۱۸ کار مهم که باید بعد از نصب وردپرس انجام داد!
[ad_1]
بعد از نصب وردپرس چه کنیم؟
به طور کلی بعد از نصب وردپرس یکسری کار را باید انجام داد! با ما همراه باشید تا این عوامل را توضیح دهیم. در مرحله اول ۱۸ مورد زیر را انجام دهید!
۱٫ افزودن فرم تماس با ما
برخی از صفحات در سایتها یکسان است و در تمامی سایتها دیده می شود. یکی از آنها صفحه تماس با ما است. در این فرم کاربران یا بازدید کنندگان شما به راحتی و به سرعت میتوانند تنها با پر کردن مشخصات خود و ارسال برای شما با شما ارتباط برقرارا کنند.
به صورت پیش فرض وردپرس فرم تماس ندارد، فرم های تماس متفاوت و کاربردی در سایت وردپرس وجود دارد که به سلیقه و کاربرد خودتان یکی از آنها را انتخاب و در سایت وردپرسی خود نصب و فعال کنید. اکثرا از فرم محبوب تماس با ما ۷ استفاده می کنند. اگر میخواهید حرفهای تر باشید از Quform استفاده کنید.
۲٫ تغییر عنوان سایت، معرفی کوتاه، منطقه زمانی
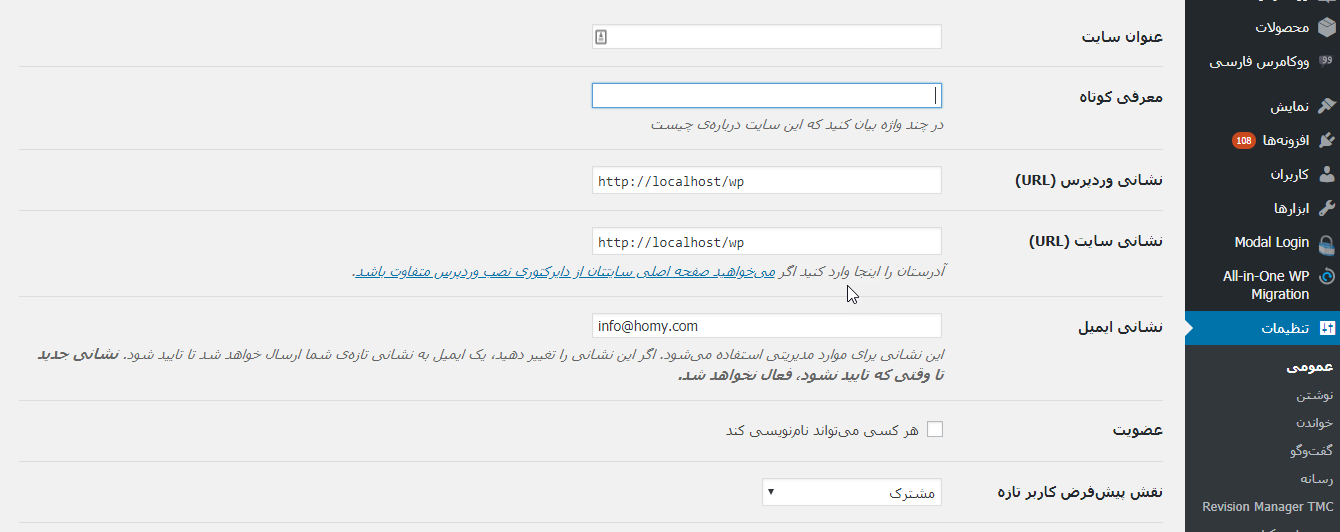
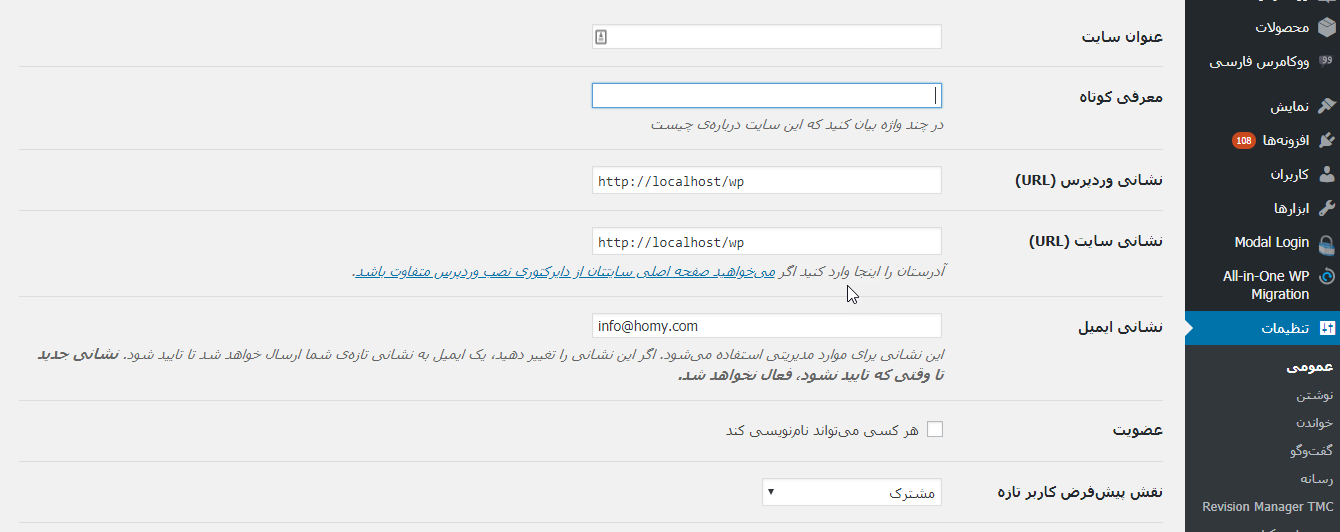
در ابتدا شما باید نامی برای وب سایت خود مشخص کنید، و در یک جمله کوتاه عملکرد وب سایت تان را بازگو کنید و ناحیه زمانی آن را تعیین کنید. اکنون به منو تنظیمات> عمومی در پیشخوان وردپرس برید و کادرها را پر نمایید.

۳٫ بهینه سازی کردن موتورهای جستجو
پس از انتخاب عنوان برای سایت نوبت به بهینه سازی کردن موتورهای جستجو می رسد! یعنی چی؟ به طور کلی سایتی موفقه که ترافیک بازدید کننده بالایی داشته باشد، خب با به کاربردن اصول سئو در سایت خود میتوان ترافیک سایت را افزایش داد. با نصب افزونه Yoast SEO میتوان سایت خود را بهینه و رتبه را بالا برد. از این پس سایت شما در صفحه اول نتایج جستجوی گوگل قرار میگیرد و بازدید کنندگان بیشتری جذب می کنید.
۴٫ نصب گوگل آنالیتیکس
با نصب گوگل آنالیتیکس(سرویس تحلیل وب سایت) میتوان آمار تعداد بازدیدکنندگان و رفتار آنها را فهمید. که مثلا بازدیدکنندگان کجا زندگی میکنند، چه میکنند و چه صفحاتی را بازدید می کنند. این بینش به شما کمک می کند تصمیمات هوشمندانه ای برای رشد کسب و کار خود بگیرید. میتونید با افزونه MonsterInsights آمار گوگل آنالیتیکس را در پنل مدیریت وردپرس مشاهده کنید.
۵٫ نصب افزونه کش وردپرس
در مرحله اول باید بدانید سایت تان سریع است یا خیر! با کش کردن سایت خود سرعت سایت شما بالا میرود. در ابتدا فایل های استاتیک html تولید میکند و دیگر نیازی نیست مرورگرها اسکریپتهای نسبتا سنگین php را بارگذاری کنند.
برای این کار افزونه های کش مانند w3 total cache ،WP Super Cache و افزونه حرفه ای wp rocket را یافته و به دلخواه خود یکی از آنها را در سایت وردپرسی خود نصب و فعال کنید و از این طریق سرعت سایت خود را افزایش دهید.
۶٫ بکاپ گرفتن از سایت
تهیه نسخه پشتیبان از سایت وردپرسی خود مهم ترین کاری که باید انجام بدید. حداقل هفته یک بار از تمامی بخشهای سایت خود بکاپ بگیرید و در سیستم یا دراپ باکس یا گوگل درایو ذخیره کنید. علاوه بر این که پشتیبان سیستم میزبانی شما از هاست شما بکاپ می گیرد شما هم لازمه از سایت خود با افزونه های بکاپ گیری این کارو کنید و مطمئن شوید.
از این به بعد با استرس کمتری تغییرات دلخواه خود را در سایت و کدهای وردپرس میدید، حتی اگر اطلاعاتی پاک شد سریعا میتونید اطلاعات را بازگردانی کنید و ادامه بدید. میتونید با افزونه رایگان، قدرتمند و کاربردی Updraft Plus از سایت خود بکاپ بگیرید.
۷٫ راه اندازی امنیت وردپرس
با وجود انعطاف پذیربودن وردپرس بهتر است شما امنیت سایتتون را حفظ و بالا ببرید. امروزه امنیت سایتها حرف اول را میزند و باید هر کاری ازدستمون بر میاد بکنیم و نزاریم هکرها و فایل های مخرب به سایت ما راه پیدا کنند و اطلاعاتی که زحمت زیادی برای جمع آوری آنها کردیم به راحتی از دست بدیم.
برای بالا بردن امنیت سایت خیلی کارا میتونیم کنیم، مثلا از رمز عبورهای قوی و امن استفاده کنیم، به طور مرتب به روز رسانی قالب و افزونه ها را انجام بدیم، و از نصب افزونه و قالب های نال شده جلوگیری کنیم و…
همچنین میتونیم با افزونه های مختلف امنیت سایت را بالا ببریم. توصیه میکنم تمام آموزشهای امنیتی منتشر شده در سایت را مرور کنید و اگر این مسئله خیلی براتون مهمه میتونید آموزش افزایش امنیت وردپرس را درسایت تهیه و موارد امنیتی را بکار ببرید.
۸٫ جلوگیری از ورود اسپم ها
نظرات اسپم می تواند کاملا مشکل ساز باشد. اکثر آنها حاوی لینکهای بد افزار که میتونه سایت شما را نابود کنه! همچنین، نظرات اسپم می تواند رتبه بندی جستجو و اعتبار وب سایت شما را تحت تاثیر قرار دهد. برای این که بتونید دیدگاه های اسپم را شناسایی و از ورود و ارسال آنها به سایتتون جلگیری کنید از افزونه Antispam Bee میتونید استفاده کنید.
به علاوه وردپرس به صورت پیش فرض افزونه Akismet برای جلوگیری از ارسال اسپم و دیدگاه های هرزنامه در بخش نظرات وردپرس درون خود قرار داده است.
۹٫ حذف قالب های اضافی وردپرس
هنگامی که تصمیم گرفتید یک فالب را برای سایت خود انتخاب کردید دیگر نیاز به قالب های اضافی وردپرس در بخش نمایش> پوشته ها ندارید. میتونید فقط یکی از قالب های پیش فرض وردپرس را برای عیب یابی خطاهای وردپرس نگه داشته و مابقی را حذف کنید. به این دلیل بهتره حذف کنید که بیخودی حجم هاست خود را پر نکنید و قالبهای غیرفعال هم نیاز به به روز رسانی دارند.
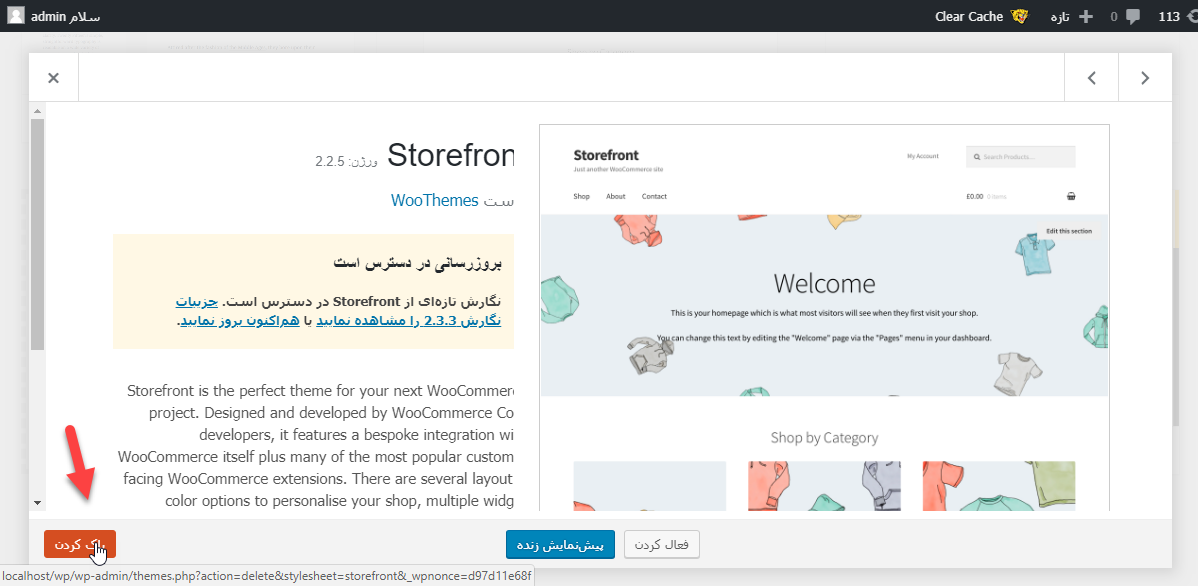
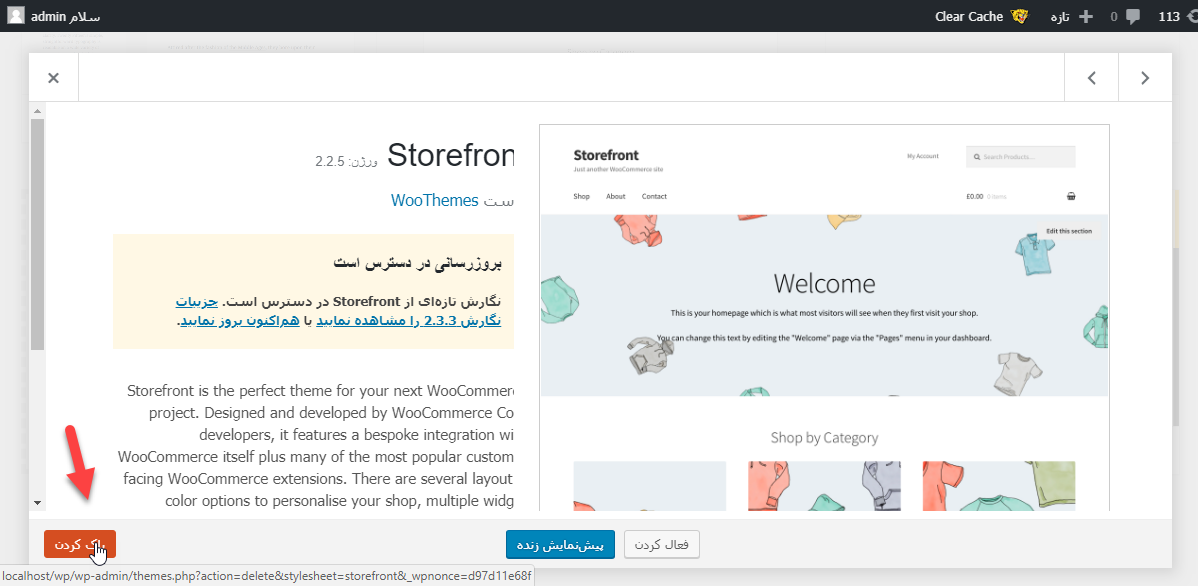
برای حذف آنها به بخش نمایش> پوشته ها برید و روی قالب مورد نظر کلیک و مانند تصویر زیر دکمه “پاک کردن” را بفشارید.

۱۰٫ تنظیم دیدگاه وردپرس
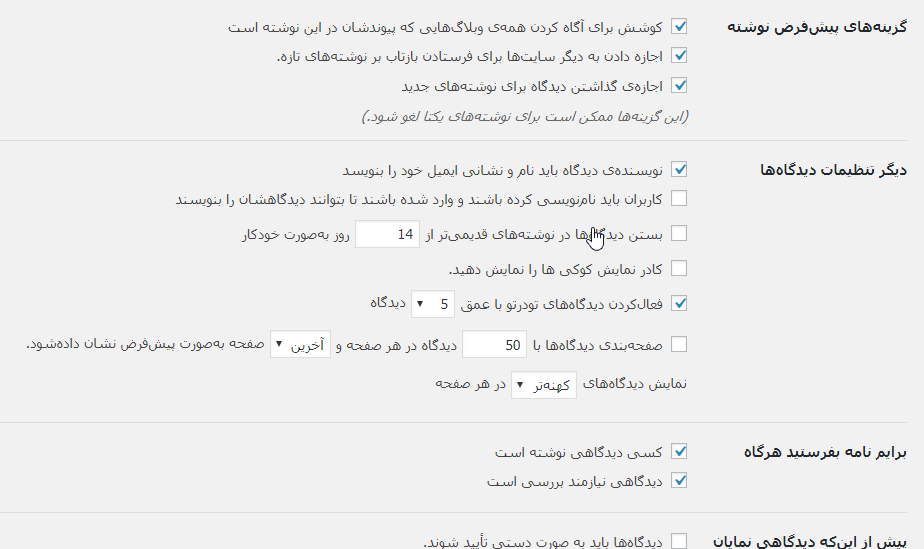
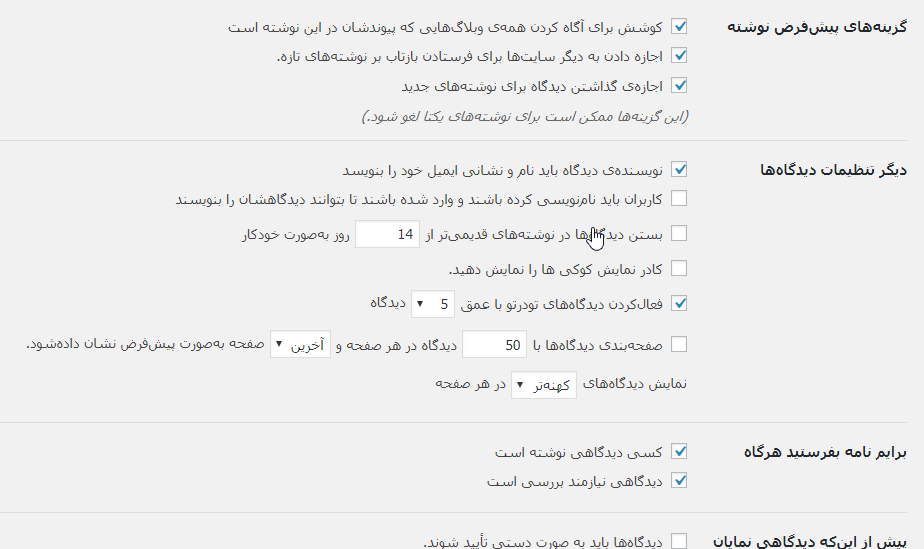
دیدگاه ها نقش مهمی در سایت دارند. هر کاربر و بازدید کننده میتواند نظرات خود را در مورد محتوا و محصولات و آموزش های سایت شما بدهد و سوالات و انتقادات خود را با شما در میان بگذارد. برای مدیریت کردن دیدگاه و پیکربندی آنها به بخش تنظیمات> گفتوگو برید و تنظیمات را تغییر دهید.

۱۱٫ حدق محتوای پیش فرض وردپرس
پس از نصب وردپرس یک نوشته و برگه پیش فرض به نام های سلام دنیا و صفحه نمونه وجود دارد. برای شروع به بخش نوشته> نوشته ها برید و پست سلام دنیا را حذف کنید. سپس، به بخش برگه ها> برگه برید و صفحه نمونه را حذف کنید. در آخر وارد بخش دیدگاه ها شوید و دیدگاه پیش فرض وردپرس را هم حدف نمایید.
۱۲٫ راه اندازی یک دسته بندی پیش فرض
به طور کلی در وردپرس باید تمامی پستها در رده یک دسته بندی قرار و نمایش داده شوند. یک دسته بندی پیش فرض به نام “دسته بندی نشده” در وردپرس هست که تمامی پستها که منتشر میکنید در رده این دسته بندی قرار می گیرند.
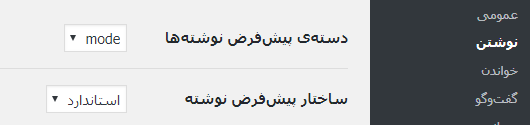
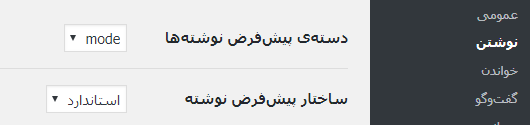
حال وارد بخش نوشته ها> دسته ها شوید و یک دسته بندی جدید با نام دلخواه خود ایجاد کنید. سپس به بخش تنظیمات> نوشتن برید و در قسمت دستهی پیشفرض نوشتهها دسته بندی که به تازگی ایجاد کردید را انتخاب و ذخیره کنید. در ادامه به بخش نوشته ها> دسته ها برید و دسته بندی نشده را پاک کنید.

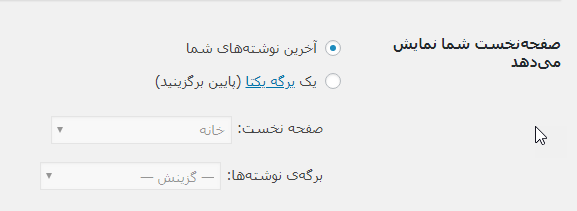
۱۳٫ انتخاب صفحه نخست و برگه نوشته ها
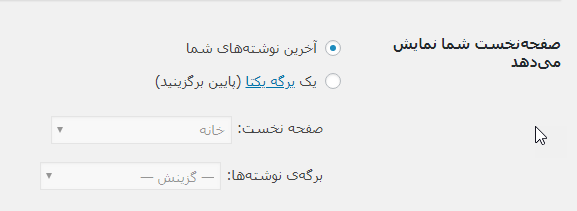
در وردپرس هنگامی که دامنه را اجرا میکنیم میتونیم انتخاب کنیم در صفحه اول نوشته ها نمایش داده شوند یا یک برگه یکتا! به بخش تنظیمات> خواندن برید و روی گزینه یک برگه یکتا کلیک و صفحه اصلی را برای نمایش انتخاب کنید.

۱۴٫ تغییر پروفایل کاربر
در این مرحله یک پروفایل برای نویسنده خود میتونید در نظر بگیرید و همچنین در بخش دیدگاه ها نیز تصویر پشتیبان نشان داده می شود.
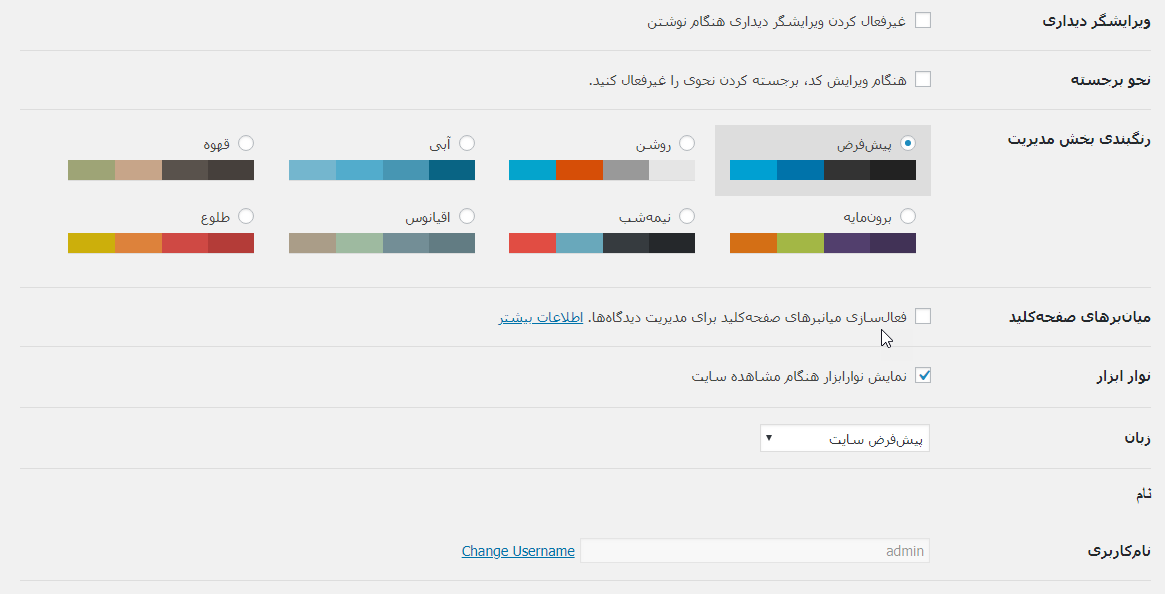
۱۵٫ ویرایش شناسنامه شما
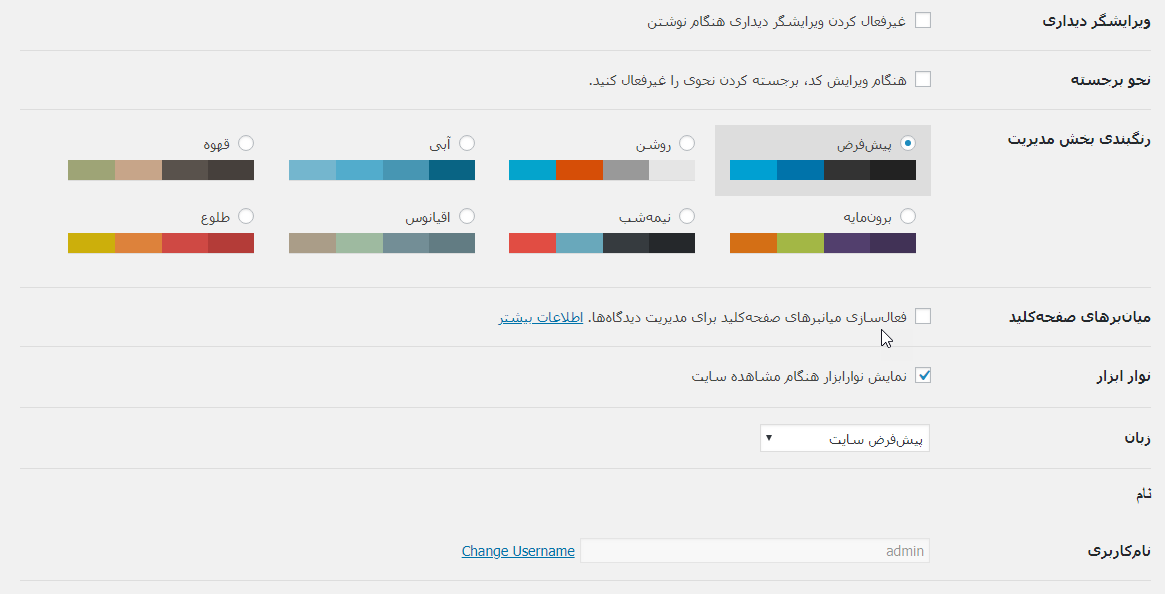
برای ویرایش شناسنامه خود به بخش کاربران> شناسنامه شما در پیشخوان وردپرس برید و نام و بیوگرافی خود را تغییر دهید. همچین میتونید در این قسمت لینک های شبکه اجتماعی خود را قرار دهید.

۱۶٫ آپلود آیکون سایت(Favicon)
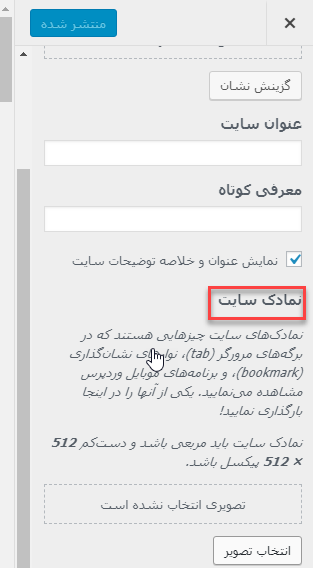
فاویکون یا آیکون سایت تصویر کوچکی است که در کنار عنوان سایت شما در مرورگر نمایان می شود. این مورد سبب میشود کاربران سایت شما را سریع تر شناسایی کنند. ابعاد آیکون شما بهتر است در اندازه ۵۱۲ × ۵۱۲ پیکسل و فرمت PNG، JPEG و یا GIF باشد. اکنون به بخش نمایش> سفارش سازی در پیشخوان وردپرس برید و در قسمت هویت سایت> نمادک سایت تصویر آیکون خود را آپلود کنید.

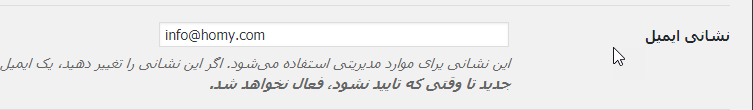
۱۷٫ تغییر آدرس ایمیل وردپرس
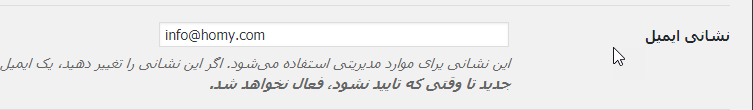
برای تغییر آدرس ایمیل خود به بخش تنظیمات> عمومی برید و در قسمت نشانی ایمیل، ایمیل مورد نظر خود را وارد و ذخیره کنید.

۱۸٫ انتخاب قالب وردپرس
در آخرین مرحله قالب مورد نظر خود را انتخاب کنید. سپس در بخش نمایش> پوستهها فعال و سفارشی سازی کنید. در ادامه وارد بخش فهرست ها شوید و منوهای مورد نظرتون را اضافه و ویرایش کنید. سپس به بخس ابزارک ها برید و آنها را بر اساس نیاز خود ویرایش کنید.
موفق و پیروز باشید.
نوشته ۱۸ کار مهم که باید بعد از نصب وردپرس انجام داد! اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب













 )
)











