- تاریخ : 4th نوامبر 2019
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 166 نمایش
دانلود سورس VideoStreams -supports vimeo, dailymotion, youtube, youtube live, m3u8, mpd, mp4, avi
[ad_1]
[ad_2]
لینک منبع مطلب
دانلود سورس VideoStreams -supports vimeo, dailymotion, youtube, youtube live, m3u8, mpd, mp4, avi
[ad_1]
[ad_2]
لینک منبع مطلب
بهبود رتبه سایت در موتورهای جستجو با خرید بازدید سایت
[ad_1]
خرید بازدید سایت به کسب و کار شما کمک می کند تا در کمترین زمان ممکن رتبه سایت خود را در موتورهای جستجوگر نظیر گوگل،یاهو،بینگ و… بهبود دهید و بتوانید بیشتر از قبل محصولات خود را به فروش برسانید و یا اینکه خدمات را به صورت گسترده تر از قبل ارائه دهید. همانطور که بازدیدها میتوانند در کوتاه مدت باعث پیشرفت سایت شما شوند و سیگنال های برند را برای شما به وجود آورند ، میتوانند برای شما مضر باشند و سرمایه شما را تلف کنند . بنابراین در انتخاب سایت برای خرید بازدید سایت خود نهایت دقت را به عمل آورید ، بازدیدیار بهترین سیستم خرید بازدید سایت در ایران میباشد که آن را طبق تجربه عملی به شما پیشنهاد میکنم.
خرید بازدید سایت عملا برای این آمده است تا در کمترین زمان ممکن آی پی های هوشمند را تبدیل به آی پی های واقعی کند و کاربران واقعی به سایت شما سر بزنند و ماندگاری کاربر در سایت شما بالا برود و همچنین کاربرانی را که از دست داده اید دوباره به دست آورید و یا اگر بخواهیم به طور علمی به این مطلب بپردازیم به این صورت خواهد بود که شما با خرید بازدید سایت عملا می توانید برای سایت خود یک Bounce Rate پایین ایجاد کنید و همچنین Returning Visitors را به سایت خود برگردانید.
حال ممکن است برای تمامی افرادی که این مقاله را مطالعه می کنند سوالی پیش بیاید که چگونه می توان با خرید بازدید سایت رتبه سایت را در موتورهای جستجوگر بهبود داد و کاربران بسیار زیادی وارد سایت شوند؟
شما به هنگام خرید بازدید سایت امکاناتی در اختیارتان قرار می گیرد که باعث می شود رتبه سایت شما در موتورهای جستجوگر بهتر شود.
این امکانات به این صورت خواهد بود که می توانید انتخاب کنید چه کاربرانی با چه دستگاه هایی وارد سایت شما شوند،برای مثال شما می توانید مشخص کنید که روزانه بیش از ۵۰۰ دستگاه موبایل اندروید وارد سایت شما شوند و یا اینکه صفحات خاص سایت را با دستگاه های مختلف بررسی کنید.
 بهبود رتبه سایت در گوگل از طریق خرید بازدید سایت
بهبود رتبه سایت در گوگل از طریق خرید بازدید سایتبه هنگامی که گوگل ببیند کاربران با دستگاه های مختلف وارد سایت شما می شوند متوجه این موضوع خواهد شد که سایت شما دارای محبوبیتی بین کاربران است و باید بیشتر از قبل به آن توجه کند.
علاوه بر این،شما می توانید مشخص کنید که بازدیدهای خریداری شده تا چه مدت زمانی در سایت شما ماندگار باشند.
شما می توانید مشخص کنید که در سایت شما یک آی پی فقط ۱ ثانیه بماند و می توانید تعیین کنید که یک آی پی در سایت شما ۱ ساعت بماند.
مطمئنا هر چه کاربر / آی پی بیشتر در سایت شما بماند و اقدام به جستجو در سایت کند برای سایت شما و رتبه آن بهتر خواهد بود زیرا گوگل و دیگر موتورهای جستجو به این پی خواهند برد که سایت شما دارای محبوبیت است و کاربران دوست ندارند سایت شما را ترک کنند و از این جهت به سایت شما رتبه مناسبی می دهد و کاربران زیادی از این طریق وارد سایت شما می شوند.
ممکن است سایت شما در مدت زمانی غیرفعال شده باشد و حال برای برگشت به میدان همانند سابق نیاز به خرید بازدید سایت داشته باشید و شما با خرید بازدید سایت عملا می توانید عملیات Returning Visitors مناسب که در ابتدای مقاله نیز به آن ذکر شد را انجام دهید تا محبوبیت قبلی مجددا برگردد و گوگل بتواند به سایت شما جهت نمایش مطالب به کاربرانی که جستجو می کنند نشان دهد!
توجه داشته باشید خرید بازدید سایت تنها یکی از روش هایی است که باعث بهبود رتبه سایت میشود و در صورتی موثر است که در کنار سایر روش ها به صورت همزمان مورد استفاده قرار گیرد . مشاهده این مقاله با رویکرد افزایش بازدید سایت توسط سئو خالی از لطف نیست و به شما کمک میکند تا با روش های سفید افزایش بازدید آشنا شوید و از خرید بازدید سایت تا حدودی بی نیاز شوید .
برای مطالعه دقیق تمام روش های افزایش رتبه سایت در گوگل و همچنین نحوه درست خرید بازدید سایت مطالعه این کتاب و همچنین کتاب های ذکر شده در این تاپیک را به شما پیشنهاد میکنیم .

[ad_2]
لینک منبع مطلب
کسب درآمد دلاری از سایت شما با چند روش اصولی
[ad_1]

خب مسلماً همه شما از این موضوع باخبر هستید که کسبوکارهای اینترنتی به مکان محدود نیستند و میتوانند از سراسر دنیا مشتری جذب کنند. اگر شما هم یک سایت اینترنتی را مدیریت میکنید و به دنبال این هستید که سایت خود را بهتمامی نقاط جغرافیایی معرفی کنید باید به فکر ترجمه سایت خود به زبانهای متعدد باشید. اما برای کسب درآمد دلاری از سایت چه باید کرد؟
درواقع شما این امکان را دارید که با ترجمه سایت خودتان به زبانهای دیگر مشتریهای بینالمللی داشته باشید. تمامی کشورهای دارای یک ارز مشخص هستند ازاینرو شما میتوانید با ترجمه سایت خود به زبانهای مختلف، بهصورت دلاری و یا ارزهای دیگر، درآمد داشته باشید.
آنچه در این مطلب میخوانید:
اگر شما راه کسب درآمد دلاری را بدانید میتوانید بهراحتی به هر میزان که بخواهید بهصورت دلاری کسب درآمد داشته باشید، البته به همین راحتیها هم نیست و کسب درآمد دلاری دارای نکات بااهمیتی است که شما باید آنها را رعایت کنید.

به شما اکیداً پیشنهاد میکنیم که سایت خودتان را وارد دنیای جهانی کنید و درآمد خودتان را بالا ببرید. اما به این نکته هم دقت داشته باشید که لازمهی این کار، دانش کافی و آگاهی از نکات فنی آن است، درواقع این کار چیزی نیست که شما با یک تصمیم ناگهانی بخواهید آن را انجام دهید. پس با شناخت کافی این کار را شروع کنید.
یکی از ویژگیهای کسبوکارهای اینترنتی این است که شما محدودیتی در خصوص کسب درآمد نخواهید داشت. یکی از روشهایی که شما میتوانید با استفاده از آن بهصورت دلاری کسب درآمد داشته باشید از طریق مارکتهای خارجی مانند تم فارست است.
البته ما در اینجا تم فارست را بهعنوان یک مثال برای شما گفتیم و تنها این مارکت نیست که میتوانید از آن درآمد داشته باشید. تعداد بسیار زیادی از مارکتهای خارجی هستند که در سراسر دنیا فعالیت دارند و شما نیز میتوانید از طریق آنها به درآمد بالا برسید. این موضوع باعث میشود شما از تمامی نقاط دنیا کاربران را به خود جذب کنید و بهتبع هرچه میزان بازدید از سایت شما بالاتر باشد، درآمد شما نیز بالاتر خواهد رفت.
قبلا درباره تم فارست و کسب درآمد از تم فارست توضیح دادهایم.
مهمترین قابلیتی که سایت شما باید برای فروش محصولات در کشورهای دیگر داشته باشد درگاه پرداخت دلاری است. این درگاه پرداخت به کاربران شما این امکان را میدهد تا از هر جای دنیا محصولات شما را خریداری کنند و هزینه آن را بهصورت دلاری پرداخت کنند.
اگر شما بر روی سایت خود درگاه پرداخت دلاری نداشته باشید ممکن است بسیاری از کاربران خارج از کشور خود را از دست بدهید. چراکه در صورت عدم وجود این درگاه آنها امکان خرید هیچ محصولی از شما را نخواهند داشت. ازاینرو داشتن یک درگاه پرداخت دلاری جزء ضرورتهای یک کسبوکار اینترنتی بینالمللی میباشد.
همانطور که در بالا به آن اشاره کدیم کسب درآمد بهصورت دلاری نیاز به یک سری ابزار دارد، بهعنوان مثال یکی از این ابزارهای این است که شما با استفاده از یک سیستم، برای کاربران خود امکان پرداخت هزینه را فراهم نمایید.
یکی از ابزارهایی که میتواند در این راستا به شما کمک کند، داشت اکانت Pay Pal میباشد. ممکن است شما با واژه Pay Pal آشنا نباشید که در اینجا توضیح مختصری برای شما خواهیم داد.
سیستم Pay Pal درواقع پول شما را با امنیت کامل نقلوانتقال میدهد. شما برای اینکه بتوانید از کشورهای دیگر بهصورت دلاری درآمد داشته باشید باید بهطور حتم یک راهحل برای نقلوانتقال درآمد خودتان داشته باشید. Pay Pal یکی از امنترین مواردی است که شما میتوانید بهصورت کامل توسط آن پول خود را انتقال دهید.
درواقع شما با استفاده از PayPal میتوانید به کاربران سایت خود این امکان را بدهید که از این طریق محصولات شما را خریداری کنند و بهراحتی هزینه آن را بهصورت اینترنتی بپردازند.
شما در این سرویس این امکان را خواهید داشت که تنها با یک آدرس ایمیل، یک اکانت بسازید. روند ساخت حساب کاربری در این سیستم در سادهترین و کوتاهترین زمان ممکن اتفاق خواهد افتاد و شما دردسر زیادی برای ساخت اکانت در این سرویس نخواهید داشت.
البته به این نکته هم توجه داشته باشید که ممکن است اکانت شما در این سیستم به دلیل تحریمهایی که الآن وجود دارد مسدود شود. و شما باید با یک سری اقدامات آن را رفع کنید.
بیت کوین یکی از رمز ارزهای معروف دیجیتالی هست که این روزها غوغایی بهپا کرده. همه ما میدانیم که آینده خوبی از آن دارندگان بیتکوین هست و نسل جدید تبادل ارز در دنیا یکی از همین ارزهای دیجیتال خواهد بود. شما میتوانید برای سایت وردپرسی خود از درگاه پرداخت بیتکوین استفاده کنید.
برای اینکه تبلیغی نکرده باشیم، سایت یا سرویس خاصی را برای اینکار پیشنهاد نمیکنیم. اما همین حالا میتوانید عبارت درگاه پرداخت بیتکوین را در گوگل سرچ کنید. مشاهده خواهید کرد که سرویسهای ایرانی و خارجی زیادی هستند که خدمات درگاه پرداخت بیتکوین را ارائه میکنند.
امیدواریم این مقاله به شما برای شروع کسب درآمد دلاری کمک کرده باشد. موفق و پیروز باشید. 🙂
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب
تبدیل قالب HTML به قالب وردپرس بصورت قدم به قدم
[ad_1]
در حال حاضر بسیاری از افرادی که سایت خودشان را با استفاده از HTML طراحی کردهاند به دنبال این هستند که آن را به وردپرس انتقال دهند. بیش از ۳۰ درصد از سایتهایی که راهاندازی شدهاند از سیستم مدیریت محتوای وردپرس برای راهاندازی استفاده کردهاند و دلیل اصلی این حجم از محبوبیت نیز امکان دسترسی و مدیریت آسان وردپرس است. برای تبدیل قالب HTML به قالب وردپرس باید چه کنیم؟
امروز در این مقاله قصد داریم به شما آموزش دهیم چطور سایت HTML خودتان را به وردپرس تبدیل کنید تا بتوانید بهراحتی و با سرعتبالا تنظیمات موردنظر را بر روی سایت اعمال کنید.
آنچه در این مطلب میخوانید:
همانطور که میدانید HTML یک سیستم استاتیک است و دسترسی چندانی برای مدیریت کردن وبسایت در اختیار شما قرار نمیدهد و شما باید برای کوچکترین تغییرات نیز از کد نویسی استفاده کنید.
اما در مقابل، وردپرس یک سیستم داینامیک است و شما میتوانید بهراحتی سایت خودتان را در این سیستم مدیریت کنید. وردپرس دارای یک سری ابزارهای خاص مانند قالبها، پلاگینها و ابزارکها است که به شما کمک میکنند سایت خود را ارتقاء دهید و امکانات بسیار حرفهای و مفیدی را به سایت اضافه کنید.
بنابراین اگر به دنبال این هستید که وبسایت خودتان را بهراحتی و بدون نیاز به هیچ مهارتی در کد نویسی مدیریت کنید به شما پیشنهاد میکنیم حتماً این مقاله را دنبال کنید؛ چراکه ما قصد داریم راهحل این کار را برای شما قرار دهیم.
قبل از اینکه سایت خود را انتقال دهید یک سری موارد وجود دارد که شما باید به آن توجه داشته باشید. مهمترین مورد در خصوصهاست میباشد، برای اینکه بتوانید یک وبسایت با وردپرس راهاندازی کنید به یک میزبان نیاز خواهید داشت. البته اگر بخواهید میتوانید سایت خود را بهصورت محلی مدیریت کنید و در زمان دلخواه آن را به یک سایت زنده تبدیل کنید.
مورد دیگر “ویرایشگر کد” است. شما برای اینکه بتوانید کدهای موردنظر را اصلاح و تنظیم کنید به یک سری ابزار مانند Notepad ++،Atom،Sublime نیاز دارید.
و اما مورد آخری که در اینجا به آن اشاره میکنیم پول و زمان کافی است. اگر به دنبال این هستید که در این زمینه سرمایهگذاری کنید به هر دو این موارد نیاز خواهید داشت. البته شما این امکان را دارید که برای انتقال سایت خودتان از HTML به وردپرس یک برنامهنویس را استخدام کنید، اما خب استخدام فرد دیگر همیشه تنها راهحل نیست و شما باید به خود فرصت یادگیری بدهید.
پس اگر میخواهید هزینه زیادی را صرف استخدام کردن یک کد نویس نکنید با ما در این مقاله همراه باشید تا به شما نحوه انتقال HTML به وردپرس را آموزش دهیم.
روش اول: مورد اولی که میخواهیم برای شما شرح دهیم درواقع ساخت یک قالب وردپرس از یک سایت استاتیک HTML میباشد. این روش برای افرادی مناسب است که میخواهند طراحی سایت HTML خودشان را حفظ کنند.
در این روش شما نیاز به رمزگذاری دارید ازاینرو نسبت به دیگر روشها ممکن است چالش بیشتری برای شما ایجاد کند. اگر میخواهید این روش را در پیش بگیرید باید تمامی کدهای HTML قدیمی را در چندین فایل PHP، کپی و Paste کنید.
روش دوم: تغییر دادن طراحی و نگهداشتن محتوای سایت HTML، یکی دیگر از روشهایی است که میتوانید برای تبدیل سایت خود به وردپرس استفاده کنید. بنابراین اگر از طراحی سایت خود راضی نیستید تنها کافی است محتوای قدیمی خودتان را در سایت وردپرسی جایگذاری کنید.
روش سوم: استفاده از Child theme که از یک قالب برگرفتهشده است. این روش را به افرادی که میخواهند بهراحتی و بدون دردسر، طراحی قدیمی سایت خود را حفظ کنند پیشنهاد میکنیم. در این روش شما از یک قالب وردپرس که از قبل وجود دارد استفاده میکنید و سایت خود را بر روی آن میسازید.
خب حالا بیایید باهم تمامی این روشها را بررسی کنیم:
اگر میخواهید طراحی سایت HTML خود را ثابت نگهدارید و هنگام انتقال سایت تغییری در آن ایجاد نشود تمامی مراحل زیر را گامبهگام انجام دهید.
بر روی دسکتاپ سیستم خودتان یک پوشه جدید ایجاد کنید و اسم دلخواهی برای آن قرار دهید. پسازآن ویرایشگر کد خود را باز کرده و پروندهای Style.css، Index.php، Header.php، Sidebar.php، Footer.php را ایجاد کنید.
بعدازاینکه پوشههای گفتهشده را ایجاد کردید، ویرایشگر کد را باز بگذارید چون دوباره باید به آن مراجعه کنیم.
الآن میخواهیم یک فایل استایل در وردپرس بسازیم. برای اینکه طراحی سایت قدیمی شما حفظ شود، باید تمامی کدهای CSS سایت قدیمی را در پوشه استایل وردپرس کپی کنید. به پوشه Style.Css بروید و قطعه کد زیر را در آن جایگذاری کنید:
/*
Theme Name: My Theme
Author: MihanWP
Author URI: https://mihanwp.com
Description: A development theme, from static HTML to WordPress
Version: 1.0
License: GNU General Public License v2 or later
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/کد بالا یک سری اطلاعات در اختیار شما قرار میدهد، درواقع شما با استفاده از کد بالا قادر خواهید بود جزئیاتی مانند نام قالب، نویسنده، URL و دیگر توضیحات را ویرایش کنید. برای این کار کافی است موارد موردنظر خود را در کد بالا جایگذاری کنید.
بعد از هدر، کد CSS قدیمی خود را در پرونده کپی و جایگذاری کنید و سپس آن را ذخیره کنید و پرونده را ببندید.
وردپرس از PHP برای بیرون کشیدن اطلاعات از پایگاه داده خود استفاده میکند. بنابراین شما به را اینکه مطمئن شوید که قسمتهای HTML به خوبی با یکدیگر کار میکنند باید کدهای قدمی را به قطعات مختلف تقسیم کنید و آن را بخش به بخش کنید.
کدهای شما باید بهصورت زیر باشد:
<!DOCTYPE html>
<!--[if lt IE 7]><html lang="en-US" class="ie6"><![endif]-->
<!--[if IE 7]><html lang="en-US" class="ie7"><![endif]-->
<!--[if IE 8]><html lang="en-US" class="ie8"><![endif]-->
<!--[if IE 9]><html lang="en-US" class="ie9"><![endif]-->
<!--[if gt IE 9]><html lang="en-US"><![endif]-->
<!--[if !IE]><html lang="en-US"><![endif]-->
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>WordPress Writer and Instructor | RACHEL McCOLLIN</title>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
<link href="https://fonts.googleapis.com/css?family=Assistant|Oswald" rel="stylesheet">
</head>
<body>
<div class="header-bg">
<header role="banner">
<hgroup class="site-name three-quarters left">
<!-- site name and description - site name is inside a div element on all pages execpt the front page and/or main blog page, where it is in a h1 element -->
<h1 id="site-title" class="one-half-left">
<a href="https://mihanwp.com/" title="RACHEL McCOLLIN" rel="home">RACHEL McCOLLIN</a>
</h1>
<h2 id="site-description">Fiction and Technical Writer</h2>
</hgroup>
<div class="right quarter">
<a class="toggle-nav" href="#">☰</a>
</div> <!-- .right quarter -->
</header><!-- header -->
</div><!-- header-bg-->
<!-- full width navigation menu -->
<nav class="menu main">
<div class="skip-link screen-reader-text"><a href="#content" title="Skip to content">Skip to content</a></div>
<div class="main-nav">
<ul class="menu">
<li class="menu-item"><a href="https://rachelmccollin.com/">Home</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/about-me/">About Me</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/books/">Books</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/bookclub/">Book Club</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/blog/">Blog</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/contact/">Contact</a></li>
</ul>
</div>
</nav><!-- .main -->
<div class="main">
<div id="content" class="two-thirds left">
<article class="post">
<h2 class="entry-title">Welcome to This Website</h2>
<section class="entry-content">
<p>This site is comprised of one static HTML file.</p>
<p>You will be able to add more content later via the WordPress admin screens.
<h3>Here's a heading so you can check how it's styled</h3>
<p>And another paragraph underneath.</p>
<p>And a list:</p>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>And so on...</li>
</ul>
</section><!-- .entry-content -->
</article><!-- #post-## -->
</div><!-- #content -->
<aside class="sidebar one-third right">
<aside class="widget-area">
<div class="widget-container">
<h3 class="widget-title">Buy My Book</h3>
<img width="242" height="300" src="https://premium.wpmudev.org/wp-content/themes/wpmudev-2015-1/assets/img/projects/snapshot-hero@2x.png?v=1" alt="WordPress: Pushing the Limits by Rachel McCollin" style="max-width: 100%; height: auto;" />
<p><em>WordPress: Pushing the Limits</em> will help you become a professional WordPress developer.</p>
</div>
</aside>
</aside>
</div><!-- .main -->
<footer>
<div class="fatfooter">
<p>Add footer content here with <a href="#">widget areas</a> - the tutorials will show you how.</p>
</div>
</footer>
</body>
</html>خب حالا باید فایل index.html سایت استاتیک قدیمی خود را بازکنید و آن را به پروندههای جدیدی که در وردپرس ایجاد کردید، اضافه نمایید. در این بخش ما مثالهایی برای هریک از این پروندهها برای شما آوردهایم:
تمام کدها، از ابتدای کد HTML قدیمی شما گرفته تا قسمت اصلی محتوا، در این پوشه قرار میگیرد. قسمت اصلی محتوا معمولا با <Main> و یا <“Div class=”main>
قبل از </head> باید این کد را کپی و پیست کنید: <?php wp_head();?> .این قطعه کد درواقع تضمین میکند که افزونههای وردپرس به خوبی کار میکنند. بعد از اتمام کار حتماً پرونده را ذخیره کنید.
<!DOCTYPE html>
<!--[if lt IE 7]><html lang="en-US" class="ie6"><![endif]-->
<!--[if IE 7]><html lang="en-US" class="ie7"><![endif]-->
<!--[if IE 8]><html lang="en-US" class="ie8"><![endif]-->
<!--[if IE 9]><html lang="en-US" class="ie9"><![endif]-->
<!--[if gt IE 9]><html lang="en-US"><![endif]-->
<!--[if !IE]><html lang="en-US"><![endif]-->
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width" />
<title>WordPress Writer and Instructor | RACHEL McCOLLIN</title>
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
<link href="https://fonts.googleapis.com/css?family=Assistant|Oswald" rel="stylesheet">
<?php wp_head();?>
</head>
<body>
<div class="header-bg">
<header role="banner">
<hgroup class="site-name three-quarters left">
<!-- site name and description - site name is inside a div element on all pages execpt the front page and/or main blog page, where it is in a h1 element -->
<h1 id="site-title" class="one-half-left">
<a href="https://rachelmccollin.com/" title="RACHEL McCOLLIN" rel="home">RACHEL McCOLLIN</a>
</h1>
<h2 id="site-description">Fiction and Technical Writer</h2>
</hgroup>
<div class="right quarter">
<a class="toggle-nav" href="#">☰</a>
</div> <!-- .right quarter -->
</header><!-- header -->
</div><!-- header-bg-->
<!-- full width navigation menu -->
<nav class="menu main">
<div class="skip-link screen-reader-text"><a href="#content" title="Skip to content">Skip to content</a></div>
<div class="main-nav">
<ul class="menu">
<li class="menu-item"><a href="https://rachelmccollin.com/">Home</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/about-me/">About Me</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/books/">Books</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/bookclub/">Book Club</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/blog/">Blog</a></li>
<li class="menu-item"><a href="https://rachelmccollin.com/contact/">Contact</a></li>
</ul>
</div>
</nav><!-- .main -->هرآنچه که متعلق به بخش <aside … </aside> در وبسایت قدیمی و استاتیک شما بوده است باید در این پوشه قرار بگیرد. بعد از جایگذاری پرونده را ذخیره کنید و آن را ببندید.
<aside class="sidebar one-third right">
<aside class="widget-area">
<div class="widget-container">
<h3 class="widget-title">Buy My Book</h3>
<img width="242" height="300" src="https://premium.wpmudev.org/wp-content/themes/wpmudev-2015-1/assets/img/projects/snapshot-hero@2x.png?v=1" alt="WordPress: Pushing the Limits by Rachel McCollin" style="max-width: 100%; height: auto;" />
<p><em>WordPress: Pushing the Limits</em> will help you become a professional WordPress developer.</p>
</div>
</aside>
</aside>حالا هر چیزی که تا انتها مانده باشد درواقع اطلاعات مربوط به فوتر سایت است و شما باید آنها را در پوشه footer.php جایگذاری کنید. قبل از بسته شدن </body> باید کد <?php wp_footer();?> را جایگذاری کنید و آن را ذخیره نمایید.
</div><!-- .main -->
<footer>
<div class="fatfooter">
<p>Add footer content here with <a href="#">widget areas</a> - the tutorials will show you how.</p>
</div>
</footer>
<?php wp_footer();?>
</body>
</html>خب تا اینجا شما تمامی پروندههای مربوط به index.html را بهدرستی انتقال دادهاید. شما میتوانید تمامی پوشهها را بهجز header.php و index.php را ببندید، ازاینجهت نباید این دو پوشه را ببندید که باید یک سری تغییرات دیگر در آنها اعمال شود.
در قسمت هدر، تنها کاری که باید انجام دهید این است که فایل استایل را از HTML به وردپرس تغییر دهید. در قسمت <head>، به دنبال یک لینک مانند کد زیر بگردید:
<link rel="stylesheet" type="text/css" media="all" href="style.css" />وقتی آن را پیدا کردید، ک زیر را جایگزین آن کنید:
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css" type="text/css" media="all" />حالا میتوانید فایل Header.php را ذخیره کنید و آن را ببندید.
در مرله بعدی شما باید به پرونده Index.php که خالی از هر اطلاعاتی است بروید و کد زیر را در آن جایگذار کنید:
<?php get_header(); ?>
<?php get_sidebar(); ?>
<?php get_footer(); ?>شما با این کد درواقع تمامی پروندههای باقیمانده وردپرس را فراخوانی میکنید، البته شما باید به فضای بین هدر و نوار کناری سایت نیز دقت داشته باشید. در اینجا شما باید LOOP یا همان حلقه را اضافه کنید. به بیان ساده زمانی که میخواهید یک پست و یا هر مورد دیگری بهصورت حلقه وار در سایت شما تکرار شود میتوانید از LOOP استفاده کنید. برای اطلاعات بیشتر در این خصوص نیز میتوانید بر روی کلمه LOOP کلیک کنید.
Loop هر پست را برای نمایش پردازش میکند و نسبت به معیارهای موجود در برچسبهای Loop، آن را فرمت میکند. اینکه شما به سایت خود یک محتوای پویا اضافه کنید میتواند تأثیر زیادی در سایت شما داشته باشد.
برای انجام این کار باید قطعه کد زیر را بعد از <?php get_header(); ?> قرار دهید:
<?php while ( have_posts() ) : the_post(); ?>
<article class="<?php post_class(); ?>" id="post-<?php the_ID(); ?>">
<h2 class="entry-title"><?php the_title(); ?></h2>
<?php if ( !is_page() ):?>
<section class="entry-meta">
<p>Posted on <?php the_date();?> by <?php the_author();?></p>
</section>
<?php endif; ?>
<section class="entry-content">
<?php the_content(); ?>
</section>
<section class="entry-meta"><?php if ( count( get_the_category() ) ) : ?>
<span class="category-links">
Posted under: <?php echo get_the_category_list( ', ' ); ?>
</span>
<?php endif; ?></section>
</article>
<?php endwhile; ?>بعدازاینکه تمامی این موارد را اعمال کردید، فایل Index.php را ذخیره کنید و آن را ببندید. تا اینجای کار شما موفق شدید که یک قالب وردپرس بسازید و حالا میتوانید آن را به سایت وردپرسی خودتان اضافه کنید. تنها کاری که الآن باید انجام دهید این است که قالبی که ساختیم را در وردپرس آپلود کنید.
در این بخش روندی برای شما خواهیم گفت که با استفاده از آن قادر هستید قالب ساختهشده در مراحل قبل را در وردپرس آپلود کنید. دقت داشته باشید که در این بخش باید تمامی فایلها در یک مکان واحد باشد، ازاینرو بهتر است آنها را بهصورت فایل ZIP دربیاورید.
وارد پیشخوان وردپرس خود شوید و وارد بخش نمایش» پوستهها» افزودن پوسته تازه» بارگذاری پوسته شوید. حالا شما باید فایل ZIP قالب را در این بخش آپلود کنید و سپس روی گزینه “هماکنون نصب کن” کلیک کنید تا قالب بر روی سایت شما آپلود شود.

الآن اگر سایت خود را مشاهده کنید میتوانید طراحی قدیمی را ببینید، البته با این تفاوت که شما در اینجا امکانات بیشتری برای سفارشیسازی خواهید داشت. آموزش نصب قالب وردپرس
در این روش شما میتوانید تمامی محتوای سایت قدیمی خودتان را بدون هیچ مشکلی به سایت وردپرسی جدید انتقال دهید. با استفاده از آموزش زیر تنها محتوای شما دستنخورده باقی میماند، درواقع این روش برای افرادی که به دنبال این هستند که یک طراحی جدید به سایت خود بدهند گزینهی بسیار مناسبی است.
قبل از اینکه هر تغییری بر روی سایت خود اعمال کنید، حتماً از سایت یک نسخه پشتیبان تهیه کنید تا در مواقع ضروری بتوانید از آن استفاده نمایید و با مشکل جدی مواجه نشوید.
شما باید یک قالب مطابق با نیاز و سلیقه خود انتخاب کنید و آن را بر روی سایت وردپرسی نصب و فعالسازید. سپس تمامی مراحل زیر را به ترتیب طی کنید.
خب اولین کاری که شما باید انجام دهید این است که پلاگین HTML Import 2 را بر روی وردپرس خود نصب کنید. این افزونه بهصورت رایگان در اختیار شما قرار خواهد گرفت و شما میتوانید آن را بهراحتی از طریق مخزن وردپرس دانلود کنید. همچنین برای نصب آن میتوانید از آموزش نصب افزونه در وردپرس کمک بگیرید.

بعدازاینکه افزونه بالا را بر روی سایت خود نصب کردید باید به تنظیمات آن بروید، در این قسمت شما میتوانید تمامی صفحهها را بهصورت یکجا و یا تکی درونریزی کنید.

در این پلاگین شما باید دقیقاً یک روند مشابه با درونریزی HTML انجام دهید. درواقع شما باید فایل HTML را در همان سرور نصبشده با وردپرس خود بارگذاری کنید.
در این قسمت باید محتوای سایت قبلی را وارد کنیم. برای انجام این کار، برچسب HTML را در بالا انتخاب کرده و پیکربندی آن را در سه قسمت زیر انتخاب کنید. بعدازاینکه تمامی مراحل را انجام دادید بر روی “Save Settings” کلیک کنید تا محتوای شما درونریزی شود.

بعدازاینکه بر روی “Save Settings” کلیک کردید در کنار آن یک دکمه “Import Files” برای شما نمایش داده خواهد شد. خب حالا شما باید وارد ابزارها» درونریزی شوید و روی اجرای درونریز HTML کلیک کنید. با کلیک کردن بر روی Import Files یک صفحه مشابه تصویر زیر مشاهده میکنید.

در اینجا میتوانید مشخص کنید که میخواهید فایلها بهصورت تکی درونریزی شوند و یا همگی بهصورت یکجا. در مرحله آخر باید بر روی “Submit” کلیک کنید.
آخرین روشی که در این مقاله برای شما خواهیم گفت استفاده از چایلدتم است. همانطور که در ابتدای مقاله به آن اشاره کردیم این روش برای افرادی مناسب است که میخواهند طراحی سایت قدیمی خود یعنی سایت استاتیک خودشان را حفظ کنند اما به مدیریت سادهتری احتیاج دارند.
چایلدتم به شما این امکان را میدهد که بدون اینکه هیچ تغییری در هسته اصلی قالب ایجاد کنید، یک سری سفارشیسازی در سایت خود اعمال کنید. برای اینکه اطلاعات بیشتری در خصوص چایلدتم داشته باشید میتوانید مقاله Child Theme چیست؟ استفاده از چایلدتم وردپرس که توسط میهن وردپرس تهیهشده است را مشاهده نمایید.
در این روش میتوانید بهراحتی سایت را شخصیسازی کنید، البته فراموش نکنید که قبل از اعمال هر تغییری، یک نسخه پشتیبانی از سایت خود بگیرید تا در صورت بروز هرگونه مشکلی بتوانید بهراحتی آن را برطرف کنید.
خب حالا بریم سراغ مراحلی که شما باید در این روش طی کنید و آنها را یکییکی بررسی کنیم.
اولین چیزی که شما احتیاج دارید یک قالب وردپرس مناسب است که بتوانید بر روی آن چایلدتم قرار دهید. خب مسلماً اگر دارید از این روش استفاده میکنید، تصمیم دارید طراحی سایت وردپرسی خود را شبیه به سایت قبلی قرار دهید، بنابراین شما باید در این مرحله دقت کنید که قالبی را انتخاب کنید که طراحی آن شبیه به سایت قبلی باشد و شما نیازی نداشته باشید تغییرات اساسی و بسیار زیادی بر روی آن اعمال کنید.
انواع مختلفی از قالبهای رایگان و حرفهای در دنیای وردپرس وجود دارد که شما میتوانید هر یک از آنها را نسبت به سلیقه خودتان انتخاب کنید. برای اطلاعات بیشتر در مورد قالبها مقاله تفاوت قالب رایگان و پولی وردپرس در چیست؟ را مطالعه کنید.
حالا شما باید افزونه Childify Me را بر روی سایت وردپرسی خود نصب کنید تا بتوانید با کمک آن یک چایلد تم از قالب سفارشی خود بسازید.
این افزونه رایگان است و میتوانید آن را از مخزن وردپرس دانلود و بر روی سایت خود نصب کنید. برای آموزش نصب آموزش نصب افزونه در ودرپرس را مشاهده نمایید.

در این مرحله شما باید وارد پیشخوان» نمایش» پوستهها شوید و از فعال بودن Parent Theme یا همان قالب والدین مطمئن شوید.
با کلیک کردن بر روی بخش “سفارشیسازی” میتوانید وارد پنل مربوط به سفارشیسازی شوید و هر تغییری که میخواهید در سایت خود اعمال کنید.
بعد از انجام مراحل بالا شما باید بر روی “Childify Me” کلیک کنید و یک اسم برای چایلدتم انتخاب کنید. بهتر است اسمی که برای چایلدتم انتخاب میکنید با اسم قالب والدین متناسب و شبیه باشد.
بعدازآن باید بر روی “create” کلیک کنید تا چایلدتم با اسم انتخابی شما ساخته شود. سپس بر روی فعال کردن و پیشنمایش کلیک کنید تا بتوانید نتیجه کار را مشاهده کنید.
خب تا اینجای کار شما طراحی سایت خود را به اتمام رساندهاید و نوبت به محتوای سایت قدیمی به جدید رسیده است. به را اینکه بتوانید محتوا را به سایت جدید منتقل کنید میتوانید دقیقاً مطابق با روش قبلی عمل کنید.
به همین راحتی!
امیدواریم با استفاده از این مقاله توانسته باشید سایت استاتیک خودتان را به وردپرس انتقال دهید. موفق و سربلند باشید:)
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب
معرفی ۵ افزونه مشاور املاک برای وردپرس که کاملا رایگان هستند
[ad_1]
مسلماً کاربران وبسایتهای املاک ظاهر سایتخود را در اولویت قرار میدهند. ازاینرو مدیران این دسته از وبسایتها از کیفیت غافل میشوند و تمرکز اصلی خودشان را بر روی ظاهر سایت میگذارند. اما نکتهای که باید به آن توجه کرد این است که ظاهر سایت شما در کنار کیفیت است که معنا پیدا میکند؛ بنابراین شما باید تمام تلاش خود را در پیش بگیرید که امکانات بیشتری را در اختیار کاربر قرار دهید. برای ساخت سایت املاک با وردپرس نیاز به افزونه مشاور املاک برای وردپرس دارید. در این مقاله ۵ افزونه رایگان را به شما معرفی خواهیم کرد.
شما این امکان را دارید که از یک افزونه وردپرسی کمک بگیرید و درعینحال که قابلیتهای بیشتری را به سایت اضافه میکنید، جذابیت سایت را نیز بالا ببرید. امروز در این مقاله برخی از پلاگینهای رایگان وردپرس را برای شما معرفی کنیم که امکانات بسیار زیادی را در اختیار شما قرار میدهند.
آنچه در این مطلب میخوانید:
خب مسلماً اگر شما بخواهید یک سایت اینترنتی راهاندازی کنید به یک سیستم مدیریت محتوا احتیاج خواهید داشت که به شما پیشنهاد میکنیم از وردپرس برای این کار استفاده کنید.
اگر هدف شما یک سایت املاک حرفهای است ممکن است قابلیتهای پیشفرض وردپرس برای شما کافی نباشد و تمامی نیازهای شما را برطرف نکند؛ ازاینرو شما میتوانید از یک سری افزونه برای بهبود کسبوکار خودتان استفاده کنید.
با استفاده از افزونهها شما این امکان را خواهید داشت که هر تغییر دلخواهی را در سایت اعمال کنید، بهبیاندیگر این پلاگینها به شما امکان سفارشیسازی سایت خودتان را میدهد. در یک کلام اگر میخواهید یک سایت مطابق باسلیقه خودتان راهاندازی کنید به افزونه نیاز دارید. شما باید پلاگینهایی را بر روی سایت خود نصب کنید که بهطور خاص برای توسعه سایتهای املاک مورداستفاده قرار میگیرند.
شما باید در وهله اول مشخص کنید که از کدام سیستم برای ساخت سایت خود استفاده میکنید، همانطور که در بالا هم به آن اشاره کردیم پیشنهاد ما به شما وردپرس است. خب حالا شما نیاز به یک سری اجزای اصلی دارید که بدون آنها قادر نخواهید بود سایت بسازید.
دوتا از موارد بسیار اساسی و مهم که هنگام ساخت یک وبسایت به آنها احتیاج دارید هاست و دامنه است. این دو مورد پایههای اصلی سایت شما را تشکیل میدهند ازاینرو باید هنگام انتخاب آنها دقت زیادی داشته باشید و یک سری نکات را رعایت کنید.
بهعنوانمثال زمانی که میخواهید یکهاست را انتخاب کنید به یاد داشته باشید کههاست شما باید درعینحال که قابلاعتماد است، کیفیت بسیار خوبی نیز داشته باشید و قیمت آن نیز متناسب با بودجه شما باشد. برای اطلاعات بیشتر در خصوصهاست میتوانید مقاله آموزشی وردپرس چیست؟ چگونه سایت بسازیم؟ را مشاهده کنید. بخشی از این مقاله بهصورت کامل توضیحاتی در خصوصهاست برای شما گفته است که برای انتخاب یکهاست مناسب به شما کمک بسیار زیادی میکند.
مورد بعدی دامنه یا همان آدرس سایت شما است که میتوانید با انتخاب یک اسم مناسب در آینده کسبوکار خودتان تأثیر زیادی بگذارید. برای اطلاعات بیشتر میتوانید مقاله ۱۱ ترفند انتخاب دامنه مناسب را مشاهده کنید.
مورد دیگری که احتیاج دارید، قالب وردپرسی مناسب است، باید قالبی را انتخاب کنید که برای سایتهای املاک طراحیشدهاند و میتوانند امکانات موردنیاز شما را تأمین کنند.
و اما مورد آخری که به آن احتیاج پیدا خواهید کرد افزونههایی هستند که بتوانند در جهت مدیریت هرچه بهتر سایت به شما کمک کنند. هدف ما از این مقاله معرفی برخی از کاربردیترین این افزونهها است؛ پس اگر میخواهید سایت خودتان را با استفاده از افزونه ارتقاء دهید با این مقاله همراه باشید.
در این قسمت ۵ افزونه کاربردی و رایگان وردپرس را برای شما معرفی خواهیم کرد و پس از مشاهده برخی از امکانات کلی آنها، میتوانید نسبت به نیاز خودتان یکی از این پلاگینها را برای سایت خود انتخاب کنید.
شما این امکان را دارید که بهراحتی این افزونه را از طریق مخزن وردپرس دانلود و بر روی سایت خود فعال کنید. برای آشنایی با روند دانلود و نصب افزونه وردپرس میتوانید آموزش نصب افزونه در وردپرس را مشاهده نمایید.
مهمترین قابلیت افزونه IMPress Listing این است که به شما این امکان را میدهد تا یک سیستم آگهی املاک برای خودتان ایجاد کنید. همچنین این افزونه میتواند با ادغام MLS به شما در زمان افزودن نقشه، قیمت، آدرس و یا کشور کمک کند.

مورد دیگری که ممکن است در این افزونه برای شما مفید واقع شود، قابلیت درج خودکار نقشه است. تنها کاری که شما باید در این افزونه انجام دهید این است که مختصات مکان موردنظر را تعبیه کنید تا افزونه بهصورت خودکار، نقشه را برای شما نشان دهد.
ویژگیای که در بالا به آن اشاره شد میتواند بسیار کاربردی باشد و روند کار و سرعت سایت شما را افزایش میدهد.
این افزونه کاملاً رایگان است و امکانات بینظیری را در اختیار شما قرار میدهد. یکی از این ویژگیها امکان افزودن گزینههای مختلف به فهرست است. همچنین شما با استفاده از این افزونه قادر خواهید بود چندین گزینه آگهی را اضافه کنید و بهراحتی آنها را مدیریت کنید.
پلاگین Essential Real Estate میتواند به سایت شما امکان ورود به سیستم اجتماعی را بدهد.

همچنین شما با استفاده از این افزونه میتوانید قابلیت مشاهده و تور ۳۶۰ درجه مجازی را برای کاربر قرار دهید تا کاربر بتواند با تمامی جزئیات ملک موردنظر آشنا شود، این ویژگی در روند تصمیمگیری کاربران تأثیر بسیار زیادی خواهد داشت.
افزونههای معرفیشده به زبان فارسی ترجمه نشده است و شما باید از نسخه انگلیسی آن بر روی سایت خود استفاده کنید.
این افزونه انتخاب مناسبی برای افرادی است که به دنبال ترجمه کردن سایت خود به زبانهای مختلف هستند میباشد. همچنین شما این امکان را دارید که یک سیستم آگهی را با ۱۰۰ مضمون رایگان به سایت خودتان اضافه کنید که تمامی آنها در موبایل نیز نمایش مناسبی دارند.
مورد دیگری که در این افزونه خودنمایی میکند، امکان سفارشیسازی با استفاده از CSS اضافی است. با این ویژگی شما میتوانید بهراحتی سایت خودتان را بدون نیاز به توابع خاص و یا برنامهنویسی شخصیسازی کنید.

همچنین افزونه Easy Property Listings که یک افزونه مشاور املاک برای وردپرس هست کاملاً رسپانسیو بوده و شما را با هیچ مشکلی در مورد نمایش در دستگاههای مختلف با مشکل مواجه نمیکند.
شما میتوانید از این افزونه بهعنوان یک ابزار مدیریتی استفاده کنید و با استفاده از آن یک سیستم آگهی املاک بسازید.
همچنین WP-Property به شما این امکان را میدهد که یک سری فیلترهای سفارشیسازی شده ایجاد کنید و در فرم جستجوی سریع سایت خود قرار دهید. که این ویژگی برای سایتهایی که قصد فروش املاک را دارند بسیار مناسب است، چراکه کاربر با این قابلیت میتواند بهراحتی به هدف خود برسد.
اگر میخواهید بدون صرف هیچ هزینهای یک وبسایت املاک کارآمد بسازید به شما پیشنهاد میکنیم از این افزونه نیز کمک بگیرید و امکانات بینظیری را به سایت خود اضافه کنید.
با استفاده از این افزونه شما هیچ محدودیتی درزمینه سفارشی کردن زمینههای دلخواه نخواهید داشت. شما بهراحتی میتوانید یک سری فیلدهای سفارشی متناسب با سایت خودتان طراحی کنید و آن را در اختیار کاربران قرار دهید.
مورد دیگری که در این افزونه حائز اهمیت است این است که کاربر میتواند نتایج را بر اساس قیمت، تاریخ و یا محبوبیت املاک مشاهده کند که این موضوع باعث میشود کاربر مدتزمان کمتری را برای رسیدن به ملک موردنظر خود صرف کند.

پلاگین Estatik Real Estate Plugin از WPML نیز پشتیبانی میکند که این ویژگی نیز برای ترجمه سایتتان به زبانهای دلخواه میتواند بسیار مفید واقع شد. همچنین این افزونه دارای یک ویجت جستجوی قابل تنظیم میباشد که بهراحتی برای شما در دسترس خواهد بود.
امیدواریم با استفاده از این مقاله توانسته باشید بهترین افزونه مشاور املاک برای وردپرس را پیدا کنید. موفق و سربلند باشید. 🙂
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب
ناجیان وب- دانلود رایگان قالب وردپرس | پوسته وردپرس
[ad_1]

قالب فروشگاهی گان | Gon Responsive Multi-Purpose WordPress Theme | پوسته Gon
پوسته Gon یک قالب مناسب برای فروشگاه اینترنتی است که شامل چندین طرح مختلف برای صفحه اصلی ، صفحه محصولات و … می باشد. گان تنها یک قالب ووکامرس نیست و در آینده برای هر نوع وب سایتی قابل استفاده می شود.
از جمله قابلیت های این قالب می توان از طراحی واکنش گرا ، مگا منو ، صفحه ساز ، سایدبار Revolution ، مشاهده سریع محصول ، نصب آسان و موارد دیگر نام برد.
استفاده آسان ، قدرتمند و عالی. این ها کلماتی است که می توان قالب گان را با آن توصیف کرد که شما را قادر می سازد که وبسایت خود به راحتی و بدون نیاز به دانش کدنویسی طراحی کنید.

نویسنده: admin
نظرات: بدون نظر
[ad_2]
لینک منبع مطلب
ناجیان وب- دانلود رایگان قالب وردپرس | پوسته وردپرس
[ad_1]

پوسته فروش فایل رویال فایل پوسته ای حرفه ای، کاملاً ایرانی و طراحی
شده برای افزونه قدرتمند فروش فایل در ازای پرداخت EDD می باشد. توسط این
پوسته می توانید انواع فایل های دیجیتال و محصولات مجازی خود را از قبیل
پروژه، تحقیق، تصاویر، فونت، نرم افزار، بازی، ویدیوهای آموزشی و … را به
فروش برسانید.
قالب فروش فایل رویال فایل بر پایه فریم ورک بوت استرپ طراحی شده و سعی شده
از قابلیت سفارشی سازی بالایی برخوردار باشد. سعی بر این بوده که این
پوسته بتواند تمامی قابلیت های مورد نیاز یک فروشگاه دانلود فایل را
برآورده سازد، در صورتی که نقصی در امکانات پوسته مشاهده می کنید به ما
اطلاع بدهید تا در نسخه بعدی اضافه کنیم.
پشتیبانی از پوسته به طور کامل انجام میشود، همچنین قالب دارای آپدیت
منظم میباشد و در نسخه های آتی باگ های احتمالی رفع شده و امکانات جدید به
آن اضافه خواهد شد.

به روزرسانی رایگان:
آپدیت های بعدی محصول را بدون نیاز به پرداخت هزینه رایگان دریافت نمایید. منتظر امکانات جدید باشید.
نویسنده: admin
نظرات: بدون نظر
[ad_2]
لینک منبع مطلب
قالب شرکتی Startflow – بیگ تم
[ad_1]
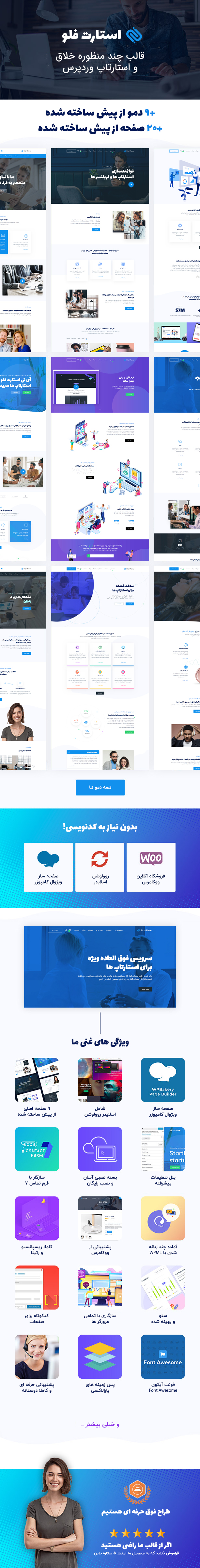
استارت فلو یک قالب ریسپانسیو و پیشرفته برای راه اندازی سایت هایی همچون استارتاپ ها، مشاغل، شرکت ها، فناوری، نرم افزار، کیک استارتر و همانند اینها برای وردپرس است.
 این قالب وردپرس دارای گزینه های فراوان و پیشرفته فارسی است که کار شما را برای راه اندازی یک وب سایت فوق العاده بی نظیر راحت می کند. ما در این بسته تعدادی الگو آماده قرار داده ایم که می توانید از آنها الهام بگیرید برای طراحی جدید و یا از آنها استفاده کنید.
این قالب وردپرس دارای گزینه های فراوان و پیشرفته فارسی است که کار شما را برای راه اندازی یک وب سایت فوق العاده بی نظیر راحت می کند. ما در این بسته تعدادی الگو آماده قرار داده ایم که می توانید از آنها الهام بگیرید برای طراحی جدید و یا از آنها استفاده کنید.
استارت فلو با استفاده از محبوب ترین افزونه صفحه ساز و اسلایدر وردپرس یعنی ویژوال کامپوزر و روولوشن اسلایدر ساخته شده است، این فوق العاده است! شما به راحتی و بدون داشتن حتی یک خط دانش کدنویسی می توانید وبسایت طراحی کنید و بسازید.
قالب شرکتی وردپرس استارت فلو دارای قسمت های فراوانی همچون وبلاگ، نمونه کارها، گالری، از زبان مشتریان، فروشگاه و نظایر آن می باشد که به شما این امکان را میدهد تا محتوای وب سایت خود را دسته بندی کنید و یک واسط کابری و مدیریتی مرتبی داشته باشید.

بسته نصبی آسان + نصب رایگان
شما می توانید قالب را با استفاه از بسته نصبی آسان نصب کنید تا محتوای دمو نیز برای شما نصب شود و یا اگر دانش کافی برای نصب ندارید اصلا نگران نباشید ما قالب را برای شما رایگان نصب می کنیم فقط کافی است با پشتیبانی ارتباط برقرار کنید.
صفحه ساز قدرتمند ویژوال کامپوزر با بیش از ۷۰ المان سفارشی (رایگان)
با استفاده از این صفحه ساز المان ها را بکشید و رها کنید و جایگاه آنها را مشخص کرده و تنظیمشان کنید. این افزونه تجاری به صورت کاملا رایگان در اختیار شما قرار دارد. ما همچنین بیش از ۷۰ المان سفارشی نیز در داخل این بسته قرار داده ایم که کار طراحی را فوق العاده آسان می کند.
شامل افزونه روولوشن اسلایدر (رایگان)
ما نمی توانیم یک وب سایت مدرن را بدون اسلایدر تصور کنیم. استارت فلو همراه با افزونه روولوشن اسلایدر قرار دارد. این افزونه بهترین و محبوب ترین افزونه اسلایدر وردپرس است که به همراه ۱۰ اسلایدر نمونه آماده برای شما در این بسته قرار داده ایم.

[ad_2]
لینک منبع مطلب