آموزش انتقال سایت از جوملا به وردپرس
[ad_1]

بدون شک جوملا داره جای خودش رو به وردپرس میده. توی این موضوع شکی نیست و روز به روز تعداد استفاده کنندگان از وردپرس رو به افزایش هست. البته قصد ندارم اینجا مسائل قدیمی رو مطرح کنم ( همون داستان بحث بین جوملایی ها و وردپرسی ها که کدوم بهتره ) اما این موضوع رو آمار ها اثبات خواهند کرد!
خب حالا که وردپرس در حال پیشرفت بهتری نسبت به جوملا هست خیلی از کاربرانتماس میگیرند و در مورد چگونگی انتقال سایت جوملایی خودشون به وردپرس سوال هایی دارند. امروز قصد دارم با نوشتن این آموزش وردپرسی، نحوه انتقال سایت از جوملا به وردپرس رو با هم پیش بریم. البته عرض کنم خدمت شما که تمامی بخش های سایت قابل انتقال نیست اما تا حدود ۹۵ درصد مطالب و اطلاعات شما از این طریق قابل انتقال به وردپرس هست.
نحوه انتقال سایت از جوملا به وردپرس
قبل از هر کاری از جوملا بک آپ گیری کنید. بهتر هست از کل هاست خودتون بک آپ گیری کنید.
حالا وردپرس را روی هاست جدید (یا روی یک پوشه جدید از سایت) نصب کنید.
حالا افزونه FG Joomla to WordPress رادانلود و نصب کنید.
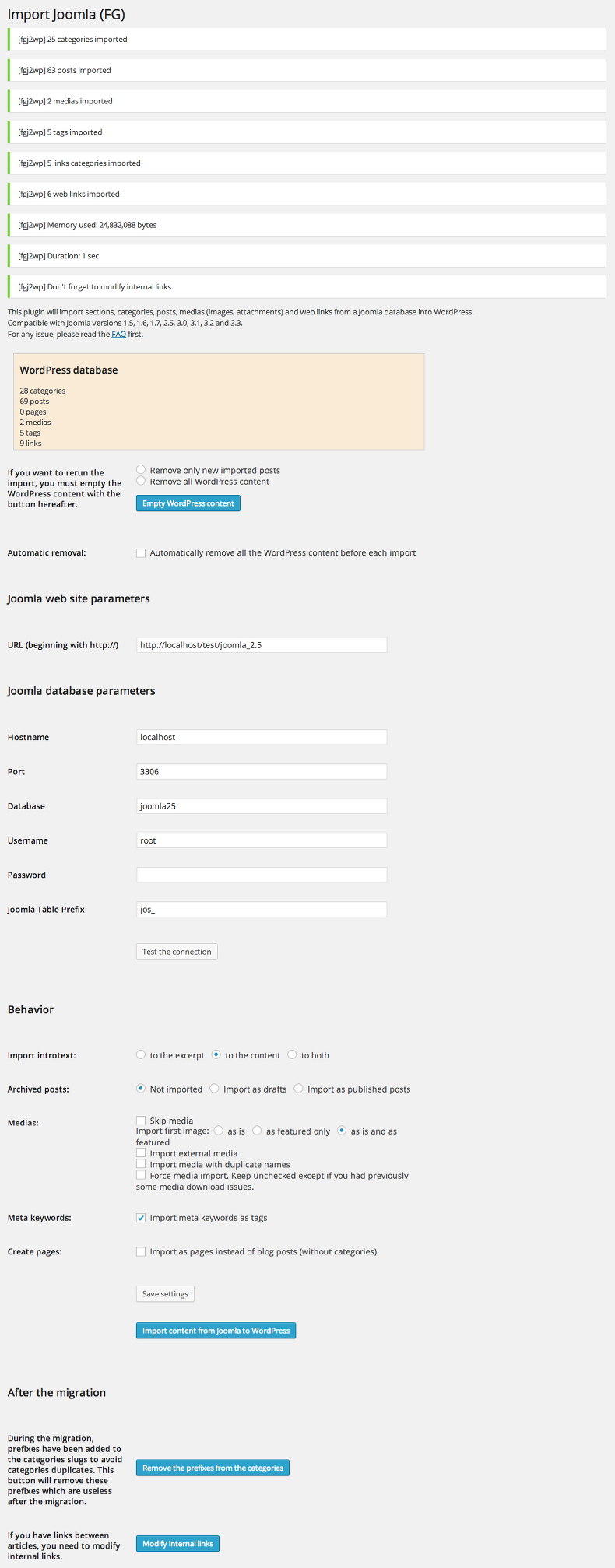
بعد از نصب این افزونه شما در واقع تبدیل کننده جوملا به وردپرس را روی سایت خود دارید. حالا کافیست به بخش ابزار ها > درون ریزی بروید و روی Joomla (FG) کلیک کنید. در این صفحه باید اطلاعات اصلی سایت جوملای خود را وارد کنید.اطلاعات دیتابیس جوملا را می توانید از بخش تنظیمات > سرور بگیرید و اینجا قرار بدید. همچنین این اطلاعات در فایل configuration.php سایت شما موجود هست.
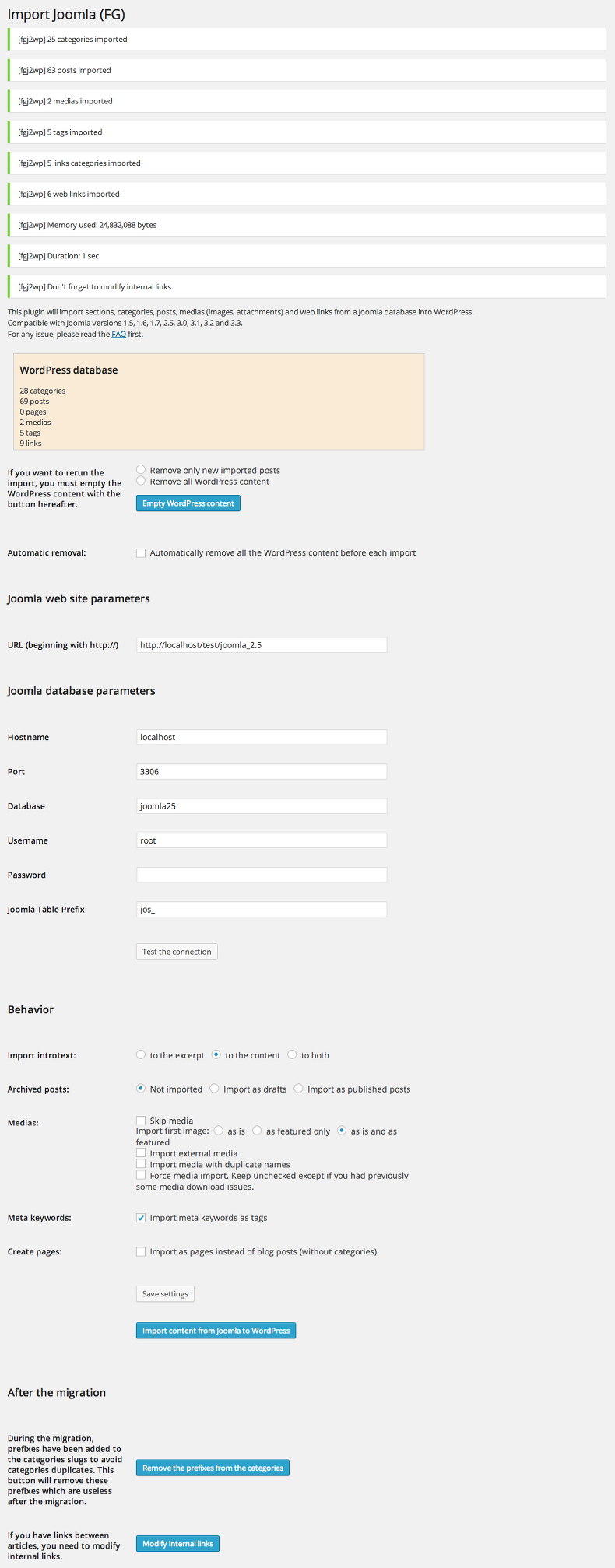
حالا که اطلاعات دیتابیس رو دارید بریم سراغ بخش های اصلی این صفحه:
گزینه اول یعنی automatic removal رو در صورتی تیک بزنید که دوست دارید قبل از انتقال اطلاعات ، تمامی محتوای سایت وردپرس شما حذف شود.
اطلاعات سایت
url: در این قسمت آدرس دقیق سایت جوملایی خودتون رو به همراه http:// وارد کنید.
اطلاعات دیتابیس
hostname: این قسمت مربوط به سرور دیتابیس شماست که معمولا همون localhost رو باید وارد کنید.
port: پورت دیتابیس شماست که معمولا ۳۳۰۶ باید باشه.
username: نام کاربری دیتابیس شما
password: رمز عبور دیتابیس شما
joomla table prefix: پسوند جداول دیتابیس سایت جوملایی شما
برای تست کردن اطلاعات هم میتونید روی test connection کلیک کنید تا از صحیح بودن اطلاعات مطمئن شوید.
نیازی به تغییر بخش های بعدی نیست. فقط تیک این گزینه ها رو فعال کنید برای ایمپورت تصاویر و رسانه های سایت شما:
- import external media
- import media with duplicate names
- force media import
بعد از وارد کردن اطلاعات روی import content from joomla to wordpress کلیک کنید و صبر کنید تا اطلاعات شما بصورت کامل انتقال داده شود.
بعد از انتقال سایت از جوملا به وردپرس چه کنیم؟
بعد از انتقال سایت خود روی remove the prefixes from the categories کلیک کنید تا پسوند ها از دسته بندی های شما حذف شوند و دسته بندی های تمیز تری داشته باشید.
در مرحله بعد روی modify internal links کلیک کنید تا لینک های داخلی سایت شما مرتب و صحیح شوند.
The post آموزش انتقال سایت از جوملا به وردپرس appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب










 با چند خط کد زیبا و تمیز به راحتی شما صاحب بخش مطالب مرتبط در وردپرس شدید. از وردپرس لذت ببرید!
با چند خط کد زیبا و تمیز به راحتی شما صاحب بخش مطالب مرتبط در وردپرس شدید. از وردپرس لذت ببرید!