- تاریخ : 20th فوریه 2020
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 181 نمایش
بررسی رفتار کاربر در وردپرس و شمارش تعداد کلیک
[ad_1]
شما باید همواره رفتار کاربران خود را دنبال کنید و تمامی استراتژیهای سایت خودتان را بر اساس سلیقه و نیاز کاربران برنامهریزی کنید. یکی از مواردی که میتواند به شما برای شناخت بهتر سلایق کاربر کمک کند، بررسی رفتار کاربر در وردپرس میباشد.
شما این امکان را دارید که با استفاده از افزونه و یا کد نویسی، آمار دقیقی از تعداد کلیکهای سایت خود بهدست بیاورید، امروز قصد داریم در این مقاله به شما آموزش دهیم چطور بهراحتی تعداد کلیکهای سایت وردپرسی خودتان را بشمارید.
بررسی رفتار کاربر در وردپرس
همانطور که می دانید ردیابی رفتار کاربر به شما این امکان را میدهد تا از میزان کارایی تمامی عناصر و تکتک اجزای سایت خود باخبر شوید. فرض کنید شما یک سایت فروشگاهی را مدیریت میکنید و فروش شما آن چیزی نیست که انتظارش را دارید، اگر بتوانید تعداد کلیکهایی که بر روی دکمه سبد خرید میشود را بررسی کنید میتوانید راهکارهای دقیقتری برای مشکل خود پیدا کنید.
همچنین شما میتوانید مشخص کنید که کاربران بر روی کدام لینکها بیشترین کلیک را دارند و بر همین اساس، محتوایی را در اختیار آنها قرار دهید که آنها را بیشتر جذب میکند، این موضوع در جلب رضایت بازدیدکنندگان نیز تأثیر زیادی دارد.
از طرف دیگر شما متوجه خواهید شد کدام قسمتهای سایت به رسیدگی و پیشرفت بیشتری نیاز دارد و کدام قسمتها باید بهصورت کامل حذف شوند و این در صورتی است که اگر شما از رفتار کاربر در سایت خود بیخبر باشید، میتوانید باعث ضربه خوردن به کسبوکار خود شوید.
بررسی رفتار کاربر در وردپرس با Monsterinsights
همانطور که میدانید یکی از بهترین و کارآمدترین ابزارهای رایگان گوگل که به شما آمار دقیقی از عملکرد سایتتان خواهد داد گوگل آنالیتیکس میباشد. البته تنظیمات شمارش کلیکهای این ابزار گوگل ممکن است برای افراد مبتدی کمی دشوار به نظر برسد و آنها را از استفاده این ابزار منصرف کند، اما شما میتوانید با اتصال دادن گوگل آنالیتیکس به یک افزونه، تمامی کلیکها را در سایت خود شمارش کنید.
امروز ما قصد داریم به شما یک روش بسیار ساده ارائه دهیم که بتوانید با استفاده از MonsterInsights، تنظیمات گوگل آنالیتیکس را بهدرستی انجام دهید و بتوانید تعداد کلیکهای سایت خود را با کمک آن بهدست آورید.
درواقع اگر شما این افزونه را به گوگل آنالیتیکس متصل کنید، میتوانید بهراحتی تمامی کلیکهای سایت خود را ردیابی کنید و آمار دقیقی از آن را بهدست آورد. خب اولین کاری که شما باید انجام دهید این است که افزونه “داشبورد گوکل آنالیتیکس برای وردپرس” را بر روی سایت وردپرسی خود دانلود و نصب کنید. راهنمای نصب افزونه در وردپرس را مطالعه نمایید.

پس از نصب کردن افزونه، باید آن را به گوگل آنالیتیکس متصل کنید، برای این کار مقاله افزونه گوگل آنالیتیکس برای وردپرس – Google Analytics را مشاهده کنید.
پیگیری لینکهای بازاریابی در وردپرس
خب تا اینجای کار شما توانستید سایت خود را به یکی از بهترین ابزارهای آنالیز گوگل یعنی گوگل آنالیتیکس متصل کنید. حالا میتوانید بهراحتی آمار تمامی کلیکهای سایت وردپرسی خود را بهدست آورید.
بهعنوان یک بازاریاب شما باید بدانید که لینکهای بازاریابی شما به چه صورت کار میکنند و عملکرد آنها چگونه است. البته شما این امکان را دارید که لینکهای بازاریابی سایت خودتان را رهگیری کنید، اما خب این رهگیری به شما تصویری از نحوه برخورد بازدیدکننده با محتوا نمیدهد، بنابراین شما به یک ابزاری نیاز دارید که بتواند برخورد کاربران را بهصورت دقیق برای شما آنالیز کند.
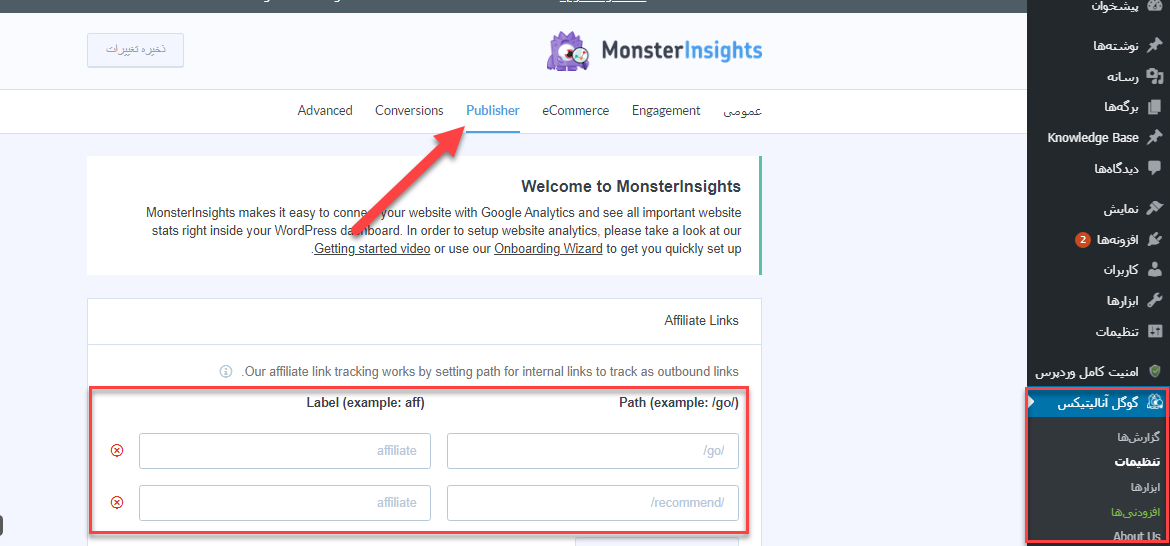
یکی از ابزارهایی که در این رابطه به شما کمک میکند، افزونه MonsterInsights میباشد. این افزونه به شما این امکان را میدهد که بهراحتی و بدون دردسر، لینکهای بازاریابی را در سایت خود پیگیری کنید. برای این کار باید پس از نصب افزونه وارد تنظیمات آن شوید. در تنظیمات این پلاگین مانند تصویر زیر چندین تب مختلف وجود دارد که شما باید بر روی “Publisher” کلیک کنید.

حالا تنها کاری که باید انجام دهید این است که پیشوند و پسوند موردنظر خود را برای رهگیری در باکسهای مربوطه وارد کنید و بر روی ذخیره تغییرات در سمت چپ بالا کلیک کنید تا این افزونه، لینکها را ردیابی کند. خب الآن باید چند ساعت صبر کنید تا این افزونه بهکار خود برسد و رفتار کاربر را رهگیری کند و نتیجه را در بخش گوگل آنالیتیکس» گزارش مشاهده خواهید کرد.
رهگیری لینکهای خروجی
خب همانطور ک میدانید لینکهای خروجی به لینکهایی گفته میشود که کاربر با کلیک کردن بر روی آن به سایتهایی غیر از وبسایت شما منتقل خواهد شد. شما برای اینکه بتوانید آمار دقیقی از کلیکهای سایت خود داشته باشید باید لینکهای خروجی را نیز رهگیری کنید.
برای این کار نیز افزونه MonsterInsights به شما کمک خواهد کرد، برای مشاهده آن کافی است وارد پیشخوان وردپرس شوید و از بخش گزارشها» ناشران آنها را مشاهده نمایید.
شما با رفتن به این قسمت میتوانید متوجه شوید تا چه میزان کاربران بر روی هر یک از لینکهای خروجی کلیک میکند که این موضوع میتواند نکته مثبتی برای شما باشد، چراکه در صورت دلخواه میتوانید با آن سایت وارد یک همکاری شوید و یک هزینهای از آنها برای فرستادن کاربر به سایت آنها دریافت کنید.
بررسی میزان فروش در وردپرس
منظور از تجارت الکترونیک در این بخش این است که شما در سایت خودتان فروش فایل داشته باشید. درواقع شما این امکان را دارید که تمامی فایلهایی که میفروشید را رهگیری کنید. اگر از افزونه EDD یا ووکامرس برای فروش فایل در سایت خود استفاده میکنید میتوانید بهراحتی با استفاده از پلاگین MonsterInsights لینکهای تجارت الکترونیک خودتان را پیگیری کنید.
برای این کار باید وارد پنل کاربری خود در گوگل آنالیتیکس شوید و از داشبورد آن گزینه Admin را انتخاب کنید. با انتخاب این گزینه یک صفحه جدید برای شما باز خواهد شد دارای چند ستون است. بر روی ECommerce Settings کلیک کنید. خب حالا شما میتوانید دو گزینه برای رهگیری مشاهده کنید که باید آنها را فعال کنید و در آخر بر روی Save در پایین صفحه کلیک کنید.
بعد از فعال کردن این گزینهها باید به پیشخوان خود بازگردید، وارد گوگل آنالیتیکس» افزودنیها شوید. در این بخش شما باید”Install” روی باکس ECommerce کلیک کنید. خب بعد از نصب کردن آن، باید به تنظیمات افزونه بروید و وارد تب ECommerce شوید، سپس گزینه Use Enhanced ECommerce را فعال کنید. به همین راحتی شما توانستید این قابلیت را به سایت خود اضافه کنید.
حالا شما میتوانید نتایج را در بخش گزارشها» ECommerce مشاهده کنید. البته شما میتوانید به دادههای دقیقتر دیگری نیز از طریق گوگل آنالیتیکس دسترسی پیدا کنید که برای این کار باید به پنل خود در گوگل آنالیتیکس بروید و به بخش Conversions» Ecommerce مراجعه کنید.
نکته: این قابلیت برای نسخه پولی این افزونه است و شما برای استفاده از آن باید افزونه خود را ارتقاء دهید.
بررسی تعداد دانلود فایل در وردپرس
شما این امکان را دارید که با استفاده از این پلاگین، فایلهای دانلودی و یا هر محتوای قابل بارگیری که در سایت خود دارید را رهگیری کنید. بهبیاندیگر این افزونه با رهگیری تمامی محتوای دانلودی سایت شما مانند PDF و اسناد، باعث میشود شما بتوانید رفتار کاربران خود را بشناسید.
همچنین شما میتوانید در صورت دلخواه پروندههای دیگری نیز برای رهگیری به تنظیمات این افزونه اضافه کنید. بهعنوانمثال ممکن است شما در سایت خود محتوایی را برای دانلود قرار داده باشید که در تنظیمات پیشفرض این افزونه وجود ندارد، اصلاً نگران نباشید چراکه شما میتوانید با رفتن به پیشخوان» گوگل آنالیتیکس » تنظیمات و در قسمت File Downloads، هر نوع فایل دانلودی دلخواهی را اضافه کنید و پسازآن بر روی ذخیره تغییرات کلیک کنید تا فایل موردنظر شما نیز رهگیری شود.
برای مشاهده نتایج بهدستآمده نیز میتوانید، به قسمت گزارشها در این پلاگینها مراجعه نمایید.
شمارش تعداد کلیک روی لینک های سایت
برخی مواقع ممکن است شما بخواهید یک لینک سفارشی را در سایت وردپرسی خودتان رهگیری کنید، که این کار از طریق یک قطعه کد برای شما امکانپذیر است. در اینجا به شما آموزش میدهیم چطور بهراحتی، هر لینک دلخواه و سفارشی را رهگیری کنید.
خب برای این کار باید به پیشخوان» نوشتهها» افزودن نوشته بروید و از طریق آیکون “+” در سمت راست، یک بلوک HTML ایجاد کنید، سپس کد زیر را در آن جایگذاری کنید؛ البته به یاد داشته باشید که باید لینک موردنظر خود را به آن اضافه کنید.
<a href="https://www.example.com" data-vars-ga-category="Call to action clicks" data-vars-ga-action="CTA link click" data-vars-ga-label="Homepage CTA clicks">My custom link</a>
پیوندی که در بالا برای شما آورده شده است دارای سه ویژگی برای لینک سفارشی شما میباشد که میتوانید آن را در پیوند نیز مشاهده کنید، هر یک از این ویژگیها یک کارایی مخصوص دارند:
- data-vars-ga-category: تنظیم دسته برای لینک سفارشی.
- data-vars-ga-action: توصیف رفتار و حرکت لینک سفارشی.
- data-vars-ga-label: برچسب لینک سفارشی است که به شما برای شناسایی کمک خواهد کرد.
خب حالا که این لینک سفارشی را ایجاد کردید می توانید با کمک پلاگین MonsterInsights، آن را رهگیری کنید و نتایج را مشاهده کنید، برای این کار باید به بخش Behavior» Events بروید.
موفق و پیروز باشید. 🙂
نوشته بررسی رفتار کاربر در وردپرس و شمارش تعداد کلیک اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب


 به شما نمایش داده خواهد شد.(در اینجا من برای اینکه شکلک تبدیل نشود بین دو نقطه و پرانتز یک فاصله ایجاد کردهام) به همین ترتیب میتوانید در دیدگاههای وردپرس نیز از شکلکها در وردپرس استفاده کنید.
به شما نمایش داده خواهد شد.(در اینجا من برای اینکه شکلک تبدیل نشود بین دو نقطه و پرانتز یک فاصله ایجاد کردهام) به همین ترتیب میتوانید در دیدگاههای وردپرس نیز از شکلکها در وردپرس استفاده کنید.







 اگر یک نام کاربری با وجود فاصله اضافی در وردپرس خود ایجاد کنید، همانطور که در تصویر بالا نیز مشاهده می کنید این نام کاربری در پایگاه داده، فاصله را با ( _ ) نمایش می دهد. برای جلوگیری از این موضوع است که باید از قرار دادن فاصله در نام کاربری وب سایت وردپرس خود جلوگیری کنید.
اگر یک نام کاربری با وجود فاصله اضافی در وردپرس خود ایجاد کنید، همانطور که در تصویر بالا نیز مشاهده می کنید این نام کاربری در پایگاه داده، فاصله را با ( _ ) نمایش می دهد. برای جلوگیری از این موضوع است که باید از قرار دادن فاصله در نام کاربری وب سایت وردپرس خود جلوگیری کنید.