افزونه افزایش سرعت وردپرس WP Fastest Cache
[ad_1]

در این بخش از آموزش وردپرس با عنوان افزایش سرعت وردپرس با افزونه افزایش سرعت وردپرس WP Fastest Cache در ایـکـس اسـکـریـپـت با ما همراه باشید .
مطمئنن همه شما به خوبی میدانید که سرعت وردپرس و یا سرعت سایت از مهم ترین بخش وبسایت میباشد که باعث افزایش رشد کسب و کار و رتبه شما در سئو خواهد شد چرا که گوگل در این سال ها اهمیت بالایی به روبات های سنجش سرعت داده به خوبی وبسایت هایی که از سرعت مناسبی برخوردار هستن را شناسایی و رتبه های خوبی را به آنها اختصاص دهد .
افزونه افزایش سرعت وردپرس
پس از ورود کاربر به سایت شما، دو نکته مهم برای بقای کاربر در سایت شما وجود دارد:
- سرعت بارگذاری سایت
- رابط کاربری مناسب
همانطور که میدانید مهمترین عامل برای بهبود رضایت کاربران، سرعت بارگذاری سایت است و بهتر است دنبال یک راه حل مناسب برای افزایش سرعت وردپرس خود باشید .
افزونه افزایش سرعت وردپرس WP Fastest Cache
افزایش سرعت سایت به عوامل متعددی بستگی دارد که در مقاله های متعدد در ایکس اسکریپت در مورد آن صحبت کرده ایم.
اما یکی از مهمترین عوامل افزایش سرعت وردپرس، استفاده از افزونه های مربوطه است.
افزونه های بسیاری در مخزن وردپرس وجود دارد که در جهت افزایش سرعت وردپرس شما کاربردی هستند. اما در این مقاله به یک افزونه خاص با نام افزونه WP Fastest Cache در وردپرس خواهیم پرداخت.

افزونه افزایش سرعت وردپرس
افزونه WP Fastest Cache وردپرس
این افزونه دارای نسخه رایگان و Premium میباشد. این پلاگین وردپرس، هزاران دانلود داشته است.
افزونه WP Fastest Cache وردپرس شما را در بوجود آوردن یک کش بسیار قوی از صفحات وبسایتتان، توانمند میسازد.
یکی از مهمترین نکات در مورد این افزونه وردپرس این است که با نصب و استفاده از این افزونه، علاوه بر افزایش سرعت وردپرس، گامی کاربردی در جهت بهینه سازی سرور سایت خود برداشته اید.
اما چگونه؟؟؟؟
Cache شدن صفحات وردپرس به اینصورت می باشد که تمام محتوای سایت و کوئری های وردپرس که برای نمایش اجزای مختلف قالب بکار رفته اند برای هر کاربر یکبار Load می شوند؛ یعنی تعدادی درخواست php و mysql که باعث مصرف منابع حافظه ram و پردازنده cpu می شود در بازدید از هر صفحه فراخوانی می شوند.
کار افزونه کش این است که بجای اینکه برای هرکاربر یک درخواست به سرور بفرستد اطلاعات و فایل های درخواستی صفحات را در قالب فایل html ذخیره می کند و اگر کاربر جدیدی درخواست بازدید از صفحه را داشته باشد، محتوای Chache شده که همان قالب html می باشد برای او ارسال می شود و دیگر اطلاعات و کوئری های وردپرس از سمت سرور و پایگاه داده اجرا نمی شوند.
در نتیجه علاوه بر افزایش سرعت وردپرس، فشار و مصرف منابع RAM و CPU سرور نیز کاهش می یابد.

افزونه افزایش سرعت وردپرس
مانند دیگر حوضه های وردپرس، برای افزایش سرعت وردپرس نیز افزونه های کاربردی بسیاری وجود دارد که هرکدام عملکرد خود را دارند.
افزونه های مانند افزونه WP Rocket، افزونه Gzip Ninja، افزونه Autoptimize و… که در رابطه با تمامی این افزونه های مطالبی در وبسایت ایکس اسکریپت منتشر شده است .
اما همانطور که گفته شد نحوه عملکرد افزونه WP Fastest Cache وردپرس چند منظوره و کاربردی است.
اما لازم است به برخی از ویژگی های مهم افزونه WP Fastest Cache وردپرس اشاره کنیم:
- افزایش چشمگیر سرعت لود سایت
- افزایش سرعت بارگذاری سایت
- بهینه سازی فایلهای css و html قالب وردپرس
- افزایش سرعت ایندکس محتوا
- کاهش Bounce Rate
- پشتیبانی از ssl و cdn
- امکان حذف تمام کش ها توسط مدیر سایت
- قابلیت تعیین زمان برای پاک شدن کش های قدیمی و تولید Cache جدید برای نوشته های وردپرس
- امکان فعال و غیرفعال کردن کش برای موبایل و تبلت
- قابلیت فعال و غیرفعال کردن کش برای کاربران وارد شده به وردپرس
- فعال کردن gzip برای افزایش سرعت بارگذاری صفحات وب
- استفاده از کش مرورگر برای افزایش سرعت سایت
- امکان ایجاد فایل استاتیک یا ثابت از صفحات متغییر یا داینامیک وردپرس
آموزش نصب افزونه WP Fastest Cache در وردپرس
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، یک آیتم جدید با نام WP Fastest Cache در منوی پلتفرم مدیریتی وردپرس شما ایجاد خواهد شد.
پس از ورود به این بخش میتوانید در بخش Setting تمامی تنظیمات مربوطه را انجام دهید.

برای آشنایی بیشتر با نحوه نصب افزونه، میتوانید آموزش نصب افزونه در وردپرس را مطالعه کنید.

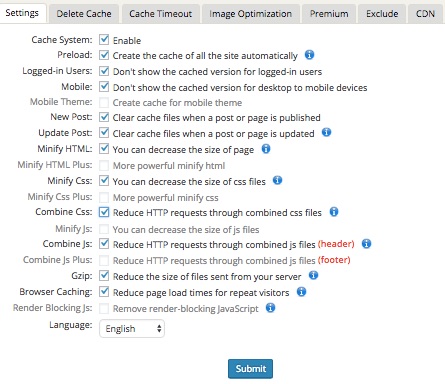
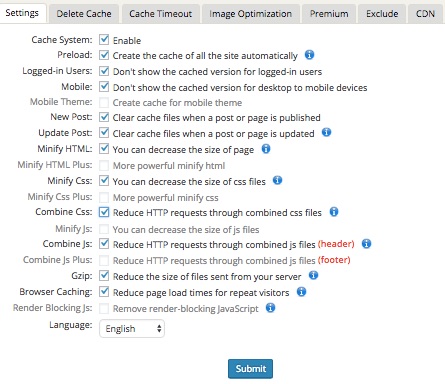
تنظیمات افزونه افزایش سرعت وردپرس WP Fastest Cache
Cache System : ابتدا این گزینه را برای فعال شدن کش افزونه بر روی حالت Enable قرار دهید.
Preload : این گزینه به شما امکان خواهد داد تا برای صفحات اصلی، نوشته، برگه و دستهبندی مدت زمان دلخواهی برای پیش بارگزاری در کش سایت تعیین کنید.
Logged-in Users : این گزینه نیز برای کاربرانی که در سایت وارد شده باشند کش را غیرفعال خواهد کرد. پیشنهاد می کنم اگر دارای سایت فروشگاهی و یا هرگونه سایتی هستید که اطلاعات مهمی بین کاربران و سایت رد و بدل میشود این گزینه را فعال کنید. سایر افزونههای کش وردپرس چنین قابلیتی را در خود تعبیه نکردهاند.
Mobile : این گزینه نیز امکان کش سایت برای کاربرانی که با موبایل وارد شدهاند را غیرفعال خواهد کرد.
New Post : با فعال کردن این گزینه به صورت خودکار پس از انتشار نوشته جدید کش سایت خالی شده و مجددا سایت کش خواهد شد. چنین قابلیتی را میتوان به عنوان یک نقطه قوت در این افزونه در نظر گرفت تا نیازی نباشد میزان زمان کش سایت ثابت بوده و یا اینکه به صورت دستی در صورت تغییرات در سایت کش را خالی کنید.
بیشتر بخوانید : مزرعه Link چیست و چه تاثیراتی بر سئو دارد ؟
Update Post : با استفاده از این گزینه هنگام بهروزرسانی و اپدیت یک نوشته نیز میتوانید کش سایت را مشابه نمونه قبل خالی کنید. اما این امکان نیز وجود دارد تا تعیین کنید که کلیه کش خالی شود و یا اینکه صرفا کش مربوط به برگه، نوشته، دستهبندی و سایر صفحات مرتبط با نوشته!
امکان ارسال ایمیل تشکر به نظر دهندگان در وردپرس با Thank Me Later
Minify HTML : همانطور که میدانید صفحات وب به گونهای هستند که توسط مرورگر در قالب یه فایل HTML نمایش داده میشوند. با استفاده از این قابلیت قادر خواهید بود تا صفحات خود را فشرده کرده و حجم آنها را به بهترین شکل ممکن کم کنید تا سایت سریعتر لود و بارگزاری شود.
Minify Css : این گزینه نیز برای فشردهسازی فایلهای CSS میباشد که مشابه نمونه قبل آنها را فشرده کرده و در نهایت سرعت سایت را افزایش خواهد داد.
Combine Css و Combine Js : با استفاده از این گزینه فایلهای CSS و JS با یکدیگر به صورت ترکیبی بین تگهای Head قرار گرفته و با توجه به اینکه در این روش میزان تعداد درخواست http کاهش مییابد منجر به افزایش سرعت لود سایت خواهد شد.
Gzip : این قابلیت نیز برای کاهش اندازه فایلهای ارسالی از سرور مورد استفاده قرار میگیرد که میتواند سرعت سایت را افزایش دهد.
Browser Caching : این گزینه نیز برای کش فایلهای تکراری در مرورگر میباشد که برای مدت زمان تعیین شده فایلها در مرورگر کاربر به صورت کش شده قرار خواهند گرفت.
همانطور که مشاهده کردید استفاده از افزونه WP Fastest Cache در وردپرس، تاثیر بسزایی در افزایش سرعت سایت شما دارد.
The post افزونه افزایش سرعت وردپرس WP Fastest Cache appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب