ساخت جدول قیمت گذاری در وردپرس با افزونه Pricing Table by Supsystic
[ad_1]
همیشه در صفحه ی اصلی سایت هایی چون نمونه کار، شرکتی، خدماتی و سایت هایی که معمولا تک صفحه ای هستند ما یک پیش نمایش کامل از تمامی خدمات و سرویس های یک سایت را مشاهده می کنیم.
یکی از این سرویس ها استفاده از جدول قیمت است. حتما دیده اید پلن هایی برای فروش خدمات خود ارائه می دهند و هر ستون با امکاناتی خاص دارای قیمتی مشخص می باشد. اگر بخواهیم مثالی بزنیم می توانیم به شرکت های سروری اشاره کنیم.
این جداول قیمت گذاری به راحتی سرویس، محصول و یا خدمات شما را با قیمت و توضیحات و لینک خرید یا ثبت نام نمایش می دهد. در این نوشته بیست اسکریپت قصد معرفی افزونه ای را داریم که می تواند به راحتی امکان ساخت جدول قیمت گذاری در وردپرس را فراهم کند.
جدول قیمت گذاری در وردپرس با Pricing Table by Supsystic

نصب و راه اندازی افزونه
برای شروع کار ابتدا افزونه را دریافت نموده و از بخش افزونه های سایت خود آن را نصب کنید. بعد از نصب در بخش تنظیمات پیشخوان سایت وردپرسی بخشی با عنوان Pricing Table by Supsystic برای ایجاد جدول قیمت گذاری در وردپرس ساخته شده است.
افزودن فرم جدید

بر روی گزینه ی add new Table کلیک کنید تا اولین جدول قیمت گذاری را ایجاد کنیم.

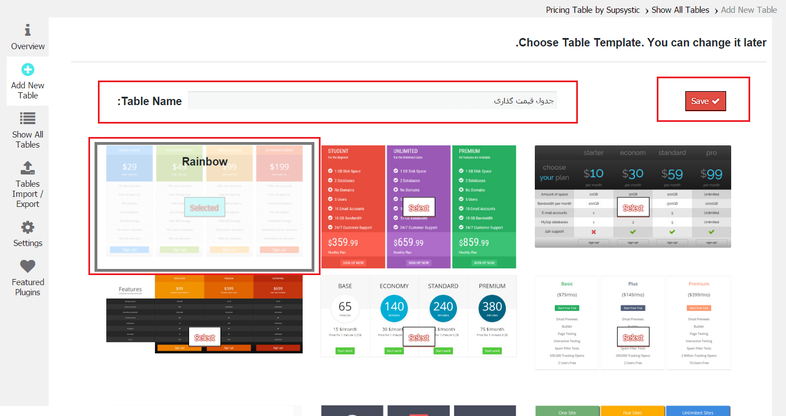
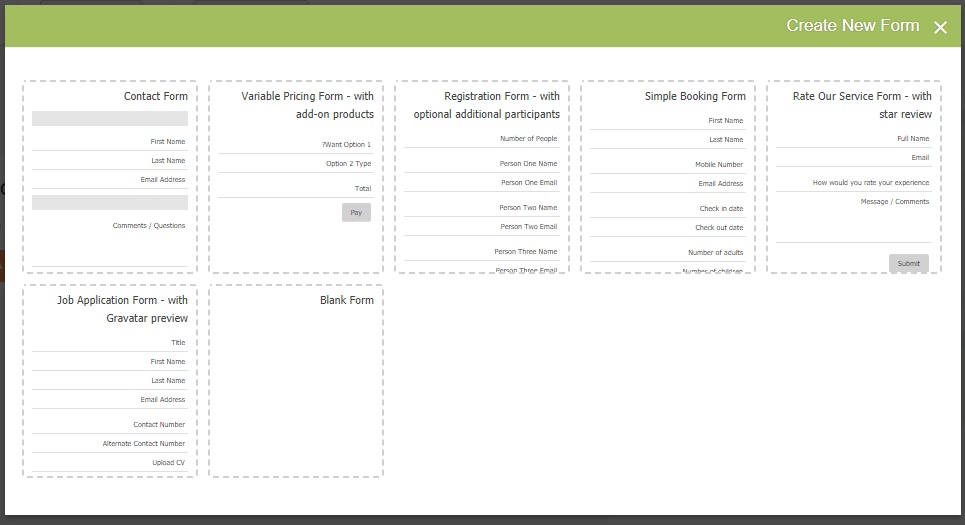
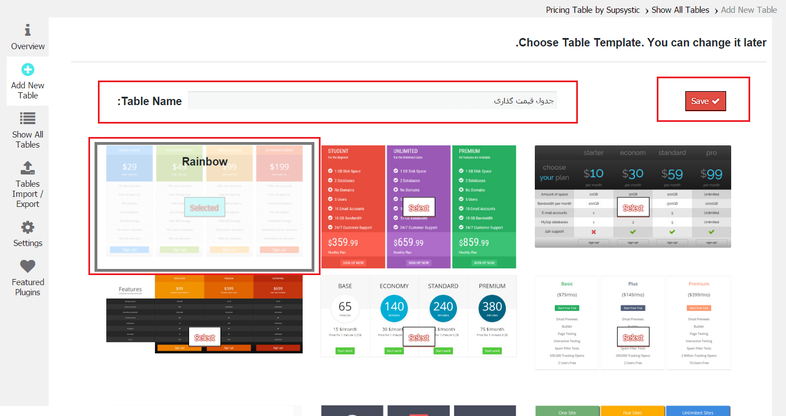
بعد از آن با صفحه ای همانند تصویر بالا مواجه خواهید شد. ابتدا در قسمت بالا در فیلد مربوطه باید یک نام برای جدول مورد نظرتان تعیین کنید.
در قسمت پایین هم باید یکی از جداول مورد نظر را که میخواهید استفاده کنید انتخاب کنید.
لازم به ذکر است که اکثر این جداول آماده در این صفحه مربوط به نسخه ی پرمیوم می باشد اما با این وجود تعداد کمی از آنها به شکل رایگان می باشد که می توانیداستفاده ی مناسب و خوبی را داشته باشید.
در انتها بر روی دکمه ی Save جهت ادامه ی روند ایجاد جدول قیمت گذاری در وردپرس کلیک کنید.
تنظیمات جدول انتخابی
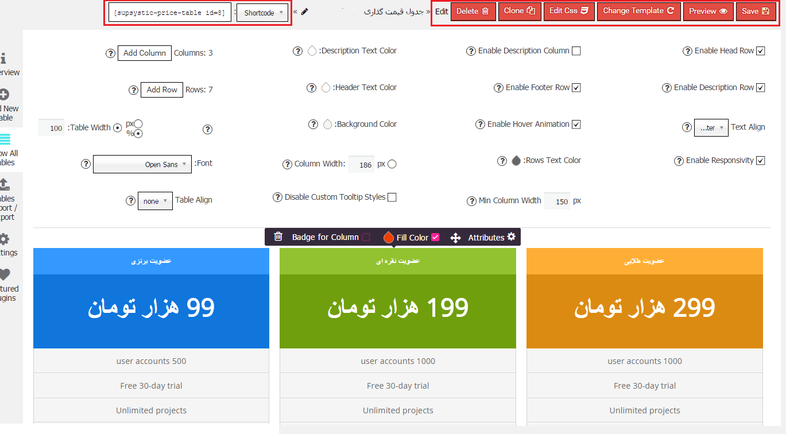
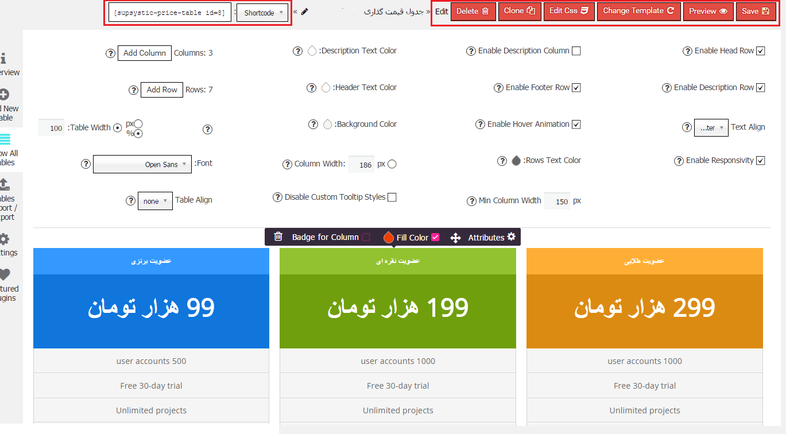
در این تک صفحه تمامی تنظیمات جدول خود را مشاهده می کنید.

در قسمت بالا گزینه هایی جهت پیش نمایش، ذخیره و… وجود دارند که واضح می باشد و در همان قسمت بالا سمت چپ شورت کد را مشاهده می کنید که می توانید در انتها جهت خروجی کار با این شورت کد جداول را به نمایش بگذارید.
در این قسمت می توانید کد پی اچ پی را هم مشاهده کنید که جهت قرار دادن جدول در بخش خاصی از سایت کاربرد دارد.
در قسمت پایین یک پیش نمایش از جدول خود را مشاهده می کنید که می توانید روی هر بخش دوبار کلیک کنید تا به ویرایش آن بپردازید.
تمامی متون جدول به شکل انگلیسی می باشد که باید متناسب با کسب و کار خودتان به فارسی سازی آن بپردازید.
قسمت های مختلف جدول
- Enable Head Row: با فعال کردن این گزینه می توانید یک هدر برای تمامی جداول داشته باشید.
- Enable Description Row: با این گزینه هم می توانید یک ردیف برای توضیحات هر جدول اضافه کنید.
- Text Align: چینش متن های درون جداول را می توانید تعیین کنید که چینش به چپ، راست و وسط از گزینه های انتخابی آن می باشد.
- Enable Responsivity: با این گزینه تنظیم می کنید که جداول شما بصورت واکنشگرا باشند یا خیر. در صورت فعال کردن آن، گزینه ی جدیدی در زیر ظاهر می شود که می توانید حداقل عرض هر ستون را تعیین کنید تا در صفحه نمایشگر های متفاوت جداول شما مشکلی نداشته باشند.
سایر بخش ها
- Enable Description Column: این گزینه یک ستون جدید در کنار جداول شما اضافه می کند. به منظورمعرفی هر ردیف (همانند جدول ها که توضیحات ردیف و ستون را دارند)!
- Enable Footer Row: این گزینه نیز مربوط به فعال کرد ردیف فوتر به تمامی جداول می باشد.
- Enable Hover Animation: اگر می خواهید با بردن ماوس بر روی هر جدول، جدول شما انیمیش داشته باشد می توانید این گزینه را جهت انجام این کار فعال کنید(در خروجی وقتی ماوس بر روی جدول می رود بصورت بزرگ تر و جلوتر از بقیه نمایش داده می شود).
- Rows Text Color: می توانید رنگ متن های درون هر ردیف را مشخص کنید.
- Disable Custom Tooltip Styles: غیر فعال کردن استایل مربوط به تولتیپ* تنها در جداول!
تولتیپ* چیست؟
زمانی که با ماوس بر روی یک المان می روید و کمی منتظر می مانید و یک متن در یک باکس برای شما نمایش داده می شود را تولتیپ گویند. تولتیپ ها یک استایل پیش فرض را جهت نمایش محتوای متنی خود دارند که می توان استایل های شخصی سازی را نیز برای آن ها داشت.
تنظیمات سایر بخش ها
- Description Text Color: رنگ متن توضیحات جدول قیمت گذاری در وردپرس را می توانید با این گزینه تعیین کنید.
- Header Text Color: با این گزینه هم رنگ متن هدر را می توانید تعیین کنید.
- Background Color: رنگ بک گراند جداول را هم می توانید متناسب با طراحی قالب خودتان تعیین کنید.
- Column Width: عرض ستون های جدول را می توانید با واحد پیکسل در این قسمت وارد کنید(بسته به قالب شما می تواند متفاوت باشد).
- Table Align: چینش خود جدول را هم می توانید با این گزینه تعیین کنید که معمولا چنین جداولی بطور پیش فرض وسط چین می باشند.
- Add Column: با کلیک بر روی این دکمه می توانید به تعداد دلخواه ستون (جدول) اضافه کنید.
- Add Row: با کلیک بر روی این دکمه هم می توانید به تعداد دلخواه ردیف به جداول خود اضافه کنید.
- Table Width: عرض جدول را با این گزینه می توانید تعیین کنید که دو واحد پیکسل و درصد را دارد.
پیشنهاد…
پیشنهاد می شود در سایت های شرکتی، نمونه کاری و تک صفحه ای از مقدار ۱۰۰ و واحد درصد برای عرض جدول استفاده شود!
- Font: نوع فونت متون جدول را می توانید انتخاب کنید، البته این گزینه برای وبسایت های ایرانی کاربردی ندارد چرا که فونت های فارسی در این لیست جای ندارند اما اگر متون جدول شما انگلیسی می باشد می توانید از این قسمت فونت مورد نظرتان را انتخاب کنید.
تنظیمات مربوط به جداول شما به اتمام رسیده اند.
لازم به ذکر است که جهت حذف هر جدول قیمت گذاری در وردپرس یا تنظیمات دیگر مربوط به جداول همانند قرار دادن یک متن در گوشه جدول، با ماوس بر روی آن بروید تا تنظیمات هر جدول برای شما نمایش داده شود. در نهایت تنظیمات را ذخیره کنید و به سراغ مشاهده خروجی کار بروید.
خروجی کار
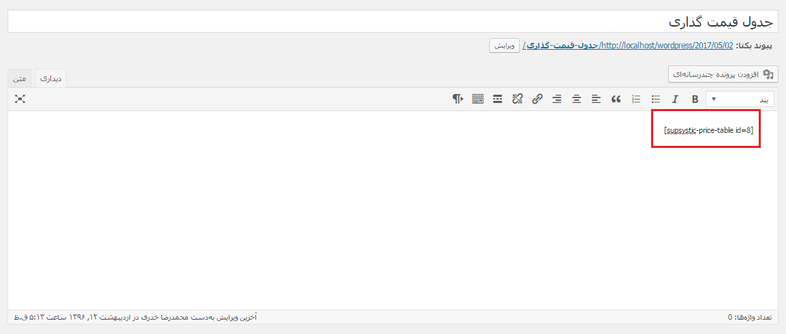
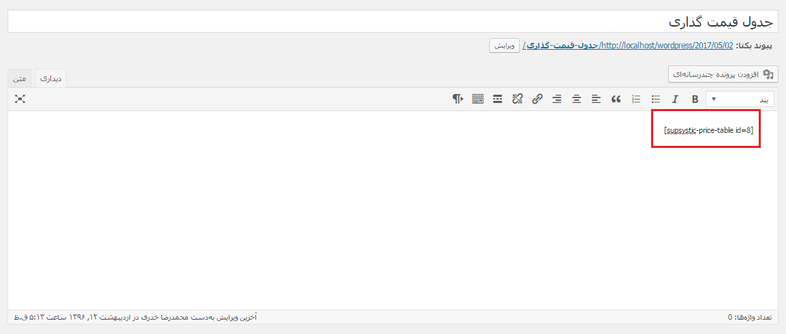
ابتدا میبایست به یک نوشته/برگه در سایت خودتان بروید و شورت کد جدول مورد نظرتان را در آن کپی کنید.

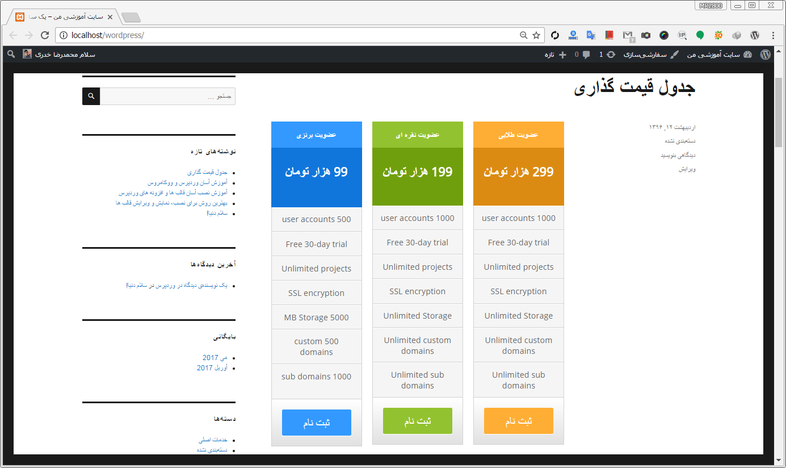
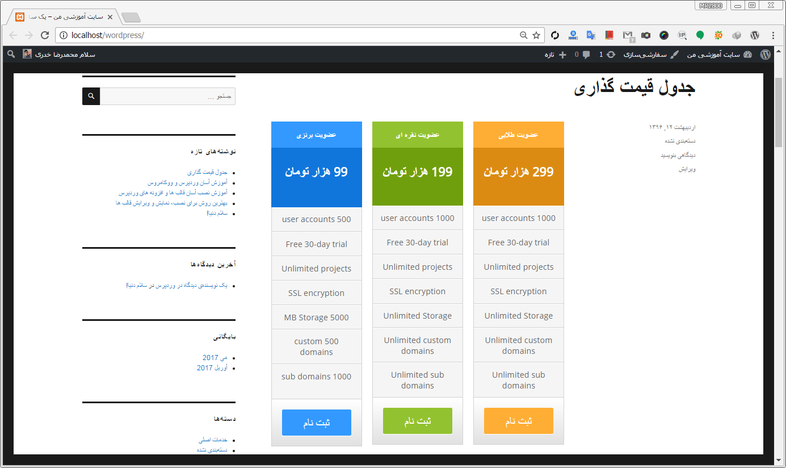
بعد از آن می توانید به پیش نمایش بروید تا خروجی کارتان را مشاهده کنید.

همان طور که مشاهده می کنید توانستیم با استفاده از افزونه ی Pricing Table by Supsystic جداول خودمان را ایجاد کنیم که کاملا رسپانسیو یا واکنشگرا نیز می باشند.
نکته: بهتر است جدول قیمت گذاری در وردپرس را بصورت تمام صفحه در سایت خود قرار دهید، به این منظور می بایست از کد پی اچ پی ایجاد شده در قالب سایت خود استفاده کنید و کد را در محل مناسب، در فایل مورد نظر، در قالبتان کپی کنید. شما می توانید افزونه تغییر یافته را در انتهای همین آموزش دریافت کنید.
نوشته ساخت جدول قیمت گذاری در وردپرس با افزونه Pricing Table by Supsystic اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب