- تاریخ : 6th مارس 2020
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 304 نمایش
جایگزین کردن کلمه یا لینک در کل سایت وردپرسی
[ad_1]
جستجو و جایگزینی کلمات در وردپرس زمانی برای شما پیش میاد که تصمیم میگیرید تا برخی کلماتی را که به صورت مکرر در سایت خودتون استفاده کردید به یک کلمه معادل دیگه تغییر بدین و یا اینکه از آدرسهایی که در نوشته خودتون استفاده کردید بخواهید تا تغییراتی در اون اعمال کنید. در این صورت شاید فکر کنید تا بشینید و تک تک نوشتههایی که در سایتتون وجود داره را ویرایش و بازبینی کنید. اما آیا استفاده از این روش معقولانه است؟ مطمئنا جواب منفی خواهد بود، چرا که این کار طولانی بوده و پروسه زیادی میبره تا بتونید کلیه نوشتهها را بررسی کنید، جدایی از اینکه درصد خطا در این روش هم بسیار بالاست. پس چطور بیایم و کلماتی که در نوشتهها و نظرات سایت ما وجود داره با یک کلمه دیگه جایگزین کنیم؟!

در این آموزش از بیست اسکریپت قصد دارم تا به معرفی افزونهای کاربردی در وردپرس بپردازم که با استفاده از اون میتونید تا در کلیه جدولهای موجود در دیتابیس سایت وردپرسی خودتون سرک کشیده و با استفاده از جستجو و جایگزینی کلمات در وردپرس کلیه کلماتی که در هر یک از جداول به صورت جدا جدا قرار دارند را مورد بررسی قرار داده و بعد از اینکه کل کلمات را پیدا کردید اقدام به جایگزینی کلمات در وردپرس کنید. پس اگر شما هم به دنبال این هستید تا برخی کلمات و آدرسهای موجود در نوشتههای خودتون را با کلمه دیگری جایگزین کنید تا انتهای این آموزش همراه ما باشید.
آموزش جستجو و جایگزینی کلمات در وردپرس و تغییر عبارات در دیتابیس
افزونهای که قصد معرفی اونو دارم با عنوان Better Search Replace در مخزن وردپرس به ثبت رسیده و تاکنون تونسته تا بیش از ۳۰۰٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۶ را ازآن خودش بکنه که با استفاده از این افزونه قادر هستید تا اقدام به جستجوی هر متنی از هر یک از جدولهای دیتابیس سایت وردپرسی خودتون کرده و به هر متن دیگهای که دوست دارید اونو جایگزین کنید. برای استفاده از این افزونه کافیه تا ابتدا روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شوید و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال کردن این افزونه در سایت خودتون بکنید.
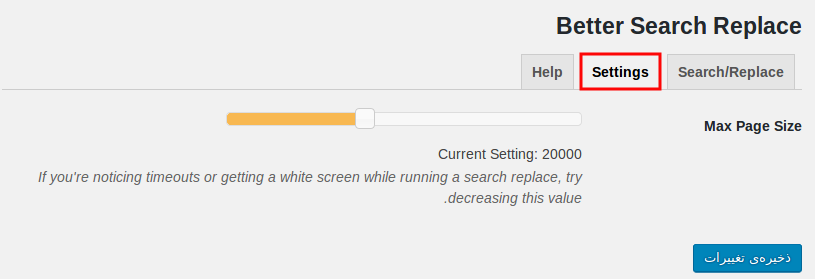
پس از نصب و فعال سازی این افزونه مشابه تصویر زیر منویی با عنوان Better Search Replace در منوی ابزارها پیشخوان سایت وردپرسی شما اضافه میشه که با کلیک روی این منو میتونید تا به صفحه افزونه مراجعه کنید. قبل از هر کاری روی تب Settings کلیک کنید تا به صفحه تنظیمات افزونه هدایت شده و تنظیمات افزونه را سفارشی سازی کنید.

همونطور که میدونید هر هاستی یه میزان محدودیت برای اجرای هر یک از دستورات php داره که بنا به میزان تعیین شده از سوی میزبانی وب هاست میتونه تا در زمانهای مختلفی باشه که در این مدت زمان تعیین شده حتما میبایست دستور شما اجرا بشه، اما در صورتی که به هر دلیلی تو این مدت زمان دستور اجرا نشه با خطای Timeout مواجه خواهید شد. بنابراین همونطور که در تنظیمات افزونه میبینید مقدار این زمان روی ۲۰۰۰ تعیین شده که اگر در این بازه زمانی دستور به صورت کامل در کل دیتابیس اجرا نشه و نتونه کلیه کلمات رو جستجو کنه با خطا مواجه خواهید شد. پس اگر حجم دیتابیس شما زیاد بالاست و به عبارت دیگه مطالب زیادی رو شامل میشه حتما از این بخش مقدار اونو افزایش بدید تا در جستجو و جایگزینی کلمات در وردپرس دچار مشکل نشید.

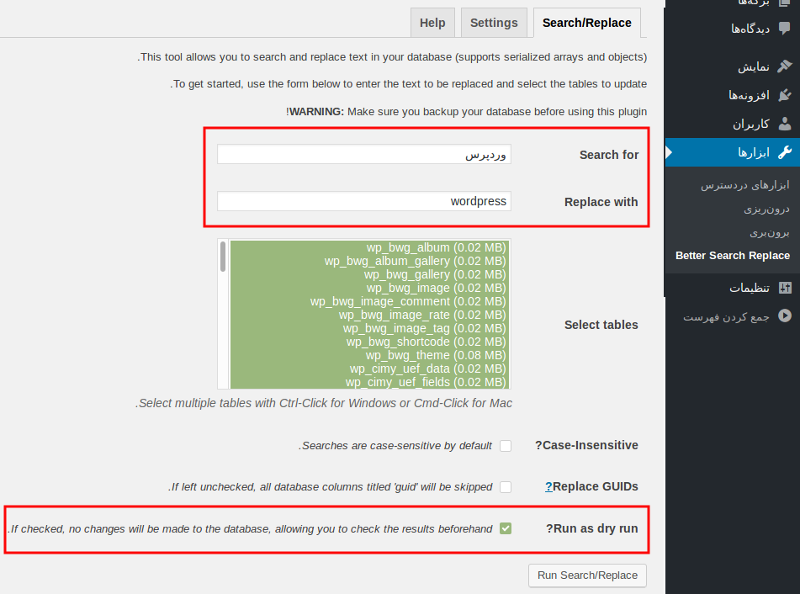
حالا همونطور که در تصویر مشاهده میکنید به صورت زیر اطلاعاتی که قصد تغییر اونها را دارید را اعمال کنید.
- Search for: در این فیلد عبارتی که به دنبال اون هستید تا با عبارت دیگری جایگزین کنید را به دقت وارد کنید.
- Replace with: در این فیلد عبارتی که قصد دارید به جای عبارت قبلی اونو جایگزین کنید را وارد کنید.
- Select tables: در این بخش جداول وردپرس که قصد دارید فقط عباراتی که در این جدولها وجود دارند جایگزین شوند را انتخاب کنید. به عنوان نمونه اگر قصد دارید تا عبارتی که در نوشتهها قرار دارند باید جدول wp_posts را انتخاب کنید و یا اینکه اگر صرفا کلماتی که در بخش دیدگاهها قرار دارند را میخواهید عوض کنید جداول wp_comments و wp_commentsarea را انتخاب کنید.
- در نهایت تیک این گزینه را فعال کنید تا قبل از اینکه جایگزاری بر روی کلمات صورت بگیره حتما یک بار جدولهایی که این کلمات در اون وجود داشته را بررسی کرده و تعداد کلمات را هم داشته باشید.
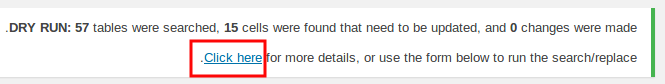
در نهایت روی دکمه Run Search/Replace کلیک کرده و منتظر بمونید تا بسته به میزان تعداد جداول وردپرس و اطلاعات موجود در دیتابیس نتیجه جستجو به صورت کامل تکمیل شده و نتیجه به صورت زیر براتون نمایش داده شود.

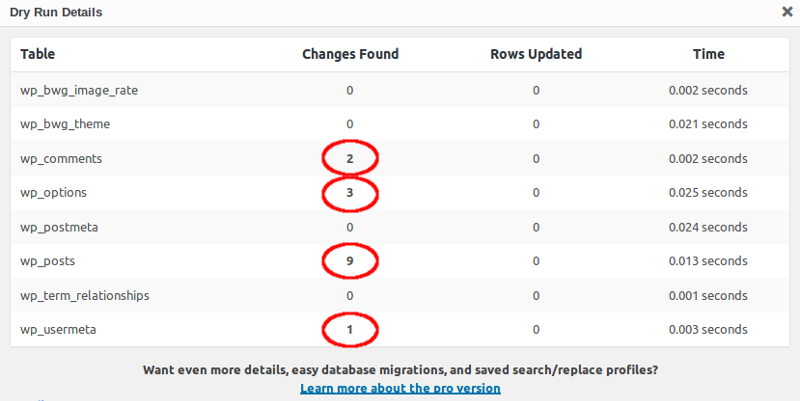
همونطور که در تصویر مشاهده میکنید در این جستجو نتیجهای که برای من ایجاد شده اینه که با بررسی ۵۷ جدول موجود در دیتابیس سایت من ۱۵ بار کلمهای که به دنبال اون بودم در کل دیتابیس سایت تکرار شده که با کلیک روی دکمه Click Here میتونید تا مشابه تصویر زیر جزییات کامل هر جدول و تعداد کلمات موجود در اونها را بررسی کنید.

از اونجایی که تیک گزینه Run as dry run را فعال کردیم کلمات با هم دیگه جایگزین نشدند و برای اینکه بتونید تا جایگزینی کلمات در وردپرس را هم انجام بدین لازمه تا تیک این گزینه را بردارید. بنابراین مجددا از ابتدا کلمه مورد نظر را در فیلد search for وارد کنید و سپس در فیلد replace with کلمهای که قصد دارید با این کلمه جایگزین کنید را انتخاب کرده و بعد از اینکه از بخش select tables جداول مورد نظر خودتون را وارد کردید یک بار دیگه این مراحل را طی کنید تا جایگزینی کلمات در وردپرس هم صورت بگیرد.

در ادامه من چون از قبل صفحات رو در پنجره دیگه باز کرده بودم میبینید که برای نمونه در بخش دیدگاهها عبارت “وردپرس” استفاده شده که بعد از اینکه این مراحل را تکرار میکنم و تیک گزینه Run as dry run را برمیدارم بعد از اینکه جستجو انجام شد عبارت wordpress جایگزین “وردپرس” خواهد شد.

حالا همونطور که میبینید در جدول wp_comments نتیجه جستجو برای من این بود که دوبار عبارت وردپرس تکرار شده یود که بعد از جایزگینی هر دو کلمه به wordpress تغییر داده شدند.
نوشته جایگزین کردن کلمه یا لینک در کل سایت وردپرسی اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب