آموزش اجرای کدهای php در مطالب وردپرس
[ad_1]
وقتی در حال کار با وردپرس هستید استفاده از کدهای سفارشی و افزودن قابلیتهای دلخواه در وردپرس چیزی هست که به سادگی نمیشه از کنار این مسئله عبور کرد. وردپرس به صورت پیش فرض امکانات و قابلیتهایی در اختیار ما قرار میده، اما این امکانات قطعا طوری نیستند که نیاز همه ما را برآورده کنند. بنابراین نیاز به این پیدا میکنیم تا با استفاده از افزونه و کدنویسی در وردپرس قابلیتهای دلخواه رو بهش اضافه کنیم. گاهی اوقات پیش میاد که این قابلیتها حالتی دارند که در یک نوشته یا برگه فقط ممکنه بهشون نیاز داشته باشیم. به عنوان مقال بخوایم با قرار دادن کد php در پست وردپرس یک سری توابع وردپرس که از پیش برای انجام کاری در نوشته تعریف کردیم را اجرا کنیم.

در این آموزش از بیست اسکریپت قصد دارم به معرفی افزونهای برای اجرای کدهای php در وردپرس بپردازم که با استفاده از این افزونه نیازی به استفاده از کدها در فایل فانکشن قالب ندارید و به راحتی میتونید از قابلیتهایی مثل درون ریزی کدهای php در وردپرس با استفاده از فایل، تعیین محل اجرای کدها، قرار دادن توضیحات برای کدها و… استفاده کنید. پس اگر شما هم به دنبال قرار دادن کد php در پست وردپرس یا قرار دادن کد php در برگه وردپرس هستید تا انتهای این مقاله همراه ما باشید.
آموزش قرار دادن کد php در پست وردپرس
افزونهای که برای اجرای کدهای php در وردپرس قصد دارم معرفی کنم با عنوان PHP code snippets در مخزن وردپرس ثبت شده و تا به امروز موفق شده بیش از ۱۰۰٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۳ را ازآن خودش بکنه که با استفاده از این افزونه میتونید اقدام به قرار دادن کد php در پست وردپرس کرده و در هر جایی از وردپرس مثل نوشتهها، برگهها، محصولات و… که قصد دارید این کدهای دلخواه رو اجرا کنید. هر زمان هم که نیازی به اجرای کدها نداشتید کافیه روی گزینه غیرفعال کردن اجرا کلیک کنید. برای استفاده از این افزونه کافیه روی دکمه زیر کلیک کنید و سپس با استفاده از راهنمای نصب افزونه در وردپرس اقدام به نصب و فعال سازی افزونه بکنید.
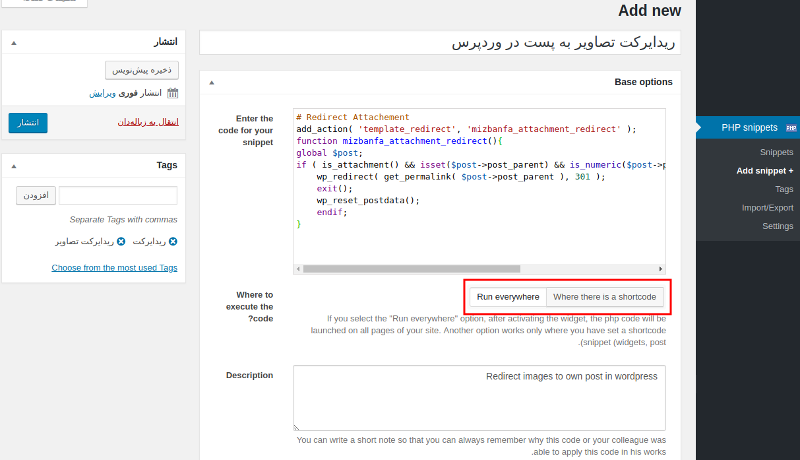
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام php snippets در پیشخوان وردپرس اضافه خواهد شد. روی زیر منوی Add snippets کلیک کنید تا به صفحه افزودن کد php در وردپرس هدایت بشید.

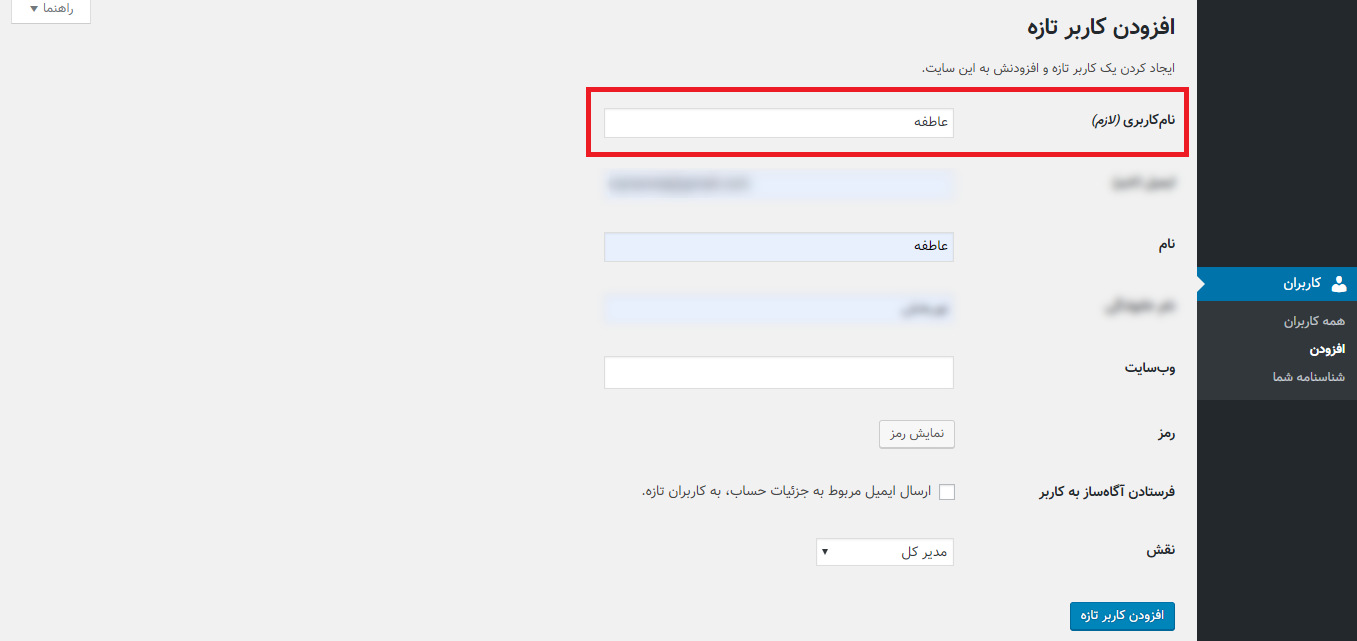
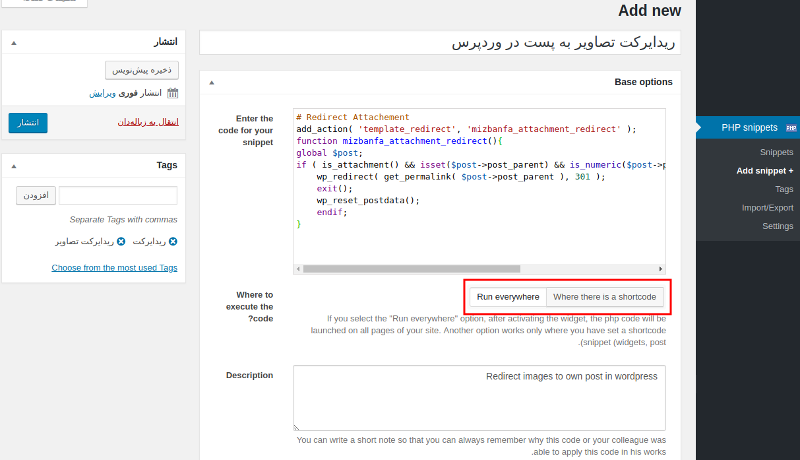
حالا همونطور که در تصویر میبینید ابتدا یک عنوان برای کد php خودتون در نظر بگیرید. این عنوان برای اینه که بتونید کدهایی که در وردپرس قرار میدین رو از هم تفکیک کنید.
- Enter the code for your snippet: در این باکس کد php مد نظرتون رو که قصد اجرا دارید رو اضافه کنید. در اینجا من میخوام کد ریدایرکت تصاویر به نوشته رو در وردپرس اجرا کنم که در مقاله آموزش ریدایرکت صفحات رسانه وردپرس به پست اصلی به معرفی این قابلیت پرداختم.
- Where to execute the code: از اینجا انتخاب کنید که قصد دارید این قطعه کد در کجا اجرا بشه. در صورت انتخاب گزینه Run Everywhere کد استفاده شده در هر جایی از وردپرس قابل اجرا است. اما در صورت انتخاب گزینه where there is a shortcode این کد در هر جایی که با استفاده از شورت کد ازش استفاده کنید فراخوانی شده و اجرا خواهد شد. به عنوان مثال اگر شورت کد رو داخل نوشته وردپرس قرار بدین فقط در یک نوشته خاص اجرا خواهد شد. یا اینکه اگه داخل یک ابزارک قرار بدین، کد php که در این بخش اضافه کردید فقط در اون ابزارک اجرا خواهد شد.
- Description: تو این بخش هم میتونید توضیحاتی از کدهای php که اضافه کردید وارد کنید که هر زمان قصد استفاده از کدها رو در هر جایی از سایت داشتید با استفاده از نام و توضیحات بدونید که این کد php مربوط به چی هست و قراره چه کاری براتون انجام بده.
- Tags: از این بخش هم میتونید برچسبهایی را برای هر کدی که اضافه میکنید انتخاب کنید.
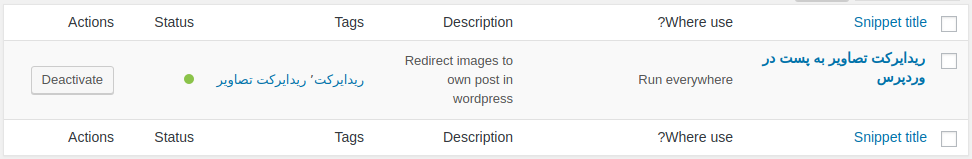
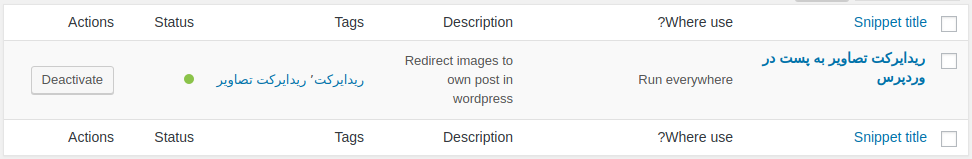
در نهایت بعد از اینکه همه گزینهها را وارد کردید روی دکمه انتشار کلیک کنید. بعد از انتشار اگر به منوی اصلی این افزونه برید مشابه تصویر زیر میبینید که کدها به همراه عنوان، محل اجرا، توضیحات، برچسب و حالت فعال یا غیرفعال بودنشون نمایش داده خواهند شد.

در ستون ststus فعال یا غیرفعال بودن و در ستون actions هم دکمههای فعال و غیرفعال کردن هر کد نمایش داده میشه که هر زمان نیاز داشتید میتونید ازش استفاده کنید. بنابراین اگر شما کدی رو از طریق فایل فانکشن قالب اضافه کنید و زمانی نیاز به غیرفعال کردنش داشته باشید باید کد رو پاک کنید یا اینکه به صورت توضیحات در بیارید تا اجرا نشه. اما با این افزونه به راحتی میتونید با یک بار کلیک روی دکمهای فعال یا غیرفعالش کنید. در صورتی که مکان اجرای کد را روی حالت where there is a shortcode قرار بدین شورت کدی برای کد در همین بخش در ستون whre use اضافه میشه که با کپی کردن و قرار دادن این شورت کد در هر نوشته، ابزارک یا پست تایپ دلخواه وردپرس میتونید کد را فقط در یک مکان استفاده کنید.

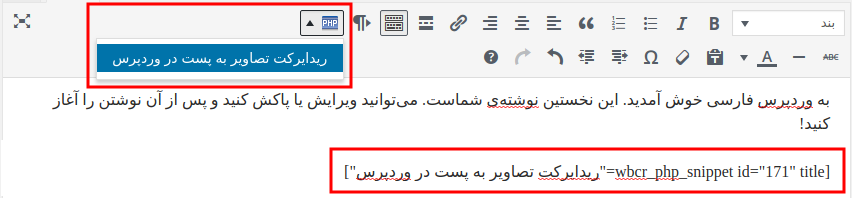
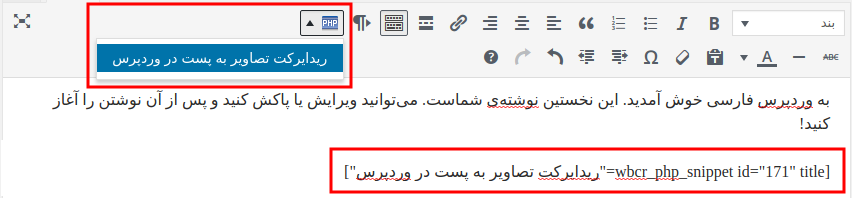
اگه به صفحه ویرایش نوشته مراجعه کنید میبینید که دکمهای برای انتخاب هر کد اضافه شده. کافیه روی دکمه کلیک کنید و مشابه تصویر زیر از بین لیست کدهای php که در وردپرس اضافه کردید یکی از اونها را انتخاب کنید. بعد از انتخاب شورت کد داخل نوشته قرار داده میشه که امکان اجرای کد php در پست وردپرس را خواهید داشت.

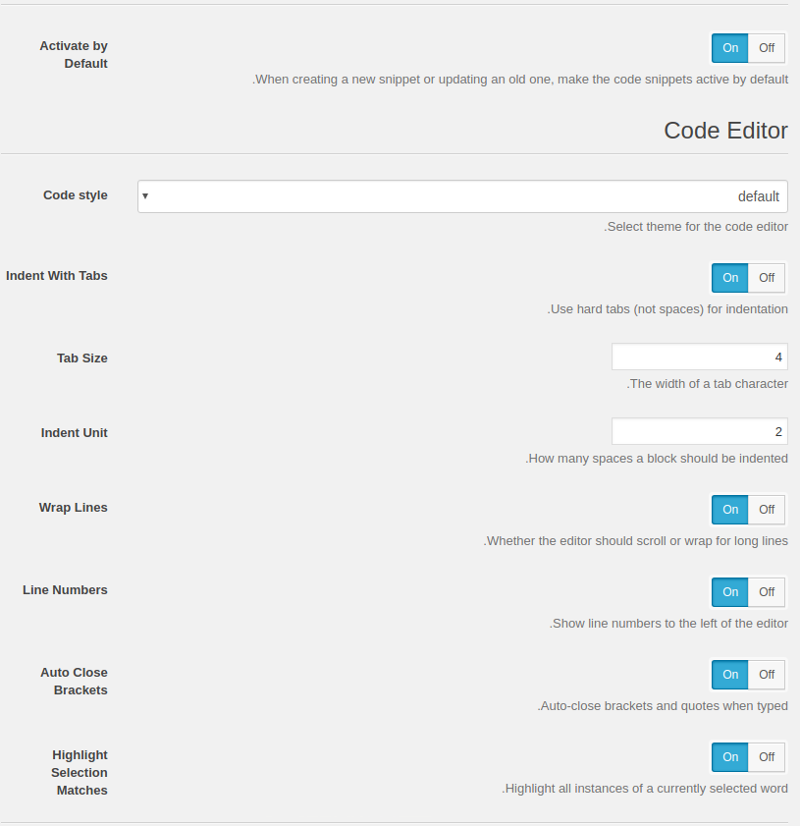
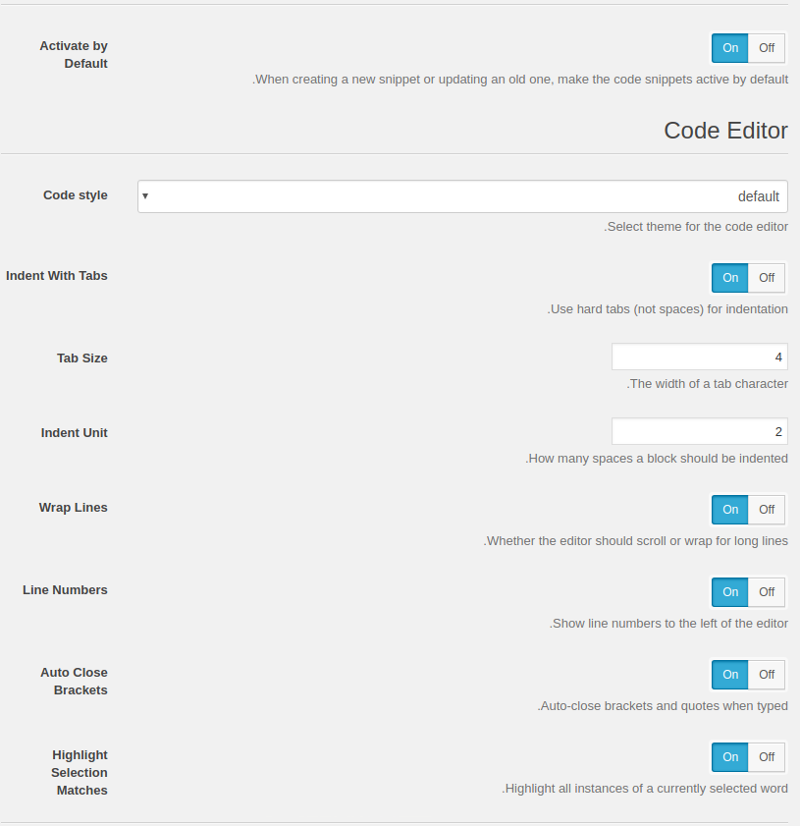
- Activate by Default: با فعال و غیرفعال کردن این بخش کارکرد افزونه به صورت کامل فعال یا غیرفعال خواهد شد. یعنی هر زمان که نیاز به اجرای هیچ کدوم از کدها نداشته باشید میتونید با غیرفعال کردن از این بخش اجرای کدهای php در وردپرس را غیرفعال کنید.
- Code style: از این بخش میتونید استایل دلخواه برای ویرایشگر کد را انتخاب کنید.
- Indent With Tabs: با فعال یا غیرفعال کردن این بخش میتونید از زبانهها برای کدهای php استفاده کنید.
- Tab Size: از این بخش میتونید اندازه و سایز تب رو مشخص کنید.
- Indent Unit: با استفاده از این گزینه میتونید فاصله بین بلوکها را انتخاب کنید.
- Wrap Lines: از این بخش میتونید کاری کنید که خط کدها به صورت مرتب شده باشند یا اینکه اسکرول افقی داشته باشند.
- Line Numbers: از این بخش میتونید شماره هر خط از کد php رو که اضافه میکنید را ببینید که مشابه اونو در افزونه افزودن کد در وردپرس دیدیم.
- Auto Close Brackets: با فعال کردن این گزینه حالت شروع و پایان کدها به صورت خودکار فعال میشه که با انتخاب دو کاراکتر {} انجام پذیر هست. هر زمان که کد شروع رو وارد کرده و یک اینتر بزنید، کد پایان هم خودش اضافه شده و کدها به صورت مرتب درج خواهند شد.
- Highlight Selection Matches: با فعال کردن این گزینه هم کدهایی که انتخاب شده باشند هایلایت خواهند شد.
با رفتن به منوی IMPORT/EXPORT هم میتونید کاری کنید که از کدهایی که در وردپرس استفاده کردید خروجی تهیه کرده و فایلشو دانلود کنید. یا اینکه اگر یک فایل php دارید، با درون ریزی کردن اون در وردپرس بدون اینکه لازم باشه مراحل افزودن کد رو طی کنید داخل سایت قرار بدین و ازش استفاده کنید.
امیدوارم که این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید اقدام به افزودن کدهای php در وردپرس بکنید.
نوشته آموزش اجرای کدهای php در مطالب وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب