- تاریخ : 13th ژانویه 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 409 نمایش
تغییر نام کاربری در وردپرس با افزونه Rename Users
[ad_1]
وقتی کاربری در سایت ثبتنام میکند دیگر قادر به تغییر نام کاربری خود نیست مگر اینکه با مدیریت سایت برای رفع این مشکل در ارتباط باشد، ولی اگر مدیریت آشنایی کامل با قسمت دیتابیس نداشته باشد و یا اینکه تعداد درخواستها بالا برود دیگر جوابگوی کاربران نمیباشد. برای رفع مشکل تغییر نام کاربری در وردپرس افزونهای بانام Rename Users وجود دارد که شمارا بدون نیاز به دسترسی به دیتابیس یاری میکند تا تمامی نام کاربریهای موجود در وردپرس را در عرض چند ثانیه تغییر دهید.
تغییر نام کاربری در وردپرس با افزونه Rename Users :
قبلاً برای تغییر نام کاربری این امکان وجود نداشت که شما قادر به تغییر نام کاربری خود از قسمت مدیریت وردپرس باشید باید حتماً به قسمت phpmyadmin میرفتید و از دیتابیس این تغییر را ایجاد میکردید، درصورتیکه با این قسمت آشنایی کافی نداشته باشید باعث مشکلات دیگری برای شما میشود، ولی با افزونه Rename Users دیگر نگرانی وجود ندارد و میتوانید بهسادگی مشکل تغییر نام کاربری در وردپرس را حل کنید بدون اینکه نیاز باشد شما به قسمت دیتابیس بروید.

امکانات ویژه افزونه Rename Users :
- قابلیت دسترسی بالا برای تغییر نام کاربری
- بدون نیاز به ایجاد تغییر در دیتابیس
- قابلیت تغییر نام کاربری موجود در سایت
- و..
برای نصب افزونه از روش های زیر استفاده کنید :
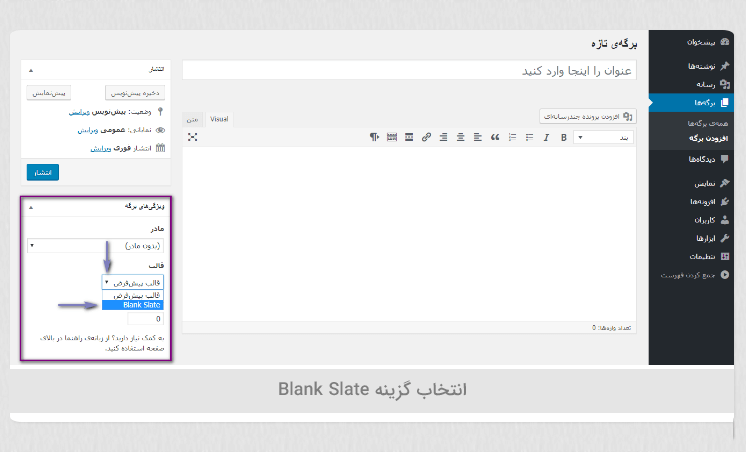
- افزونه را از انتهای همین نوشته دریافت کنید و از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید سپس در قسمت بارگذاری، افزونه را نصب و فعال کنید.
- یا اینکه از قسمت کلیدواژه Rename Users را تایپ کنید و افزونه Rename Users را در مخزن وردپرس جستجو کنید و سپس نصب و فعال کنید.
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه وردپرس را مشاهده کنید.
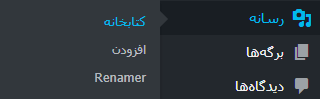
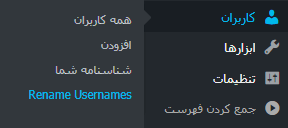
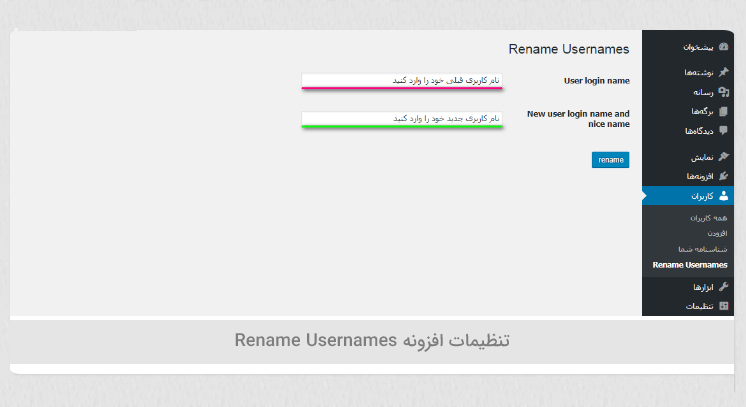
در نوار کناری (سایدبار) بروید و از قسمت کاربران روی گزینه Rename Users کلیک کنید تا به قسمت تنظیمات این افزونه هدایت شوید.

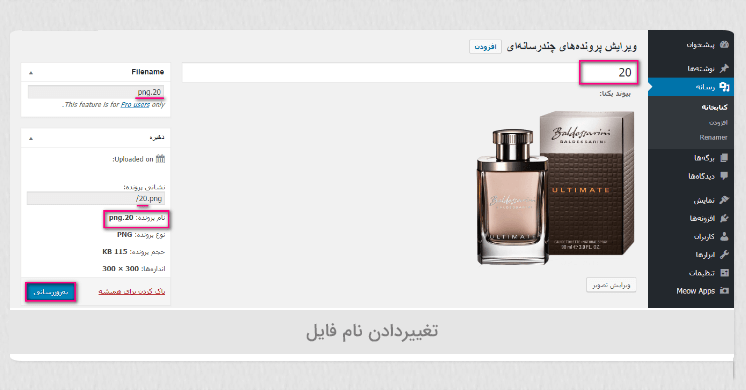
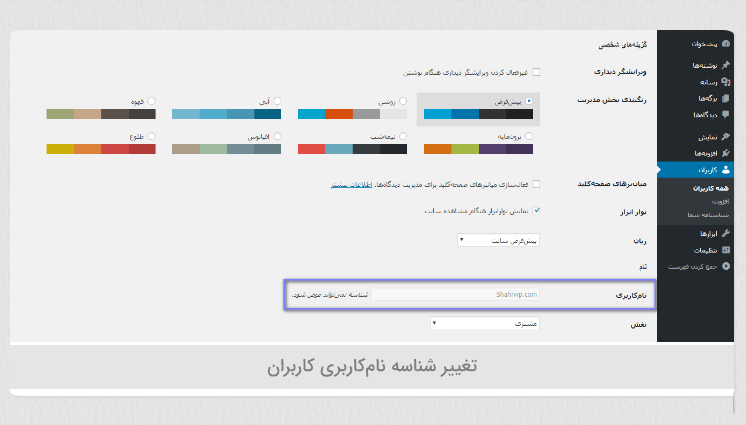
قبل از اینکه وارد قسمت تنظیمات این افزونه شوید به قسمت (شناسنامه شما) بروید و همانند تصویر زیر نام کاربری خود مشاهده کنید تا اشتباهی در تغییر نام کاربری ایجاد نشود. سپس برای تغییر نام کاربری جدید به قسمت Rename Usernames بروید.

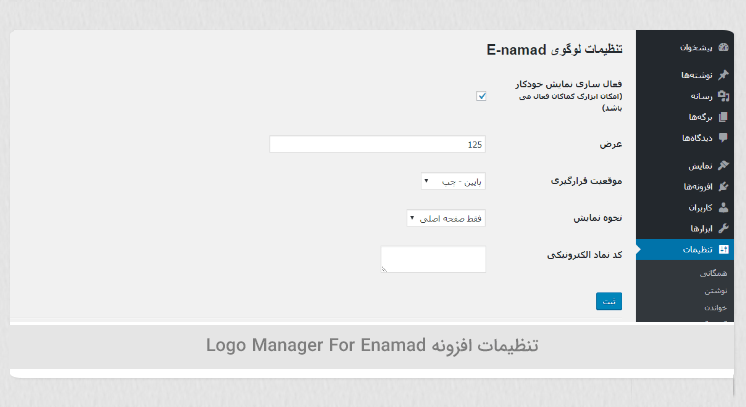
بعد از وارد شدن به این قسمت دو فیلد را مشاهده میکنید، در فیلد اول نام کاربری قبلی را وارد کنید و در فیلد دوم نام کاربری جدید را وارد کنید، در ضمن به بزرگ و کوچک بودن حروف دقت کنید.

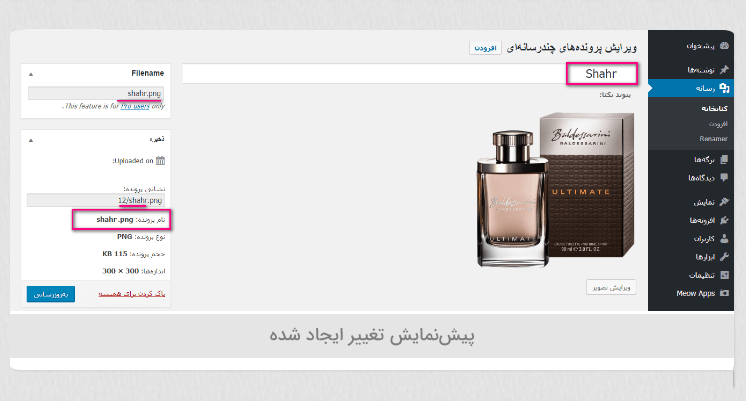
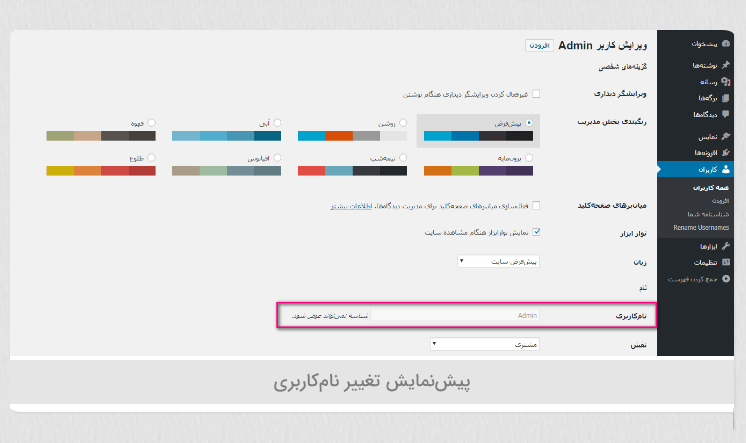
بعد از کلیک روی گزینه rename در قسمت شناسنامه شما نتیجه را همانند تصویر زیر مشاهده میکنید.

جمعبندی:
برای تغییر نام کاربری در وردپرس نیاز به رفتن به دیتابیس و گذاشتن زمان زیادی برای تغییر نام کاربری نیست تنها با نصب یک افزونه کارآمد مشکل تغییر نام کاربری را به همین راحتی حل کنید.
این نوشته تغییر نام کاربری در وردپرس با افزونه Rename Users برای اولین بار در بیست اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب