تغییر نام فایل آپلود شده در وردپرس با افزونه Media File Renamer
[ad_1]
یکی از مشکلات وردپرس غیرفعال بودن قسمت تغییر نام فایل آپلود شده در وردپرس است، بهاندازهای این کار مشکلساز است که برای تصحیح نام فایل آپلود شده نیاز است فایل را مجدد تغییر نام دهید و سپس در سایت بارگذاری کنید و در ادامه باید جایگاه فایل را دوباره پیدا کنید و پیوندهای آن را بررسی کنید، این کارها زمانی که به تعداد بیشتری برسد از حوصله خیلیها خارج میشود، راهحل این کار افزونه Media File Renamer است که با چند کلیک میتوانید فایل موردنظر خود را تغییر نام دهید بدون اینکه مشکلی برای فایلهای خود ایجاد کنید.
آموزش تغییر نام فایل آپلود شده در وردپرس با افزونه Media File Renamer :
تا قبل از اینکه با این افزونه آشنا شویم مجبور بودیم فایلهایی که قبلاً روی هاست آپلود کرده بودیم را به خاطر تغییر دادن نام آنها از روی هاست پاککنیم و سپس با تغییر ایجادشده آن را مجدد آپلود کنیم که این کار هم باعث اتلاف وقت و همچنین اتلاف ترافیک میشد ولی به لطف افزونههایی همچون افزونه Media File Renamer دیگر نیاز بهصرف این منابع پرارزش نیست کافی است با آموزش تغییر نام فایل آپلود شده در وردپرس با ما همراه شوید.

امکانات ویژه افزونه Media File Renamer :
- قابلیت ذخیره نام جدید فایل در پستها و متا پستها
- قابلیت مخفی سازی آیکون Meow Apps از نوار کناری
- قابلیت جستجو در کل پروندههای بارگذاری شده
- قابلیت همگامسازی نام فایل با پیوندهای قبلی
- قابلیت مخفی سازی تبلیغات موجود در افزونه
- قابلیت تغییر نام فایل در هنگام آپلود
- قابلیت تغییر نام بهصورت خودکار
- قابلیت بازگردانی نام قبلی فایل
- قابلیت همگامسازی نام فایل
- دارای تنظیمات پیشرفته
- رابط کاربری آسان
- و..
برای نصب افزونه از روش های زیر استفاده کنید :
- افزونه را از انتهای همین نوشته دریافت کنید و از قسمت افزونهها روی گزینه بارگذاری افزونه کلیک کنید سپس در قسمت بارگذاری، افزونه را نصب و فعال کنید.
- یا اینکه از قسمت کلیدواژه Media File Renamer را تایپ کنید و افزونه Media File Renamer را در مخزن وردپرس جستجو کنید و سپس نصب و فعال کنید.
درصورتیکه با نصب کردن افزونه مشکلی دارید میتوانید آموزش نصب افزونه وردپرس را مشاهده کنید.
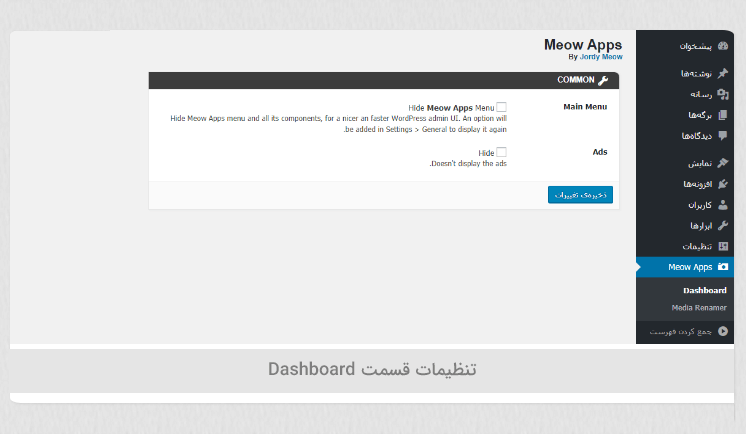
به نوار کناری (سایدبار) بروید همانطور که مشاهده میکنید دارای دو قسمت برای تنظیمات وجود دارد:
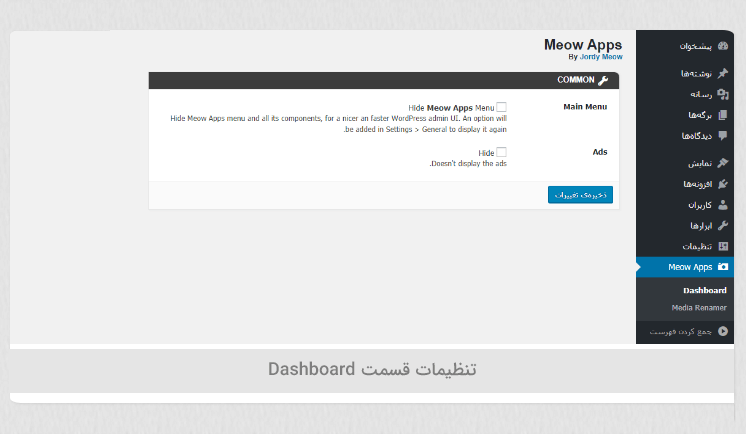
Dashboard: اول گزینه Dashboard و سپس گزینه Media Renamer را توضیح میدهیم:

در قسمت داشبورد دو گزینه وجود دارد:
- Main Menu: با فعال کردن این گزینه قسمت Meow Apps ناپدید میشود. برای بازگردانی آن افزونه را یکبار غیرفعال و سپس فعال کنید
- Ads: این قسمت برای غیرفعال کردن تبلیغات افزونه است

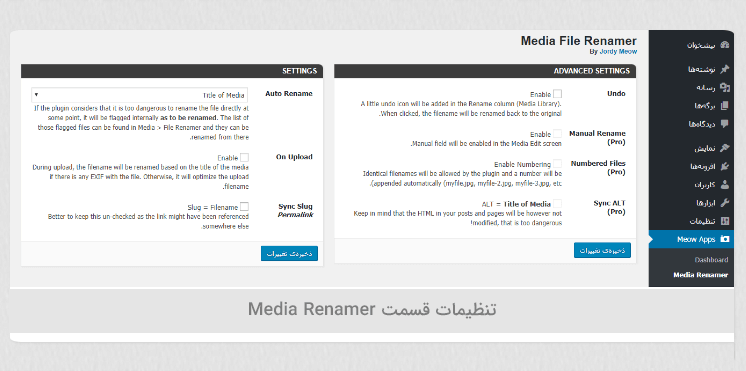
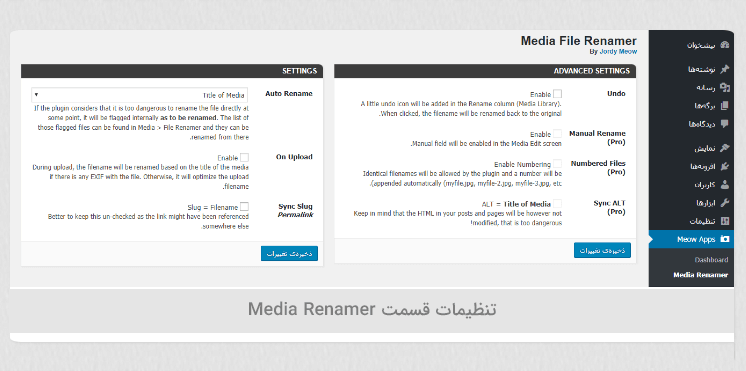
خب، به قسمت Media Renamer رسیدیم که شامل چند قسمت است. البته بعضی از گزینهها به خاطر رایگان نبودن غیرفعال است.
- SETTINGS: دارای سه گزینه است:
- Auto Rename: این گزینه در حالت رایگان قابلتغییر نیست و برای تغییر خودکار نام فایل است
- On Upload: با فعال کردن این گزینه در هنگام آپلود میتوانید نام فایلهای خود را بهینه کنید
- Sync Slug Permalink: این گزینه برای همگامسازی نام فایلها است، زمانی که فایل در جای دیگر یک پیوند همیشگی است نام جدید را نیز برای این فایل تغییر میدهد
- ADVANCED SETTINGS: دارای چهار گزینه است:
- Undo: با فعال کردن این گزینه یک آیکون لغو کوچک در ستون Rename (Media Library) اضافه خواهد شد. هنگام کلیک، نام فایل به نام اصلی تغییر خواهد کرد
- گزینههای بعدی در نسخه حرفهای موجود است

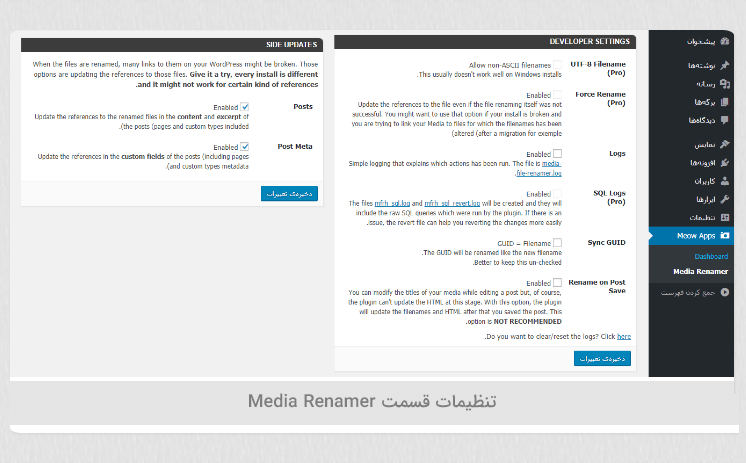
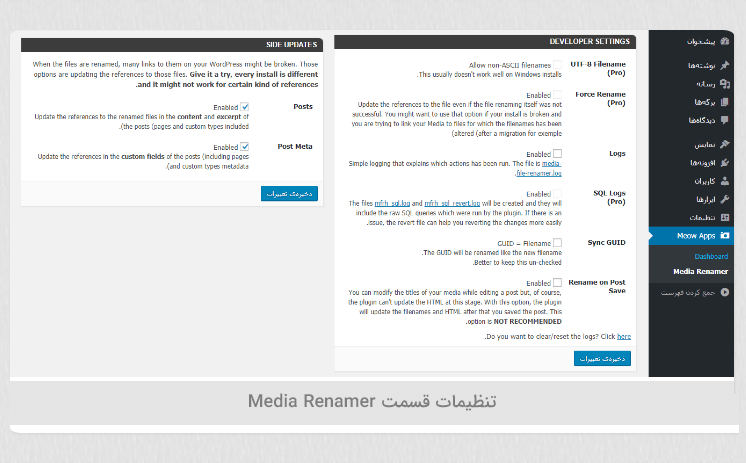
در ادامه تنظیمات این افزونه به دو قسمت دیگر میرسید:
- SIDE UPDATES: که دارای دو گزینه است.
- Posts: با فعال کردن این گزینه دیگر نگران شکسته شدن پیوندهای خود در پستها نباشید
- Post Meta: در این گزینه علاوه بر جلوگیری از شکسته شدن پیوندهای سفارشی باعث محافظت از متا پستها هم میشود
- DEVELOPER SETTINGS: دارای شش قسمت است که سه مورد آن قابلدسترس است:
- Logs: برای نمایش فایلهای ورودی از قسمت کتابخانه این گزینه را فعال کنید
- Sync GUID: با فعال شدن این گزینه GUID همانند نام فایل تغییر میکند و همگامسازی میشود
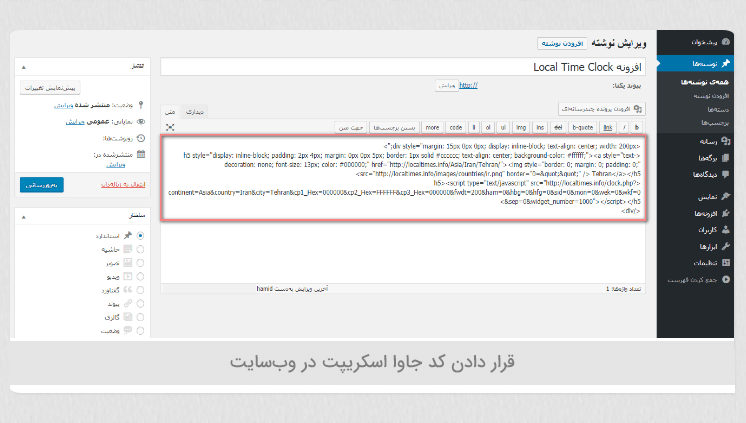
- Rename on Post Save: شما میتوانید عناوین رسانههای خود را در هنگام ویرایش یک پست تغییر دهید، اما افزونه نمیتواند HTML را بهروز کند. با استفاده از این گزینه، نیاز است بعد از تغییر نام فایلها کد HTML را پسازآنکه پست را ذخیره کردید، بهروزرسانی کنید. طبق گفته سازنده: این گزینه توصیه نمیشود

بعد از تنظیمات مختلف این افزونه به تغییر نام فایلها در قسمت دیگری از وردپرس میرسیم:
به نوار کناری (سایدبار) بروید و از گزینه رسانه روی Renamer کلیک کنید.

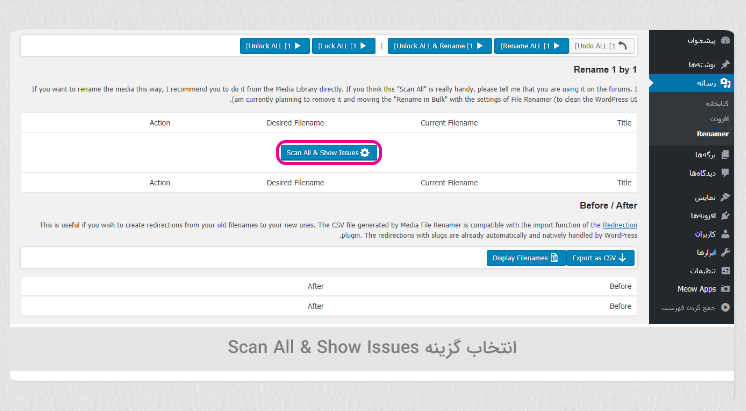
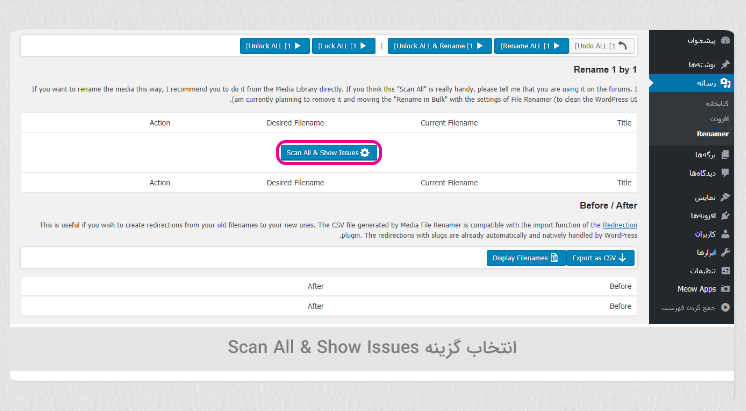
قبل از هر کاری تصویر خود را از قسمت کتابخانه اضافه کنید و از قسمت Renamer روی گزینه Scan All & Show Issues کلیک کنید تا تمام فایلهای درون کتابخانه را جستجو کند.

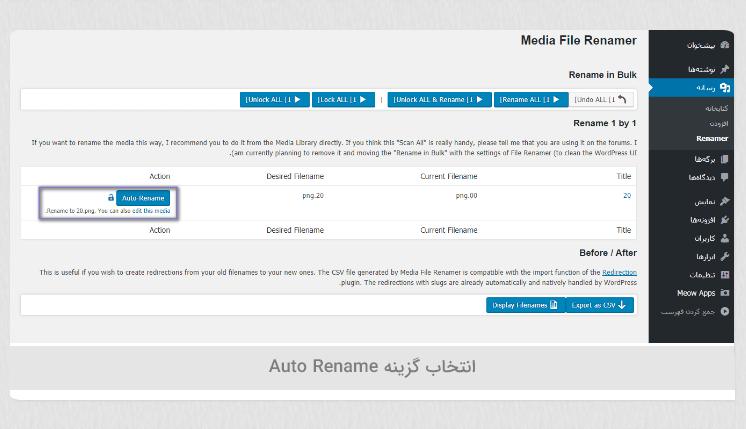
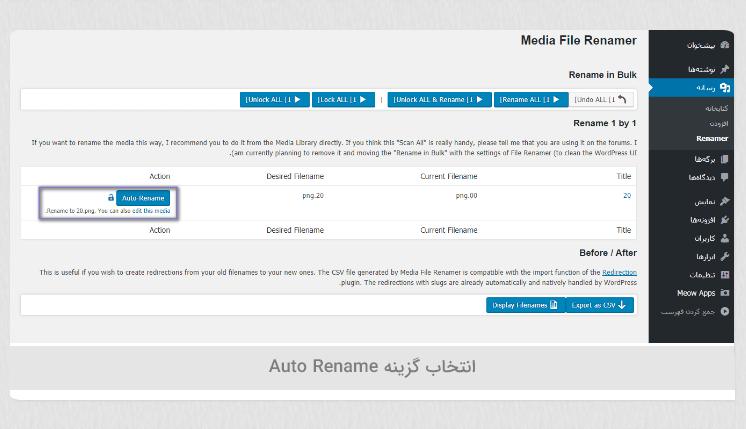
فایل موردنظر خود را پیدا کنید و روی گزینه Auto-Rename کلیک کنید.

به نوار کناری (سایدبار) بروید و از گزینه رسانه روی کتابخانه کلیک کنید.

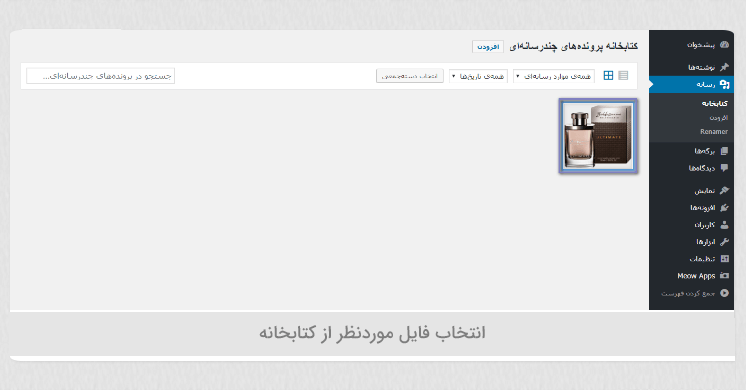
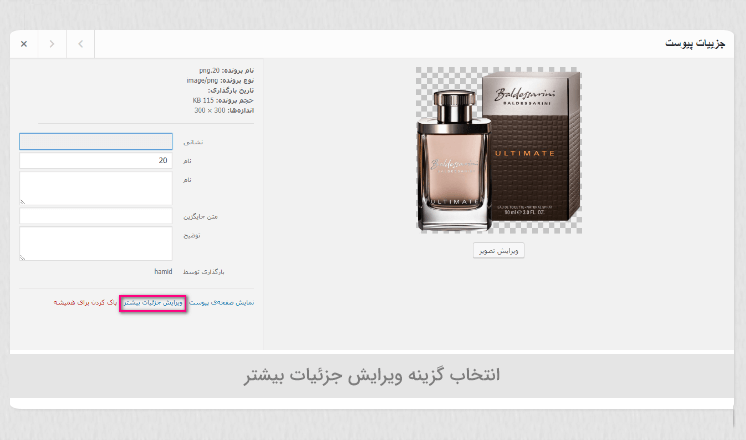
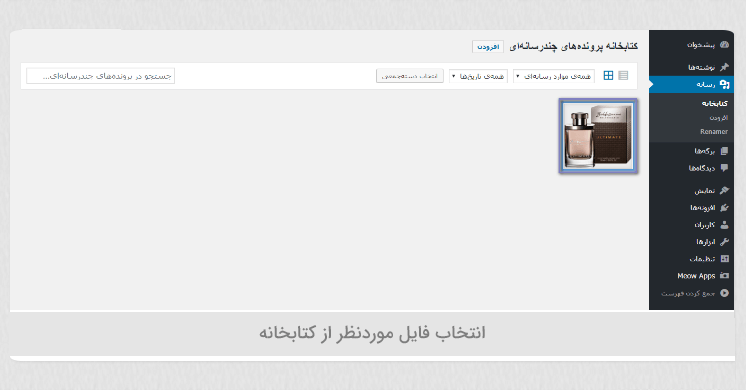
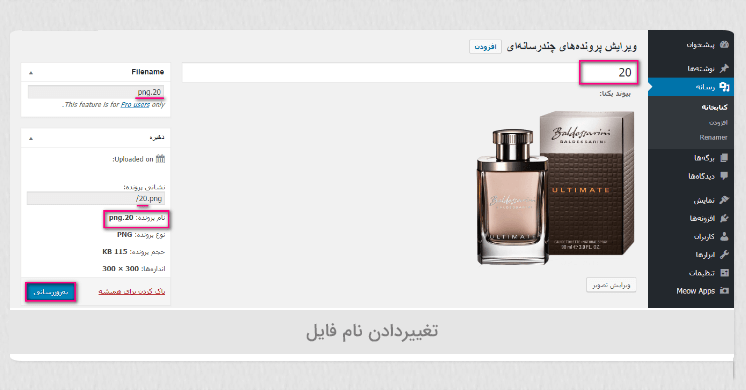
برای تفهیم بیشتر، تصویری را از قسمت کتابخانه به سایت اضافه میکنیم. از قسمت کتابخانه همانند تصویر زیر روی فایل خود کلیک کنید.

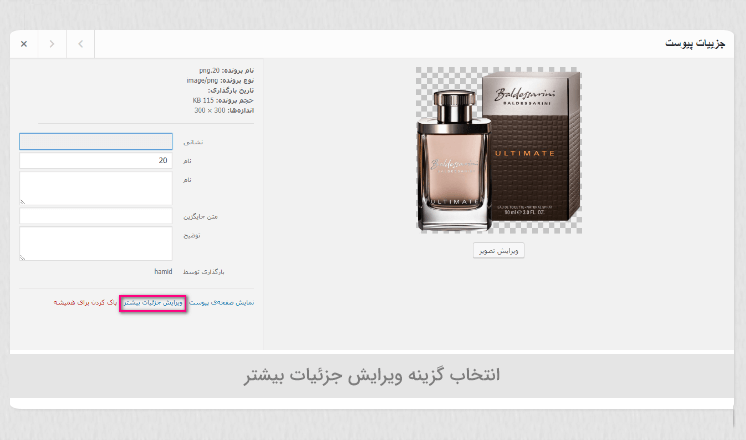
نام این تصویر (۲۰) است، روی گزینه (ویرایش جزئیات بیشتر) کلیک کنید.

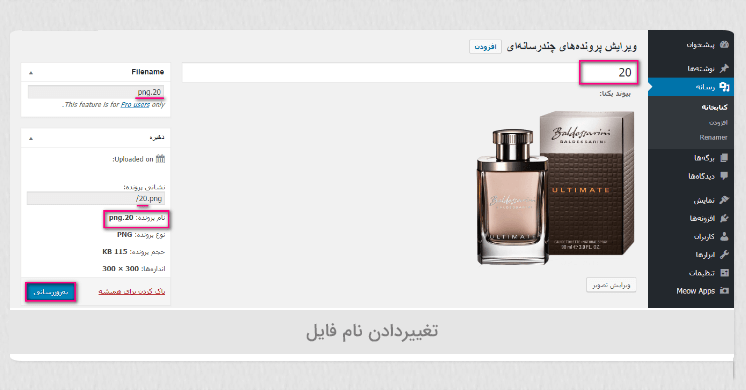
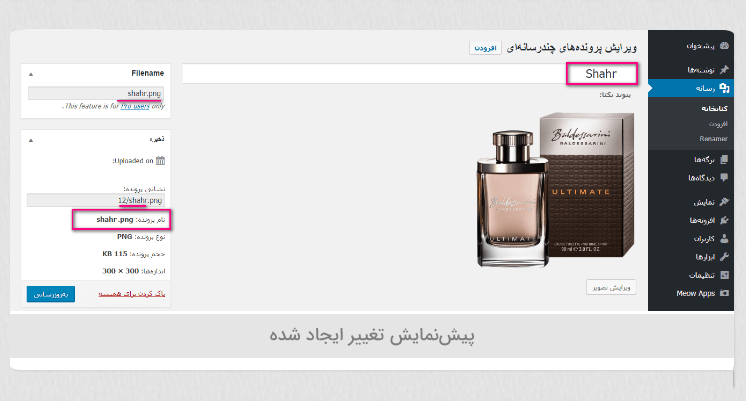
از قسمت عنوان که در بالای تصویر وجود دارد نام فایل را تغییر دهید سپس روی گزینه بهروزرسانی کلیک کنید.

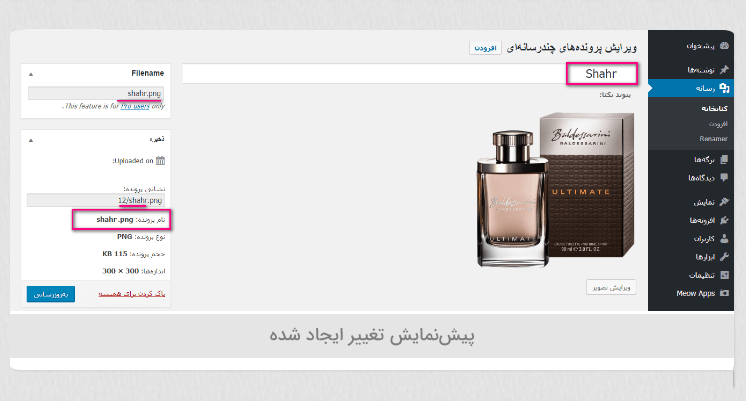
نتیجه این کار را در تصویر زیر مشاهده میکنید. نام فایل شما به (Shahr) تغییر پیدا کرد.

جمعبندی:
بعد از توجه به آموزش تغییر نام فایل آپلود شده در وردپرس با افزونه Media File Renamer به این نتیجه میرسیم که افزونههای خوبی همانند این افزونه وجود دارد که برای تغییر نام فایل دیگر نیاز به آپلود مجدد فایل نیست تنها با نصب و تنظیمات پیشرفته این افزونه میتوانید در وقت و هزینه خود صرفهجویی کنید.
این نوشته تغییر نام فایل آپلود شده در وردپرس با افزونه Media File Renamer برای اولین بار در بیست اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب