- تاریخ : 16th اکتبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 178 نمایش
مدیریت و حذف Transient ها در وردپرس
[ad_1]
توسعهدهندگان وردپرس معمولاً برای ذخیره کردن تمامی اطلاعاتی که در سایت شما موجود است از Transient ها در وردپرس استفاده میکنند. ما در این مقاله قصد داریم شما را با یک مفهوم کلی از Transient و چگونگی کار با آن آشنا کنیم؛ بنابراین اگر قصد شناخت Transient را دارید با این مقاله همراه باشید.
Transient API در واقع برای ذخیره کردن اطلاعات بهصورت موقت بکار میرود. شما با استفاده از این روش میتوانید برای هر داده سایت خود یک بازه زمانی تعیین کنید. این روند به شما کمک میکند عملکرد وردپرس شما بهبود پیدا کند و ضمن اینکه سرعت سایت شما را چند برابر میکند باعث کش شدن سیستم شما میشود.
Transient ها در وردپرس
اگر بخواهیم با یک مثال این موضوع را به شما توضیح دهیم میتوان گفت درواقع این همان روندی است که بسیاری از افزونههای رسانه اجتماعی برای بازیابی و یا شمارش لایک و کامنت پستهای سایت خود در شبکههای اجتماعی از این روش استفاده میکنند در غیر این صورت شما در هر بار باز کردن یکی از صفحات اجتماعی باید با تمامی شبکههای اجتماعی ارتباط برقرار کنید که این موضوع سبب کند شدن بسیار زیاد سرور شما میشود، به همین دلیلی است که استفاده از Transient شدیداً توصیه میشود.
همچنین برخی مواقع ممکن است شما با مشکلاتی مواجه شوید و نیاز به خالی کردن کش Transient داشته باشید، مثلاً همانطور که گفتیم ممکن است شما یک قسمتی را در سایت خود داشته باشید که آمار بازدید از شبکههای اجتماعی را نشان میدهد و در یک زمانی این اعداد بهدرستی نشان داده نمیشوند. شما برای درست کردن آن باید کش Transient خود را خالی کنید.
برخی مواقع ممکن است سایت شما اطلاعاتی داشته باشد که دیگر برای شما کاربرد ندارند و شما نیاز دارید که آن اطلاعات را پاک کنید. همچنین ممکن است بخواهید Transient های منقضی شده را حذف کنید تا پایگاه دادهتان پاک شود و سایت پرسرعتتری داشته باشید.
همچنین در بسیاری از موارد این Transient حجم بالایی از پایگاه داده شما اشغال میکنند و شما برای سبکتر شدن پایگاه داده خود باید آن را حذف نمایید.
آیا Transient ها مانند کوکیها هستند؟
Transientها ازاینجهت شبیه به کوکیها هستند که هر دو اینها به توسعهدهندگان وردپرس این امکان را میدهند که اطلاعات یک سایت را بهصورت موقت ذخیره کنند. البته بااینکه هر دو این موارد کار یکسانی را انجام میدهند Transientها عملکرد بسیار قویتری دارند.
یکی از مواردی که قدرت کوکیها را نسبت به Transient کمتر کرده است این است که کوکیها در مرورگر قالب ذخیره میشوند و دارای چندین محدودیت هستند؛ علاهبراین کوکیها برنامهریزی دقیقی ندارند و امنیت کمتری هم در مقایسه با Transient دارند.
در مقابل کوکیها میتوان ذکر کرد که Transient در پایگاهداده ذخیره میشوند و شما میتواند انواع مختلفی از دادهها را با امنیت بالا در آنها ذخیره کنید، همچنین این قابلیت را دارید که بهراحتی با استفاده از Transient API دادههای خود را برنامهریزی کنید.
در این مقاله ما برای شما توضیح خواهیم داد چطور Transientها را مدیریت و حذف کنید.
مدیریت و حذف Transient ها در وردپرس
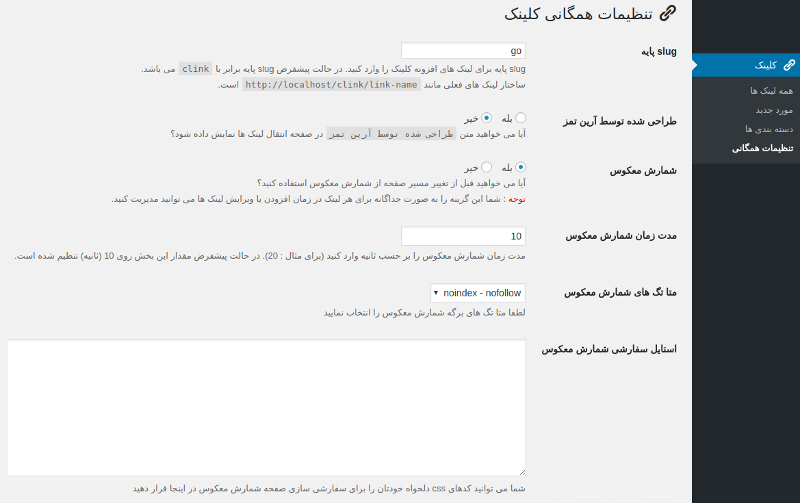
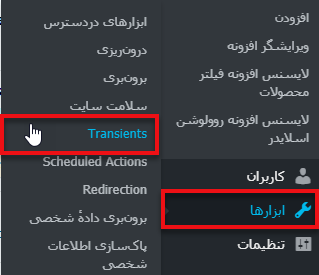
برای اینکه بتوانید Transientها را مدیریت کنید به یک افزونه بهنام Transients Manager نیاز دارید. برای راهنمایی نصب افزونه میتوانید آموزش نصب افزونه وردپرس را مشاهده نمایید. برای اینکه به گزینههای مدیریت این افزونه دسترسی داشته باشید باید پس از نصب و فعالسازی پلاگین ذکرشده باید از قسمت ابزارها گزینهی Transients را انتخاب کنید.

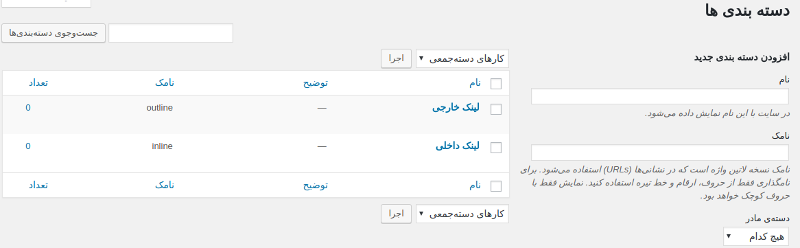
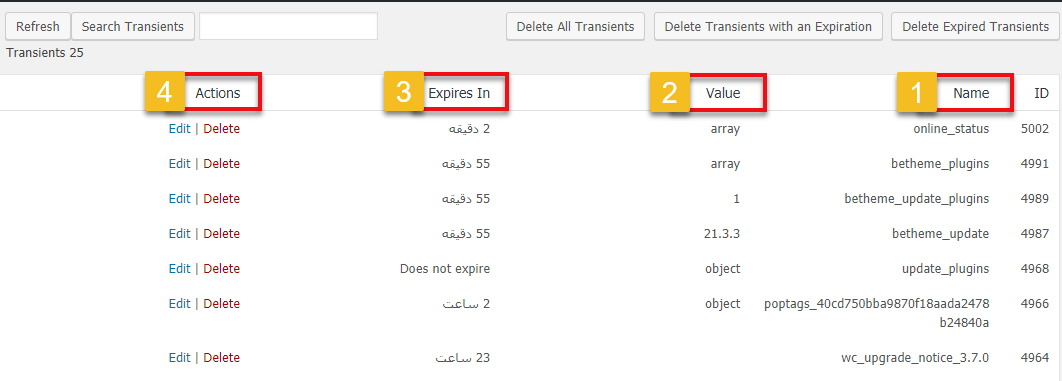
با طی کردن روندی که در بالا به آن اشاره شد میتوانید در صفحه جدیدی که برای شما باز میشود یک لیست از Transientsهایی که در پایگاه داده وردپرسی شما وجود دارد را مشاهده کنید. شما میتوانید اقداماتی نظیر دسترسی به Transient های منقضی شده، امکان حذف کردن Transient ها با تاریخ انقضا و پاک کردن تمامی Transient ها را در این صفحه انجام دهید.

در سمت راست صفحهای که در تصویر بالا مشاهده میکنید نام هر یک از Transient قرار دادهشده است که با عدد ۱ نشانهگذاری شده است و در کنار آن یعنی در قسمت شماره ۲ یک مقدار خاصی برای تمامی Transient ها وجود دارد، این مقدار میتواند یک عدد، شیء و یا رشته الفبایی باشد.
گزینهی دیگری که در این صفحه قابلمشاهده است زمان انقضا برای Transient ها میباشد ک با عدد ۳ مشخصشده است. برخی مواقع برای این Transient ها تاریخ انقضا مشخص نشده است و بهصورت “منقضی نمیشود” نمایش داده میشود.
ویرایش کردن ترنزینتها در وردپرس
همچنین شما این امکان را دارید که با مشاهده لیست Transient ها هر یک از آنها را ویرایش و یا حذف کنید. برای این کار باید به قسمت ۴ که در تصویر مشخصشده است مراجعه کنید.

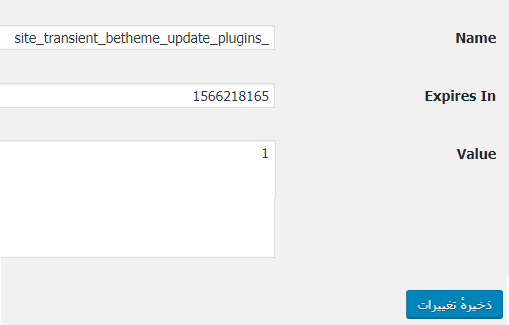
اگر شما قصد دارید یک قالب و یا پلاگین وردپرسی را با مقادیر مختلف Transient آزمایش کنید میتوانید بهراحتی بر روی گزینهی “Edit” کلیک کنید و با ویرایش کردن Transient ها مقادیر مختلف و دلخواهی را به آن بدهید؛ همچنین این امکان را دارید که بهطورکلی Transient را حذف نمایید.
امیدواریم این مقاله به شما برای تسلط بیشتر بر روی Transientها کمک کرده باشد. موفق و پیروز باشید.
نوشته مدیریت و حذف Transient ها در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب