- تاریخ : 27th ژوئن 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 332 نمایش
آموزش عیب یابی وب سایت وردپرسی
[ad_1]
طراحی یک وبسایت و ساخت کامل تمامی بخشهای آن مبحث اصلی کار است اما تنها نمیتوان تمام فکر خود را به آن متمرکز کنیم بلکه باید مدام مواظب خطاهای وبسایت خود باشیم تا بتوانیم با رفع آنها یک وبسایت بیمشکل خلق کنیم. برای این منظور توصیه میکنم همیشه عیبیابی وبسایت وردپرسی را در نظر داشته باشید و به آن بپردازید. چرا باید اینکار را انجام دهیم؟ آیا میتوانیم به راحتی عیبیابی کنیم؟ به چه روشی باید این فرآیند را انجام داد؟ کمی صبوری کنید حتما پاسخ سوالات خود را مییابید.
عیبیابی وبسایت وردپرسی
برای اینکه بتوانیم عملیات عیبیابی وبسایت وردپرسی را انجام دهیم باید یک توسعهدهنده حرفهای باشیم تا با تمامی بخشهای وبسایت و هسته وردپرس آشنایی کامل و تسلط کافی داشته باشیم. در اینصورت میتوانیم مشکلات و خطاها را بیابیم و رفع کنیم. اما همه ما توسعهدهنده نیستیم و نمیتوانیم به همین راحتی اشکالات را دریابیم. پس چه کنیم؟
برای اینکه مشکل رفع شود و هر کاربری به راحتی بتواند عیبیابی وبسایت وردپرسی بر عهده بگیرد، باز هم افزونهها به کمک ما میآیند.
افزونه Health Check

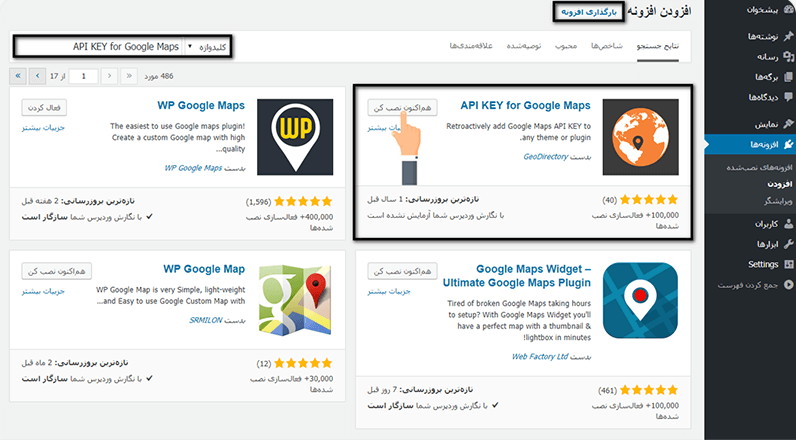
افزونه حرفهای health check در وردپرس امکان عیبیابی وبسایت وردپرسی و اعلام سلامت سایت را فراهم میکند. این افزونه همین یک هفته پیش بروزرسانی شده و مطمئن باشید با آخرین نسخه وردپرس شما سازگار است و از طرفی ۲۰٫۰۰۰ بار نصب شده است و این نشان از محبوبیت این افزونه است. اگر موافقید ما هم به جمع طرفداران این افزونه بپیوندیم.
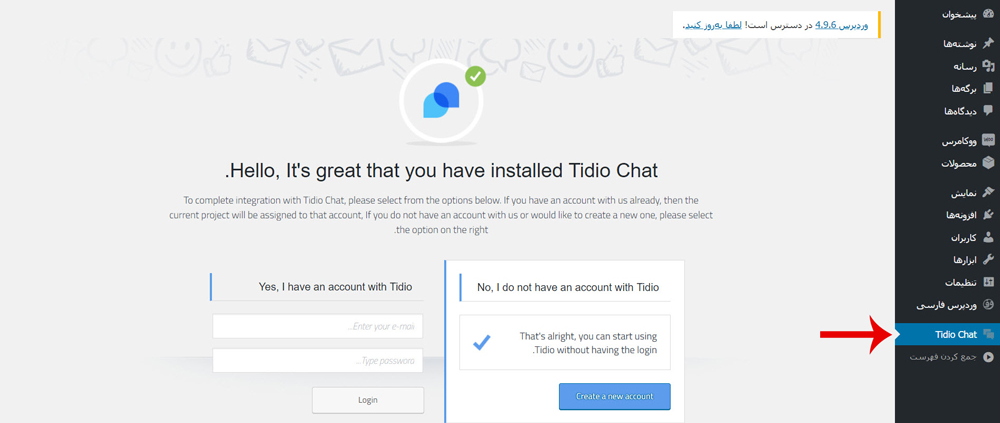
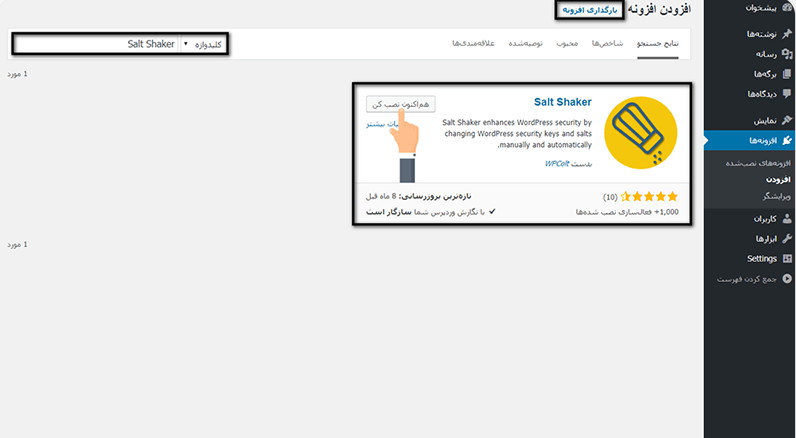
نصب و راهاندازی افزونه
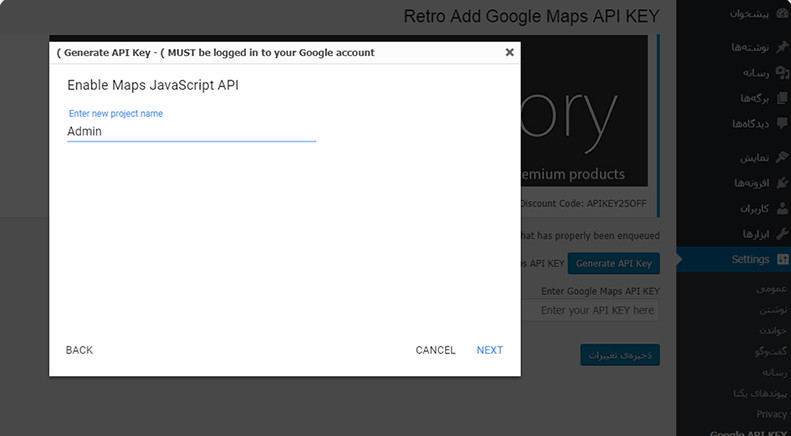
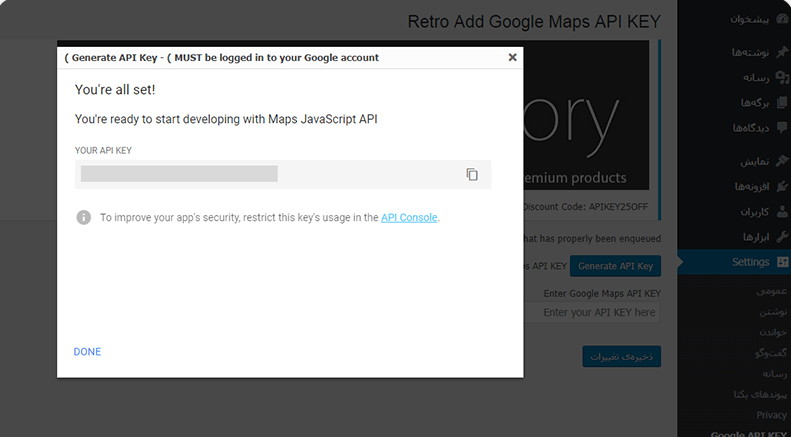
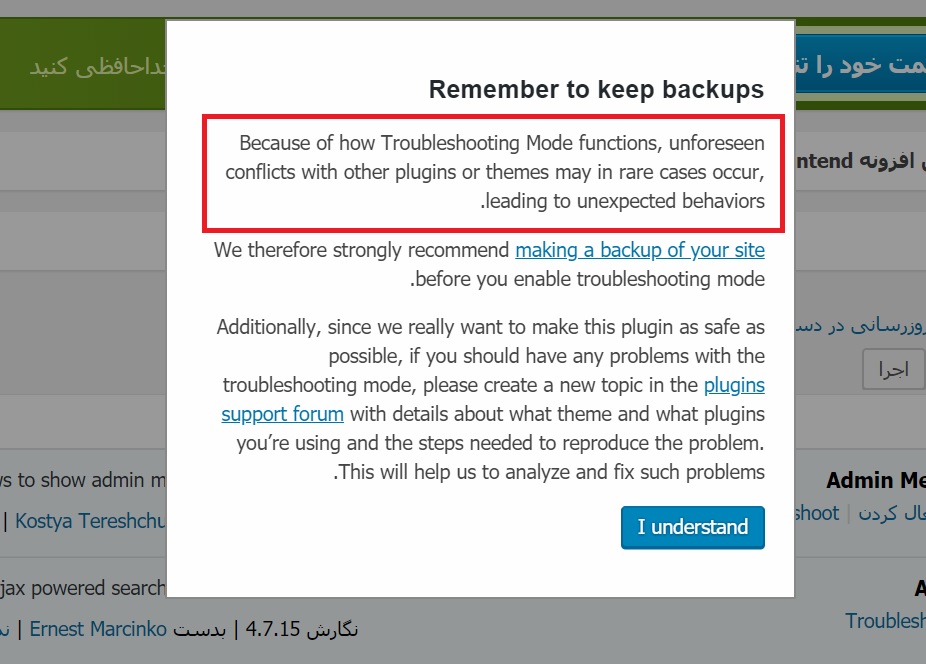
پس از نصب و فعالسازی افزونه با پنجره پاپآپ زیر مواجه خواهید شد:

از آنجا که عملکرد توابع عیبیابی، ممکن است در موارد نادر درگیریهای غیرمنتظره با سایر پلاگینها یا قالبها ایجاد کند، منجر به ایجاد مشکلاتی خواهد شد.
از این رو این پیام به شما پیشنهاد میکند حتما از وبسایت خود نسخه پشتیبان تهیه کنید. (از همین ابتدا این موضوع را گفتیم تا بعدا نگویید وبسایتتان با مشکل مواجه شد و بیست اسکریپت در این زمینه اخطار نداده بود  )
)
Health Check
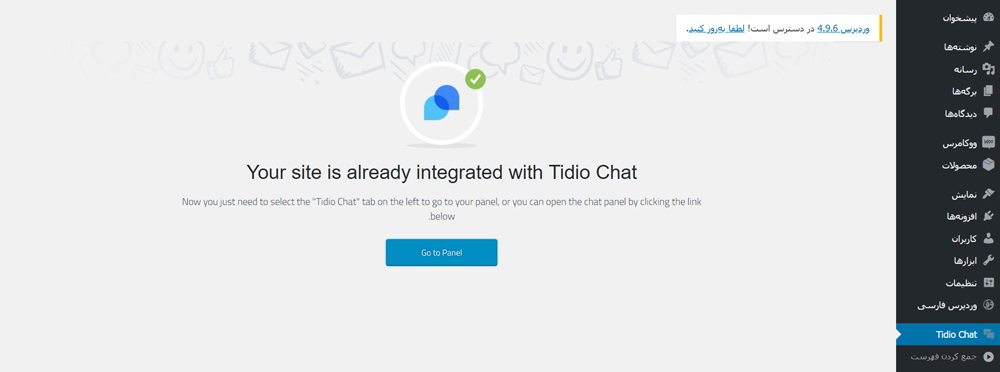
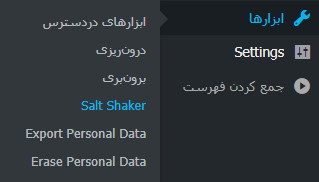
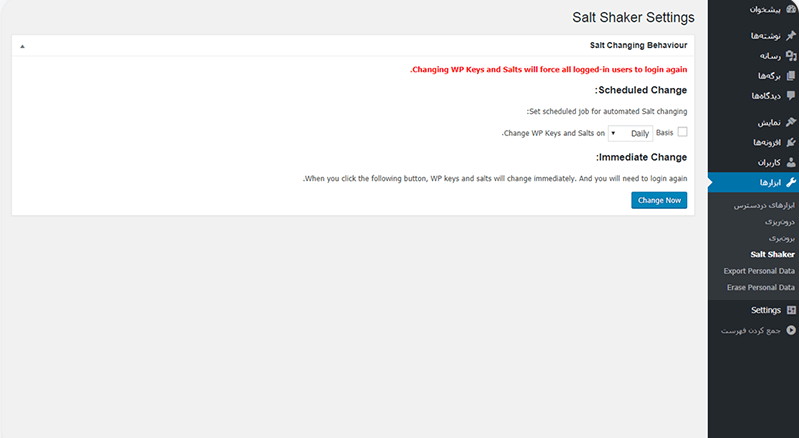
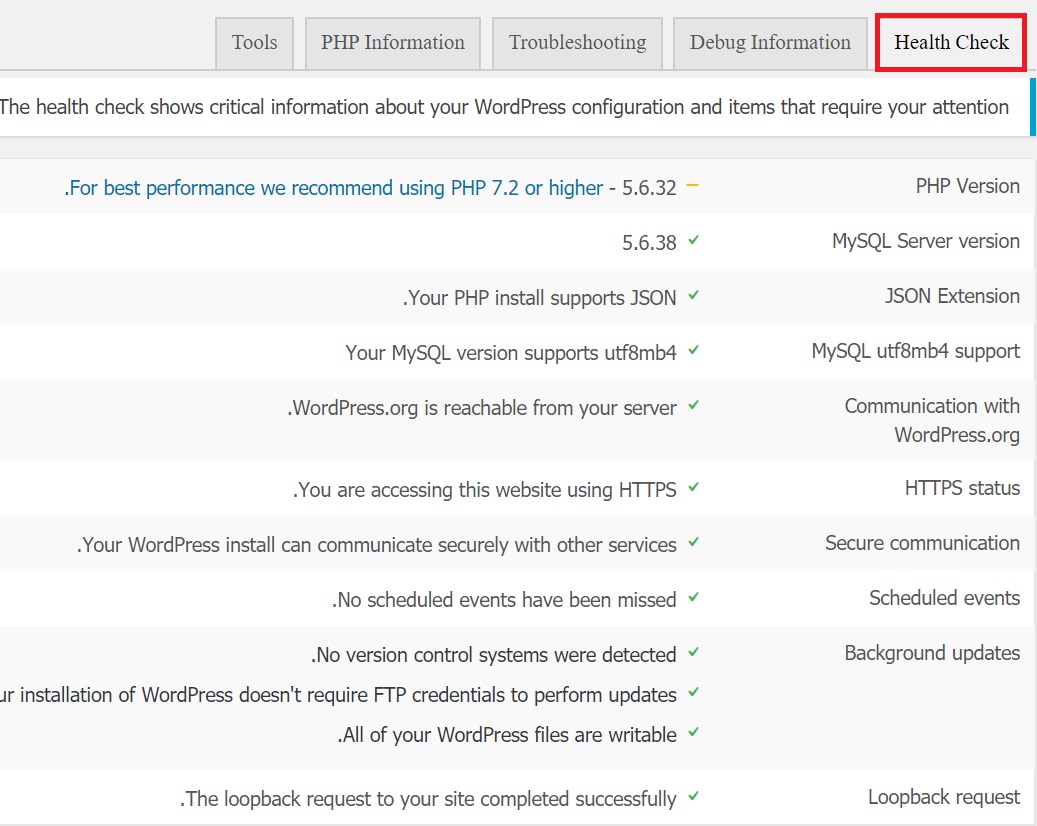
حال برای اینکه بتوانیم وارد مرحله عیبیابی وبسایت وردپرسی شویم و سلامت سایت را بررسی کنیم از قسمت پیشخوان میتوان گزینه Health Check را پیدا کرد. با کلیک بر روی آن با تصویر زیر رو به رو خواهیم شد:

این افزونه دارای ۵ بخش یا تب مختلف است که هر کدام گزارشاتی را برای ما فراهم میکنند.
تب Health Check
در تصویر بالا میبینیم که در این بخش گزارشاتی از امکانات موجود برای وبسایت ما در نظر گرفته شده. هر کدام که اوضاع خوبی دارند با تیک سبز مشخص است.
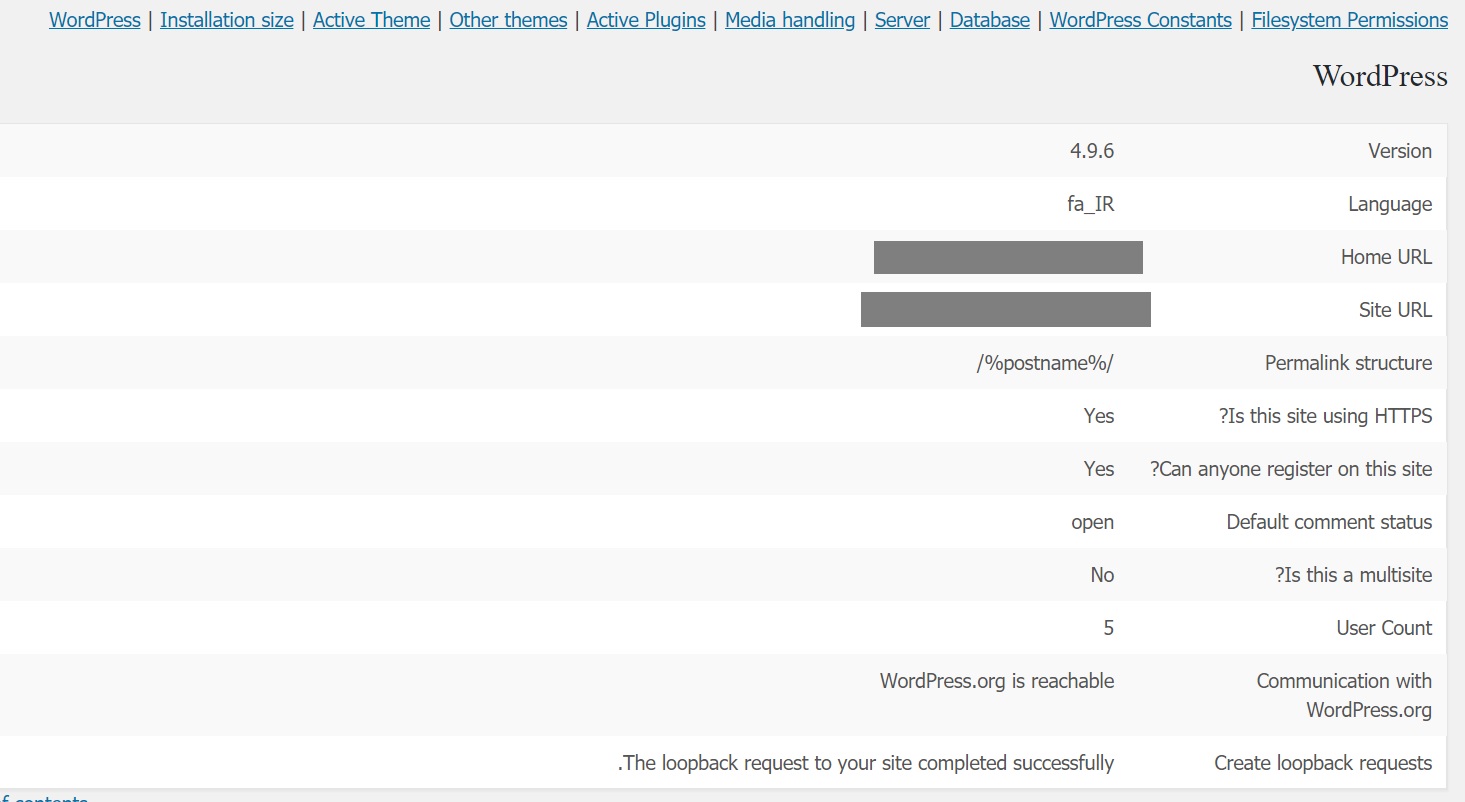
تب Debug Information

این بخش مربوط به هر آنچه در وبسایت شما قابلیت اجرایی شدن دارد، است که در هنگام نصب و فعالسازی قالب و افزونه با نسخههای آنها ایجاد میشود. به کمک این بخش میتوانید اندازه واقعی فایلها، قالبهای غیرفعال شده، افزونههای غیرفعال، اطلاعات سرور، فایلهای دسترسی و… را مشاهده کنید.
این ابزار در واقع یک امکان غیرقابل باور برای رفع مشکلات وبسایت است و میتواند عیبیابی وبسایت وردپرسی را انجام دهد.
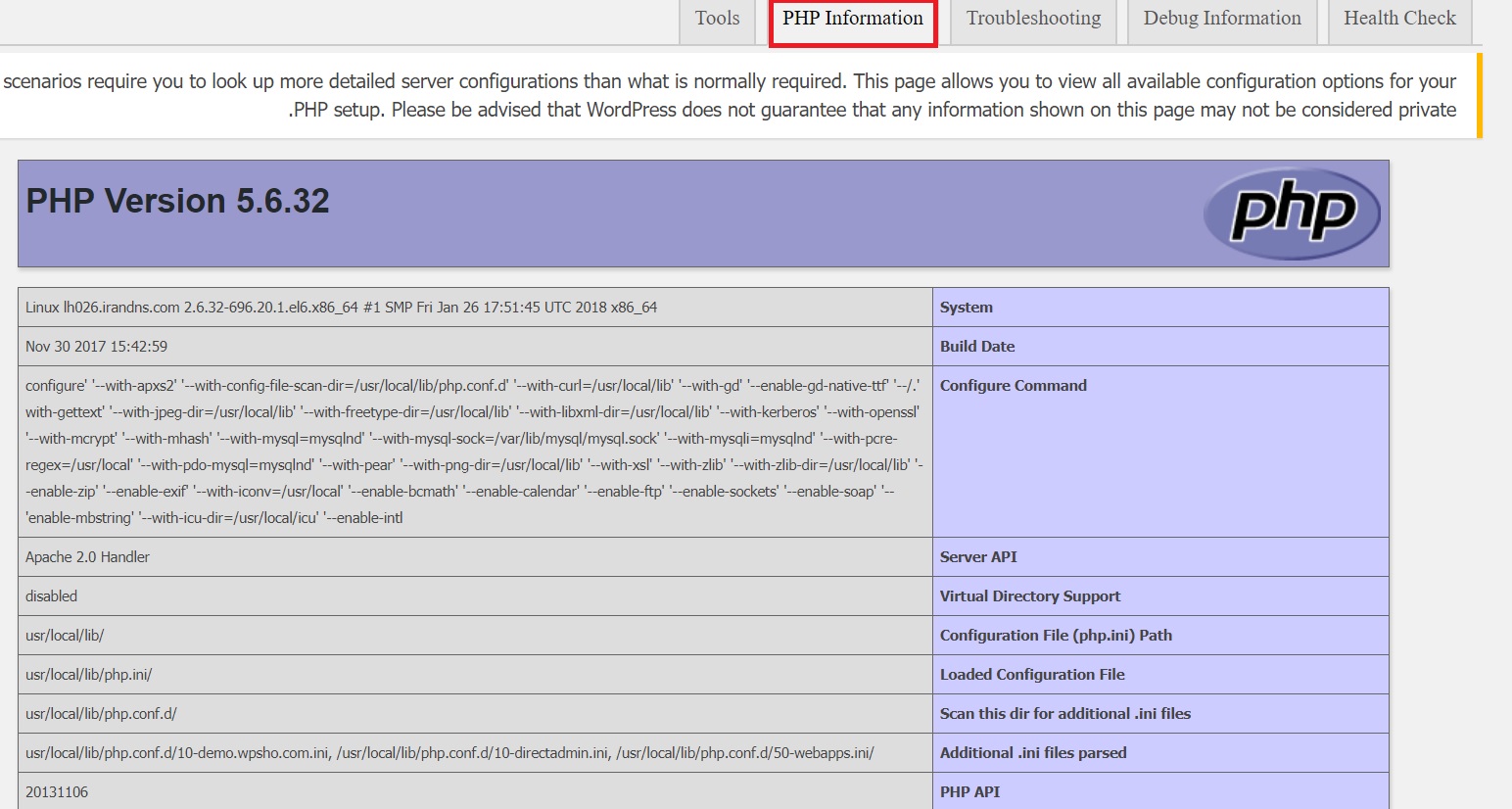
تب php information

اطلاعات مختلفی از بخشهایی که دارای تنظیمات php در سرور هستند، دریافت میکند. اکثر افراد از این بخش استفاده نمیکنند در صورتی که احتمالا وجود خطا در این قسمت به مراتب بیشتر است.
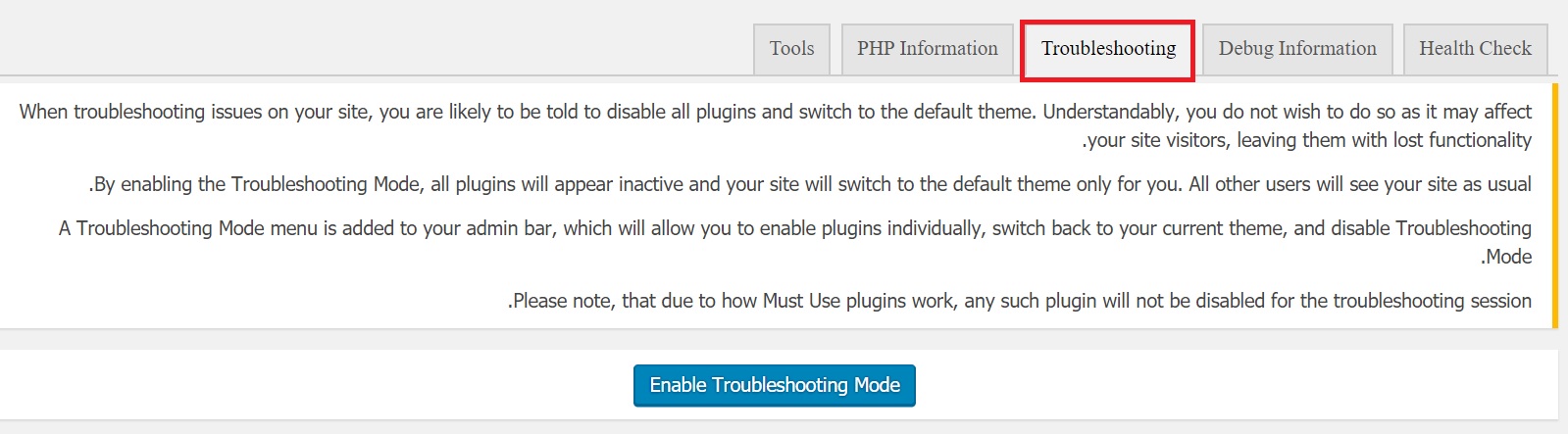
تب troubleshooting

در آخر بهتر است به سراغ تب TroubleShooting بروید. با کلیک روی دکمه آبی رنگ موجود در آن “Enable Troubleshooting Mode” میتوانید تمام مشکلات موجود را دریابید. به گونهای وبسایت را اسکن میکند و مشکلات را اعلام مینماید. زمانی که عملیات در حال انجام است، میتوانید هر قالب یا افزونهای را غیرفعال کنید و دکمهای برای همین قسمت در نوار بالای پیشخوان ایجاد میشود که امکان مدیریت این عملیات را برای شما آسان میکند.
احساس وبسایتتان چیست؟
پس از انجام این مراحل و کار کردن با افزونه، حال احساس وبسایتتان چیست؟ آیا حالش خوب است؟ مطمئنا نسبت به قبل هم خودتان هم سایتتان احساس بهتری دارید. این افزونه را همیشه نگه دارید تا بتوانید از آن برای عیبیابی وبسایت وردپرسی و تایید سلامت آن استفاده کنید.
نوشته آموزش عیب یابی وب سایت وردپرسی اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب