- تاریخ : 8th جولای 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 254 نمایش
آموزش افزودن برچسب انرژی به محصولات ووکامرس
[ad_1]
برچسب انرژی محصولات در ووکامرس این امکان را به شما میده تا برای هر محصولی که در ووکامرس اضافه می کنید بر اساس مصرف انرژی که روی محصول درج شده بتونید استاندارد مصرف انرژی را هم برای محصول ثبت کنید تا خریداران با انتخاب محصولی با مصرف انرژی کمتر از شما خرید کنند. برچسب انرژی محصول در ووکامرس درست مثل برچسب انرژی محصولات در محیط واقعی عمل میکنه که با استفاده از اون میتونید سطح کیفی محصول را از نظر مصرف انرژی در فروشگاه ووکامرس خودتون نمایش دهید تا مشتریان قادر باشند محصولی که از نظر کیفیت در سطوح بالاتری قرار داره را خریداری کنند.

در این آموزش از بیست اسکریپت قصد معرفی افزونه نمایش برچسب انرژی محصولات در ووکامرس را دارم که با استفاده از این افزونه قادر به نمایش میزان مصرف انرژی محصولات برای فروشگاه اینترنتی خودتون خواهید بود. اگر شما هم محصولاتی دارید که دارای برچسب انرژی هستند تا انتهای این آموزش همراه ما باشید تا به معرفی افزونه نمایش برچسب انرژی محصول بپردازیم.
آموزش افزودن برچسب انرژی به محصولات در ووکامرس
افزونهای که برای نمایش برچسب مصرف محصول در ووکامرس قصد معرفی اونو دارم با عنوان YITH WooCommerce EU Energy Label در مخزن وردپرس به ثبت رسیده و تاکنون موفق شده بیش از ۱۰۰ نصب فعال را ازآن خودش بکنه که با استفاده از این افزونه قادر به افزودن برچسب انرژی محصولات در ووکامرس خواهید بود. برای استفاده از این افزونه ابتدا لازمه روی دکمه زیر کلیک کنید و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت خودتون بکنید.
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان YITH Plugins در پیشخوان وردپرس شما اضافه میشه و ممکنه از قبل هم این منو را به خاطر نصب افزونه دیگه از YITH داشته باشید، بنابراین برای دسترسی به تنظیمات افزونه برچسب گذاری محصول در ووکامرس شما باید به منوی EN Energy Lable مراجعه کنید.

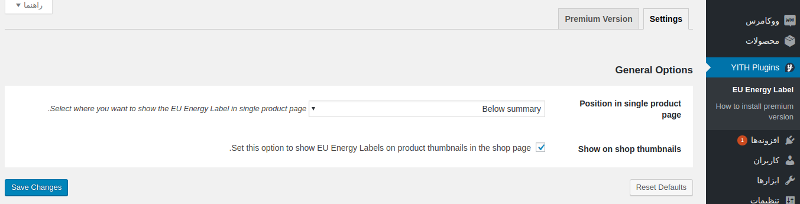
حالا همونطور که در تصویر میبینید ابتدا از بخش Position in single product page محل نمایش برچسب انرژی محصول را مشخص کنید. شما میتونید برای نمایش برچسب انرژی محصولات در ووکامرس در مکانهای زیر برچسب انرژی برای محصول را نمایش بدین که عبارتند از:
- روی تصویر محصول
- بالای خلاصه توضیحات محصول
- بالای توضیحات محصول
- پایین توضیحات محصول
- پایین دکمه افزودن به سبد خرید
- پایین خلاصه محصول
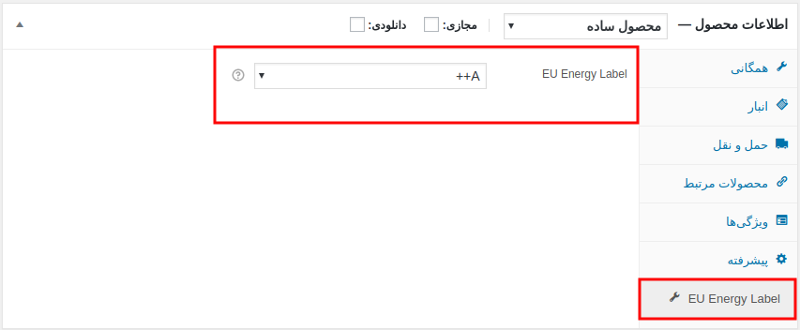
حالا اگر قصد دارید تا برچسب انرژی محصول در ووکامرس فقط در صفحه فروشگاه روی تصویر محصول هم نمایش داده بشه میتونید تیک گزینه Show on shop thumbnails را فعال کرده و در نهایت تنظیمات را ذخیره کنید. حالا به صفحه ویرایش یکی از محصولات خودتون مراجعه کنید یا اینکه با مراجعه به صفحه افزودن محصول در ووکامرس یک محصول جدید ایجاد کنید. بعد از مراجعه به صفحه ویرایش محصول میبینید که گزینهای با عنوان EU Energy Label در بخش اطلاعات محصول اضافه شده، روی اون کلیک کنید تا تب انتخاب برچسب محصول نمایش داده شود.

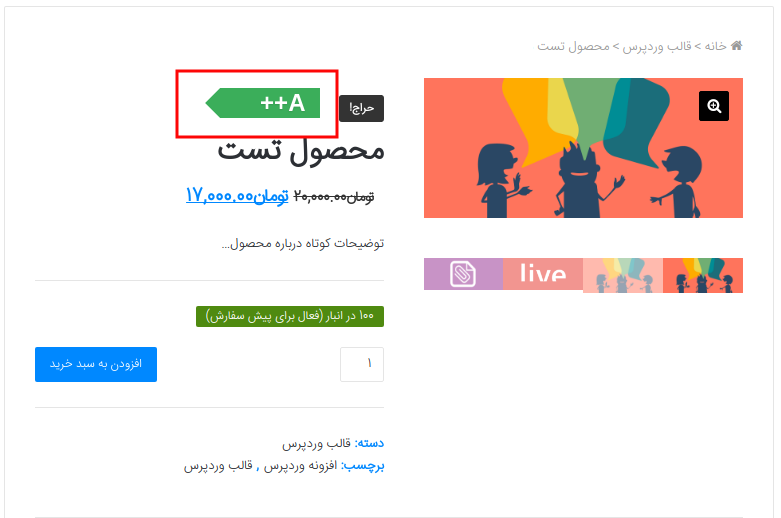
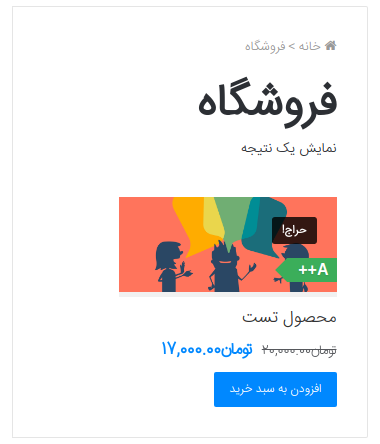
بعد از کلیک روی EU Energy Label از همین بخش میتونیسد از لیست گزینه انتخابی برچسب انرژی محصول را انتخاب کنید و بعد از بهروزرسانی محصول با مراجعه به صفحه محصول بسته به مکانی که برای نمایش برچسب انرژی انتخاب کردید میبینید که به صورت زیر برچسب انرژی محصول در ووکامرس نمایش داده خواهد شد.

اگر همونطور که گفتم تیک گزینه Show on shop thumbnails را هم فعال کرده باشید با مراجعه به برگه اصلی فروشگاه مشابه تصویر زیر میبینید که برچسب انرژی محصول روی تصویر محصول نمایش داده خواهد شد.

نوشته آموزش افزودن برچسب انرژی به محصولات ووکامرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب












 .
.