انتقال فایل های وردپرس از زیر دامنه به دامنه اصلی
[ad_1]
در این اموزش قصد داریم که به شما آموزش دهیم که چگونه می توان فایل های وردپرس را از زیر دامنه به دامنه ی اصلی انتقال داد و سایت بدون هیچ خطایی نمایش داده شود. اگر شما دارای یک زیر دامنه و یا ساب دامین هستید و تمامی فایل های وردپرس سایت شما در آنجا قرار دارد و می خواهید که ان ها به دامنه ی اصلی منتقل شود پس این آموزش در بیست اسکریپت را از دست ندهید!

قدم اول: انتقال فایل ها

برای مثال ما یک زیر دامنه یا یک ساب دامنه داریم http://subdomain.20script.ir و می خواهیم تمامی اطلاعات را به دامنه ی اصلی یعنی http://www.20script.ir منتقل کنیم. موتور های جستجوگر مثل گوگل زیر دامنه را از خود ریشه اصلی دامنه جدا می دانند و امتیاز جدا گانه ای نیز برای این مورد در نظر میگیرند که شما با انجام عمل ریدایرکت کردن میتوانید رتبه خود را در موتور های جستجوگر حفظ کنید.
نکته: برای شروع کار از تمامی فایل های سایت یک نسخه ی پشتیبان تهیه نمایید زیرا ممکن است در حین انتقال اطلاعات در سایت مشکل بزرگی رخ دهد.
در قدم اول تمامی فایل های وردپرس را از ساب دامنه به public_html منتقل می کنیم و برای تنظیمات با ما در این آموزش همراه باشید.
قدم دوم: تنظیم فایل wp-config.php
در قدم دوم که تمامی فایل ها را انتقال دادید هنگامی که به دامنه ی اصلی بعنی www.20script.ir مراجعه کنید آدرس ساب دامین سایت شما بازگرذانی می شود برای حل این مشکل فقط کافیست به فایل wp-config.php مراجعه کنید.بعد، شما باید فایل wp-config.php را ویرایش کنید و خطوط زیر را اضافه کنید.
define('WP_HOME','http://example.com');
define('WP_SITEURL','http://example.com');
شما کاربران عزیز بیست اسکریپت به این نکته توجه نمایید که به جای example.com آدرس دامنه ی اصلی خودتان که می خواهید با آن سایت نمایش داده شود را وارد نمایید و این نکته نیز حائر اهمیت است اگر سایت شما از www پیروی می نماید شما نیز آدرس سایت را با www وارد نمایید.
قدم سوم: تنظیم پایگاه داده

تا اینجا تمامی مراحل را به درستی انجام داده ایم اما یک مشکل وجود دارد که باید ادرس ها در جدول پایگاه داده از زیر دامنه یا ساب دامنه به دامنه ی اصلی تغییر کند برای این کار شما می توانید این کار را به صورت دستی نیز انجام دهید اما شاید این کار زمانبر باشد و وقت شما را بگیرد ما در این مقاله به شما افزونه ای را معرفی می کنیم که این کار را به صورت اتوماتیک وار انجام می دهد.

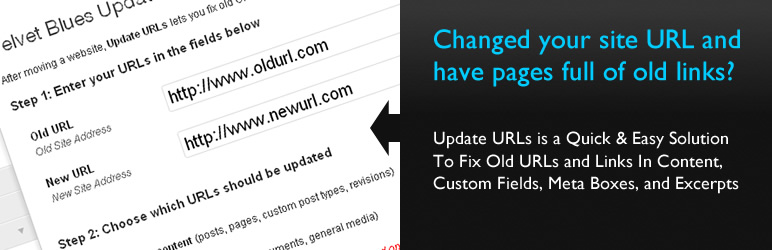
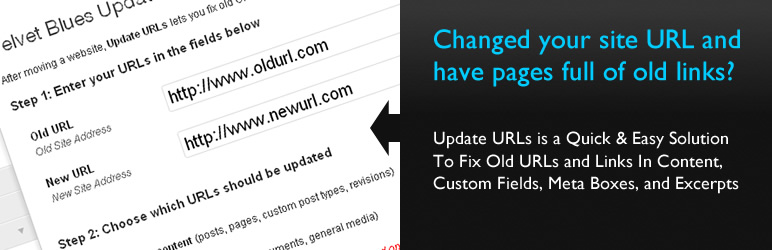
برای حل این مشکل ابتدا افزونه ی Velvet Blues Update URLs را از بیست اسکریپت دانلود نمایید پس از دانلود آن را در پیشخوان مدیریت فعال نمایید.
پس از نصب شما می توانید:
- به قسمت ابزار ها » Update URLs وارد شوید.
- برای درست کردن ادرس ها در جدول پایگاه داده در این افزونه برای شما دو گزینه نمایش داده می شود:
- old Url که باید ادرس قدیمی را وارد نمایید یعنی همان زیر دامنه ی سایت.
- New Url هم ادرس جدید سایت است که باید در این فیلد دامنه ی اصلی را وارد نمایید.
- تمامی این کار ها و تمامی گزینه ها را به جز گزینه ی GUIDs فعال نمایید
- پس از انجام تنظیمات بر روی Update URLs کلیک کنید تا تمام ادرس ها در پایگاه داده تغییر کند.
قدم چهارم: تنظیم ریدایرکت آدرس قبلی به آدرس جدید
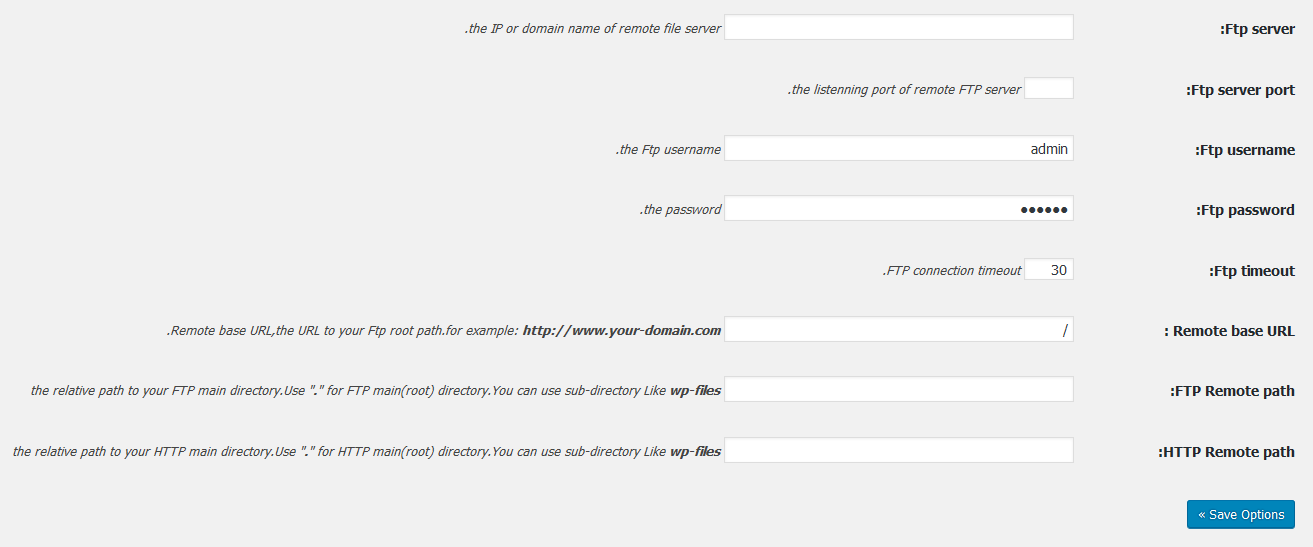
برای ریدایکرت کردن آدرس قبلی یا همان زیر دامنه به آدرس جدید که دامنه ی اصلی است فقط کافیست وارد هاست خودتان شوید و بر روری file manager کلیک کنید و در قسمت public_html و فایل .htaccess را ویرایش و تنظیم کنید اگر این فایل را مشاهده نمی کنید می توانید گزینه ی نمایش فایل ها ی مخفی را کلیک نمایید برای این کار می توانید گزینه ی Show Hidden Files را انتخاب کنید (تیک بزنید) و روی دکمه Go کلیک کنید فایل های مخفی از جمله .htaccess نشان داده می شوند.
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteCond %{HTTP_HOST} ^yoursubdomain.example.com$ [NC]
RewriteRule ^(.*)$ "http://example.com/$1" [R=301,L]
</IfModule>
به جای عبارت yoursubdomain نام زیر دامنه خود را وارد کنید و به جای example.com هم ادرس دامنه خود را وارد کنید و در اخر هم تغییرات را ذخیره کنید.
الان می توانید سایت خودتان را بدون هیچ مشکلی ببینید.
نوشته انتقال فایل های وردپرس از زیر دامنه به دامنه اصلی اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب