آموزش ساخت برگه سفارشی در وردپرس
[ad_1]
آیا شما هم می خواهید برای وبسایت خود، صفحات و برگه های سفارشی بسازید؟ برگه سفارشی این قابلیت را ایجاد می کند که برگه ها و صفحاتی را با ظاهری متفاوت از حالت پیش فرض در وبسایت خود داشته باشید. از طرح های متفاوت تری برای نمایش برگه ها استفاده کنید. احتمالا در بعضی از وبسایت ها دیده اید که هر یک از برگه های سایت، ظاهری متفاوت دارد. در ادامه به شما نحوه ساخت برگه سفارشی در وردپرس را نشان خواهیم داد. با ما همراه باشید…
ساخت و تنظیم وردپرس page.php
شما می توانید در وبسایت وردپرسی خود برگه های سفارشی ایجاد کنید. لازمه ایجاد تغییرات در وردپرس page.php، تسلط پایه ای بر HTML ،CSS و PHP است.
همانطور که میدانید به صورت پیش فرض وردپرس به شما اجازه ایجاد صفحات و نوشته ها را می دهد. قالب وردپرس این قابلیت را دارد تا ظاهر صفحات سایت را با استفاده از برگه ای به نام وردپرس page.php کنترل کند. وردپرس page.php تمامی صفحات ایجاد شده در وردپرس را تحت تاثیر قرار می دهد. با وجود اینکه همه صفحات همانند هم نمی باشند.
ساخت برگه سفارشی در وردپرس
برای ساخت فایل وردپرس page.php، ابتدا در سیستم خود یک فایل نوت پد باز کنید و قطعه کد زیر را در آن کپی نمایید:
<?php /* Template Name: CustomPageT1 */ ?>
قطعه کد بالا به وردپرس اعلام می کند، که یک فایل الگو است و آن را به عنوان صفحه سفارشی M1 استفاده کند. البته شما می توانید هر نامی برای فایل الگو خود انتخاب کنید. پس از اینکه کد فوق را در فایل نوت پد کپی کردید، این فایل را با نام custompageM1.php در دسکتاپ ذخیره کنید. البته فایل وردپرس page.php را می توانید با هر نام دیگری ذخیره نمایید. فقط به این نکته توجه داشته باشید که فرمت آن php. باشد.
در مرحله ی بعدی شما باید با استفاده از FTP client به وبسایت خود متصل شوید. پس از اتصال، به پوشه قالب فعلی وبسایت و یا child theme بروید. که برای دسترسی به قالب باید به پوشه wp-content/themes/ بروید. سپس نمونه برگه سفارشی وردپرس page.php را در پوشه theme خود آپلود کنید.
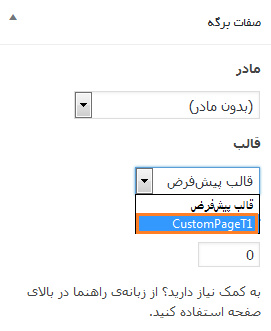
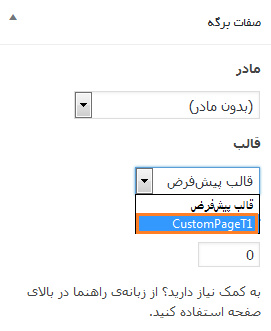
حال باید به پنل مدیریتی خود بروید و برگه ای را برای ویرایش انتخاب کنید و یا یک برگه جدید بسازید. در صفحه ویرایش برگه ها در باکس صفات برگه بر روی گزینه ی قالب کلیک نمایید، تا قالبی را که ساخته اید، انتخاب کنید:

سپس اگر تنظیمات را ذخیره کنید و پیش نمایش برگه را مشاهده نمایید، با صفحه ای سفید روبرو می شوید. به این دلیل که قالب شما یعنی وردپرس page.php خالی است و وردپرس چیزی را برای نمایش ندارد.
ویرایش نمونه برگه سفارشی در وردپرس
قالب فایل وردپرس page.php همانند قالب فایل های دیگر در وردپرس است. شما به این فایل می توانید هر کد HTML، برچسب قالب یا هر کد PHP اضافه کنید. ساده ترین راه برای شروع ساخت برگه سفارشی شما، کپی کردن قالب برگه قبلی که با استفاده از تم شما آماده شده است. حال باید FTP client را باز کنید و از آنجا به پوشه تم بروید. در پوشه تم به دنبال فایلی با نام page.php بگردید و در نهایت آن را در سیستم خود ذخیره کنید.
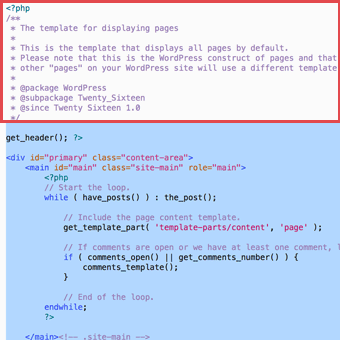
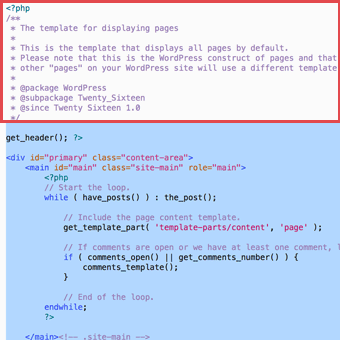
سپس فایل page.php را با برنامه ای همانند نوت پد باز کنید و تمام محتوای فایل را به جز قسمت هدر را کپی کنید:

در ادامه شما باید فایل قالب برگه سفارشی که همان وردپرس page.php خود را باز کنید و کد را به انتهای آن اضافه کنید.
حال فایل برگه سفارشی شما به صورت زیر خواهد بود:
<?php /* Template Name: CustomPageT1 */ ?>
<?php get_header(); ?>
<div id="primary" class="content-area">
<main id="main" class="site-main" role="main">
<?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?>
</main><!-- .site-main -->
<?php get_sidebar( 'content-bottom' ); ?>
</div>
<!-- .content-area -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
سپس فایل برگه سفارشی خود را ذخیره کنید و با استفاده از FTP در پوشه تم خود آپلود نمایید.پس از آپلود فایل در پوشه قالب، شما می توانید برگه سفارشی را که ساخته اید مشاهده کنید. این برگه همانند صفحات دیگر وردپرس به نظر می آید.
شما می توانید به ویرایش قالب وردپرس page.php خود ادامه دهید و تغییراتی را که می خواهید در آن ایجاد کنید. برای مثال شما می توانید سایدبار برگه را حذف کنید و کد PHP سفارشی و یا هر HTML دیگری را که خواستید اضافه کنید.
امیدوارم نکات ذکر شده در این آموزش وردپرس برای شما عزیزان مفید و کاربردی باشد. موفق و پاینده باشید…
نوشته آموزش ساخت برگه سفارشی در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب