- تاریخ : 10th ژانویه 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 381 نمایش
افزونه وردپرس ایجاد جدول قیمت گذاری واکنش گرا Compare Pricing Tables
[ad_1]
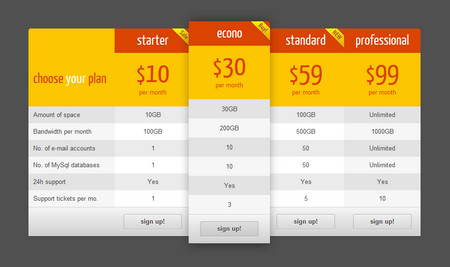
برای موارد مختلفی همچون مقایسه محصولات و آیتم های مختلف و یا نمایش قیمت چندین محصول به صورت واضح و قابل مقایسه، نیاز به جداول قیمت گذاری خواهید داشت. جدول قیمت گذاری یا Pricing Table جدولی است که میتواند قیمت چند محصول را به حالت مقایسه ای در کنار هم به نمایش بگذارد. حالت دیگر استفاده از این جداول در حالت مقایسه چند پکیج یا محصول است. در این حالت به این جدول ها، جدول مقایسه یا Comparison نیز میگوییم. افزونه ایجاد جدول قیمت گذاری واکنش گرا برای وردپرس که با نام CSS3 Responsive WordPress Compare Pricing Tables نیز خوانده میشود را به شما معرفی خواهیم کرد. در پایان این معرفی، امکان دانلود این افزونه برای شما فراهم شده. بنابراین میتوانید به سادگی آن را دانلود کنید و جداول قیمت گذاری دلخواه خود را با استفاده از آن ایجاد کرده و در سایتتان قرار دهید.

افزونه ایجاد جدول قیمت گذاری به امکانات متعددی مجهز است که ایجاد جداول قیمت گذاری در وردپرس را برای شما آسان میکند. در حالت عادی، در صورتی که نخواهید از این افزونه برای ایجاد جدول قیمت گذاری کمک بگیرید، لازم است که به کدنویسی و استایل های CSS تسلط داشته باشید. اما با بهره گیری از این افزونه، یک پنل مدیریتی کامل و قابل درک در اختیار شماست که به شما اجازه میدهد جداول خود را به راحتی ایجاد کرده و تنظمیات دلخواهتان را بر روی آنها اعمال کنید.

این افزونه دارای ۲ استایل متفاوت برای جداول و ۲۰ رنگ از پیش تعریف شده برای آنها میباشد. علاوه بر این مواردی همچون تنظیمات واکنش گرایی، تنظیم ستون ها و ریدیف ها، نمایش ستون فعال (popped-up)، نمایش تول تیپ، قرار دادن روبان برای ستون، علامت های ضربدر و تیک و … نیز در اختیار شما قرار گرفته. بنابراین شما میتوانید از طریق یک پنل مدیریتی کاملا قابل درک، بدون مشکل و دردسر، جدول قیمت گذاری و مقایسه محصولات خود را ایجاد کرده و در سایتتان قرار دهید.
برخی امکانات افزونه جدول قیمت گذاری واکنش گرای وردپرس :
- بارگذاری فایلهای افزونه تنها در محلی که تنظیمات مورد استفاده قرار گرفته باشند
- طراحی فقط با استفاده از HTML و CSS3
- دارای پنل مدیریتی کامل و قدرتمند
- دارای ۲ استایل جدول متفاوت
- دارای ۲۰ طرح رنگ از پیش تعریف شده
- امکان فعال کردن واکنش گرایی
- امکان تعیین ابعاد / گام های واکنش گرایی
- امکان تعریف اندازه فونت و عرض متفاوت در هر گام واکنش گرایی
- امکان درج بی نهایت جدول قیمت گذاری در سایت
- امکان درج بی نهایت ستون و ردیف
- امکان مخفی کردن / غیر فعال کردن سریع یک ستون
- امکان تعیین یک یا چند ستون به عنوان فعال (popped-up)
- دارای امکان تعیین جهت چینش متن از ناحیه مدیریت
- مجهز به امکان بهره گیری از راهنما ها و Tooltio های CSS3
- دارای روبان ها، تصاویر تیک و ضربدر های متنوع
- سازگار با وردپرس چند سایته
- پشتیبانی از مرورگرهای متنوع به روز
- مجهز به کدکوتاه
- و..
این نوشته افزونه وردپرس ایجاد جدول قیمت گذاری واکنش گرا Compare Pricing Tables برای اولین بار در بیست اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب