- تاریخ : 13th آوریل 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 270 نمایش
آموزش سئوی فروشگاه اینترنتی ووکامرس با افزونه WooCommerce All in One SEO Pack
[ad_1]
وقتی وبسایتی را راه اندازی میکنیم اولین چیزی که برای پیشرفت آن به نظرمان میآید سئو است. بله با بهینهسازی میتوانیم گامهای زیادی از سایر وبسایتها جلو باشیم. حال که وبسایت وردپرسی داریم مسلما روش کار را بارها با هم مرور کردهایم و میدانیم که برای سئوی وردپرس اولین قدم نصب افزونه Yoast SEO است. البته که فاکتورهای مهم دیگر یا افزونههای دیگری نیز هستند که عملیاتی را انجام میدهند و از آنها حتما باید در کار خود استفاده کنیم. البته اگر حرفهای بودن برایتان مهم است! سوال مهمی که اینجا در ذهن همه ما ممکن است پیش آید این است که پس تکلیف فروشگاه اینترنتی چه میشود؟ وبسایت ما یک سایت معمولی نیست؛ ما یه فروشگاه اینترنتی داریم! چگونه میتوانیم سئوی فروشگاه اینترنتی را تامین کنیم؟ اصلا جای نگرانی نیست، در این مقاله قرار است در همین زمینه با هم صحبت کنیم و مطمئنا نتایج جالبی را مشاهده میکنیم.
سئوی فروشگاه اینترنتی
همه ما میدانیم در وردپرس میتوان یک فروشگاه اینترنتی قدرتمند راهاندازی کرد که تنها با نصب افزونه ووکامرس امکانپذیر است. اینکه چگونه میتوانید این فروشگاه اینترنتی را بسازید پیشنهاد میکنم حتما آموزش ووکامرس را مرحله به مرحله جلو بروید تا به نتیجه دلخواه برسید. اما برای مبحث اصلی ما که سئوی فروشگاه اینترنتی است باید چه کنیم؟
افزونه Yoast SEO که جزء محبوبترین افزونههای وردپرس است و هر کسی که درباره سئوی وردپرس صحبت میکند، در نهایت به سمت این افزونه رهسپار میشود. برای فروشگاه اینترنتی و صفحات محصول نیز گزینه کاملا استاندارد و قابل استفادهای است. اما این بدان معنا نیست که چنین افزونهای برای سئوی فروشگاه اینترنتی شما کافیست! خیر اینگونه نیست. فاکتورهای اساسی برای سئوی فروشگاه اینترنتی وجود دارند که باید در نظر داشت و رعایت کرد اما در کنار آن حتما از افزونههای سئو نیز باید کمک گرفت.
اما ما در این مقاله تصمیم گرفتیم سئوی فروشگاه اینترنتی را به کمک یک افزونه اختصاصی برای ووکامرس تامین کنیم. نام این افزونه All in one seo pack است که برای وبسایت وردپرسی نیز به گونهای دیگر موجود بود.
افزونه WooCommerce – All in One SEO Pack

این افزونه اختصاصی برای سئوی فروشگاه ووکامرسی ایجاد شده است اما باید در نظر بگیرید که قبل از نصب و فعال سازی این افزونه، باید اول افزونه All in one seo pack را نصب کنید و سپس این افزونه را نصب کنید. در واقع از آن دست افزونههاییست که نیازمند نسخه اصلی خود است و به کمک آن پشتیبانی میشود.
نصب و راهاندازی افزونه
حال نوبت به آن رسیده که افزونه woocommerce all in one seo pack را نصب و فعال کنیم. این افزونه خود تنظیمات خاصی ندارد و با تنظیمات افزونه
all in one seo pack کار میکند. کافیست که به بخش محصولات رفته و ویرایش محصول را بزنیم.

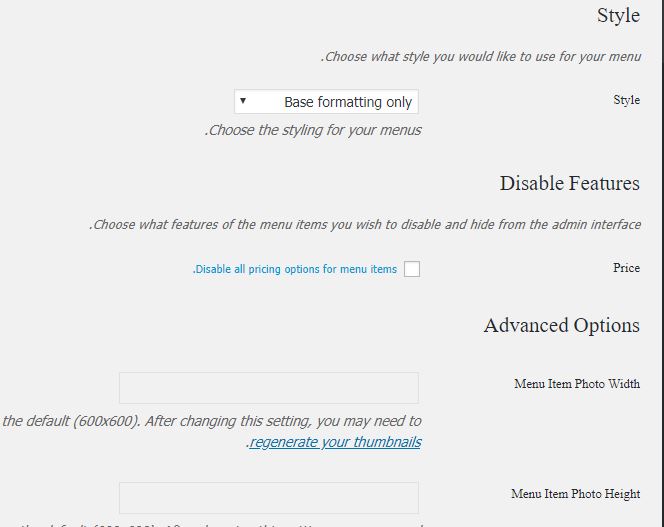
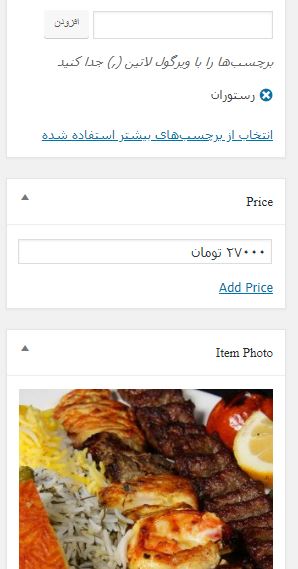
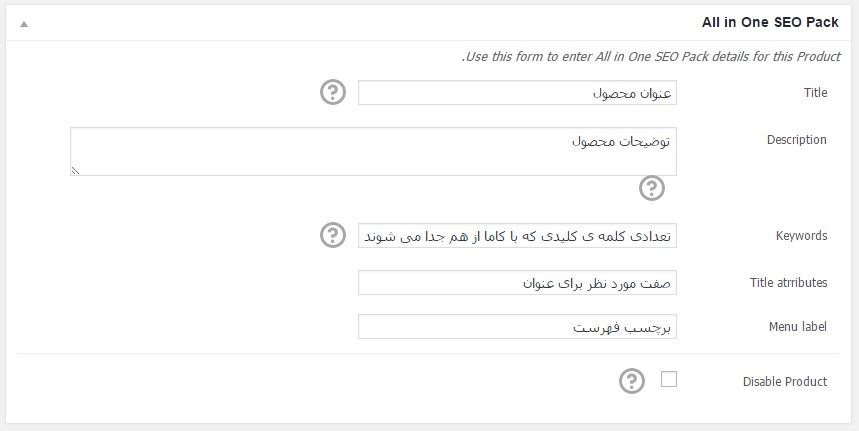
عنوان محتوای خود را وارد کنید، سپس توضیحاتی برای محصول بنویسید که کاراکترهای آن استاندارد باشند، بعد از آن هم میتوانید کلمات کلیدی را برای محصول وارد کنید که در موتورهای جستجو شناسایی شوید و آنها را با کاما (,) از هم جدا کنید. بقیه گزینهها نیز مربوط به برخی صفات و برچسب فهرستها است. میتوانید این قسمتها را نیز مطابق با نوع صفت، عنوانی را برای آن در نظر بگیرید و از طرفی برچسب خاصی را برایش تعریف کنید.
همچنین اگر میخواهید محصولی از نگاه گوگل مخفی بماند میتوانید گزینه “Disable Product” را علامت بزنید.
نتیجه نهایی
چنانچه میخواهید گامی در جهت سئوی فروشگاه اینترنتی بردارید، میتوانید در قدم اول از افزونههایی مانند Yoast SEO کمک بگیرید و هیچ فرقی ندارد اما اگر تمایل دارید کمی شخصیسازی کنید و دقیقا افزونهای را نصب کنید که برای فروشگاه اینترنتی شما باشد میتوانید از woocommerce all in one seo استفاده نمایید. تنظیمات فوقالعاده سادهای دارد و به راحتی میتوانید با آن کار کنید.
نوشته آموزش سئوی فروشگاه اینترنتی ووکامرس با افزونه WooCommerce All in One SEO Pack اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب