- تاریخ : 8th ژوئن 2021
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 241 نمایش
افزونه فیدخوان وردپرس WP RSS Aggregator
[ad_1]
اگر بدنبال روشی برای انتقال و نشر خوراک های RSS از دیگر سایتها بر روی سایت وردپرسی تان هستید، افزونه وردپرس WP RSS Aggregator همان افزونه ای است که بدنبالش هستید. هسته این افزونه اجازه میدهد تا خوراک های RSS را به سایت خود اضافه کرده و سپس لیستی از لینکها برای آنها ایجاد کنید. این کار شیوه مناسبی است برای تولید خلاصه خبرها که از نوشته های ویژه لیست منابع انتخاب شده بصورت هفته ای و خودکار می باشد.

اگرچه، با استفاده از برخی ابزارک ها برای این افزونه، میتوانید میزان بیشتری ازکل نوشته را از خوراک ها استخراج کرده و در سایت وردپرسی تان نمایش بدهید، مانند محتوا، تصاویر و ویدئوها. ابزارکی که با نصب این افزونه در اختیار شما قرار میگیرد امکانات مناسبی را در اختیارتان قرار میدهد.
این ابزارک امکانی را فراهم میکند تا بسادگی با وارد کردن آدرس خوراک RSS از سایت منبع، محتوا و نوشته را بر روی سایت خود مجددا منتشر کنید. با استفاده از این ابزارک ها تعدادی گزینه جهت تشخیص اینکه کدام نوشته ها بر روی سایت قرار داده شده اند و همچنین نحوه سازماندهی، نمایش و مدیریت آنها زمانیکه بر روی سایت وارد شدند را فراهم میکند.

قابلیت های افزونه فیدخوان وردپرس WP RSS Aggregator
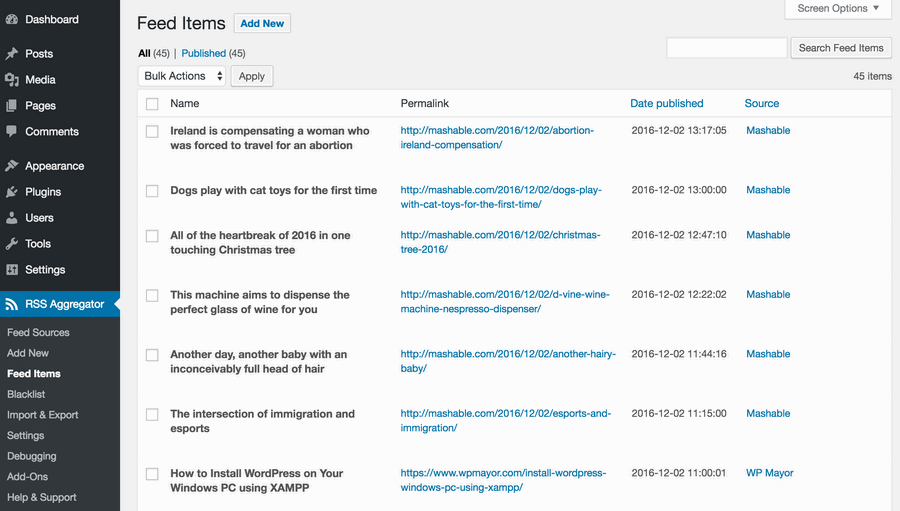
این افزونه توسط jean Galea نوشته شده است که سایت منبع وردپرسی WP Mayor را مدیریت میکند. این افزونه رایگان بوده و از طریق قسمت افزونه ها در پیشخوان وردپرس قابل دسترسی است، در حالیکه ابزارک های اختیاری بایستی خریداری شوند. پس از نصب این افزونه میتوانید یک یا چندین خوراک RSS از سایتهای دیگر تعریف کرده و سپس نوشته هایی از آن خوراک ها را بر روی وبلاگ و یا وب سایت وردپرسی تان نمایش دهید. توسط نسخه رایگان این افزونه بسادگی میتوان لیستی از نوشته ها که توسط این خوراک ها تهیه شده بروی یک صفحه یا نوشته منتشر کرد. همچنین قادرهستید تا عناوین نوشته را که اشاره به محل اصلی آن بر روی سایت منبع دارد لیست کنید.
همانطور که میتوان چندین خوراک RSS به سایت اضافه کرد، این امکان نیز وجود دارد تا نوشته ها را با یکدیگر ترکیب کرد و لیستی از نوشته های اخیر یک منبع خاص تولید کرد. این موضوع سبب میشود تا انتشار نوشته ها بصورت خلاصه از منابع سایت های دیگر بسادگی انجام شود همچنین روشی سریع برای اضافه کردن قابلیتی خاص به سایت وردپرسی می باشد؛ اگرچه نمی توانید تعیین کنید که صرفا فقط آخرین نوشته یکی از منابع را نمایش دهد. زمانیکه بصورت دقیق لیستی از خوراک ها را به برگه ها یا نوشته ها اضافه کردید، افزونه یک دکمه به بخش ویراستاری نوشته های وردپرس اضافه میکند، که میتوان بسادگی کد کوتاه (شورتکد shortcode)ای که محتوای خوراک ها را نمایش خواهد داد تولید کرد.
امکان انتخاب خوراک نوشته ها زمانیکه کد کوتاه درج شد میسر میباشد.همچنین می توانید آنرا به فایلهای پوسته اضافه کنید تا در تمپلیت های وردپرس قرار بگیرد. هنگامیکه برگه یا نوشته ای در وردپرس نمایش داده میشود، خوانندگان سایت آخرین نوشته ها از خوراک های اضافه شده را خواهند دید. هر زمان که صفحه بارگذاری میشود لیست نیز در همان لحظه یا طبق زمانبندی ای که قبلا شده است بروزرسانی شده تا از جدید بودن نوشته ها اطمینان حاصل شود.
روش دیگر استفاده از این افزونه جهت نمایش لیستی از آخرین نوشته ها بر روی سایت است. اخیرا این شیوه توسط کریستی هاینز در وبلاگ خود پوشش داده شده که شیوه ای عالی برای اضافه کردن لیست پویا از مجموعه نوشته ها است.با استفاده از خوراک مطالب نوشته شده توسط خودتان بر روی سایت میتوانید از افزونه WP RSS Aggregator در وردپرس برای توقف عناوین آخرین مقالاتی که بر روی طیف وسیعی از منابع منتشر شده اند استفاده کنید.

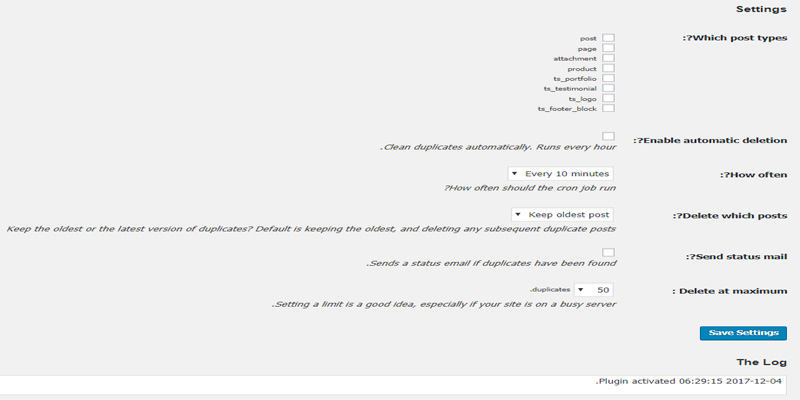
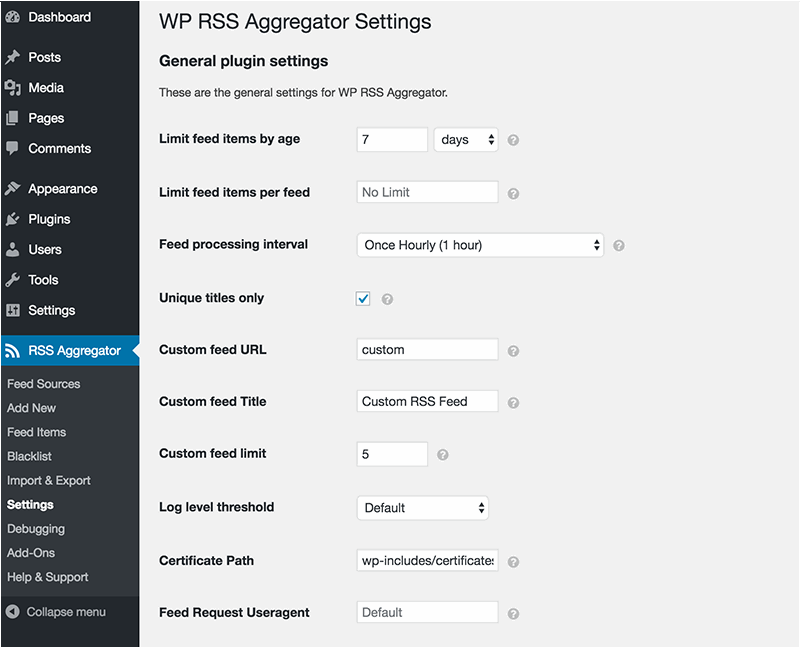
تنظیمات افزونه WP RSS Aggregator در پنل مدیریت وردپرس
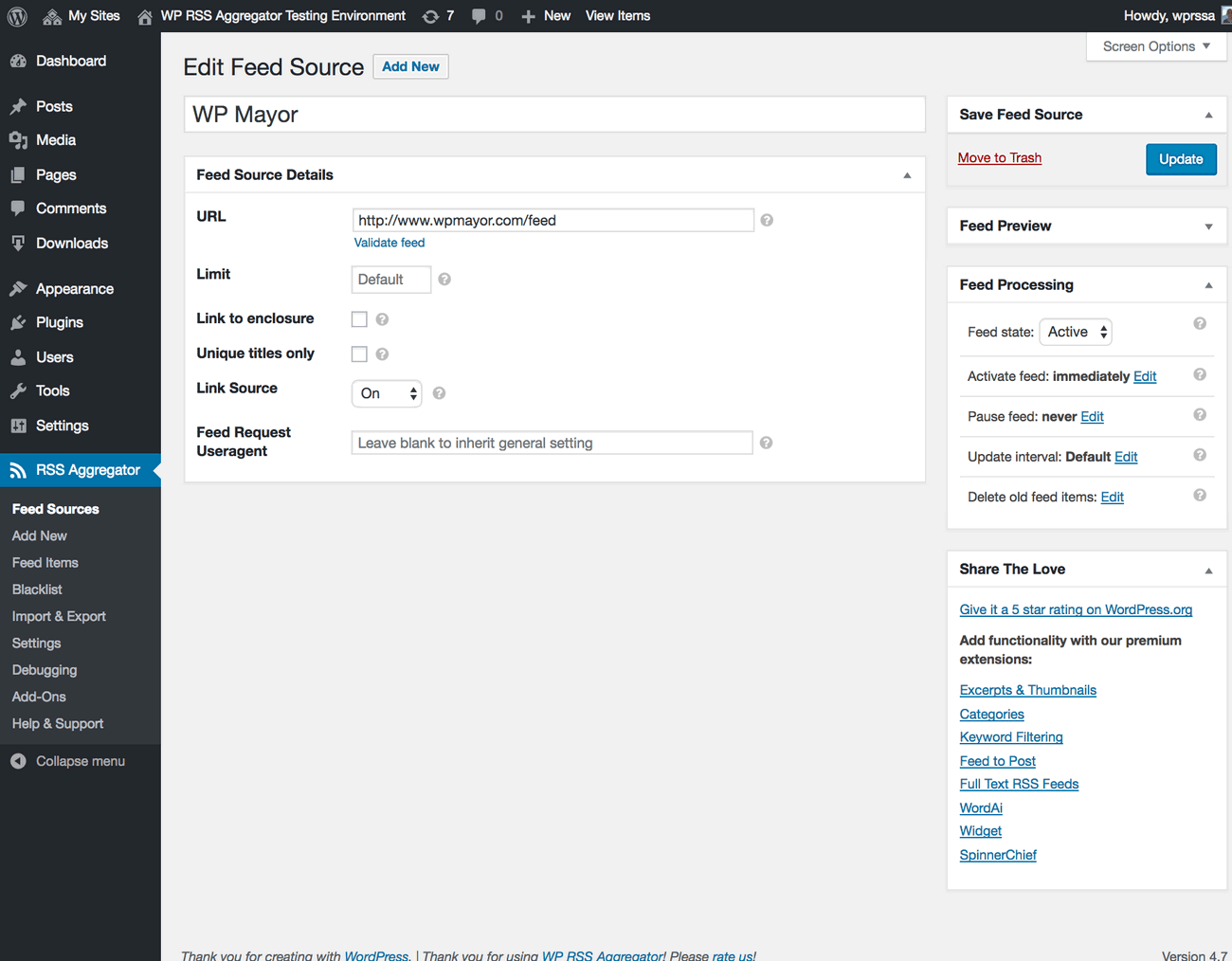
تنظیمات هسته افزونه فقط در حدود یک صفحه است اما گزینه های بسیار خوبی را برای پیکربندی نحوه ارائه ی گزینه های لیست خوراک بشما میدهد. این تنظیمات اجازه میدهد تا افزونه را به شیوه های زیر پیکربندی کنیم:
- محدود کردن تعداد خوراک ها به نسبت زمان
- تنظیم فاصله پردازش
- نمایش منبع خوراک
- ویرایش متن پیشین منبع
- تنظیم تیتر گزینه ها بعنوان نمایش بصورت لینک
- نمایش زمان انتشار
- تنظیم تعداد کل خوراک های قابل نمایش
تنظیمات صفحه بخوبی طراحی شده و باعث میشود تا از رابط کاربری اصلی وردپرس استفاده کنیم. تا امکان یکپارچه شدن آن با تمامی محیط های مدیریتی وردپرس را فراهم کند.

ابزارهای جانبی افزونه WP RSS Aggregator
پارامترها یا ابزارک های زیادی برای هسته افزونه WP RSS Aggregator در وردپرس وجود دارد. این مسئله باعث افزایش ویژگیها و توابع این افزونه برای وردپرس میشود تا آنراقدرتمندتر کند. ابزارک ها بطور مجزا یا بعنوان مجموعه ای از اقدامات صورت گرفته در دسترس میباشد.
ابزارک Feed to Post
اگر میخواهید نوشته ها را دقیقا از سایتهای دیگر و نه بصورت لینکی به آن مقالات بروی سایت خود منتشر کنید، پس استفاده از ابزارک Feed to Post در افزونه WP RSS Aggregator وردپرس گزینه مناسبی است. در زمان نوشتن این امکان در ویرایش نسخه ۲٫۵ افزونه منتشر شده است، که تعدادی بخش ها بروز رسانی و قابلیت های جدید نیز به آن اضافه شده است.
با نصب این ابزارک بر روی سایت، آیتمهای خوراک بداخل سایت وارد میشوند بطوریکه هر خوراک در یک نوشته جدید تولید و استفاده میشود. این گزینه برای وبلاگ نویسی خودکار عالی است و میتوانید بسادگی یک خوراک RSS را از سایتی دریافت کرده و وردپرس بصورت خودکار آن محتوا را بر روی وبلاگ منتشر کند.

ابزارک Feed to Post از انواع نوشته های سفارشی پشتیبانی میکند و نیز میتوان نوع نوشته محتوای وارد شده را هنگام انتشار انتخاب کرد.همچنین گزینه های بیشتری برای نحوه مدیریت و ارائه آنها بشما میدهد.در طول مراحل نصب همچنین میتوانید یک حساب کاربری برای انتشار در زیر نوشته وارد کنید و اینکه آیا محتوای وارد شده که بصورت خودکار منتشر شده است، بایستی بصورت پیش نویس یا در انتظار بررسی تنظیم شود. این موضوع سبب میشود تا بتوانید سایت را بصورت خودکار توسعه بدهید و مطلبی به آن اضافه کنید و یا بتوانید نوشته های وارد شده را قبل از انتشارشان بازنگری کنید.
براساس بروز رسانی های اخیر این ابزارک قادر است تا کل محتوا را بداخل سایت وارد کند، حتی اگر نویسنده آنرا فقط جهت نمایش بعنوان قطعه ی منتخب تنظیم کرده باشد. این ابزارک وردپرسی همچنین میتواند ویدوئوها را از سایتهایی مانند YouTube و Vimeo بهمراه محتوای استاندارد نوشته وارد کند. که البته در حال حاضر به دلیل فیلتر بودن این دو وب سایت، برای کاربران ایرانی چندان گزینه ی مفید و سودمندی به حساب نمی آید. اما این ایده ی بسیار خوبی است که یکی از توسعه دهندگان وردپرسی فارسی، این امکان را با سیستم های وطنی مشابه هماهنگ کند.
در حقیقت ویژگیها و تنظیمات بسیاری برای ابزارک Feed to Post وجود دارد که کنترلهای زیادی برای نحوه ورود نوشته ها در داخل سایت فراهم میکند. در اینجا به برخی از این ویژگیهای برجسته اشاره میشود:
- وارد کردن تصاویر از منبع مطلب و تنظیم یک تصویر ویژه
- جایگذاری و ورود ویدوئو از منبع، شامل آنهایی که از YouTube و Vimeo میباشد
- تنظیم وضعیت نوشته بعنوان پیش نویس، در حال بررسی و غیره
- ارجاع دلخواه به منبع محتوا در سایت وردپرسی خودتان
- ورود کامل محتوا ( نه فقط بخش منتخب )
- ایجاد قوانین برای استخراج بخشی از محتوای نوشته
- و موارد دیگر …
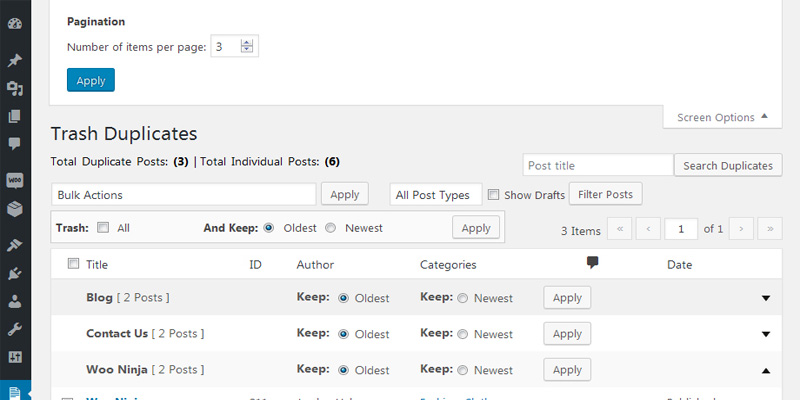
کارکردن با تنظیمات هر خوراک خوان که محتوایی را به سایت وارد میکند آسان است، این مسئله به لطف برچسب گذاری واضح فیلدها و استفاده از رابط کاربری اصلی وردپرس برای ظاهر صفحه تنظیمات است. در نسخه ۲٫۵ ابزارک که اخیرا منتشر شد چندین ویژگی جدید به آن اضافه شده است. یکی از قبلیتهای مهم توانایی ایجاد قوانین استخراج مطلب است. این سبب میشود تا عنصر HTML ای را تعریف کنید که مطالب قالب بندی نشده را به همان صورتی که میخواهید منتشر کند.
این مسئله میتواند چیزی شبیه خبرنامه های ویژه در فرمها باشد، یا دکمه های اشتراک گذاری مطالب بر روی سایتهای اجتماعی که شاید تمایل به منتشر کردن آنها بر روی سایت تان نداشته باشید.به محض فعال شدن، این ابزارک باعث میشود تا ابزارکهای گزیده مطالب و حالت بند انگشتی و دسته بندی مطالب بصورت خودکارغیر فعال شوند و بعنوان یک ویژگی در داخل خود آن ارائه میشوند. ابزارک Feed to Post به قسمت ۶۷ دلار برای استفاده در یک سایت قابل دسترس است یا میتوان آنرا بعنوان بخشی از سرویسهای پیشرفته خوراک خوان خریداری کرد.
نوشته افزونه فیدخوان وردپرس WP RSS Aggregator اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب