افزایش سرعت وردپرس با سازماندهی افزونهها با Plugin Organizer
[ad_1]
سرعت بارگذاری یک سایت یکی از مهمترین مواردی است که از نظر کاربران و موتورهای جستجو حائز اهمیت است. یکی از فاکتورهای اساسی سئو نیز بستگی به سرعت بارگذاری وبسایت دارد، که اگر نتوانید سرعت سایت خود را به حد مطلوبی برسانید، ممکن است در نتایج جستجو نتوانید به رتبههای اول دست پیدا کنید.
پس از انتخاب یک هاستینگ مناسب برای میزبانی سایت خود، افزونههای فعال در سایت مهمترین عامل سرعت بارگذاری سایت به حساب میآیند. در این مقاله قصد معرفی یک افزونه کاربردی برای وردپرس را داریم که با استفاده از آن قادر به افزایش سرعت بارگذاری سایت با سازماندهی افزونهها در وردپرس خواهید بود.
سازماندهی افزونهها در وردپرس
اولین موردی که باید به بررسی آن بپردازیم این است که، چگونه افزونهها میتوانند روی سرعت بارگذاری یک سایت موثر باشند؟ همچنین ممکن است سوال بسیاری از کاربران وردپرس این باشد که، چه تعداد افزونه باید روی سایت فعال باشد تا سرعت سایت شما را کاهش ندهد؟
افزونههای استاندارد وردپرس به گونهای طراحی شدهاند که تنها در هنگام نیاز در سایت بارگذاری میشوند، اما برخی از توسعه دهندگان، افزونههای خود را به گونهای طراحی میکنند که در تمامی مواقع در سایت بارگذاری میشوند. حال اگر چنین افزونههایی دارای کدهای CSS و Javascript باشند، میتوانند سبب افزایش سرعت بارگذاری سایت شما شوند. پس نیازمند سازماندهی افزونهها در وردپرس هستیم.
افزونه Plugin Organizer

افزونه Plugin Organizer یک افزونه کاربردی و حرفهای برای وردپرس است که با سازماندهی افزونهها در وردپرس، میتواند سبب افزایش سرعت بارگذاری سایت شود. این افزونه کاربردی در مخزن وردپرس به ثبت رسیده است و توانسته از میان +۱۰,۰۰۰ نصب فعال، امتیاز ۴/۸ از ۵ را به خود اختصاص دهد.
در میان افزونههای شما قطعاً تعدادی افزونه وجود دارند که تنها در بخش خاصی از سایت به آنها نیاز دارید… به طور مثال برخی از افزونهها تنها در پیشخوان وردپرس مورد استفاده قرار میگیرند و نباید در صفحه اصلی سایت بارگذاری شوند! چون در این صورت میتواند سبب کاهش سرعت و افزایش زمان بارگذاری سایت شوند.
افزونه Plugin Organizer در زمینههای زیر به شما کمک میکند:
- فعال یا غیر فعالسازی افزونهها تنها در یک URL خاص
- فعال یا غیر فعال سازی افزونهها بر اساس نقشهای کاربری خاص
- فعال یا غیر فعال سازی افزونهها بر اساس پستتایپ مورد نظر شما
- غیر فعال سازی افزونهها و استفاده از آنها تنها در مواقع مورد نیاز
- تنظیم مجدد دستور العملهای افزونه بر اساس نیاز خود
- و…
در نهایت، این افزونه به طور کلی به شما اجازه میدهد تا بتوانید عملکرد افزونههای فعال در سایت خود را تنظیم کنید. برای استفاده از این افزونه در زمینه افزایش سرعت بارگذاری سایت خود، ابتدا نیاز به نصب و فعال سازی این افزونه خواهید داشت. پس از نصب، بخشی به نام Plugin Organizer در پیشخوان وردپرس ظاهر میشود، که از طریق منوهای پیشخوان در دسترس است.
نکته: این افزونه ممکن است سبب تغییر عملکرد وبسایت شما شود! بنابراین پیش از آنکه بخواهید این افزونه را در سایت وردپرسی خود فعال کنید، یک نسخه پشتیبان کامل از سایت خود تهیه کنید.
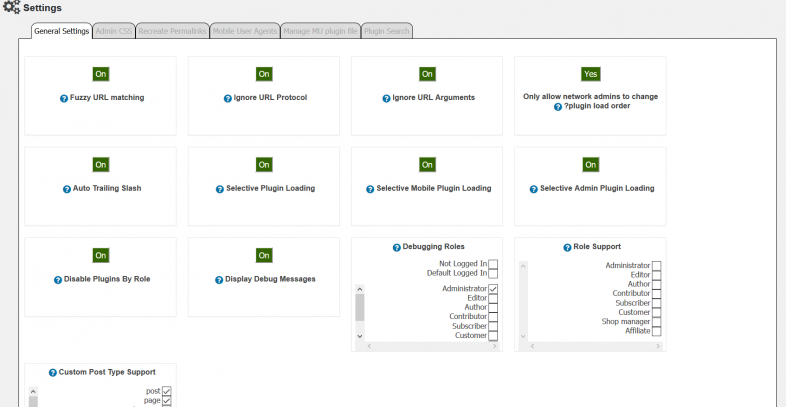
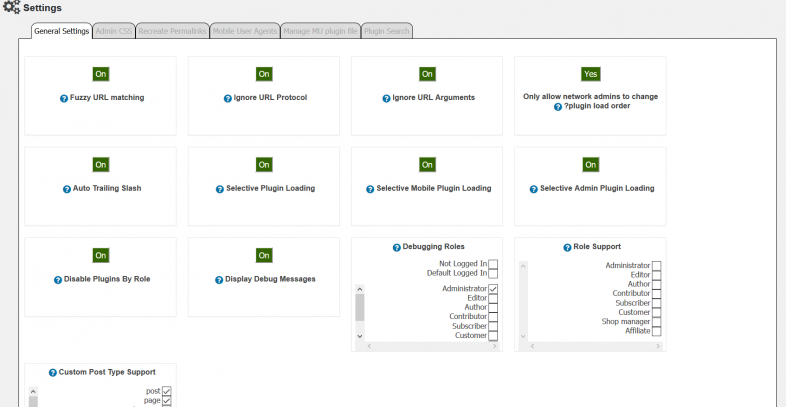
برای استفاده از این افزونه ابتدا وارد صفحه تنظیمات این افزونه شوید؛ صفحه تنظیمات این افزونه از طریق Plugin Organizer > Setting در دسترس است. در این بخش تنظیمات متعددی مشاهده میشود که در ادامه به بررسی بخشهای مختلف آن خواهیم پرداخت.

Fuzzy URL Matching
با استفاده از این گزینه میتوانید عملکرد افزونه را در زیر صفحات خود نیز فعال کنید؛ به طور مثال اگر افزونه در صفحه http://example.com/sample-page فعال باشد، عملکرد آن روی http://example.com/sample-page/child-page2 نیز فعال خواهد شد.
Ignore URL Protocol
این بخش به شما اجازه میدهد تا بتوانید استفاده از https یا http را توسط افزونه نادیده بگیرید، تا عملکرد افزونه روی تمامی بخشهای سایت به شکل استاندارد صورت بگیرد. این گزینه برای سایتهایی که از SSL استفاده میکنند میتواند موثر باشد و به دلیل آنکه تمامی سایتها از https استفاده نمیکنند، به صورت پیش فرض غیر فعال است.
Ignore URL Arguments
برخی از سایتها آدرس خود را با استفاده از سلسله آدرسهای مرتبط نمایش میدهند. در واقع برخی از آدرسها میتوانند به صورت http://example.com/page/?foo=1&bar=2 باشند که با فعالسازی این بخش، استفاده از Argumentsها نادیده گرفته میشود.
Only allow network admins to change plugin load order
این گزینه در سایتهایی که از وردپرس شبکه برای اتصال چندین سایت وردپرسی استفاده میکنند، موثر است. بنابراین اگر مدیریت یک سایت با شبکه وردپرس را در دست دارید، حتماً از این گزینه استفاده کنید.
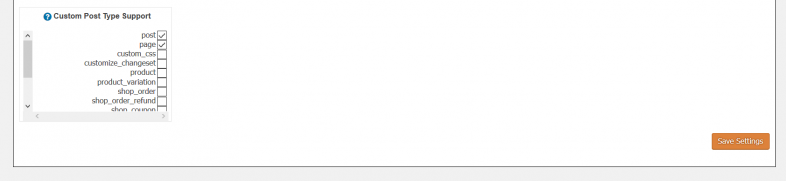
Custom Post Type Support
با استفاده از این گزینه میتوانید برخی از افزونههای موردنیاز خود را تنها روی یک نوع پستتایپ استفاده کنید. و سازماندهی افزونهها در وردپرس را امکانپذیر کنید.
Auto Trailing Slash
این بخش به شما کمک میکند تا بتوانید استفاده یا عدم استفاده از اسلش (/) در پایان URL خود را از پیکربندی صورت گرفته در بخش پیوندهای یکتای وردپرس، فراخوانی کنید.
Selective Plugin Loading
این بخش به شما کمک میکند تا بتوانید افزونههای خود را (حتی اگر غیر فعال باشند) در بخش خاصی از سایت خود بارگذاری کنید.
Selective Mobile Plugin Loading
این گزینه به شما کمک میکند تا بتوانید استفاده از پلاگینهای خود را تنها در بخش خاصی از صفحات سایت، در هنگامی که کاربران با استفاده از مرورگرهای موبایل از سایت شما بازدید میکنند، فعال کنید.
Selective Admin Plugin Loading
این گزینه به شما کمک میکند تا بتوانید استفاده از پلاگینهای خود را، تنها در بخش خاصی از صفحات سایت، در هنگام بازدید مدیران سایت فعال کنید.
Disable Plugins By Role
با استفاده از این گزینه میتوانید افزونههای مورد نظر خود را بر اساس نقشهای کاربری مختلف غیر فعال کنید.
فراموش نکنید که پس از اعمال تنظیمات مورد نظر خود، حتماً روی Save کلیک کنید تا تنظیمات ذخیره شوند تا اقدامات سازماندهی افزونهها در وردپرس فراهم شود.
ایجاد یک پلاگین MU در این افزونه
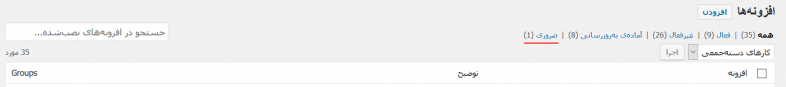
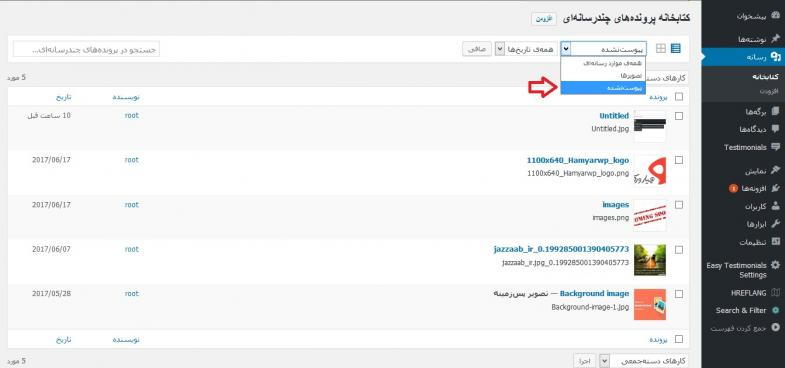
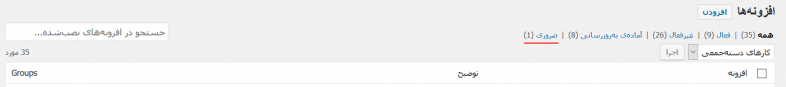
برای آنکه افزونه بتواند عملکرد صحیحی داشته باشد، نیازمند یک MU پلاگین در سایت خود هستید. این افزونه سعی میکند تا به صورت خودکار چنین کاری را انجام دهد، اما در صورت عدم موفقیت افزونه، باید این کار را به صورت دستی انجام دهید. برای آنکه بدانید آیا افزونه موفق به ایجاد سایت افزونه MU شده است، کافی است وارد صفحه افزونهها شوید! در این بخش اگر گزینهای به نام ضروری دیده شد، افزونه موفق به ایجاد آن شده است. همچنین در این بخش افزونه، پلاگینی به نام Plugin Organizer MU ایجاد کرده است.

در صورتی که با این افزونه مواجه نشدید، کافی است در هاست خود وارد بخش زیر شوید:
- /wp-content/plugins/plugin-organizer/lib/
در این بخش فایل PluginOrganizerMU.class.php را دانلود نموده و آن را در بخش زیر آپلود کنید:
اکنون افزونه به درستی کار میکند و باید تنظیمات آن را اعمال کنید.
Global Plugins

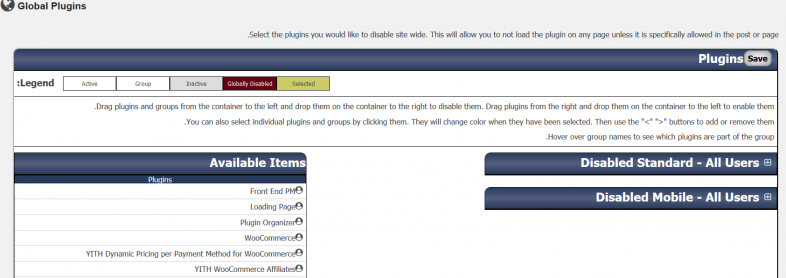
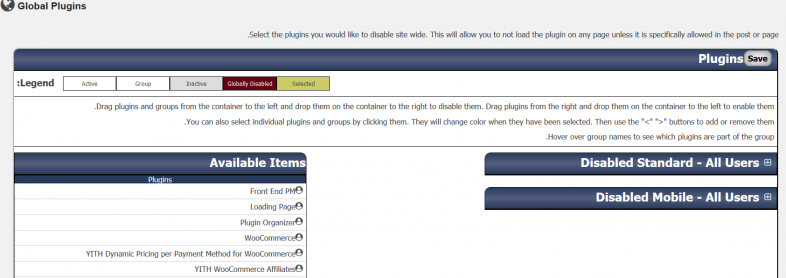
برای آنکه بتوانید افزونههای خود را فعال کنید، اما آنها را تنها در مواقع مورد نیاز بارگذاری کنید، باید وارد صفحه Global Plugins شوید که از طریق Plugin Organizer > Global Plugins در دسترس است. در این بخش میتوانید افزونههای مورد نظر خود را انتخاب و روی گزینه Save کلیک کنید. با اینکار افزونه را غیر فعال نمیکنید، اما بارگذاری آن را تنها به صفحات خاص محدود خواهید کرد.
غیر فعال سازی بارگذاری افزونهها در صفحه نتایج جستجوی وردپرس
برای آنکه بتوانید بارگذاری برخی از افزونههای خاص را در صفحه نتایج جستجوی وردپرس غیر فعال کنید و سازماندهی افزونهها در وردپرس را داشته باشید، باید وارد بخش Search Plugins شوید. در این بخش کافی است افزونههای مورد نظر خود را به بخش Disabled Standard – Not Logged In (برای کاربران وارد نشده به وردپرس) یا Disabled Standard – Default Logged In (برای کاربران وارد شده به وردپرس) انتقال دهید. همچنین اگر میخواهید افزونههای غیر فعال را مجدداً فعال کنید، کافی است آنها را به بخش قبلی یا همان بخش Available Items انتقال دهید.
غیر فعال سازی بارگذاری افزونهها بر اساس پستتایپهای وردپرس
برای غیر فعال سازی بارگذاری برخی از افزونهها در پستتایپهای وردپرسی، کافی است وارد بخش Post Type Plugins شوید. در این بخش نیز میتوانید مانند مراحل قبل، بارگذاری برخی از افزونهها را غیر فعال یا فعال کنید.
غیر فعال سازی بارگذاری افزونهها بر اساس نقشهای کاربری وردپرس
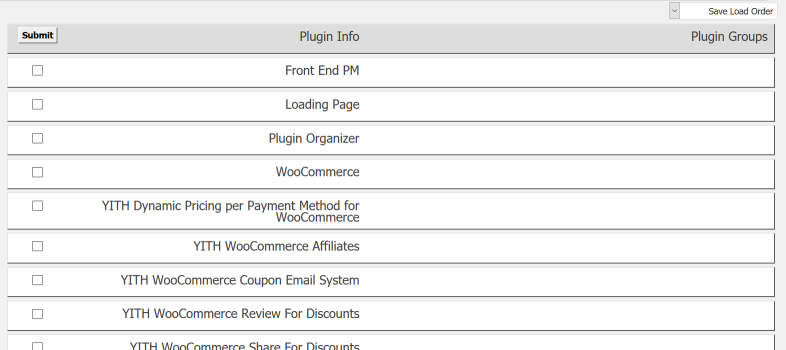
به صورت پیشفرض، وردپرس بارگذاری پلاگینها را بر اساس حروف الفبا انجام میدهد، که در صورت وابسته بودن افزونهها به یکدیگر، میتواند سبب اختلال شود! به طور مثال اگر شما یک فایل داشته باشید که در آن فایل دیگری را فراخوانی کرده باشید، ابتدا باید فایل دوم بارگذاری شود و سپس فایل اول؛ اما اگر فایل اول شما بر اساس حروف الفبا مقدم باشد، این امر سبب ایجاد اختلال در کارکرد صحیح سیستم میشود. با استفاده از این افزونه میتوانید نوع بارگذاری فایلهای مختلف خود را تغییر دهید، تا این اختلال در سیستم به وجود نیاید. برای این کار کافی است وارد بخش Group and Order Plugins شوید.
بخش Group and Order Plugins
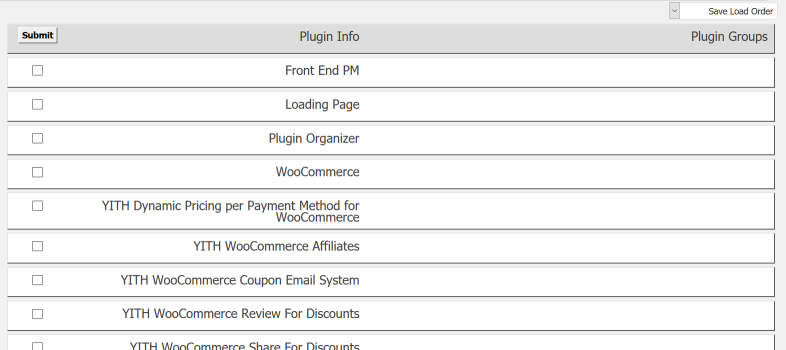
در این بخش ترتیب بارگذاری افزونهها بر اساس حروف الفبا قابل مشاهده هستند، که شما میتوانید آنها را بر اساس دلخواه یا نیاز خود تغییر دهید. همچنین میتوانید از طریق این بخش، پلاگینهای مورد نظر خود را با انتخاب و کلیک بر روی Submit در یک گروه خاص قرار دهید و برای آن گروه یک نام در نظر بگیرید. حالا اگر به صفحه افزونهها مراجعه کنید، مشاهده میکنید که افزونه، یک دسته جدید با گروه ایجاد شده به شما نمایش میدهد و افزونههای انتخاب شده در آن قابل مشاهده هستند.

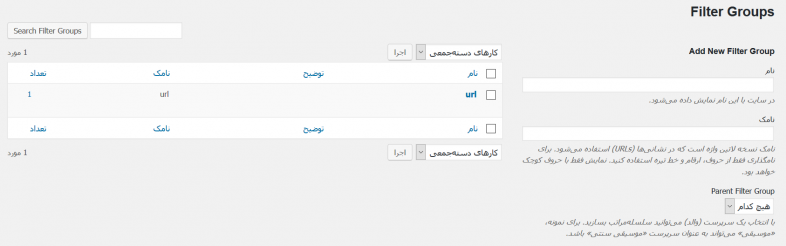
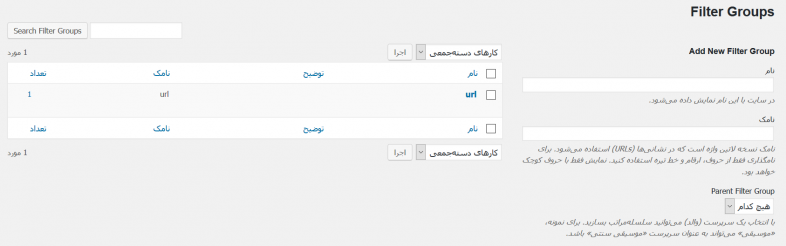
Filter Groups
در این بخش میتوانید یک گروه یا دستهبندی خاص برای فیلترهای خود ایجاد کنید.

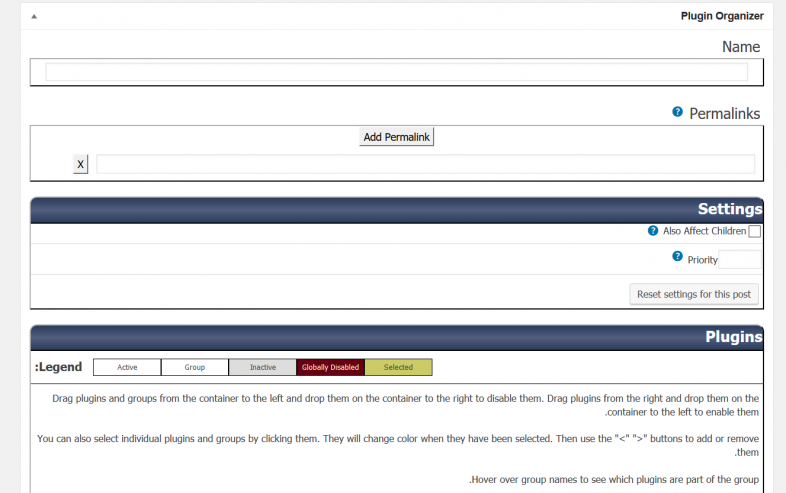
ایجاد فیلترهای افزونه با بخش Plugin Filters
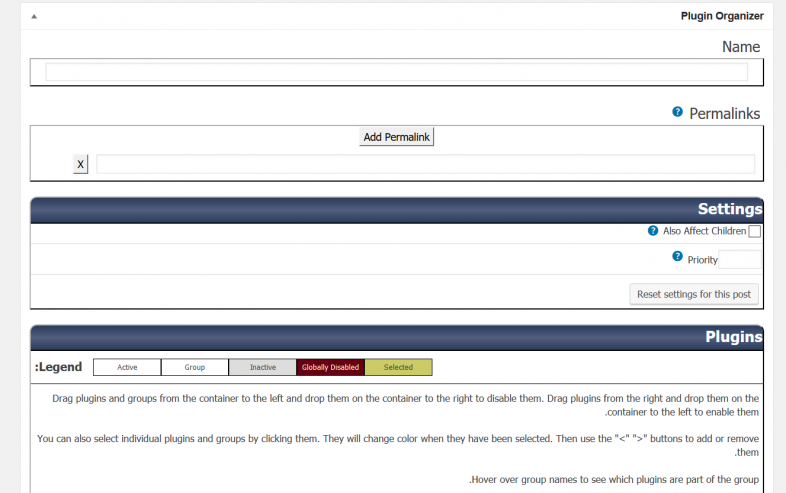
با استفاده از این بخش میتوانید فیلترهای جدیدی برای افزونههای خود ایجاد کنید. برای استفاده از این بخش باید گزینه Ignore URL Arguments در تنظیمات افزونه فعال شده باشد، تا فیلد وارد کردن URL به شما نمایش داده شود. در این بخش میتوانید پلاگینهای مورد نیاز خود را بر اساس آدرس صفحات (URL) فعال یا غیر فعال کنید. برای استفاده از این بخش ابتدا بر روی Add Plugin Filter کلیک کنید تا بتوانید یک فیلتر جدید به افزونه خود اضافه کنید.

- Name: در این بخش باید نامی را برای فیلتر مورد نظر خود ایجاد کنید.
- Permalinks: در این بخش میتوانید آدرس پیوندهای یکتای خود را وارد کنید.
- Plugins: در این بخش نیز میتوانید پلاگینهای مورد نظر خود را برای حالت دسکتاپ، موبایل یا هر دوی آنها غیر فعال کنید.
در نهایت کافی است روی انتشار کلیک کنید، تا فیلتر صورت گرفته روی صفحه مورد نظر شما فعال شود و این قسمت از سازماندهی افزونهها در وردپرس فعال گردد.
فعال یا غیر فعال سازی بارگذاری افزونهها روی برگه یا مطالب وردپرس
برای غیر فعال سازی بارگذاری یک افزونه در برگهها یا مطالب وردپرس، کافی است وارد بخش تنظیمات افزونه شوید. در این صفحه بخشی به نام Custom Post Type Support دیده میشود که باید آن را فعال کنید. سپس کافی است به بخش ویرایش برگه یا مطلب مورد نظر خود بروید و از طریق بخش Plugin Organizer پلاگینهای مورد نظر خود را مانند، بخشهای قبلی غیر فعال کنید. در نهایت فراموش نکنید مطلب خود را بروز رسانی کنید تا تنظیمات اعمال شده ذخیره شوند.

عیبیابی (Debug) افزونه در صورت بروز مشکل
اگر چه این افزونه کاربری بسیار مفید است، اما ممکن است در سایت شما مشکلاتی نظیر صفحه سفید یا خطاهای رایج را به وجود آورد! در صورت بروز مشکل میتوانید افزونه را غیر فعال کنید تا در صورت بازگشت سایت به حالت عادی، متوجه تداخل افزونه شوید.
در صورت وجود مشکل، کافی است نام پوشه افزونه را تغییر دهید یا پوشه آن را به طور کامل حذف کنید تا تنظیمات اعمال شده به صورت خودکار حذف شوند. همچنین میتوانید با غیر فعال سازی افزونههای دیگر و یافتن تداخل میان این افزونه و افزونههای دیگر، از افزونههای جایگزین برای افزونه دیگر خود استفاده کنید.
نتیجهگیری
بهینهسازی سرعت یک سایت، یکی از مهمترین مواردی است که مدیران سایتهای مختلف برای آن ارزش زیادی قائل هستند. در این مقاله به بررسی یک افزونه کامل و حرفهای برای وردپرس پرداختیم، که با استفاده از سازماندهی افزونهها در وردپرس قادر به افزایش سرعت سایت وردپرسی خواهید بود.
نوشته افزایش سرعت وردپرس با سازماندهی افزونهها با Plugin Organizer اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب