رفع ارور Err_Too_Many_Redirects در وردپرس
[ad_1]
یکی از خطاهایی که ممکن است شما در وردپرس با آن روبهرو شوید، ارور Err_Too_Many_Redirects میباشد. این خطا هنگامی برای شما نشان داده خواهد شد که سایت شما در یک حلقه ریدایرکت قرار گرفته باشد. اگر هنگامیکه سایت خود را در مرورگرها جستجو کردید و این خطا را مشاهده کردید باید بدانید که تنظیمات سایت شما نیاز به یک سری تغییرات دارد.
امروز قصد داریم در این مقاله به شما آموزش دهیم چگونه بهراحتی و بدون دردسر از راهحل مختلفی این مشکل را برطرف کنید. پس با ما همراه باشید تا این خطا را با یکدیگر بررسی کنیم و روشهایی را برای حل آن امتحان کنیم.
ارور Err_Too_Many_Redirects
اولین سؤالی که ممکن است برای شما پیش بیاید این است که این خطا چیست و چه زمانی ممکن است برای شما رخ داده شود؟ خب همانطور که میدانید مرورگرها برای اینکه سایت شما را پیدا کند باید URL ها را بررسی کند و این خطا زمانی نمایش داده میشود که مرورگر نتواند به سرور صحیحی از سایت شما متصل شود.
دلایل زیادی هستند که میتوانند باعث بروز این ارور در سایت شما شوند، برخی مواقع ممکن است نصب یک افزونه مخرب یا وجود یک نسخه منسوخ شده بر روی سایت باعث نمایان شدن این خطا شود و یا اینکه پیکربندی نادرست سایت میتواند عامل به وجود آمدن این خطا شود، حتی در برخی مواقع این خود مرورگر است که باعث میشود این مشکل برای سایت شما پیش بیاید.
آموزش رفع خطای Err_Too_Many_Redirects
شما برای اینکه بتوانید این مشکل را برطرف کنید میتوانید از روشهای مختلفی استفاده کنید که ما در این قسمت تمامی آنها را برای شما بیان خواهیم کرد. اگر بهصورت قدمبهقدم از راهنماییهایی که در این بخش برای شما قرار خواهیم داد استفاده کنید، بدون شک میتوانید این مشکل را از سر راه سایت خود بردارید!
در صورتی که یکی از این راهحلها را انتخاب و پیادهسازی کردید، اما به نتیجه نرسیدید، اصلاً نگران نباشید و یکی دیگر از این روشها را امتحان کنید و مطمئن باشید یکی از این روشها برای شما کارساز خواهد بود.
کش مرورگر خود را خالی کنید
همانطور که در بالا به آن اشاره کردیم، ارور Err_Too_Many_Redirects ممکن است به دلیل مشکل مرورگر شما باشد، پس قبل از اینکه هر اقدامی بر روی سایت خود اعمال کنید، باید کش سیستم خود را خالی کنید.
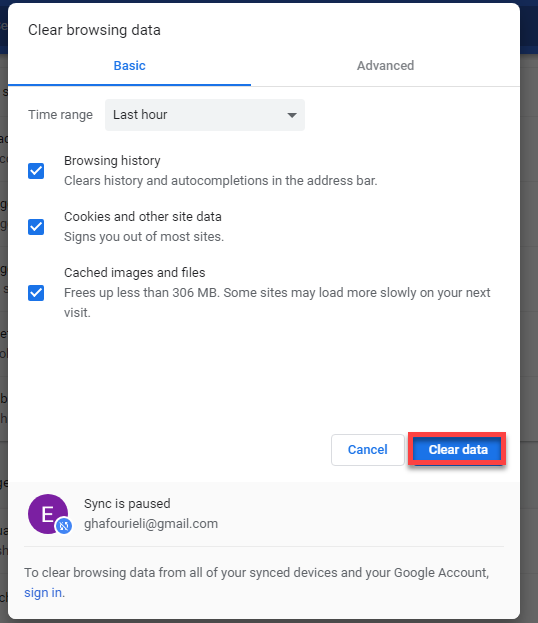
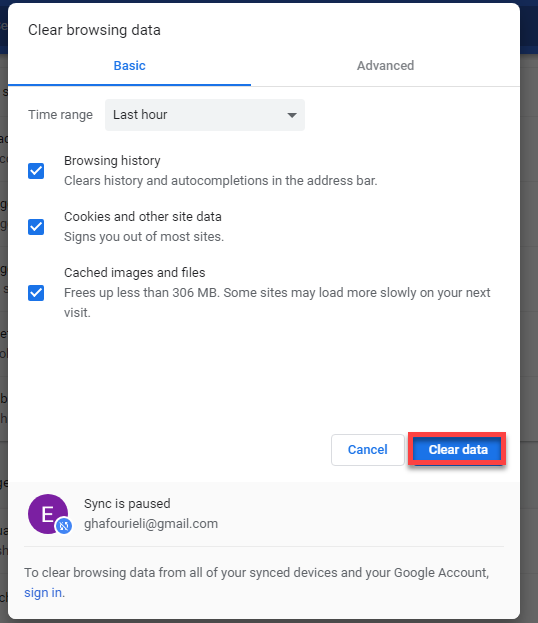
برای این کار باید اول گوگل کروم خود را باز کنید و بر روی سه نقطهای که در سمت راست بالا مشاهده میکنید، کلیک کنید؛ حالا در پنجره جدید گزینه Setting را انتخاب کنید تا یک صفحه جدید برایتان باز شود، به سمت پایین اسکرول کنید و روی Advanced» Clear Browsing Data کلیک کنید.
حالا تنها کاری که باید انجام دهید این است که بر روی Clear Data کلیک کنید تا کش سیستم شما خالی شود.

برای اطلاعات بیشتر در این زمینه می توانید مقاله آموزش حذف کش وردپرس از راه های مختلف را که قبلا در ۲۰اسکریپت برای شما عزیزان قرار داده شده است را مشاهده نمایید.
البته اگر سیستم شما مک است و از safari استفاده میکنید، برای خالی کردن کش سیستم باید گزینه History را از تب بالای صفحه پیدا کنید، با کلیک کردن بر روی آن یک پنجره کوچک برای شما باز خواهد شد که شما باید بر روی “Clear History” کلیک کنید.
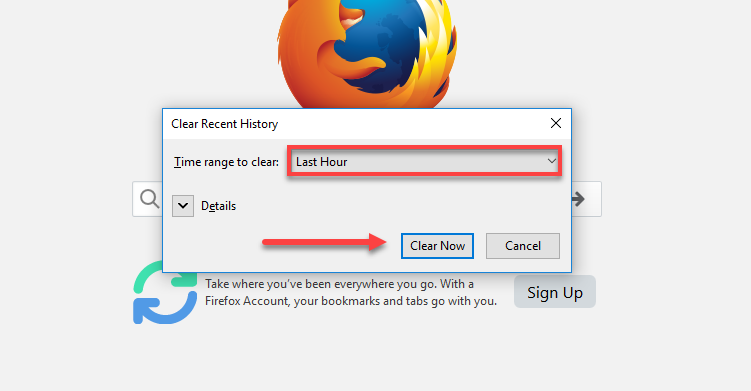
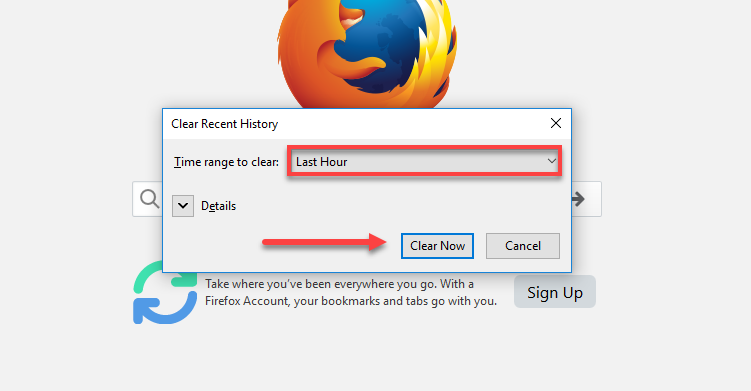
برای خالی کردن کش سیستم در فایرفاکس نیز باید بر روی سه خط افقی در سمت راست کلیک کنید و گزینه History » Clear Recently History را انتخاب کنید. حالا یک پنجره مطابق با تصویر زیر برای شما باز خواهد میشود که میتوانید مشخص کنید تاریخچه مرورگر در چه بازه زمانی پاک شود. سپس بر روی Clear Now کلیک کنید.

تنظیمات URL را بررسی کنید
اگر روش قبلی، یعنی پاک کردن کش مرورگر، مشکل شما را حل نکرد باید تنظیمات URL سایت خود را بررسی کنید. بررسی این تنظیمات از دو روش دستی و پیشخوان برای شما امکانپذیر است که شما میتوانید بهدلخواه یکی از این دو روش را انتخاب کنید:
تنظیمات URL را بهصورت دستی تغییر دهید
بروز این خطا ممکن است مانع از ورود شما به بخش مدیریت سایت شما شود ازاینرو بهتر است تغییرات موردنظر را از طریق فایل wp-config.php انجام دهیم. برای دسترسی به این پوشه دو راه دارید، یا اینکه باید وارد کنترل پنل هاست خود شوید و یا اینکه از طریق FTP وارد این پوشه شوید.
زمانی که وارد کنترل پنل هاست خود میشوید باید بر روی File Manager کلیک کنید. حالا باید در دایرکتوری public_html، فایل wp-config.php را پیدا کنید و روی آن راست کلیک کنید و گزینه Edit را انتخاب کنید.
حالا تنها کاری که باید انجام دهید این است که قطعه کد زیر را به آن فایل اضافه کنید:
define('WP_HOME','http://example.com');
define('WP_SITEURL','http://example.com');
به یاد داشته باشید که در عبارت بالا باید حتماً بهجای عبارت “http://example.com” آدرس سایت خودتان را جایگذاری کنید. بعدازاینکه فایل را با کد گفتهشده ذخیره کردید به سایت خود مراجعه کنید و از رفع خطای Err_Too_Many_Redirects در سایت خود مطمئن شوید.
بررسی تنظیمات URL از طریق پیشخوان وردپرس
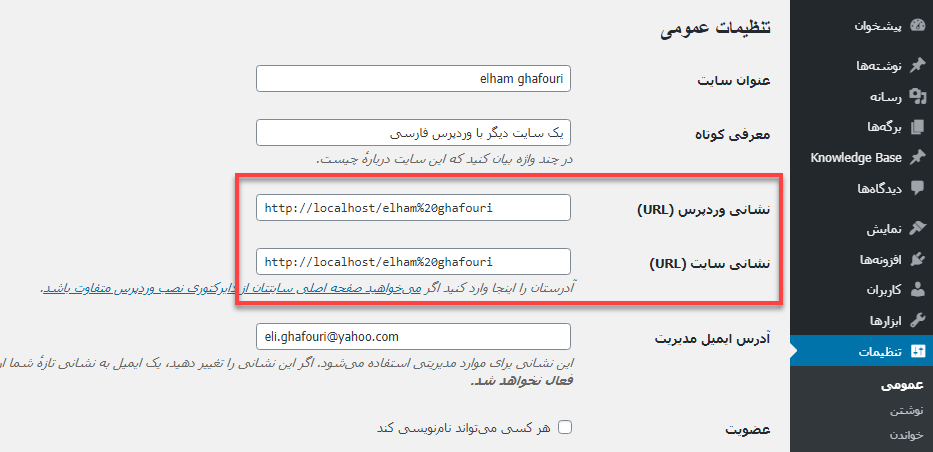
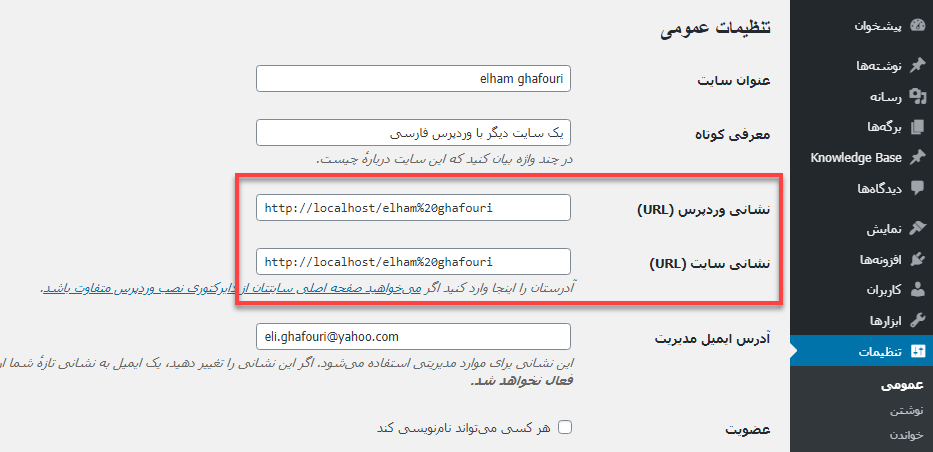
اگر نمیخواهید URLها را از روش دستی بررسی کنید و تغییر دهید، این امکان را دارید که این کار با از طریق پیشخوان وردپرس خود انجام دهید. برای این کار باید وارد پیشخوان» تنظیمات شوید و از صحیح بود نشانی سایت و نشانی وردپرس اطمینان حاصل کنید.

اگر این URLها صحیح نبود باید آنها را درست کنید و پسازآن به سمت پایین اسکرول کنید و بر روی ذخیره تغییرات کلیک کنید. اگر این روش نیز برای شما کارایی نداشت، پس یک روش دیگر را امتحان کنید.
کش وردپرس را خالی کنید
راهحل بعدی که در اینجا به آن اشاره میکنیم خالی کردن کش وردپرس است. خطای Err_Too_Many_Redirects ممکن است با خالی کردن کش وردپرس، از بین برود.
شما برای خالی کردن کش وردپرس خودتان میتوانید از یک پلاگین استفاده کنید، یکی از بهترین افزونههایی که میتواند در این زمینه به شما کمک کند، WP Fastest Cache میباشد، این افزونه تاکنون بیش از ۱ میلیون نصب فعال داشته است.
این افزونه کاملاً رایگان است و شما میتوانید بهراحتی آن را از مخزن وردپرس دانلود کنید. برای نصب و فعالسازی این پلاگین میتوانید راهنمایی ما برای نصب افزونه در وردپرس را مشاهده کنید.
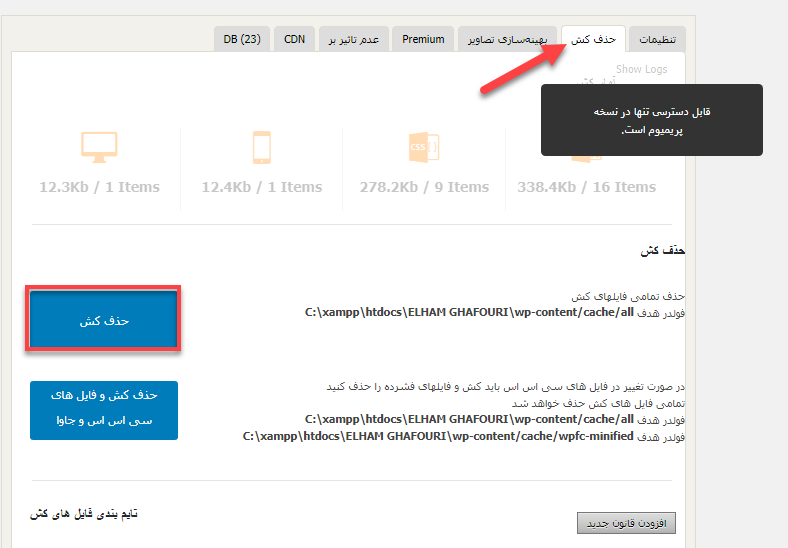
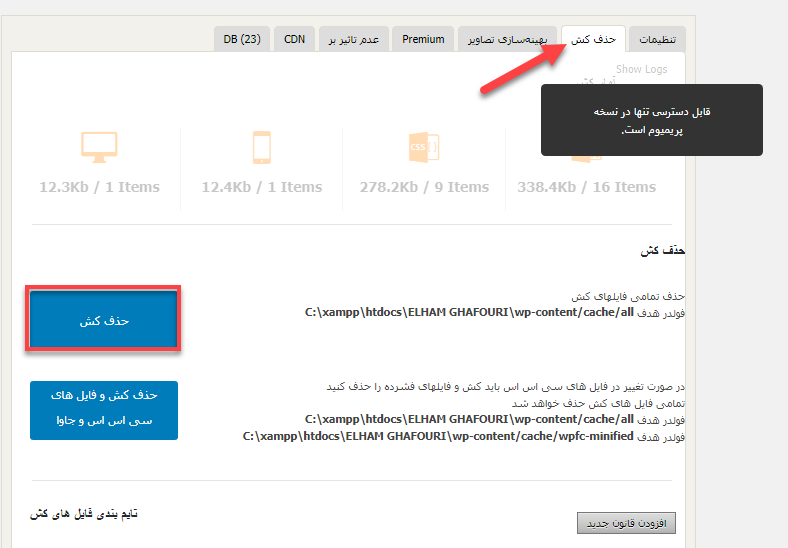
بعدازاینکه پلاگین را فعال کردید، یک گزینه به اسم همین پلاگین به پیشخوان شما اضافه خواهد شد که باید بر روی آن کلیک کنید. بعدازاینکه صفحه تنظیمات برای شما باز شد، باید از تبهایی که بالای صفحه قرار دارد “حذف کش” را انتخاب کنید و بعدازآن نیز باید حذف کش را مطابق با تصویر زیر انتخاب کنید.

به همین راحتی! کش وردپرس خود را خالی کردید. الآن باید به سایت خود بروید و بررسی کنید که ارور Err_Too_Many_Redirects از بین رفته است یا خیر.
افزونهها را غیرفعال کنید
خب برسیم به موضوع افزونهها! اول مقاله به این موضوع اشاره کردیم که ممکن است برخی از پلاگینهایی که بر روی سایت خود نصب کردهاید باعث بروز این خطا شده باشد. ازاینرو یکی از راهحلهایی که میتواند به شما کمک کند، غیرفعال کردن پلاگینها است.
شما باید مطمئن شوید که یکی از افزونههای قدیمی یا مخرب سایت باعث نمایان شدن این خطا نشده باشد، پس باید بهصورت دستی تمامی پلاگینها را غیرفعال کنید.
برای این کار میتوانید از FileZilla FTP کمک بگیرید. بعد از نصب این برنامه، باید به بخش Remote Site که در سمت راست صفحه قرار دارد بروید و پوشه wp_content را انتخاب کنید. سپس بر روی فایل Plugins کلیک راست کنید و “Rename” را انتخاب کنید و اسم فولدر را تغییر دهید.
حالا باید به سایت خود بروید و اگر ارور را مشاهده نکردید به این معنا است که یک یا چند تا از افزونههای سایت شما باید غیرفعال شوند. پس تنها کاری که باید انجام دهید این است که اسم پوشه را به حالت اولیه بازگردانید و تمامی افزونهها را یکییکی غیرفعال کنید و سایت را بررسی کنید تا بتوانید پلاگین منسوخ شده را پیدا کنید.
پوشه .htaccess را غیرفعال کنید
آخرین راهحلی که در این مقاله به شما آموزش خواهیم داد، غیرفعال کردن پرونده.htaccess است. درواقع شما باید بررسی کنید تا مطمئن شوید پیکربندی این فایل باعث بروز مشکل در سایت شما نشده باشد.
در قدم اول باید وارد کنترل پنل هاست خود شوید و بر روی File Manager کلیک کنید. حالا باید روی پوشه.htaccess کلیک راست کنید و “Rename” را انتخاب کنید و یک اسم دلخواه برای این فایل انتخاب کنید.
حالا باید سایت خود را بررسی کنید، اگر ارور برطرف شده بود به این معناست که پیکربندی فایل.htaccess مشکل دارد و شما باید آن را تنظیم کنید.
نکته: قبل از اینکه هرگونه تغییری در تنظیمات این فایل ایجاد کنید حتماً یک نسخه پشتیبانی از تمامی اطلاعات سایت خود تهیه کنید تا در صورت بروز هر مشکلی بتوانید اطلاعات سایت خود را حفظ کنید.
برای اینکه پیکربندی را به حالت پیشفرض تغییر دهید باید تمامی دادههای موجود در پوشه.htaccess را حذف کنید و قوانین زیر را در آن جایگذاری کنید:
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ – [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
حالا باید اسم پوشه را به حالت اولیه بازگردانید. به همین راحتی توانستید مشکل را برطرف کنید.
امیدواریم این مقاله به شما برای رفع ارور Err_Too_Many_Redirects کمک کرده باشد. موفق و پیروز باشید. 🙂
نوشته رفع ارور Err_Too_Many_Redirects در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب