۹ روش کسب CTR های بالاتر از گوگل در وردپرس
[ad_1]
محتوای خوبی که از نظر بازدیدکنندگان ارزش خواندن دارند در گوگل رتبه بندی و صاحب امتیاز می شود. اما گاهی محتوای سایت ما مناسب است ولی به میزان کافی از آن بازدید نشده! پس چاره چیست؟
در اینجا ترفندهایی برای افزایش click throughs rate یا کسب CTR های بالاتر در وردپرس و جلب توجه موتورهای جستجو وجود دارد.
کسب CTR های بالاتر در وردپرس
یک روش عالی برای بیشتر دیده شدن، اعمال تنظیمات درست SEO با استفاده از پلاگین مربوط به سئوی WordPress است. اما این کار فقط اولین قدم در کسب CTR های بالاتر در وردپرس است و گام های دیگری برای جلب توجه موتور جستجو نیاز است. در ادامه ۹ تکنیک جالب را برای افزایش ترافیک سایت ورپرسی معرفی میکنیم. همیشه در نظر داشته باشید که این ترفندها نمیتوانند نرخ کلیک محتوای بد را افزایش دهند یا میزان بازدید مطالب ضعیف را بهبود ببخشند. پس در اولین وهله به محتوای خوب برای افزایش ترافیک نیازداریم استفاده از این موارد در کنار تحریر مطالب مناسب اثربخش خواهدبود.
۱- طرح بازبینی- ستاره دار کردن محتوا
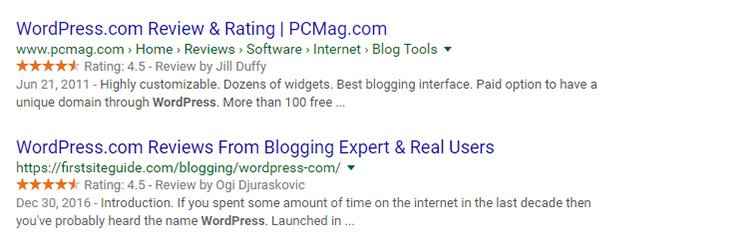
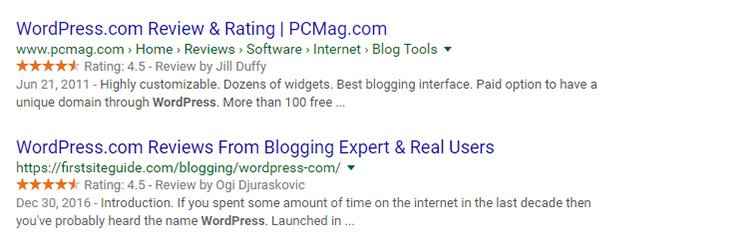
ریچ اسنیپت گوگل از محتوای بررسی و بازبینی شده پشتیبانی می کند. این گزینه به شما اجازه می دهد تا رتبه و ستاره های خود را در نتایج جستجوی Google نمایش دهید. مانند تصویر زیر:

در هر بازبینی از یک سیستم تعداد ۱ تا ۵ ستاره امتیاز داده می شود و به مرور این امتیازهای افزایش می یابد. میتوانید از پلاگین های متعددی که در این زمینه طراحی شده اند کمک بگیرید و مطالب خود را ستاره دار کنید. این ستاره ها کمک میکنند تا محتوای شما جذاب و مفیدتر به نظر برسد و گامی است برای کسب CTR های بالاتر در وردپرس!
۲- حذف تاریخ انتشار
برخی از صاحبان وب سایت و وبلاگ ها ترجیح می دهند مطالب خود را به صورت روزانه نگه دارند تا سایت به عنوان یک آرشیو عمل کند. این قطعا در سایت های خبری عملکرد مناسبی دارد اما وب سایتی با محتوای همیشه سبز، بهتر است تاریخ را به طور کامل حذف کند. نشان داده شده است که با این کار CTR افزایش می یابد، زیرا احتمال دارد کاربرانی محتوای مناسب اما تاریخ قدیمی را نادیده بگیرند.
برای حذف تاریخ در نتایج جستجو دو راه وجو دارد:
- کدهای پوسته خود را ویرایش کنید و به سادگی همه تاریخها را از قالب پست حذف کنید.
- از یک افزونه برای اینکار استفاده کنید.
هر دو گزینه فوق خوب عمل می کنند بنابراین هر انتخاب باید اثر مشابهی داشته باشد. همچنین توجه داشته باشید: برخی از وب سایت ها که به طور مرتب بروز رسانی میشوند با تاریخ بهتر عمل میکنند اما برای وب سایت هایی که زمان گرا نیستند و دارای مطالب همیشه سبز میباشند حذف تاریخ مناسب است.
۳- اضافه کردن سال در کنار عنوان با کدهای پی اچ پی
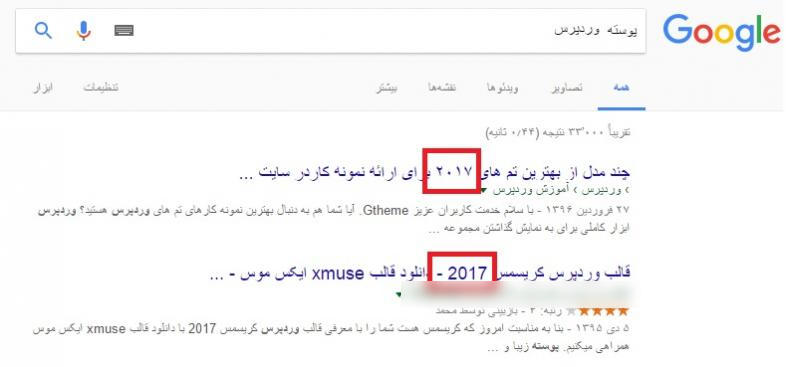
با توجه به اینکه سالانه محتواهای جدید تولید و منتشر میشود کاربران نیز جدیدترین و بهترین پلاگین ها / تم ها / محصولات و… مربوط به همان سال را جستجو می کنند. هدف این تحقیقات نوشته های سالانه و یافتن جدیدترین ها است.
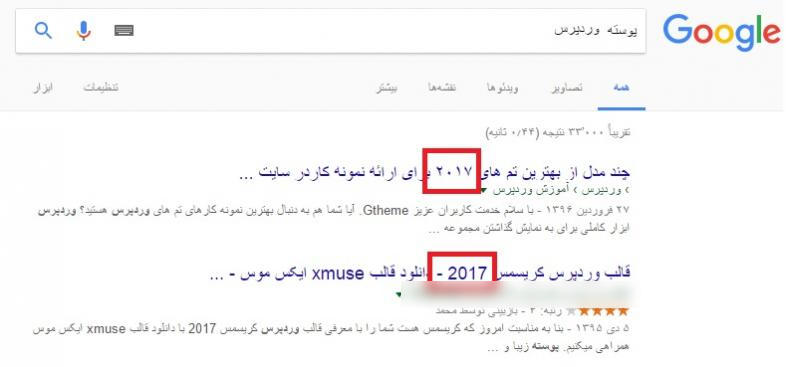
در این جا باید از این نکته برای افزایش رنکینگ استفاده کرد یعنی سال را در کنار عنوان خود ذکر کنید. چیزی شبیه “بهترین تم های وردپرس در سال ۲۰۱۷”. که خود یکی از بهترین راه های کسب CTR های بالاتر در وردپرس است.

در این جا سوالی پیش می آید که یعنی هر سال تمام پست های خود رابروز کنم؟ تم های ۲۰۱۷،تم های ۲۰۱۸ ،تم های۲۰۱۹ و…. ؟!!
برای اجتناب از انجام کارهای تکراری مثل تعویض تاریخ کنار عنوان در هر سال، باید یک سال پویا را به عنوان برچسب اضافه کنید. برای این کار فقط کد زیر را در فایل functions.php خود اضافه کنید:
/**
*create shortcode to output the current year
*shortcode: [year]
*/
function output_year(){
$year = date("Y");
return "$year";
}
add_shortcode('year','output_year');
حالا شما می توانید عنوان هایی مانند: “بهترین قالب های وردپرس در [year] ” بنویسید.
در پنل مدیریت برچسب [year] را مشاهده خواهید کرد. اما زمان بازدید از پست، کد بالا از طریق پی اچ پی پیاده سازی و فراخوانی می شود، و به طور خودکار سال جاری را در خروجی کنار عنوان نمایش میدهد و در نتیجه پست “بهترین سال” شما همیشه به روز خواهد ماند!
۴- URL های کوتاه تر
کاربران بسیاری میگویند که وبلاگ های مدرن را با URL های کوتاه دیده اند، و موقع جستجو ترجیحشان میدهند. علاوه بر این برخی مطالعات اساسی وجود دارد که میگوید URL های کوتاه تر معمولا بیشتر از URL های طولانی جذابیت دارند. و در جذب بازدیدکننده موفق تر هستند. وردپرس به شما اجازه می دهد ساختار URL های خود را برای هر پستی که نوشته اید تنظیم کنید. بنابراین بر روی انتخاب آدرس هرپست دقت کنید. اصولا ساختار مربوط به لینک پست ها (permalinks) شامل ۲ تا ۵ کلمه است. که راهی برای کسب CTR های بالاتر در وردپرس است.
اکثر افراد تمایل بیشتری نسبت به بازدید مطالب با لینک های کوتاه تر نشان میدهند و در مورد محتوای آن لینک کنجکاو میشوند. همیشه دقت کنید که باید اطلاعات کافی را برای بازدیدکنندگان کنجکاو فراهم کنید تا کلیک کنند. اطلاعات کافی و کوتاه !
۵- طرح های breadcrumb
breadcrumb یک روش نمایش ساده برای ارائه راهنمایی شفاف به کاربران است. بردکرامب های روی صفحه، معانی و محتوا را شفاف تر نمایش میدهند یعنی در نتایج جستجو به جای نمایش کل متن یک حالت نویگیشن قابل مشاهده است این حالت کمک میکند که بازدیدکنندگان صفحات سایت را سریعتر مرور کنند.

breadcrumb ها باید به صورت برنامه نویسی برای هر صفحه تنظیم شوند تا گوگل آنها را بشناسد و کراول گوگل (نرم افزار گوگل که صفحات را درون پایگاه داده ایندکس میکند.) درون آن ها به خوبی بخزد.
همچنین می توانید از پلاگین هایی مانند NavXT Breadcrumb برای راه اندازی breadcrumb در سایت خود استفاده کنید البته درصورتیکه با پوسته سایت وردپرسی شما سازگارباشند.
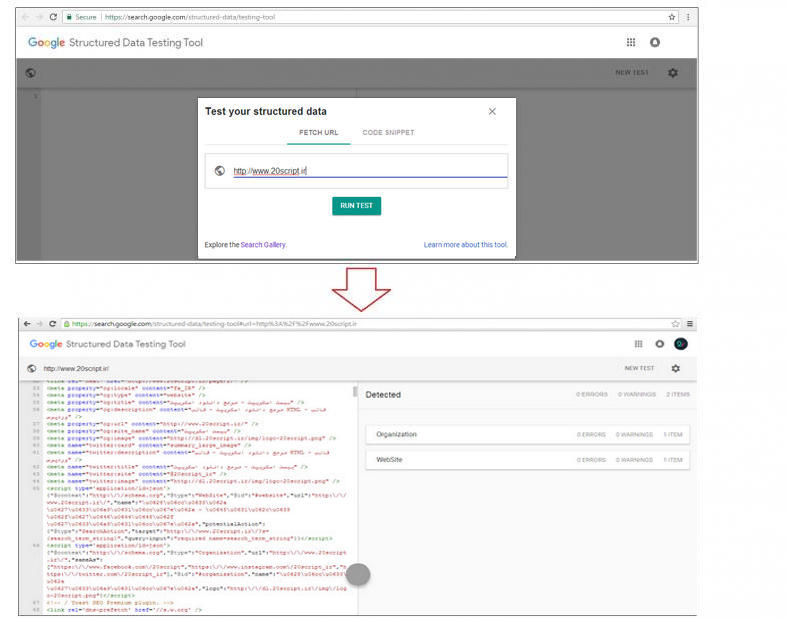
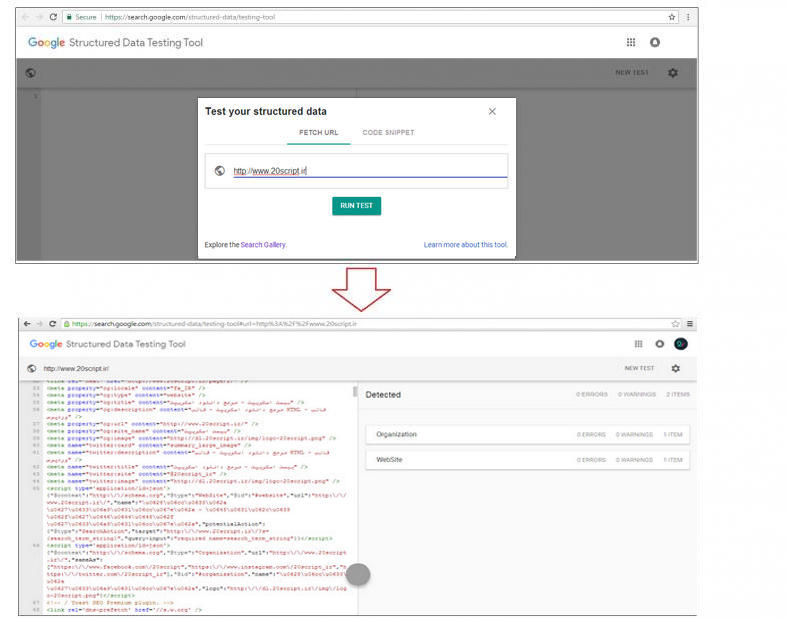
اگر نگران نحوه نمایش کدها هستید، می توانید صفحه خود را در ابزار داده های ساخت یافته (structured-data/testing-tool) بررسی کنید. که پس از وارد کردن آدرس سایت، برنامه کدهای مربوطه را از صفحه دریافت کرده و اجازه میدهد نحوه نمایش آن را در گوگل ببینید.مانند تصویر زیر:

که پیش نمایش breadcrumb را به همراه کدهای مربوطه برای کسب CTR های بالاتر در وردپرس خواهید دید.
۶- انتشار تاریخ های بازبینی
پیش از این در تکنیک های قبلی گفتیم که تاریخ ها را از پست های خود حذف کنید. که یک استراتژی خوب است، مخصوصا برای محتوای همیشه سبز. اما میدانیم که این تکنیک برای هر وب سایتی مناسب نیست. اگر تصمیم به نگه داشتن تاریخ ارسال دارید، حداقل آن را به طور مرتب به روزرسانی کنید و زمان تغییر را به جای تاریخ انتشار اصلی نمایش دهید. اگر یک پست قدیمی تر دارید که در گوگل به خوبی عمل می کند، باید تغییراتی را در محتوای آن ایجاد کنید (چون گوگل می خواهد تغییرات را ببیند، نه انتشار مجدد محتوای مشابه). سعی کنید این کار را حداقل یک یا دو بار در سال انجام دهید. هنگامی که پست را به روزرسانی میکنید میتوانید یک «تاریخ ویرایش» را در آن نشان دهید و گوگل نیز این تاریخ ها را آپدیت میکند.
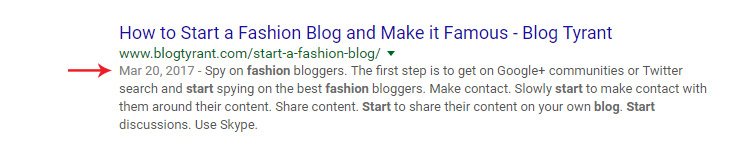
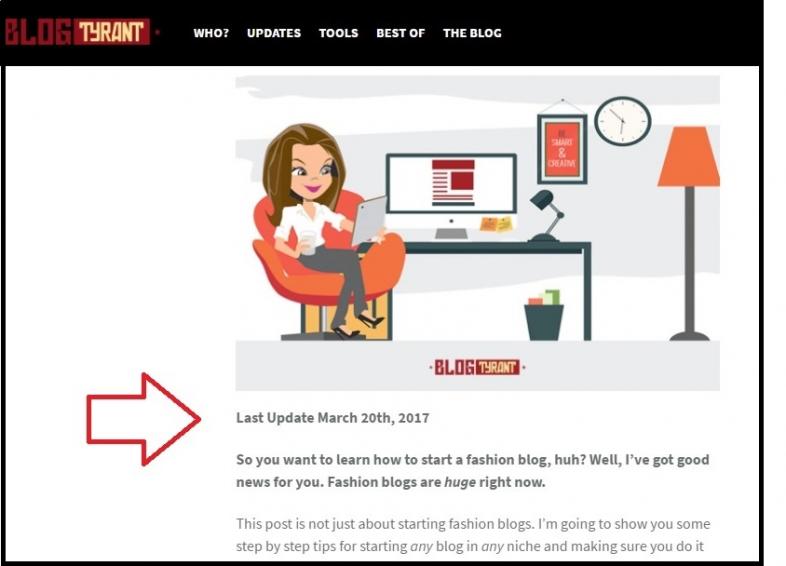
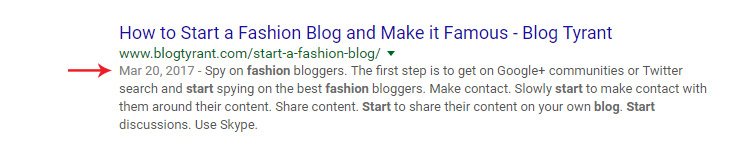
نمونه های متعددی در گوگل قابل مشاهده است که تاریخ اصلاح شده دقیقا مشابه تاریخ انتشار است. مانند تصویر زیر:

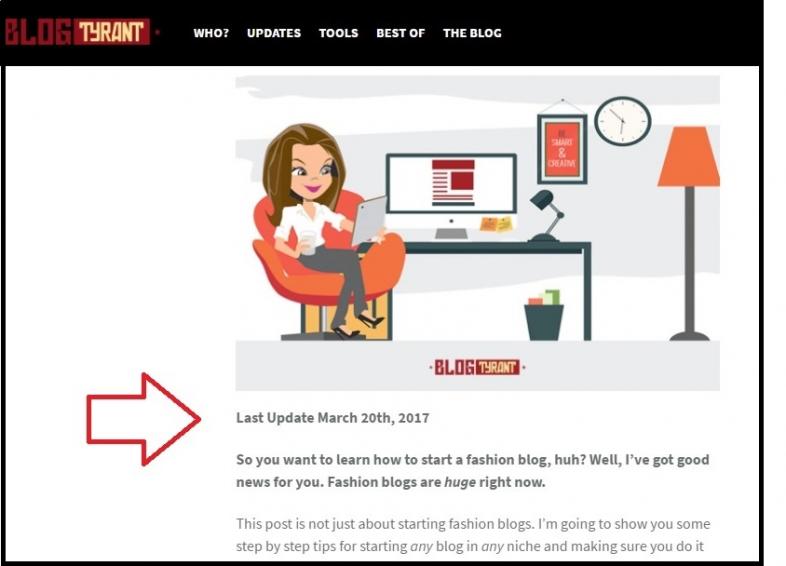
گوگل تاریخ انتشار را به گونه ای نمایش داده که انگار اخیرا نوشته شده است، اما اگر از پست بازدید کنید می بینید که این مطلب قدیمی و سال های قبل نوشته شده و فقط اخیرا به روز رسانی شده است!

بنابراین اگر قصد درج تاریخ در پست های خود را دارید به خاطر داشته باشید که هر چند وقت یک بار آن ها را به رسانی کنید تا در چشم کاربران گوگل بهتر به نظر برسید.
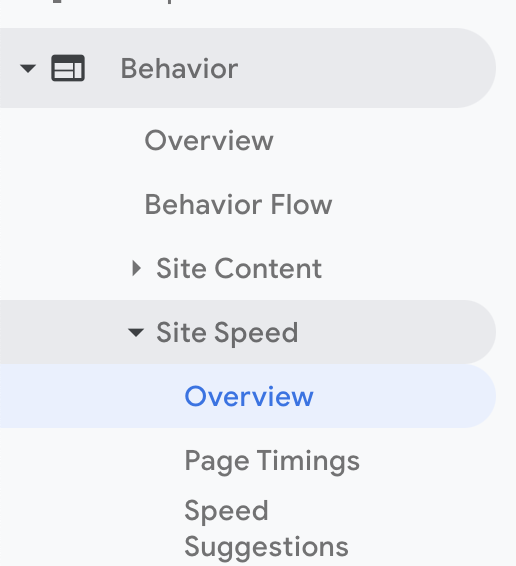
۷- سرعت سایت خود را بهبود ببخشید
بهبود سرعت و عملکرد سایت بسیار مهم است. ترفند های کوچک می تواند بهبود زیادی در UX و افزایش ترافیک سایت داشته باشد. در نتیجه با بهبود عملکرد شاهد نتایج خوبی از جمله افزایش بازدید و رنکینگ سایت خود و کسب CTR های بالاتر در وردپرس خواهید شد.
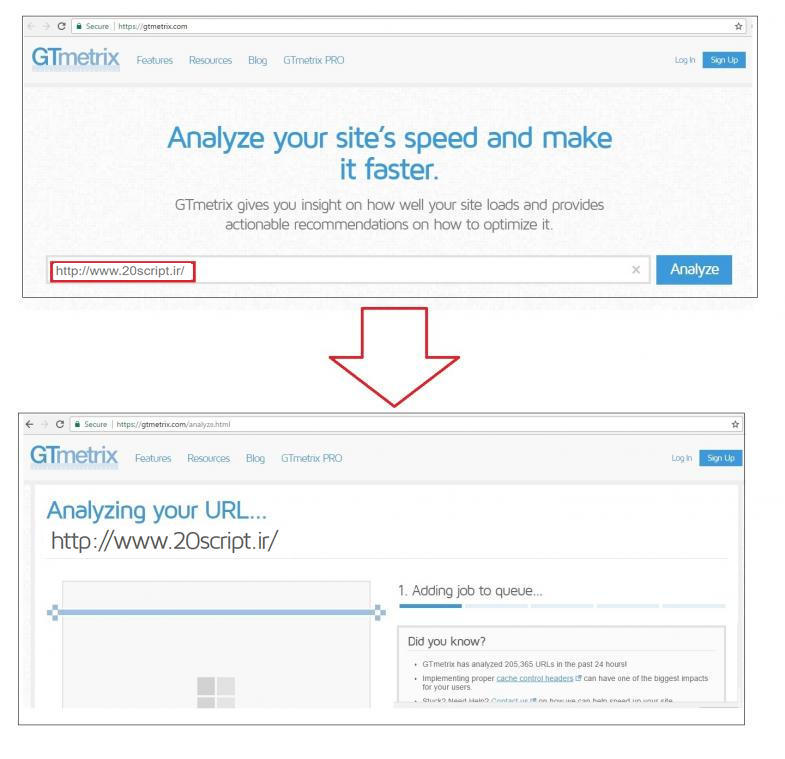
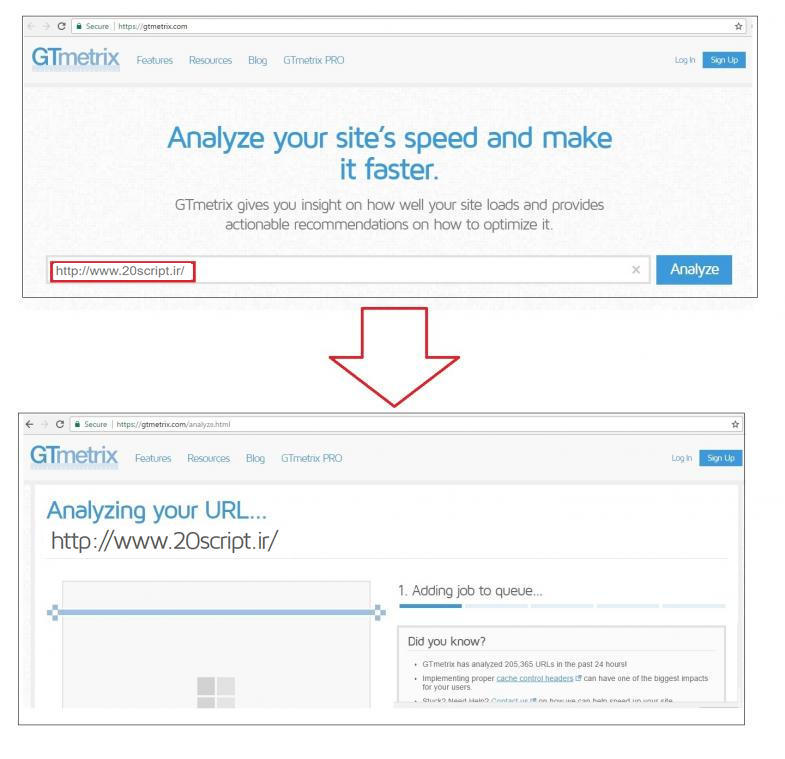
ابتدا سرعت فعلی سایت خود را چک کنید و سرعت فعلی را در نظر داشته باشید. برای این کار از ابزارهای رایگان مانند GTmetrix و سایر ابزارهایی که درمقاله های پیشین با عنوان تست سرعت سایت، در بیست اسکریپت منتشرکردیم کمک بگیرید.
که پس از وارد کردن آدرس در کادر مربوطه، سایت شما مورد تجزیه وتحلیل قرارمیگیرد. مانند تصویرزیر:

راه های مختلف برای رسیدگی به عملکرد سایت و بهبود سرعت وجود دارد که اصولا تجمیعی هستند. مهم ترین مواردی که همیشه باید در نظر گرفت:
- Server caching که موجب افزایش سرعت بارگذاری سایت میشود.
- نصب CDN (Content delivery network) شبکه تحویل محتوا
- کاهش اندازه فایل های تصویری
- ارتقاء به (VPS ( Virtual Private Server یا میزبانی اختصاصی مدیریت شده
به یاد داشته باشید که تغییرات کوچک می تواند پیشرفت بزرگی به همراه داشته باشد، به خصوص اینکه بسیاری از تغییرات کوچک در طول زمان اثر بخش خواهند بود .
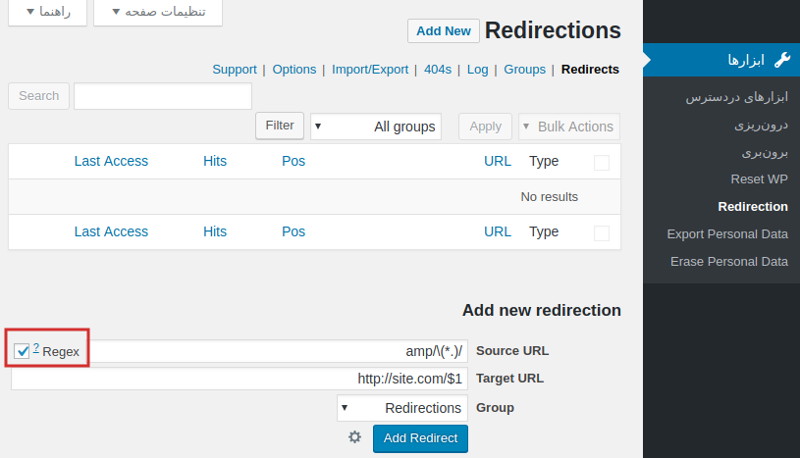
۸- پلاگین Google AMP
یک راه دیگر استفاده از پلاگین رایگان Google AMP است که به طور خودکار سایت شما را به عنوان یک صفحه در تلفن همراه سریعا اجرا می کند. با استفاده از الگوریتم های AMP که البته توسط بسیاری از سازمان های بزرگ و خبره پذیرفته شده است میتوان به رنکینگ بالاتر دست یافت چون به نظر می رسد که گوگل برخی از صفحات AMP رادر نتایج جستجو رتبه بندی می کند، زیرا آنها سریع تر بارگذاری می شوند و یک تجربه کاربری ساده ارائه می دهند. اما بعضی از ناشران گزارش عملکرد پایین و تجربه های تبلیغاتی ضعیف در AMP گزارش کرده اند.

همه این موارد به سلیقه شخصی شما برمیگردد. تنظیم پیکربندی AMP بسیار ساده است همچنین همیشه امکان غیرفعال سازی آن وجود دارد.
۹- ساختن لینک های jump با استفاده از پلاگین های ToC در وردپرس
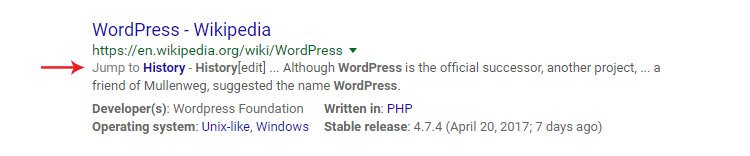
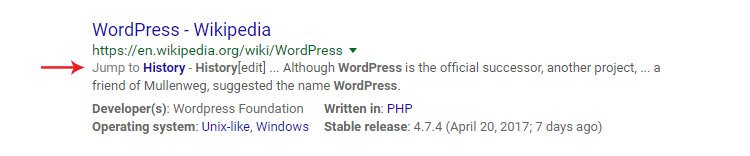
تهیه یک جدول مشخص از محتویات (ToCsمخفف Table of Contents) در هر پست یک راه عالی برای دریافت لینک های پرش یا jump در نتایج جستجو است. این محتویات در (SERPS (Search Engine Results Page یا همان نتایج جستجو با برچسب “jump to” قابل مشاهده هستند و گوگل این لینک ها را از داده های جدول محتویاتی که به خوبی فرمت و چیده شده اند دریافت میکند. مانند تصویر زیر:

فقط باید یک جدول محتویات ایجاد کنید که هر آیتم به یک هدر خاص در صفحه شما پیوند دارد. گوگل چگونگی تشخیص جدول را می داند و در زمان مناسب لینک های jump (پرش) را به بازدیدکنندگان نمایش می دهد. این اطلاعات برای هر پرس و جو نمایش داده نمی شوند و اثر این تکنیک برافزایش CTR به میزان متوسط رو به کم است . اما هر کاری که می توانید را انجام دهید چون تکنیک فوق ارزش تست کردن را دارد.
ممکن است که لینک های jump را در بسیاری از نتایج ویکی پدیا مشاهده کرده باشید، زیرا هر صفحه دراین سایت از یک جدول محتویات استفاده می کند. همچنین می توانید نمونه هایی را در سایت های بزرگتر مانند The Wirecutter پیدا کنید. خوشبختانه پلاگین های زیادی با هدف ساخت جدول و حتی برخی از پلاگین های ساخت جداول محتوا برای کاربرانی غیر فنی وردپرس وجود دارد.
این ۹ ترفند برای کسب CTR های بالاتر در وردپرس و افزایش محتوای وردپرس شما در Google است.
توجه: به یاد داشته باشید که محتوای عالی همیشه اولین گام است. اولین وظیفه شما این است که محتوای مناسب و درست بنویسید که خوانندگان را نگه دارد.بعد از آن می توانید این تکنیک ها را اجرا و CTR ها را افزایش دهید.
نوشته ۹ روش کسب CTR های بالاتر از گوگل در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب