درون ریزی و برون بری بخش سفارشی سازی وردپرس
[ad_1]
گر به تازگی با وردپرس آشنا شدید و یا طراح قالب های وردپرس هستید و یا چند سالی است که مدیر وب سایت وردپرسی خود هستید برای شما خبر خوبی را دارم که اطمینان دارم اگر بشنوید شگفت زده خواهید شد چون آموزشی که امروز قصد داریم به شما یاد بدهیم خیلی خیلی کاربردی است.
درون ریزی و برون بری در سفارشی سازی وردپرس
با رشد و پیشرفت فناوری اطلاعات افراد بسیاری تصمیم گرفتند که کسب وکار خودشان را در اینترنت انجام دهند و به همین منظور وب سایتی برای خودشان راه اندازی کردند. خوشبختانه وردپرس به بسیاری از افراد کمک کرده است تا بدون دانش برنامه نویسی بتوانند صفر تا ۱۰۰ طراحی سایت را خودشان انجام دهند و قابلیت های مختلف را با نصب افزونه های مختلف در سایتشان ایجاد کنند بنابراین وردپرس با وجود افزونه های مختلف کمک می کند تا شما هر آنچه که در ذهنتان می گذرد را خلق کنید.

زمان استفاده از عملیات درون ریزی و برون ریزی
حتماً وقتی قصد خرید قالب وردپرسی را دارید به ویژگی های قالب دقت می کنید تا ببینید که آیا قالب تمام نیازهایی که انتظار دارید را رفع می کند یا خیر؟!
یک ویژگی که در اکثر قالب های وردپرسی حتماً مشاهده کردید امکان سفارشی کردن قالب می باشد ویژگی سفارشی کردن به شما امکان می دهد تا بتوانید رنگ، پس زمینه، عکس های هدر و…. را تغییر دهید خیلی از قالب ها تنظیمات بیشتری در قسمت سفارشی سازی قالب دارند که این تنوع تنظیمات برای رسیدن به طرح ایده آل شما شگفت انگیز است.
بسیاری از وبمسترها چندین وب سایت در اینترنت دارند و تمایل دارند که تنظیمات قالب یک سایت را مشابه سایت دیگر کنند برای این کار نیز راه حلی وجود دارد که به شما کمک می کند تا بدون اینکه وقت خودتان را تلف کنید تمام تنظیمات قالب یک سایت را به سایت دیگر انتقال دهید.
اگر قصد دارید تمام تنظیمات یک سایت را به سایت دیگر انتقال دهید یا اگر طراح قالب وردپرس هستید و می خواهید تمام تنظیماتی که در محیط لوکال انجام دادید به خود سایت انتقال دهید برای انجام این کار پیشنهاد ما استفاده از افزونه ی Customize Export/Import است؛ این افزونه تاکنون بیش از ۶۰,۰۰۰ نصب فعال در مخزن وردپرس داشته است و توانسته امتیاز ۴٫۹ از ۵ کسب کند. از آخرین بروزرسانی افزونه ۷ ماه می گذرد.
در ادامه ابتدا به نصب و فعال سازی افزونه می پردازیم سپس به آموزش استفاده از آن خواهیم پرداخت پس با این آموزش وردپرس با ما همراه باشید….
راه اندازی افزونه ی Customize Export/Import
ابتدا افزونه ی Customize Export/Import را که در پایان آموزش قرار دادیم دانلود کنید سپس در پنل وردپرس به بخش افزونه ها > افزودن بروید و در قسمت بارگذاری افزونه، افزونه را آپلود کنید بعد آن را نصب و فعال کنید.
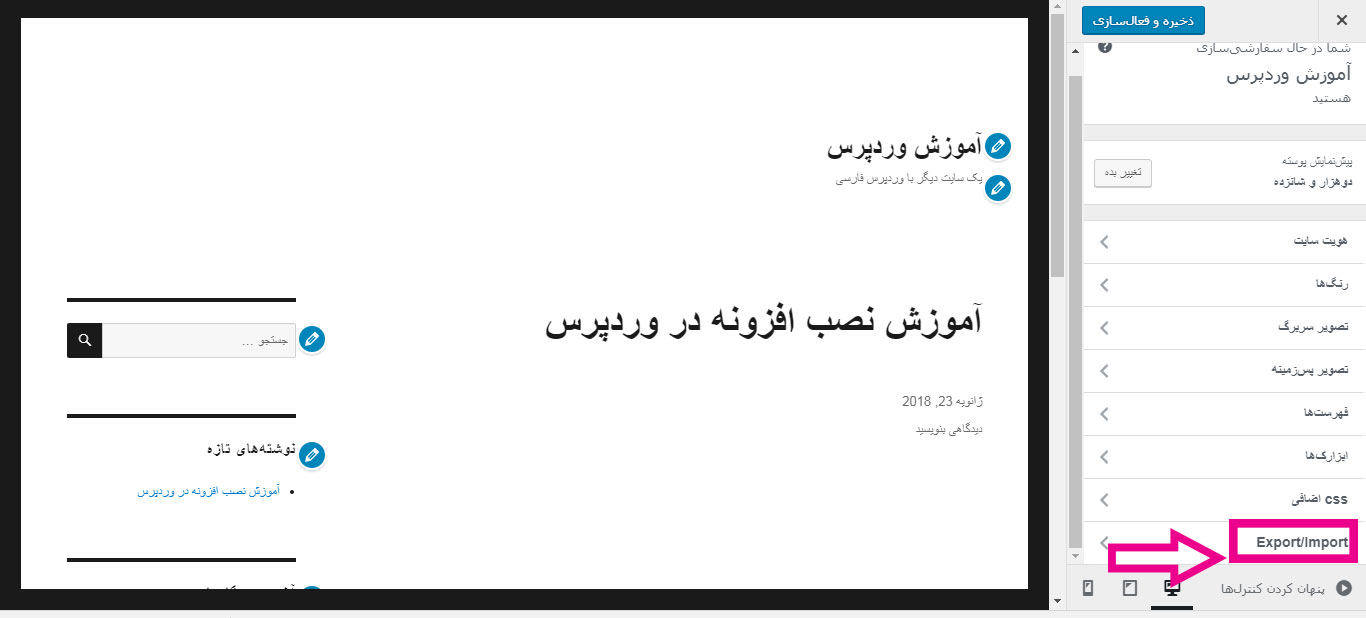
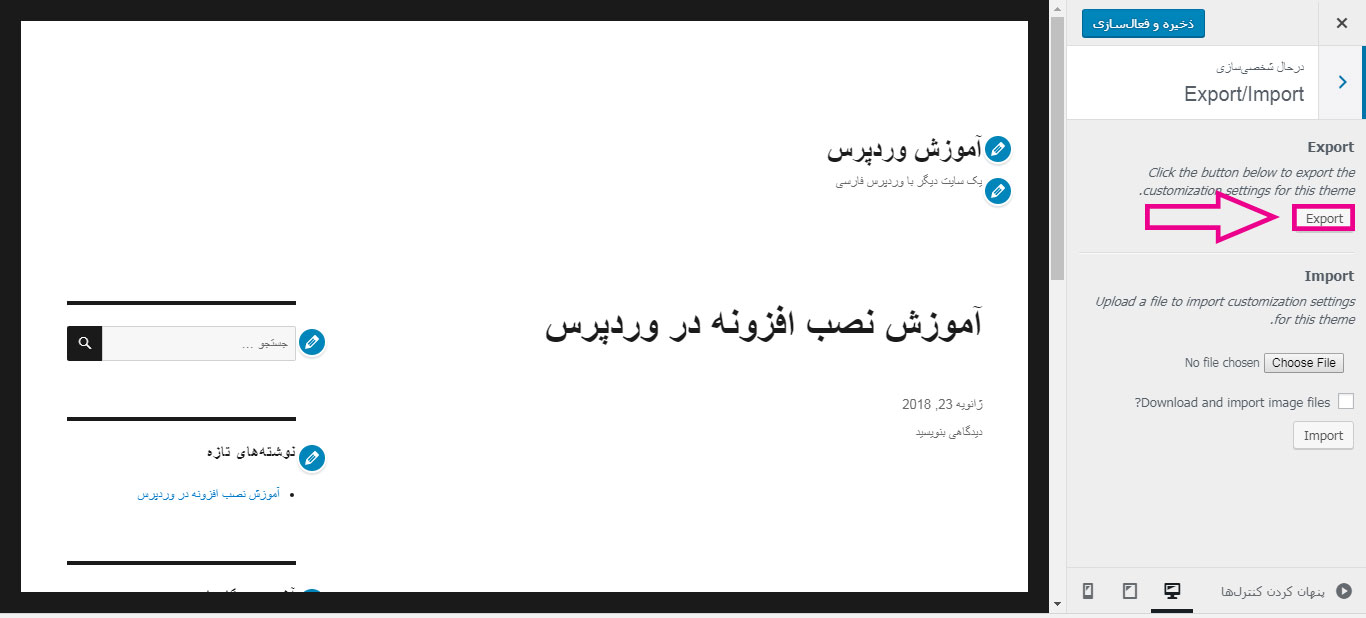
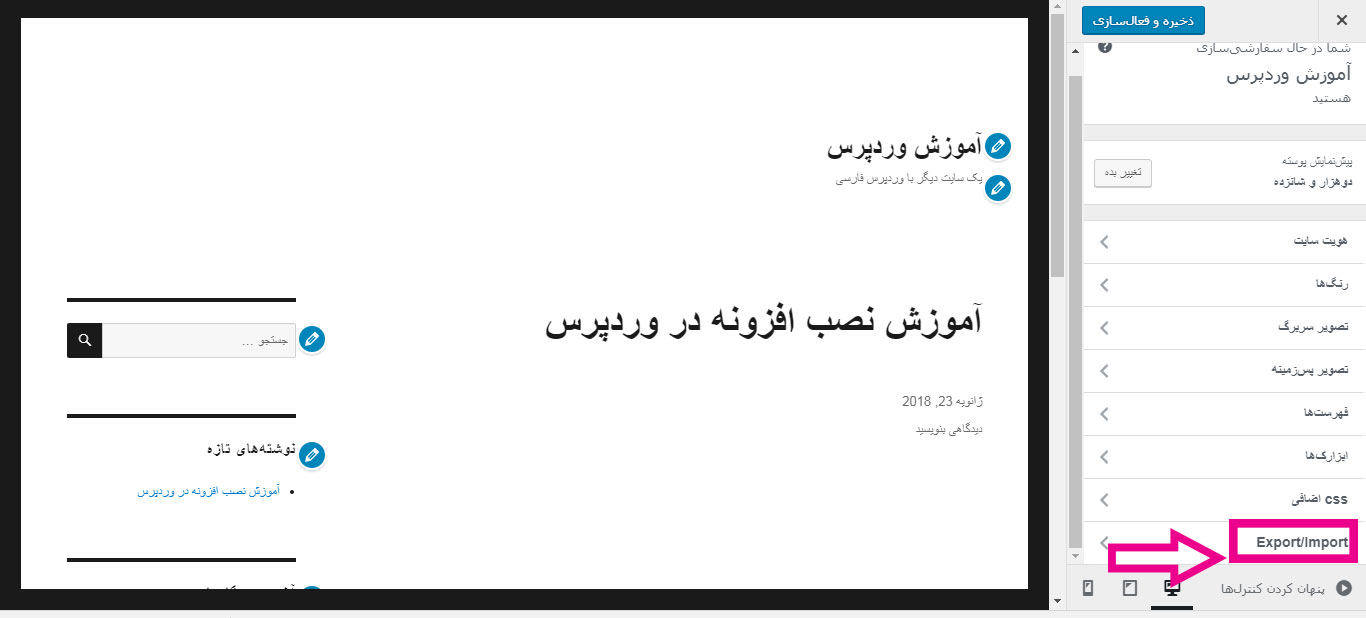
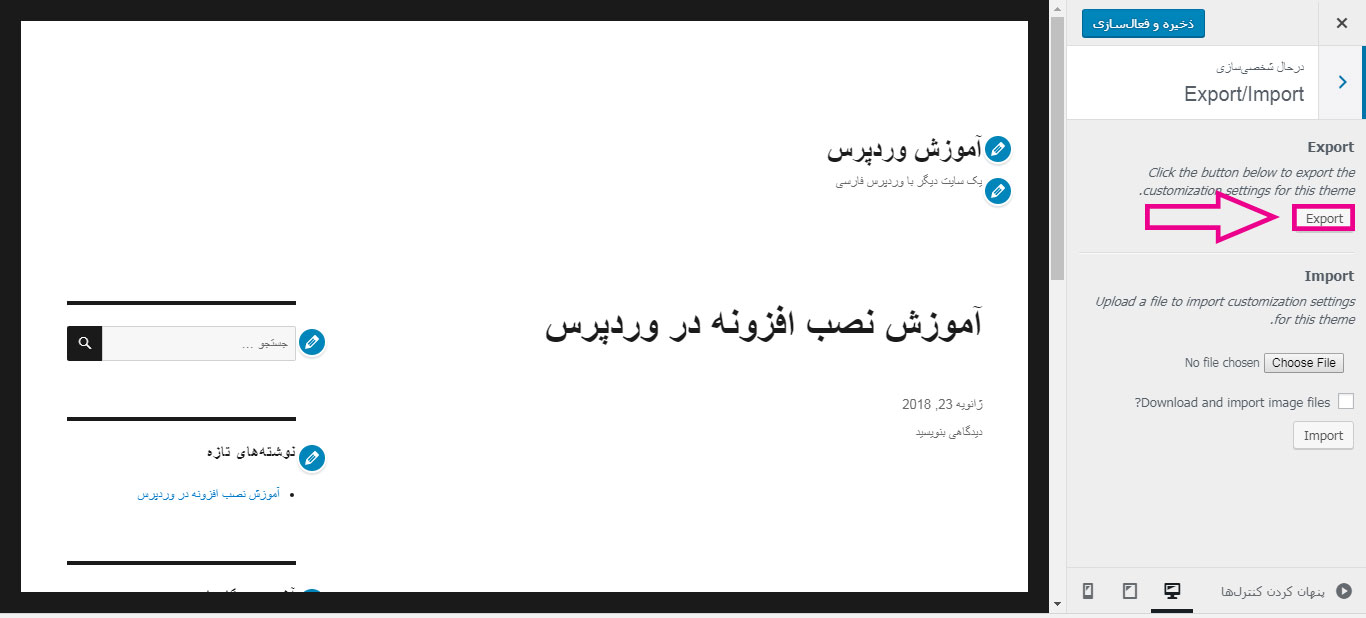
اکنون در سایتی که می خواهید عملیات درون ریزی و برون ریزی را انجام دهید به بخش نمایش -> سفارشی سازی بروید و قالب سایت خود را سفارشی کنید. همان طور که در تصویر زیر نیز مشاهده می کنید سایت شما با تنظیمات سفارشی در سمت راست نمایش داده می شود.

بر روی دکمه ی Export/Import کلیک کنید سپس گزینه ی Export را انتخاب نمایید تا عملیات برون ریزی انجام شود.

وقتی روی دکمه ی Export کلیک کنید تنظیمات سفارشی سازی در فایل با فرمت dat دانلود می شود.
افزونه ی Customize Export/Import تمام تنظیمات رنگ، پس زمینه، هدر و…. را برون ریزی می کند و منوها، عنوان، ابزارک و توضیحات سایت را برون ریزی نمی کند.
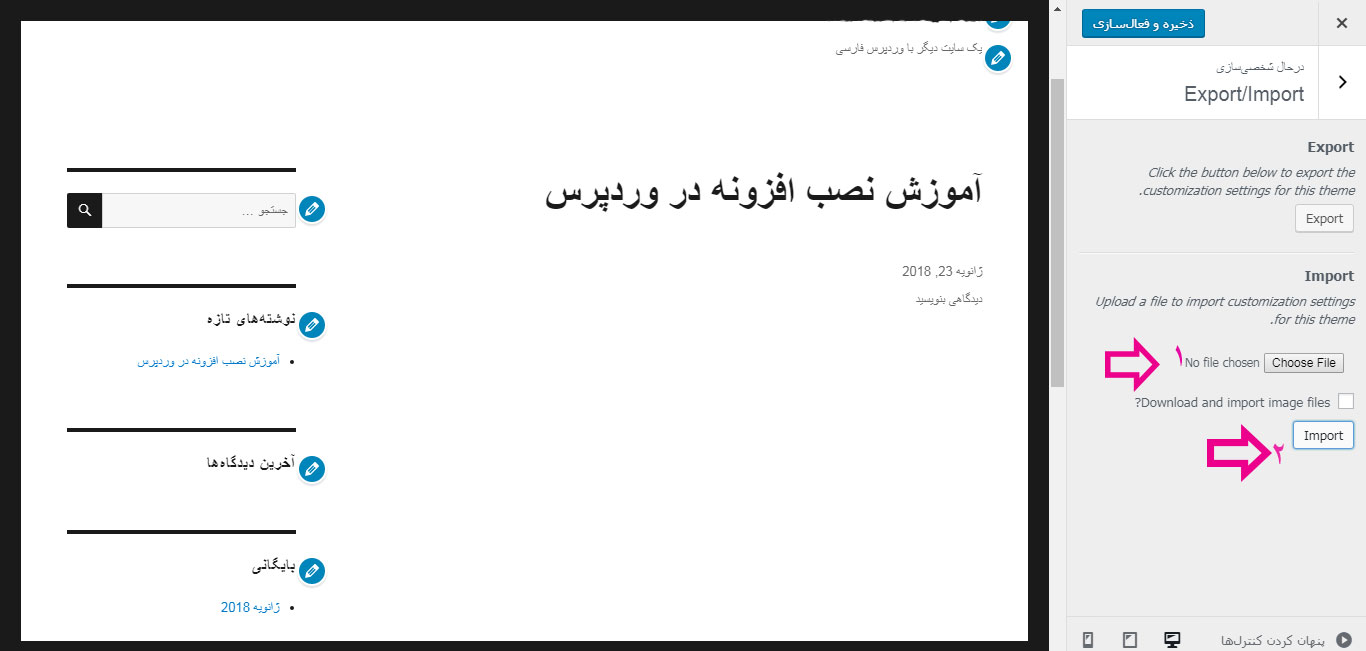
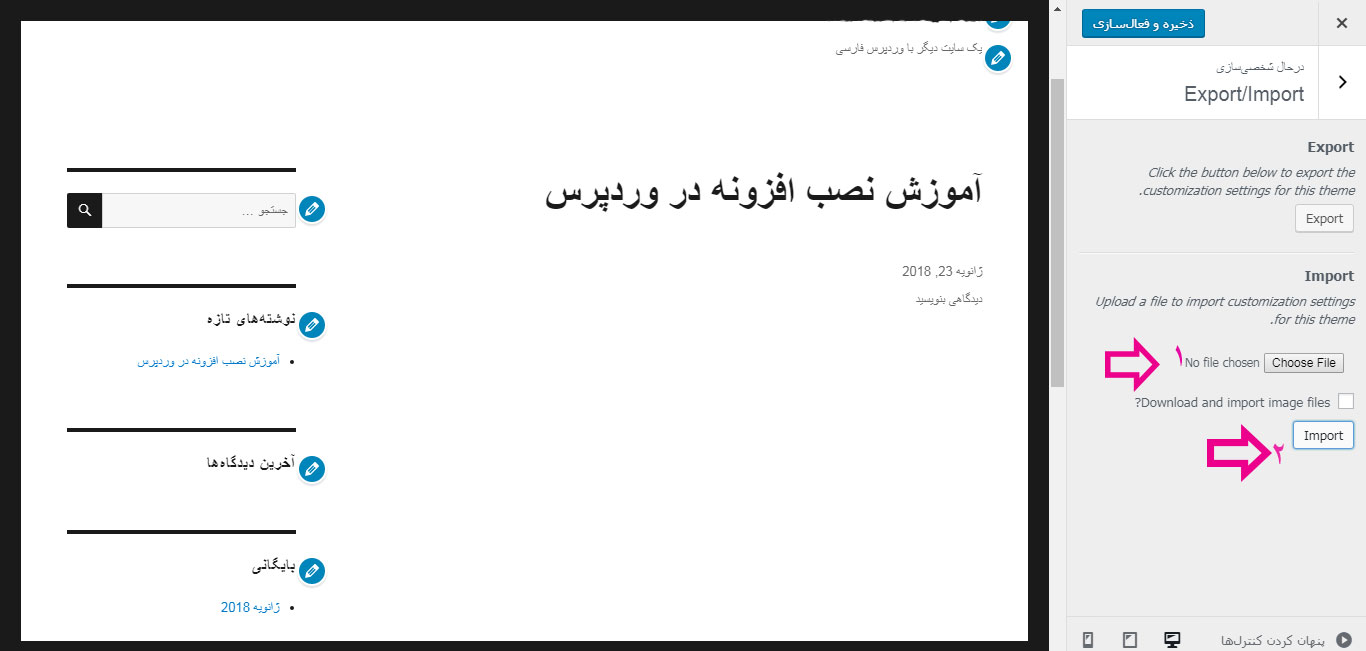
برای درون ریزی به بخش نمایش > سفارشی سازی بروید سپس بر روی دکمه ی Export/Import کلیک کنید بعد بر روی دکمه ی choose file کلیک کنید و فایلی را که برون ریزی کرده بودید انتخاب کنید تا آپلود شود. برای اینکه عکس ها و هدر درون ریزی شود تیک گزینه ی Download and import image files را بزنید و اکنون بر روی دکمه ی import کلیک کنید تا عملیات درون ریزی انجام شود.

خوب کار تمام شد به همین راحتی توانستید تمام تنظیمات یک قالب را در به صورت فایل دانلود کنید و در سایت دیگر آن تنظیمات را درون ریزی کنید.
امیدوارم آموزش ما برای شما مفید بوده باشد.
نوشته درون ریزی و برون بری بخش سفارشی سازی وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب