Visual Composer یا Elementor ، کدامیک را انتخاب میکنید؟
[ad_1]
یکی از بهترین ویژگیهای وردپرس، قابلیت سفارشیسازی وبسایت است. البته در گذشته ایجاد تغییرات، کمی سخت و زمانگیر بود به این دلیل که باید بهاندازه کافی مهارت داشتید تا از آزادی سفارشیسازی بهره ببرید و ظاهر وبسایت خود را کاملا تغییر دهید اما با عرضه صفحهسازهای تصویری، رویکرد جدیدی در سفارشی کردن وبسایت ظاهر شد و ارائه پلاگینها با قابلیت درگ و دراپ هم راه را هموارتر کردند.
صفحه سازهای Visual Composer یا Elementor ، پلاگینهایی برای ایجاد صفحات مختلف و گرافیکی زیبا هستند که با قابلیت درگ و دراپ کار میکنند. هر دو از شهرت و محبوبیت بالایی برخوردارند به همین دلیل امروز تصمیم گرفتیم مقایسه Visual Composer با Elementor را انجام داده تا شما بتوانید بهترین گزینه را برای خود انتخاب کنید.
Visual Composer یا Elementor
المنتور در سال ۲۰۱۶ عرضه شد و در حال حاضر بیش از ۲ میلیون بار نصب شده است درحالیکه ویژوال کامپوزر در سال ۲۰۱۷ عرضه شد و بیش از ۱۰۰ هزار نصب فعال دارد. به نظر شما المنتور چه کرده که این چنین محبوبیت دارد؟ شما بین Visual Composer یا Elementor کدام را بیشتر میپسندید؟
این دو افزونه تقریبا ویژگیهای مشابهی دارند و به شیوه مشابهی هم کار میکنند. هر دو به کاربران اجازه میدهند تا ساختار و صفحهبندی صفحات و برگههای وردپرس را طراحی کنند بدون اینکه نیازی به هیچ نوع دانش کدنویسی داشته باشند. هر دو پلاگین تجربه کاربری بسیار خوب و عملکرد بسیار سریعی را تامین میکنند.
با وجود همه این تشابهات، شاید انتخاب یکی از دو پلاگین Visual Composer یا Elementor برای شما سخت باشد و حتی پس از انتخاب و توسعه وبسایت متوجه شوید که نیازها و علایق شمارا تامین نمیکند.
در این مقاله، ما به کمکتان میآییم و امکان مقایسه Visual Composer با Elementor را معرفی را برایتان محیا میسازیم تا یک انتخاب آگاهانه انجام دهید و یکی از این دو محصول را بهعنوان بخشی از یک طرح زمینه وردپرس استفاده کنید.

نسخه رایگان و پرمیوم
هر دو پلاگین در دو نسخه رایگان و پرمیوم در دسترس هستند. یکپارچهسازی طرح زمینه فقط در نسخههای رایگان امکانپذیر است و نمیتوانید نسخههای پرمیوم را در طرح زمینه خود قرار دهید یا بفروشید. برای اینکه لایسنس محصول به همراه پلاگین فروخته نمیشود. حتی اگر لایسنس توسعهدهنده را خریداری کرده باشید که فقط اجازه میدهد چند لایسنس جداگانه برای یک شرکت داشته باشید.
نسخه رایگان المنتور در مخزن وردپرس ارائه شده که میتوانید به راحتی آن را دانلود کرده و نصب نمایید. اما نسخه رایگان ویژوال کامپوزر در مخزن وردپرس در دسترس نیست به همین دلیل باید نسخه رایگان را از سایت visual composer دانلود کرده و استفاده نمایید.
در نسخه رایگان، کاربران میتوانند از وجود ویرایشگرهای پرسرعت، رابط کاربری زیبا و دو ویجت و ماژول رایگان لذت ببرند و از API توسعهدهنده نهایت استفاده را بکنند. شما میتوانید و باید طرح زمینه خود را با المنتهای سفارشی گسترش دهید.
نسخههای پرمیوم هر دو پلاگین دارای هدرساز، فوترساز و قالبهای متعدد (template) هستند. میتوانید ویژگیهای نسخه پرمیوم را در پروژههایتان به کار بگیرید اما نمیتوانید طرح زمینهای برای فروش طراحی کنید که به این ویژگیها وابسته باشند.
الزامات فنی
المنتور به چیزی جز شرایط عمومی وردپرس نیازی ندارد اما در ویژوال کامپوزر باید شرایط فنی زیر را هم داشته باشید:
- Webpack 4.0 یا بالاتر
- Node 8.0
API توسعهدهنده
برخلاف وبسایتساز WP Bakery که توسط تیم طراح ویژوال کامپوزر ارائه شده بود، المنتهای Visual Composer یا Elementor دیگر بر مبنای کدهای کوتاه نیستند. یک المنت بهعنوان بخش مستقلی از سیستم شناخته میشود، درواقع یک بلوک HTML است که میتواند محتوای دینامیک و رسانهای را به عنوان خروجی ارائه دهد.
در ویژوال کامپوزر، ویرایشگر با المنتها بهعنوان کامپوننتهای React رفتار میکند. این کامپوننتها باید بهوسیله webpack ساخته شوند و توسط API در جای مناسب قرار داده شوند. هر المنت یک پیشنمایش، یک تصویر کوچک، یک گروه و یک کامپوننت ریاکت دارد. بهترین راه برای درک این ساختار المنتها، کپیسازی ویژوال کامپوزر در boilerplate repository on GitHub است. هر المنت یک فولدر دارد که فایلهای JavaScript، json،PHP، CSS و تصاویر را نگه میدارد.
سیستم المنت ویژوال کامپوزر اندکی پیچیده است و باید با ریاکت آشنا باشید تا این سیستم را بهتر درک کنید پس اگر یک کاربر معمولی وردپرس هستید شاید با مشکلات زیادی روبرو شوید و نیاز به آموزش داشته باشید.
اما ایجاد یک ویجت سفارشی المنتور خیلی با ایجاد یک ویجت اصلی وردپرس تفاوتی ندارد. ابتدا با ایجاد یک کلاس که Widget_Base را گسترش میدهد، شروع کنید و سپس همه متدهای لازم را قرار دهید.
این رویکرد المنتور برای همه توسعهدهندگان وردپرس شناخته شدهتر است و برای همین ساخت المنتهای جدید در المنتور از ویژوال کامپوزر راحتتر است. حال انتخاب شما چیست؟ Visual Composer یا Elementor ؟ کدامیک را انتخاب میکنید. عجله نکنید؛ جدول مقایسهای برای شما آماده کردیم که میتوانید تصمیم بهتری بگیرید.
مقایسه Visual Composer با Elementor
در جدول زیر یک ارزیابی سریع از مقایسه Visual Composer با Elementor انجام میدهیم که بنا به دیدگاه توسعهدهندگان وب است:

شاید برایتان جای سوال باشد که چرا در این مقاله این دو پلاگین را مقایسه کردیم با توجه به اینکه المنتور یک محصول برتر است که تعداد نصبهای بسیار بیشتری دارد. ما باور داریم که هر محصول خوب باید رقبای خوبی هم داشته باشد.
ویژوال کامپوزر از تکنولوژیهای جدیدی استفاده میکند که شاید در آینده در توسعه طرح زمینه، محبوب شوند. این پلاگین یک طرح زمینه ابتدایی بسیار قوی و پیشرفته ارائه میدهد که هیچ محدودیتی هم ندارد. طراحان ویژوال کامپوزر قبلا هم یک محصول خوب به بازار ارائه دادهاند که به نام صفحه ساز WPBakery شناخته میشود به همین دلیل استراتژی حرفهای این تیم قابلاعتماد است. با اینحال، استفاده از ویژوال کامپوزر برای کاربر عادی وردپرس مشکل است و به دانش فنی نیاز دارد.
از طرف دیگر، المنتور یک محصول بسیار محبوب است که عملکرد عالی ارائه میدهد و کارکردن با آن بسیار راحت است. المنتور هم یک طرح زمینه ابتدایی دارد که محیط استایلسازی در وردپرس را تغییر میدهد و بیشترین سطح کنترل در طراحی را به کاربر میدهد. بهعنوان یک توسعهدهنده باید موافق باشید که المنتور بهترین صفحهساز موجود است که راحتترین رابط کاربری را دارد و همیشه برای توسعه وب پیشنهاد میشود.
علاوه بر این، طرح زمینههای سازگار با المنتور در بازاری مانند Themeforest به تعداد ۴۵۰ رسیده است درحالیکه صفحهساز ویژوال کامپوز هنوز وارد این بازار نشده است. شاید دلیل اصلی، الزامات فنی بیشتر در پلاگین ویژوال کامپوزر است.
با وجود این تفاوتها به نظر میآید که المنتور همچنان منتخب توسعهدهندگان وب است که از نظر تجربه کاربری، آسان و لذتبخش هستند. اگر به المنتور علاقهمند شدید میتوانید نسخه پیشرفته المنتور را در بیست اسکریپت دریافت کنید.
نوشته Visual Composer یا Elementor ، کدامیک را انتخاب میکنید؟ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب


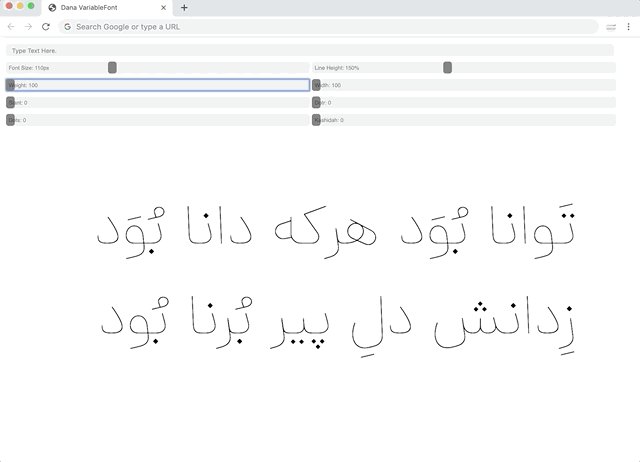
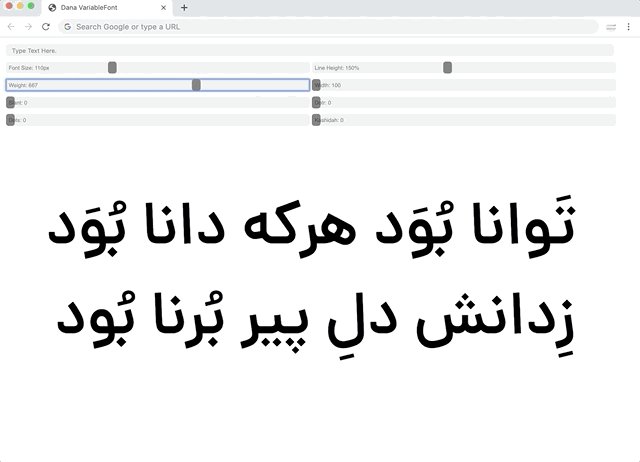
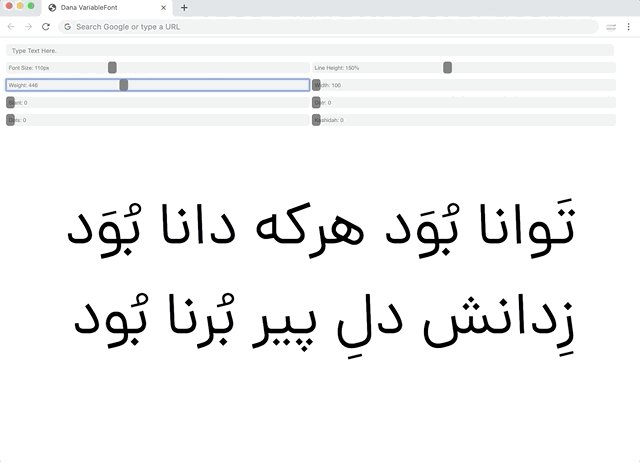
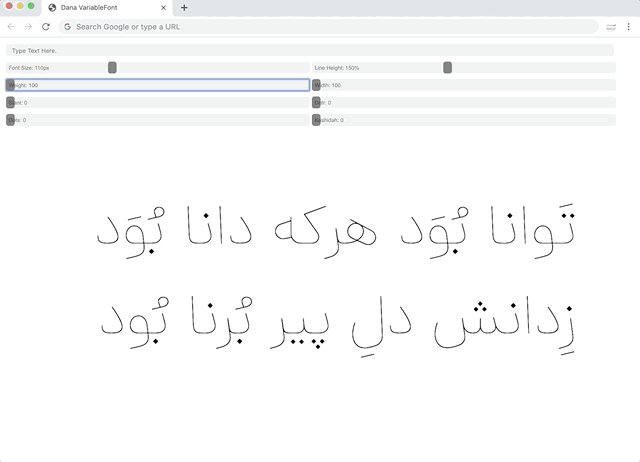
 توی این مقاله درباره وریبل فونتها و مزایای استفاده از اونها صحبت خواهیم کرد.
توی این مقاله درباره وریبل فونتها و مزایای استفاده از اونها صحبت خواهیم کرد.