چگونه یک رمز عبور ایمن برای وبسایت خود انتخاب کنید؟
[ad_1]
آیا تا به حال پیش آمده که زمان ایجاد یک حساب کاربری جدید، در انتخاب رمز عبور، درمانده شده باشید؟
تنها راهی که حساب کاربری شما را در مقابل افراد دیگر و هکرها محفوظ نگه میدارد، همین رمز عبور شماست. پس باید با دقت زیاد رمز عبور ایمن را انتخاب کنید. در خصوص وبسایت نیز انتخاب رمز عبور اهمیت زیادی دارد. چون رمز عبور تنها راهی است که مانع از دسترسی دیگران و سواستفاده آنها از سایت شما میشود. هکرها، همواره در حال یادگیری روشهای جدید برای شکستن رمز عبور هستند، تا حسابهای شما را به خطر بیاندازند.
رمز عبور ایمن
بنابراین با توجه به اهمیت زیاد انتخاب رمز عبور، در این مقاله نکاتی را که در انتخاب رمز عبور ایمن باید رعایت کنید را بیان میکنیم. البته بخاطر داشتن رمز عبور نیز خود مقوله مهمی است؛ چون به خاطر داشتن تنها یک رمز عبور، کار سختی است… چه برسد به اینکه بخواهیم، رمزهای عبور مربوط به حسابهای مختلف خود را در ذهن داشته باشیم. برای حل این مسئله نیز به شما نرمافزارهایی را پیشنهاد خواهیم کرد.
حمله جستجوی فراگیر (Brute Force) و دسترسی هکر به رمز عبور شما
حمله جستجوی فراگیر ،حملهای است که هکر تلاش میکند، با آزمون و خطا، نام کاربری و رمز عبور سیستم را حدس بزند. این نوع حمله برای سیستمهای مدیریت محتوا مانند وردپرس و جوملا، بسیار شایع است.
حدس زدن رمز عبور و نام کاربری در حمله جستجوی فراگیر، توسط رباتها انجام میشود. آنها به طور مداوم تلاش میکنند تا به کمک رایجترین رمزهای عبور، رمز سیستم شما را حدس بزنند تا وارد سیستم شوند. این رباتها بسیار بیرحم هستند و تا زمانی که رمز عبور را حدس نزنند، دست از تلاش بر نمیدارند. هر چه رمز عبور شما سختتر باشد، رباتها با احتمال کمتری به حسابهای شخصی شما دسترسی پیدا خواهند کرد.
اگر سایت شما هک شود، باید با رتبه سئو و اعتبار سایت خود خداحافظی کنید. سایت بعد از هک شدن، ممکن است از بدافزارها پر شود و به صورت خودکار به تمام بازدید کنندگان وبسایت شما ایمیل اسپم ارسال کند! بنابراین اگر میخواهید، سایت شما در مقابل این رباتها ایمن باشد، باید یک رمز عبور قوی انتخاب کنید.
۱- قابل پیشبینی بودن رمز عبور
درست است که بخاطر سپردن رمزهای عبور مانند ۱۲۳ یا ۱۲۳۴۵۶ بسیار راحت است، اما این رمزها یا هر ترکیبی از اعداد یا حروف متوالی به آسانی قابل حدس زدن هستند. همچنین انتخاب تاریخ تولد یا نام شما به عنوان رمز عبور، کار هوشمندانهای نیست! زیرا این اطلاعات بدون تلاش زیاد برای هر شخصی قابل دسترسی هستند.
۲- طول رمز عبور
هر چه رمز عبور طولانیتر باشد، مناسبتر است. هر چه از کارکترهای بیشتری در رمز خود استفاده کنید، احتمال حدس زدنش کمتر خواهد شد. پس کارکترهای بیشتر یعنی رمز عبور مطمئنتر…
۳- پیچیدگی رمز عبور
زمانیکه رمز عبوری انتخاب کردید، با اضافه کردن اعداد، کاراکترهای خاص و مخلوطی از حروف بزرگ و کوچک در بین حروف آن، رمز را پیچیده کنید تا حدس زدن آن بسیار سختتر شود. برای مثال فرض کنید، اسم hary را برای رمز عبور خود انتخاب کردهاید… اکنون نام اصلی را با اضافه کردن اعداد و کارکترها، مبهم کنید؛ مثلاً H4R&r*Y@.
۴- جدید بودن رمز عبور
هیچگاه از رمزی که مربوط به حساب دیگرتان است، استفاده نکنید. زیرا در غیر این صورت، اگر حسابتان هک شد، حسابهای دیگر هم در معرض خطر خواهند بود. در این شرایط ممکن است نه تنها وبسایت شما، بلکه زندگی شخصیتان آسیب ببیند.
چگونه رمز عبورتان را فراموش نکنید؟
اگر برای شما به خاطر سپردن رمزهای عبور متفاوت و حسابهای مختلف کار سختی است، به شما نرمافزارهای مدیریت پسورد را پیشنهاد میکنیم. با کمک این نرمافزارها قادر خواهید بود، رمز عبور ایمن انتخاب کنید و نگران فراموش کردن رمزها نباشید.
این برنامهها به صورت افزونه بر روی مرورگرتان قرار خواهند گرفت و پس از اینکه برای اولین بار به هر حسابی وارد شدید، رمز عبورتان را ذخیره میکنند و دیگر نیاز نیست که رمزهای مختلف را به خاطر بسپارید. پسورد منیجرها، نرمافزارهایی ایمن و غیر قابل هک هستند که از سیستم رمزگذاری End-to-End بهره میبرند. این نرمافزارها همچنین به شما در انتخاب رمزهای پیچیده و طولانی کمک میکنند. در ادامه دو مورد از رایجترین نرمافزارهای مدیریت رمز عبور را معرفی میکنیم.

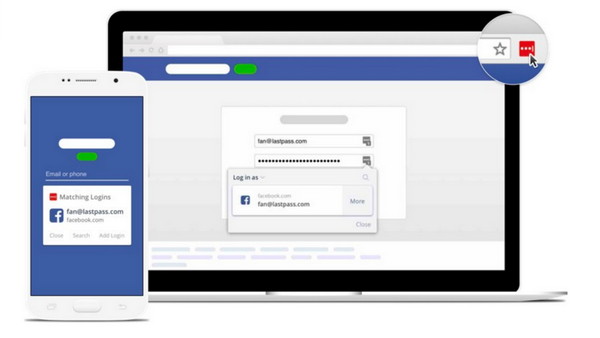
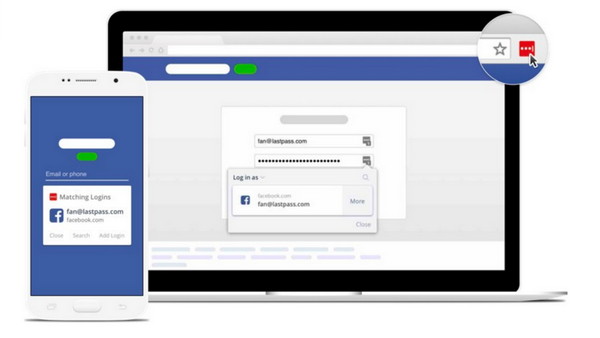
LastPass یکی از محبوبترین پسورد منیجرها است. این نرمافزار رمز عبور را ذخیره میکند. همچنین رمز عبور ایمن به شما پیشنهاد میدهد و اگر حسابتان هک شود، به صورت خودکار رمز عبورتان را تغییر میدهد.

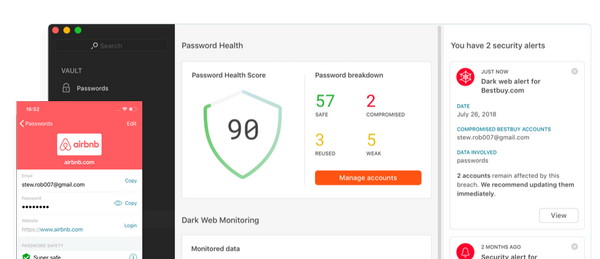
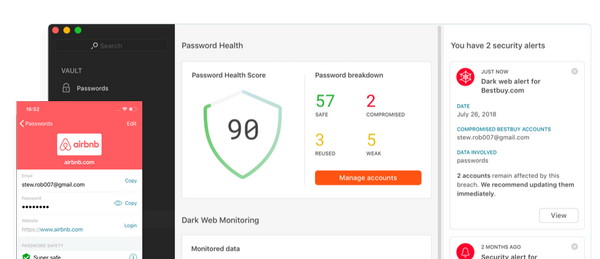
Dashlane نرمافزار دیگری است که علاوه بر امنیت بالا، امکان تغییر همزمان رمز عبور حسابهای مختلف را ممکن میکند و در صورت هک شدن حسابتان به شما اطلاع خواهد داد تا با استفاده از قابلیت تغییر سریع رمز عبور، رمزهایتان را تغییر دهید.
نتیجهگیری
در انتخاب رمز عبور ایمن، به این نکات دقت داشته باشید تا وبسایت خود را در مقابل هکرها ایمن کنید.
هکرها برای هک کردن سایتهای شما، ابزارهای زیادی دارند. پس با انتخاب رمزهای عبور قوی و پیچیده کارشان را سختتر کنید! این خود اولین قدم برای حفظ امنیت وبسایت است پس آن را جدی بگیرید.
نوشته چگونه یک رمز عبور ایمن برای وبسایت خود انتخاب کنید؟ اولین بار در اسکریپت ها پدیدار شد.
[ad_2]
لینک منبع مطلب