید
این روش به نسبت موارد قبلی از اطمینان بیشتری برای جذب کاربر برخوردار است، درواقع کاربر در این روش زمانی فرمهای ثبتنام را مشاهده میکند که مقاله شما را تا آخر اسکرول کرده باشد؛ زمانی که کاربر شما به سمت پایان اسکرول میکنند یعنی اینکه از مقاله شما رضایت داشتهاند که به خواندن آن ادامه دادهاند.
پس اطمینان به این روش نسبتاً کمی بیشتر است؛ درواقع اگر کاربر از مقاله شما خوشش بیاید، شما شانس بیشتری برای جذب آن دارید.
همچنین شما این امکان را دارید که از فرمهای Optin درونخطی یا همان In-Line Optin در پستهای وبلاگ خود استفاده کنید. این فرمها در میان مقاله برای کاربر شما نمایش داده خواهد شد.
استفاده از اسلایدر باکس در سایت
همانطور که در ابتدای مقاله برای شما از نادیده گرفته شدن فرمهای عضویت ایستا در سایدبار صحبت شد و به شما گفته شد که این فرمها عملاً توسط افراد مبتدی استفاده میشود. شما باید بدانید که استفاده از فرم ثبتنام در یک اسلایدر باکس میتواند بسیار مفید باشد و کاربران را به سمت خود جذب کند.
این باکس معمولاً بهصورت انیمیشن است و هدف اصلی آن این است که نظر کاربر را به سمت خود منعطف کند. بنابراین به شما پیشنهاد میکنیم که از جعبه اسلایدر برای نمایش فرم به کاربر استفاده کنید.
از هدر سایت خود استفاده مفید کنید!
بدون شک هدر سایت یکی از مهمترین اجزای سایت است که توجه کاربر را بهمحض ورود به سایت جلب میکند. ازاینرو شما باید نهایت استفاده را از این عنصر بسیار مهم به عمل بیاورید.
شما برای اینکه بتوانید از این قابلیت در هدر سایت خود استفاده کنید، باید از قالبی بر روی سایت خود استفاده کنید که از هدر صفحه کامل پشتیبانی میکند. توجه داشته باشید که صفحاتی که ایجاد میکنید باید بسیار زیبا باشند و کاربر را به سمت خود جذب کنند.
ازاینرو شما نیاز به یک افزونه صفحه ساز دارید که به شما امکان سفارشی کردن صفحات و ساخت صفحات حرفهای را بدهد. به شما پیشنهاد میکنیم از پلاگین هایی مانند Elementor و Beaver Builder استفاده کنید. هر دو این افزونهها رایگان هستند و شما میتوانید بدون پرداخت هیچ هزینهای از قابلیتهای آنها استفاده کنید. مقاله مقایسه ۲ افزونه صفحه ساز Elementor و Beaver Builder را برای اطلاعات بیشتر در خصوص این پلاگینها مطالعه نمایید.
از Proof Social استفاده کنید
کاربران شما باید به سایت اعتماد داشته باشند که این اعتماد باعث میشود کاربر با آرامش خاطر بیشتری اطلاعات خود را مانند ایمیل در اختیار شما قرار دهد و تبدیل به کاربر دائمی شما شود.
شما به روشهای زیادی میتوانید از اثبات اجتماعی در سایت خود استفاده کنید، بهعنوانمثال میتوانید در یک قسمت از سایت، تعداد کاربرانی که در سایت شما عضو شدهاند یا تعداد ترافیک ورودی را به نمایش در بیاورید.
کاربر با دیدن این ارقام ارتباط بهتری با شما خواهد داشت و در سایت شما عضو خواهد شد. درواقع شما با این کار، خودتان را به کاربر اثبات خواهید کرد و از این تاکتیک برای آرام کردن ذهن نگران کاربر استفاده میکنید.
از تست A/B استفاده کنید
شما باید همیشه از عملکرد سایت خود باخبر باشید و بدانید که اجزای سایت شما تا چه میزان کارایی دارد. به این نکته توجه داشته باشید که اگر شما از واکنش کاربران خود در مورد تکتک اجزای سایت خود خبر نداشته باشید، نمیتوانید پاسخگوی نیاز آنها باشید؛ بنابراین شما باید رفتار کاربر خود را دنبال کنید و متوجه واکنش آنها نسبت به رنگ، طرح، گزینهها و.. شوید.
یکی از کاربردیترین ابزاری که میتوانید از آن برای بررسی سایت خود استفاده کنید تست A/B است. شما با کمک این تست متوجه خواهید شد که کاربر به سمت کدام مدل از فرمهای ثبتنام جذب میشود.
برای اینکه از نحوه کار این تست اطلاع پیدا کنید میتوانید مقاله تست A/B صفحات فرود با استفاده از گوگل آنالیتیکس را مطالعه نمایید.
امیدواریم این مقاله برای شما در جهت رشد سریع لیست ایمیل کاربرانتان مفید واقع شده باشد. موفق و سربلند باشید. 🙂
نوشته ۱۶ روش برای رشد سریع لیست ایمیل مارکتینگ شما اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب









 البته توجهی نکنید به این حس چون خیلی هم هکر نشدیم. فقط لینوکسی شدیم.
البته توجهی نکنید به این حس چون خیلی هم هکر نشدیم. فقط لینوکسی شدیم.