آموزش وبلاگ نویسی زنده در وردپرس
[ad_1]
وبلاگ نویسی زنده در وردپرس این امکان را به شما میده تا درست مشابه سایتهای تکنولوژی و فناوری که یک پوشش خبری را به صورت زنده نمایش میدهند بتونید به همین طریق شما هم یک پوشش زنده خبری در وردپرس را در سایت به صورت زنده گزارش دهید. مطمئنا در سایتهای تکنولوژی دیدید که وقتی از یک موبایل جدید در کشور رونمایی و معرفی میشه یک پوشش زنده خبری در سایت انجام میگیره. در این نوع صفحات که به صورت زنده پوشش داده میشه کاربران قادر هستند تا به صورت زنده هر نوع محتوایی را که در صفحه اضافه میکنید مشاهده کنند. صفحهای که برای پوشش زنده خبری در وردپرس مورد استفاده قرار میگیره به صورت خودکار بهروزرسانی میشه و بر اساس ساعت و دقیقه هم هر محتوای جدیدی که به اون اضافه شده به کاربران نمایش داده خواهد شد.

در این آموزش از ۲۰اسکریپت قصد معرفی افزونه وبلاگ نویسی زنده در وردپرس را دارم که با استفاده از این افزونه میتونید یک رویداد را در وردپرس به صورت زنده پوشش داده و از رسانههای ویدئویی و تصویری در آن استفاده کنید.
آموزش وبلاگ نویسی زنده در وردپرس
افزونه وبلاگ نویسی زنده در وردپرس که قصد دارم به شما معرفی کنم با نام liveblog در مخزن وردپرس به ثبت رسیده و تاکنون تونسته بیش از ۲٫۰۰۰ نصب فعال و کسب امتیاز ۲٫۹ را ازآن خودش بکنه که با استفاده از این افزونه میتونید به پوشش زنده رویداد در وردپرس بپردازید و اقدام به وبلاگ نویسی زنده در سایت بکنید. برای استفاده از این افزونه ابتدا لازمه تا با کلیک روی دکمه زیر به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی این افزونه در سایت خودتون بکنید.
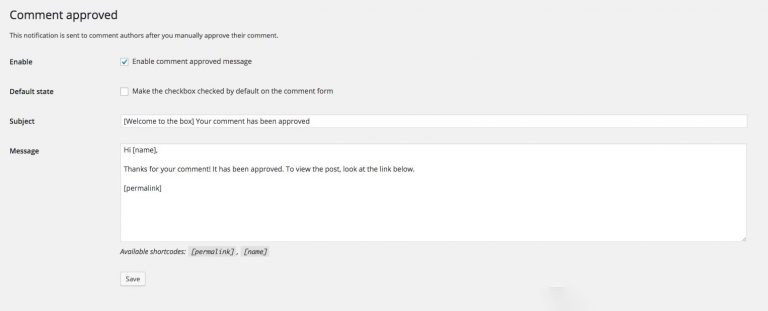
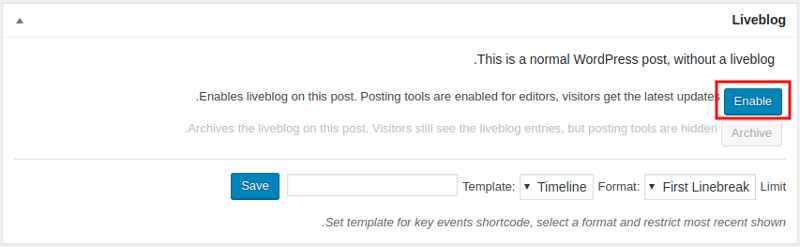
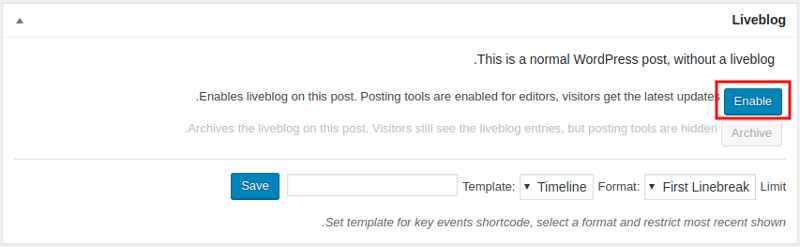
حالا برای ایجاد یک رویداد و پوشش زنده خبری در وردپرس بعد از نصب و فعال سازی افزونه به مسیر نوشتهها در وردپرس مراجعه کرده و یک نوشته با عنوان دلخواه خودتون که شامل رویداد مورد نظر شما هستش اضافه کنید. سپس مشابه تصویر زیر میبینید که باکسی با عنوان liveblog در صفحه ویرایش برگه اضافه شده است.

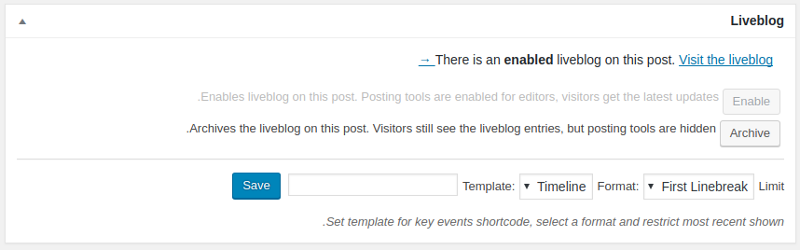
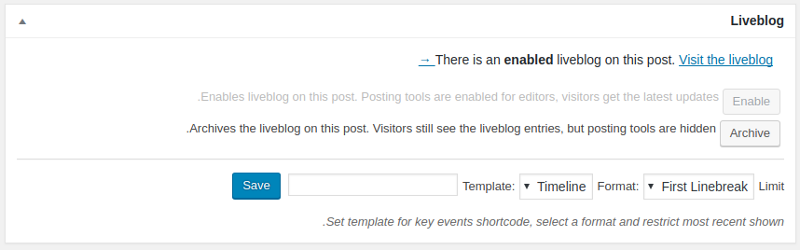
حالا همونطور که در تصویر میبینید روی دکمه Enable کلیک کنید تا امکان وبلاگنویسی زنده در وردپرس برای این نوشته فعال شود. بعد از فعال شدن وبلاگ نویسی زنده هم پیغام موفقیت آمیز بودن فعال سازی نمایش داده میشه که با کلیک روی visit the liveblog مشابه تصویر زیر به صفحه مشاهده رویداد برای پوشش زنده خبری در وردپرس هدایت خواهید شد.

با استفاده از سه بخش limit ، themeplate و format میتونید قالب بندی و شکل و ظاهر دلخواه برای نمایش محتوای وبلاگ نویسی زنده وردپرس را سفارشی سازی کنید.
دقت کنید که برای نمایش وبلاگنویسی زنده در
وردپرس لازمه نوشته شما در حالت
منتشر شده قرار گرفته باشه تا کاربران قادر به مشاهده آن باشند، پس بعد از فعال کردن وبلاگ نویسی زنده فراموش نکنید که حتما دکمه انتشار نوشته را زده باشید که وبلاگ نویسی زنده در اون انجام میدین برای همگان قابل مشاهده باشد.
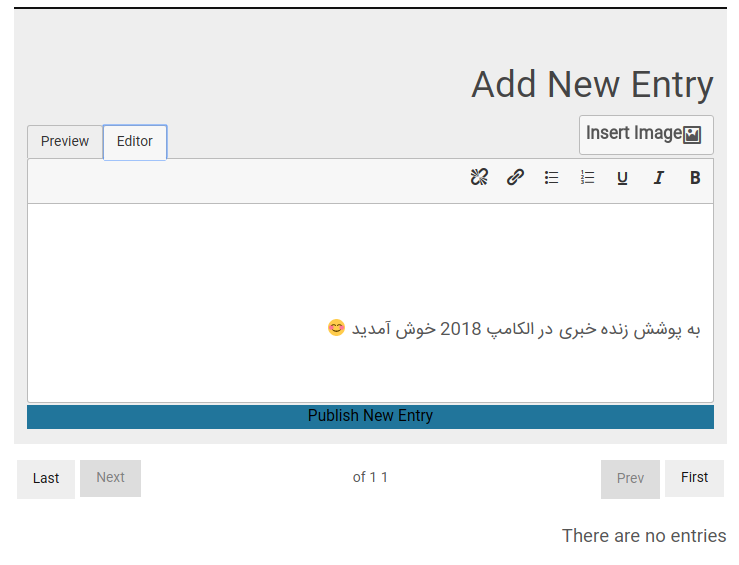
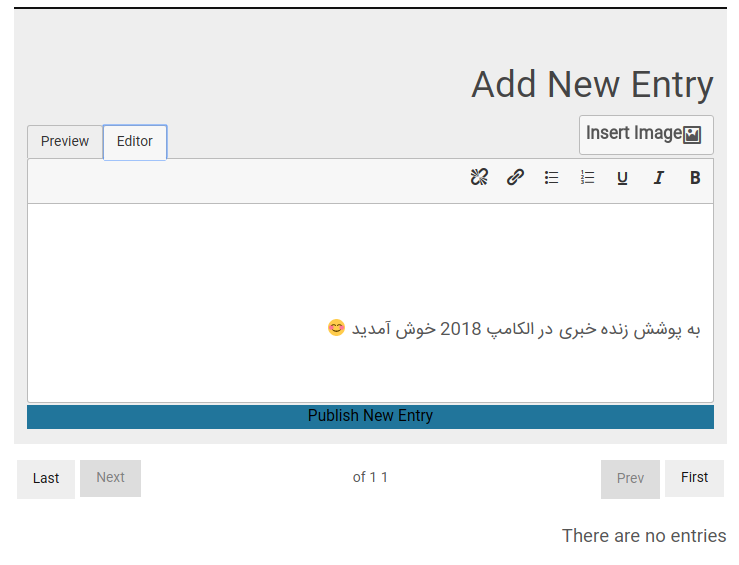
حالا بعد از مراجعه به صفحه نوشته که وبلاگ نویسی زنده در اون را فعال کردید در بالای صفحه مشابه تصویر زیر میبینید که ادیتوری در قالب وبسایت قرار گرفته که با استفاده از این ویرایشگر متن میتونید انواع محتوا مثل متن، تصویر، ویدئو و… را با امکان لینکدهی و پشتیبانی از HTML در محتوای پوشش زنده رویدادی که قصد گزارش اون را دارید درج کرده و به کاربران خود نمایش دهید.

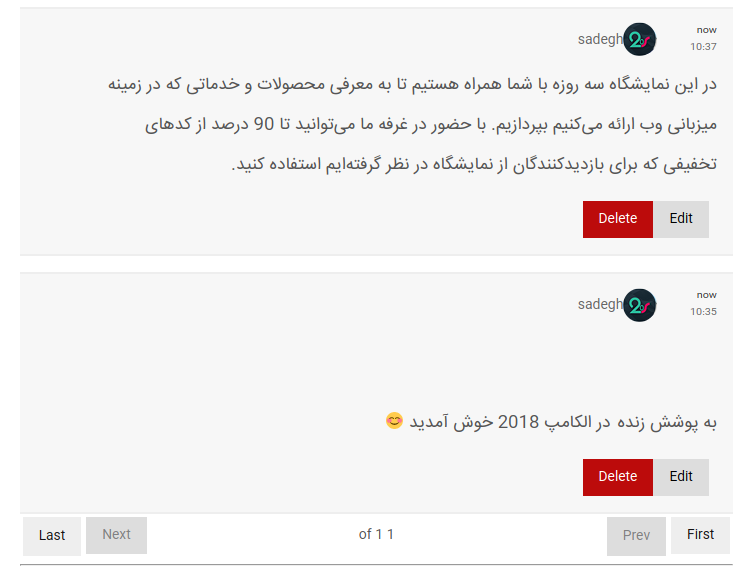
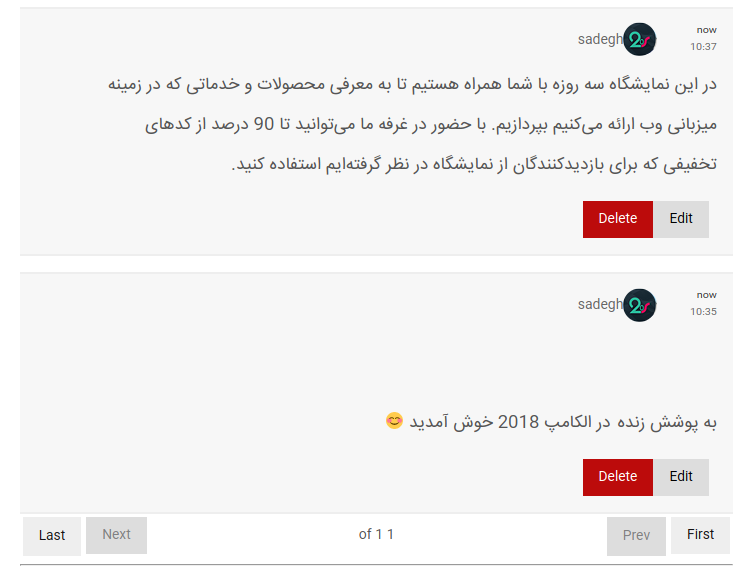
حالا همونطور که در ویرایشگر متن مشاهده میکتید با استفاده از این ادیتور میتونید هر نوع محتوایی در صفحه وبلاگ نویسی زنده وردپرس درج کنید. همچنین با کلیک روی دکمه Preview که در بالای ادیتور وجود داره قبل از انتشار هر متن میتونید به صورت پیش نمایش اونو مشاهده کنید تا اگر مشکلی نداشت با کلیک روی دکمه Publish New Entry اونو منتشر کنید. البته زیاد نگران نباشید، چرا که بعد از انتشار هر محتوا در پوشش زنده وردپرس میتونید تا هر کدوم از محتوایی که درج کردید را ویرایش یا حذف کنید.

امیدوارم این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از این آموزش بتونید نسبت به وبلاگ نویسی زنده در وردپرس و پوشش زنده رویداد در وردپرس بپردازید.
نوشته آموزش وبلاگ نویسی زنده در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب