نحوه تغییر قالب وردپرس از طریق phpMyAdmin
[ad_1]
تاکنون فکر کردهاید که آیا میتوان قالب وردپرس خود را از طریق پایگاه داده تغییر داد؟ تمام فعالیتها را میتوان در محیط وردپرس انجام داد اما فرض کنید به محیط وردپرس دسترسی نداشته باشید! در این شرایط باید راههای دیگری برای تغییر قالب وردپرس خود پیدا کنید. در این مقاله از ۲۰اسکریپت، قصد داریم روشی را معرفی کنیم که به راحتی میتوانید به تغییر قالب وردپرس از طریق phpMyAdmin اقدام کنید.
تغییر قالب وردپرس از طریق phpMyAdmin
ابتدا بررسی میکنیم که چرا و چه مواقعی به تغییر قالب وردپرس از دیتابیس اقدام میکنیم. سپس به آموزش تغییر قالب وردپرس از طریق phpMyAdmin خواهیم پرداخت.
سؤال: چه مواقعی نیاز پیدا میکنیم که از طریق phpMyAdmin قالب وردپرس خود را تغییر دهیم؟
به طور معمول مراجعه به منوی نمایش و زیرمنوی پوستهها سادهترین راه برای مدیریت و تغییر قالب وردپرس است.
گاهی اوقات خطاهای وردپرس میتوانند ناحیه مدیریتی وبسایت را غیر قابل دسترس کنند. در اینگونه مورد دو راه حل دارید:
- امنترین راه بازیابی وبسایت به کمک نسخه پشتیبان است.
- راه دیگر این است که خطای وردپرسی را برطرف کنید. در عیبیابی سادهترین راه تغییر قالب است. برای این کار ابتدا باید به تهیه نسخه پشتیبان در وردپرس اقدام کنید. تمام پوشههای قالبها به جز قالب پیشفرض را از مسیر / wp-content / themes حذف کنید. سپس قالب پیشفرض وردپرس فعال خواهد شد.
بعد از انجام دو روش بالا، ناحیه مدیریتی قابل دسترس خواهد شد. ولی چندین مشکل وجود دارد:
اگر یک نسخه پشتیبان ندارید و یا نمیخواهید به قالب پیشفرض بازگردید، میتوانید با استفاده از phpMyAdmin قالب خود را تغییر دهید. نحوه تغییر قالب وردپرس از دیتابیس بسیار ساده است.
کلیاتی در مورد تغییر و نصب قالب وردپرس از طریق هاست

روش فعالسازی و تغییر قالب وردپرس از طریق phpMyAdmin به شما امکان میدهد با تغییر دادن اطلاعات در پایگاه داده به وردپرس بگویید کدام قالب را استفاده کنید. برای این کار، قالب مورد نظر شما باید در وبسایت نصب شود. اگر قالب مورد نظر نصب نیست راهنمای زیر را دنبال کنید.
نصب قالب وردپرس به صورت دستی
- با استفاده از یک سرویسگیرنده FTP به وبسایت خود متصل شوید.
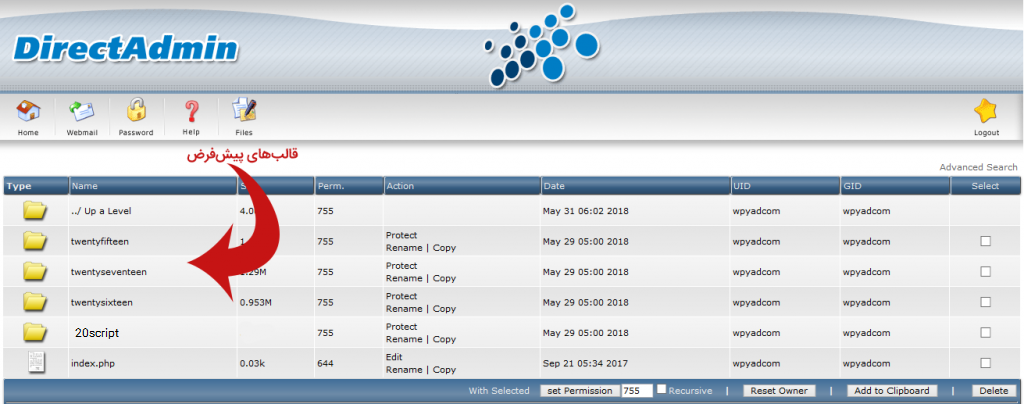
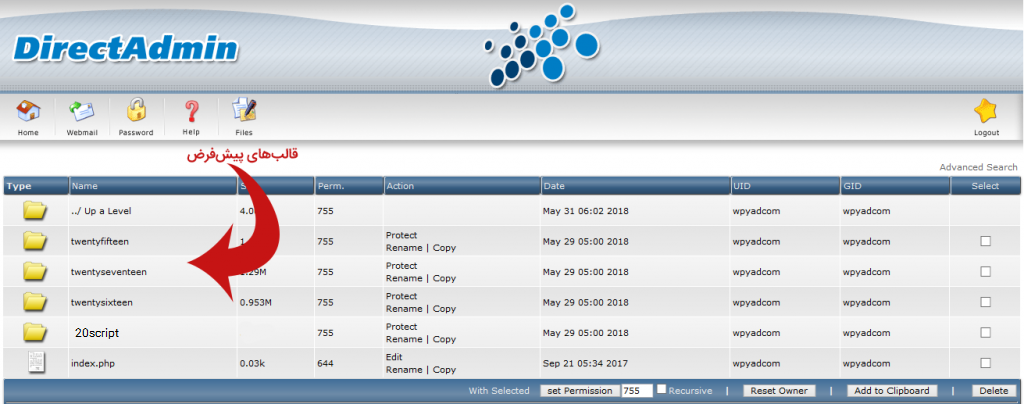
- به مسیر wp-content / themes/ رجوع کنید.
- در دایرکتوری باز شده میتوانید تمام قالبهای نصب شده را مشاهده کنید.
- فایل زیپ قالب مورد نظر خود را در این مسیر آپلود کنید سپس آن را اکسترکت کنید.

نکته: نام پوشه قالبی را که میخواهید به آن سوپیچ کنید را یادداشت کنید چون در مرحله بعدی به آن نیاز دارید.
پس از اطمینان از اینکه قالب مورد نظر شما نصب شده است، به تغییر قالب وردپرس از طریق phpMyAdmin اقدام کنید.
آموزش تغییر قالب وردپرس از طریق phpMyAdmin
- ابتدا برای تغییر قالب وردپرس از طریق phpMyAdmin در داشبورد دایرکت ادمین یا سی پنل به قسمت پایگاه داده بروید.
- سپس روی گزینه phpMyAdmin کلیک کنید.
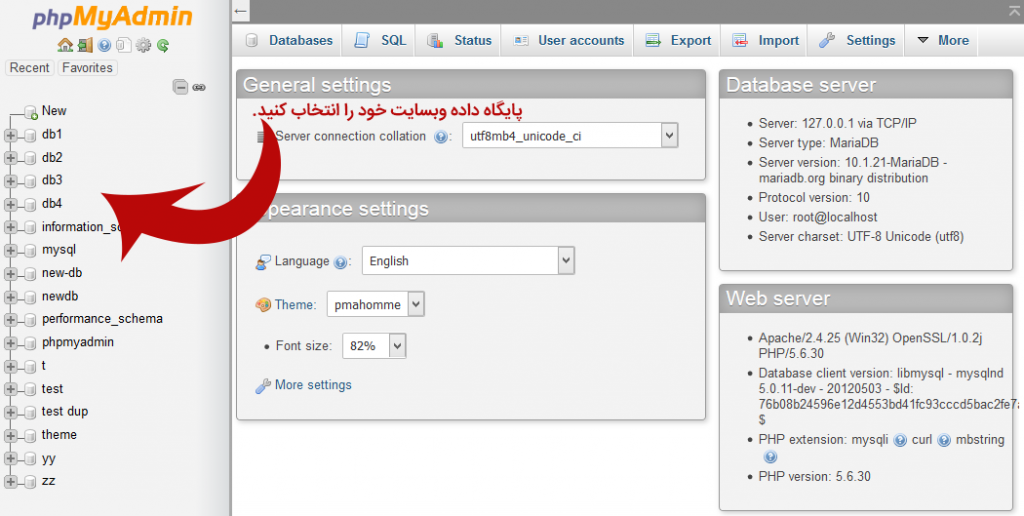
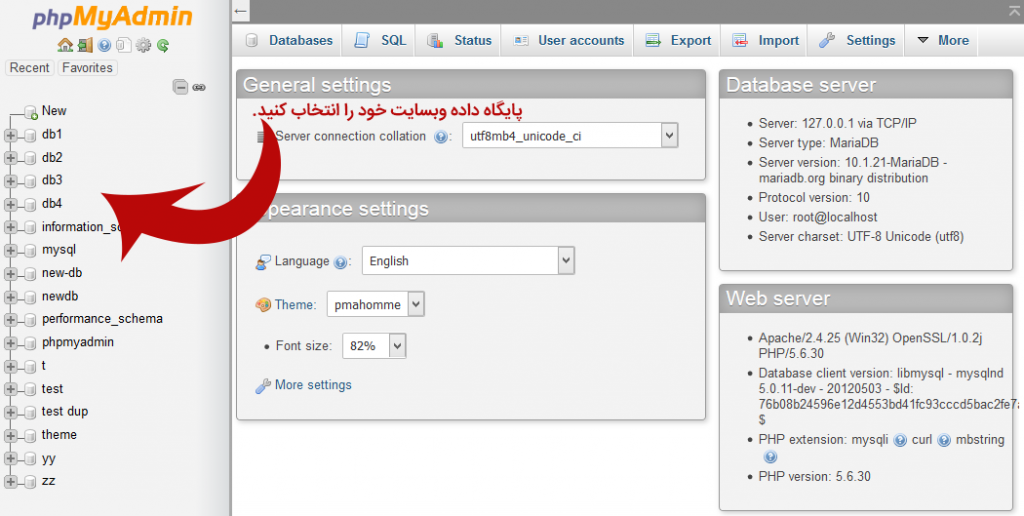
- بعد از مراجعه به phpMyAdmin در ستون سمت چپ لیستی از پایگاههای داده را مشاهده میکنید.
- روی پایگاه دادهای که از آن استفاده میکنید کلیک کنید.

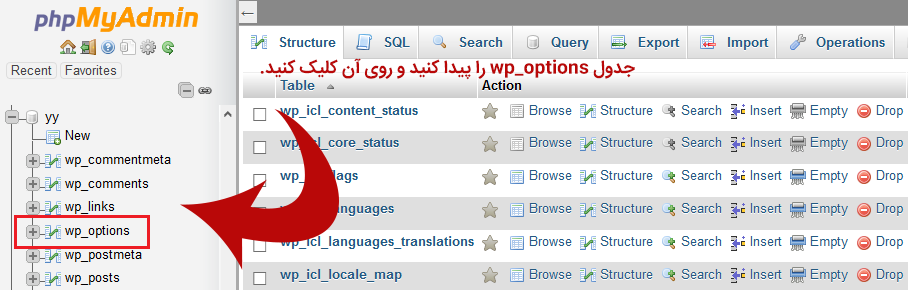
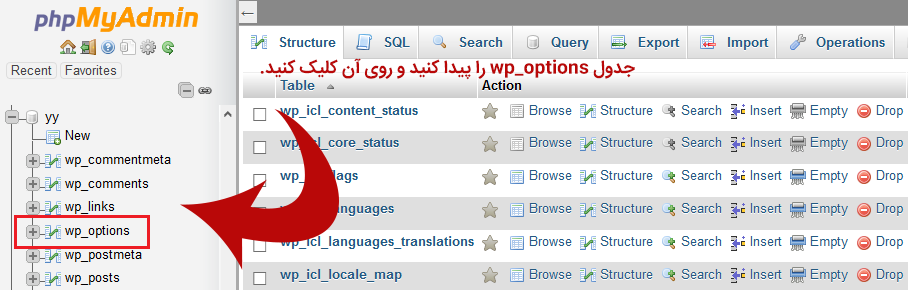
با کلیک روی دیتابیس قادر به مشاهده جداول آن خواهید بود. به دنبال جدولی به نام wp_options باشید. بعد از یافتن جدول، روی آن کلیک کنید تا جدول باز شود.

توجه: به طور پیشفرض، جداول پایگاه داده وردپرس از wp_ به عنوان پیشوند نام جدول استفاده میکنند. در صورتی که فایل wp-config.php وردپرس را تغییر داده باشید ممکن است جداول پایگاه داده شما دارای پیشوند متفاوتی باشد.
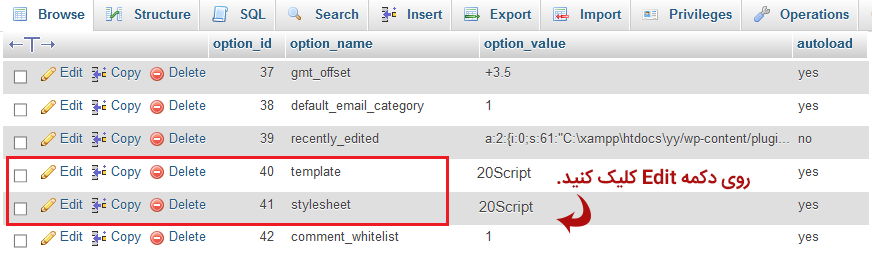
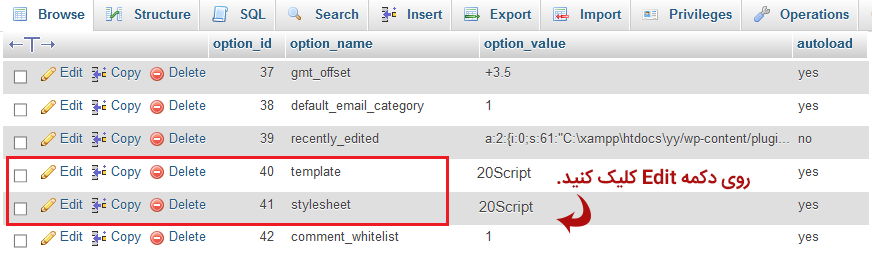
پس از باز کردن جدول، به پایین صفحه بروید و ردیف ‘template’ و ‘stylesheet’ را پیدا کنید. روی دکمه Edit کنار ردیف template کلیک کنید.

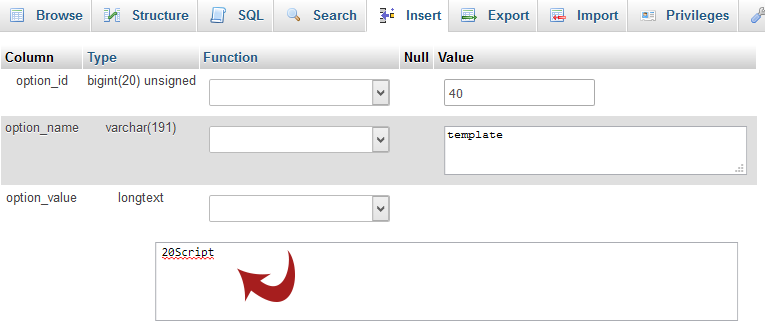
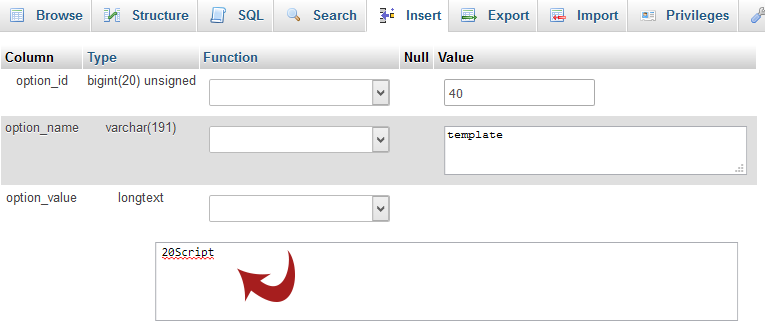
حالا برای تغییر قالب وردپرس با دیتابیس باید بعد از اینکه ویرایشگر سطر باز شد، مقدار فیلد option_value را تغییر دهید و نام قالبی که قصد استفاده از آن را دارید وارد کنید. این نام، همان نام پوشه قالب مورد نظر در مسیر/ wp-content / themes / است. به این صورت قالب وردپرس از طریق دیتابیس برای شما فعال خواهد شد.

سپس روی دکمه Go کلیک کنید تا تغییرات شما ذخیره شود. حالا فرآیند ذکر شده را برای ردیف stylesheet نیز تکرار کنید و مقدار فیلد option_value را با نام قالب مورد نظر خود پر کنید.
هنگامی که تغییرات را ذخیره کردید، به وبسایت خود رجوع کنید. خواهید دید که تغییر قالب وردپرس از دیتابیس انجام شده و قالب مورد نظر برای شما فعال است.
امیدواریم که آموزش تغییر قالب وردپرس از طریق php myadmin برای شما مفید بوده باشد موفق باشید. 
نوشته نحوه تغییر قالب وردپرس از طریق phpMyAdmin اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب