ساخت جعبه دانلود در وردپرس
[ad_1]
یک وبسایت دانلود مهم ترین بخش اون میتونه ساخت جعبه دانلود در وردپرس باشه , چرا که مطمئنن کاربر برای دانلود باید یک بخش مشخص شده ای را ببیند و اقدام به دانلود فایل نماید .
در این آموزش وردپرس به شما ساخت باکس دانلود در وردپرس را آموزش میدهیم .
ساخت جعبه دانلود در وردپرس
ساخت جعبه دانلود وردپرس هم با افزونه قابل اجرا هستش و هم بدون افزونه اما در این اموزش به شما نحوه ساخت جعبه دانلود با استفاده از افزونه را آموزش خواهیم داد , چرا که این افزونه هم سبک و کاربری آسان دارد و هم ظاهری مناسب جهت مدیریت فیلد های ایجاد شده .
افزونه ساخت فیلد حرفه ای Advanced Custom Field
این افزونه با نام زمینه های دلخواه وردپرس Advanced Custom Field در مخزن وردپرس با بیش از یک میلیون نصب فعال یکی از محبوب ترین افزونه های حال حاضر میباشد که با استفاده از این افزونه میتوانید هر نوع فیلدی را در نوشته های خود ایجاد کرده و به راحتی استفاده کنید .
 این افزونه بصورت اختصاصی در مکانیک وردپرس معرفی شده و آموزش چگونگی کارکرد این افزونه هم انتشار داده شده است .
این افزونه بصورت اختصاصی در مکانیک وردپرس معرفی شده و آموزش چگونگی کارکرد این افزونه هم انتشار داده شده است .
برای شروع ما یک چند فیلد ایجاد میکنیم که به راحتی میتوانید به ایجاد باکس دانلود در وردپرس بپردازید .
اول از هر چیزی بهتر است مشخص کنید که جایگاه باکس دانلود شما در کدام بخش از ادامه مطلب باشد .
نکته : برای اضافه کردن باکس دانلود در قالب بصورت پیشفرض فایل single.php میباشد .
بعد از مشخص کردن جایگاه مناسب باکس دانلود افزونه Advanced Custom Fields رو نصب و فعال نمائید .
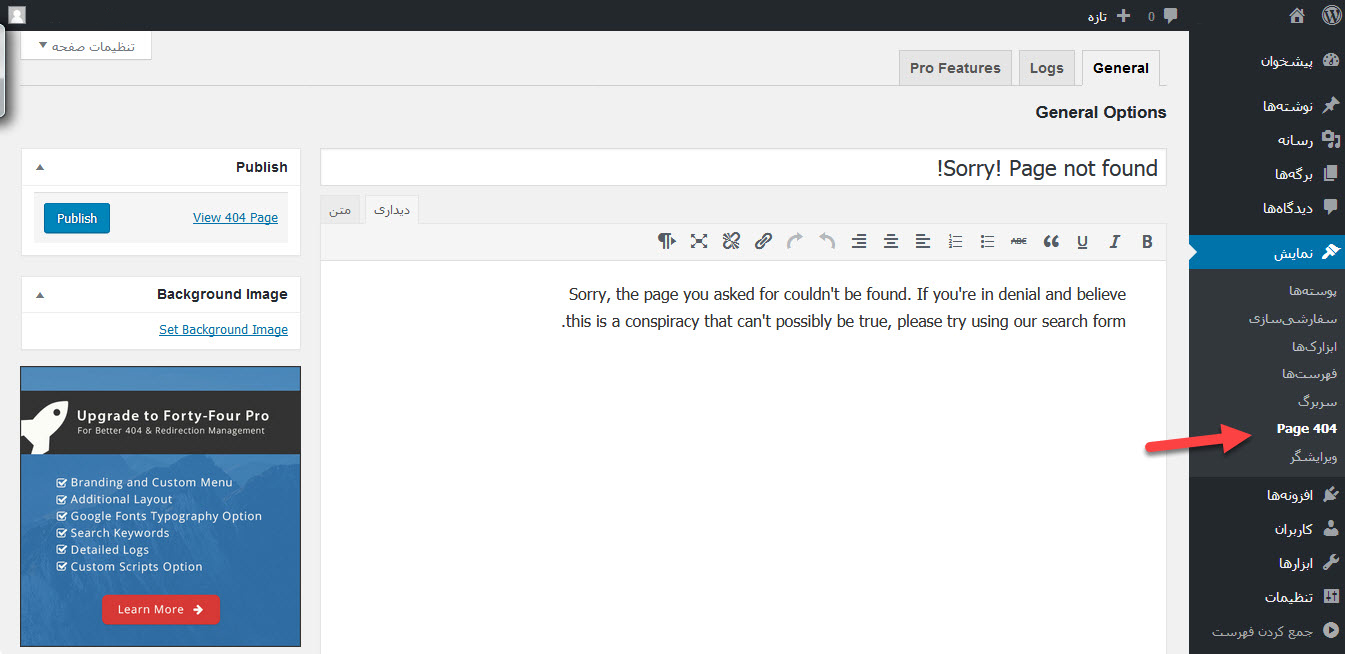
 بعد از نصب و فعال سازی افزونه گزینه ای به نام زمینه های دلخواه در پیشخوان وردپرس اضافه میشود .
بعد از نصب و فعال سازی افزونه گزینه ای به نام زمینه های دلخواه در پیشخوان وردپرس اضافه میشود .
بعد از کلیک بر روی این گزینه به تنظیمات این افزونه هدایت میشوید .
ساخت گروه زمینه دلخواه
در ادامه برای ساخت یک باکس فیلد بر روی افزودن کلیک نمائید .

با کلیک بر روی گزینه افزودن به صفحه ی ایجاد زمینه دلخواه میریم که شما در واقع میتوانید تمام بخش های زمینه دلخواه خود را در این بخش مدیریت کنید .
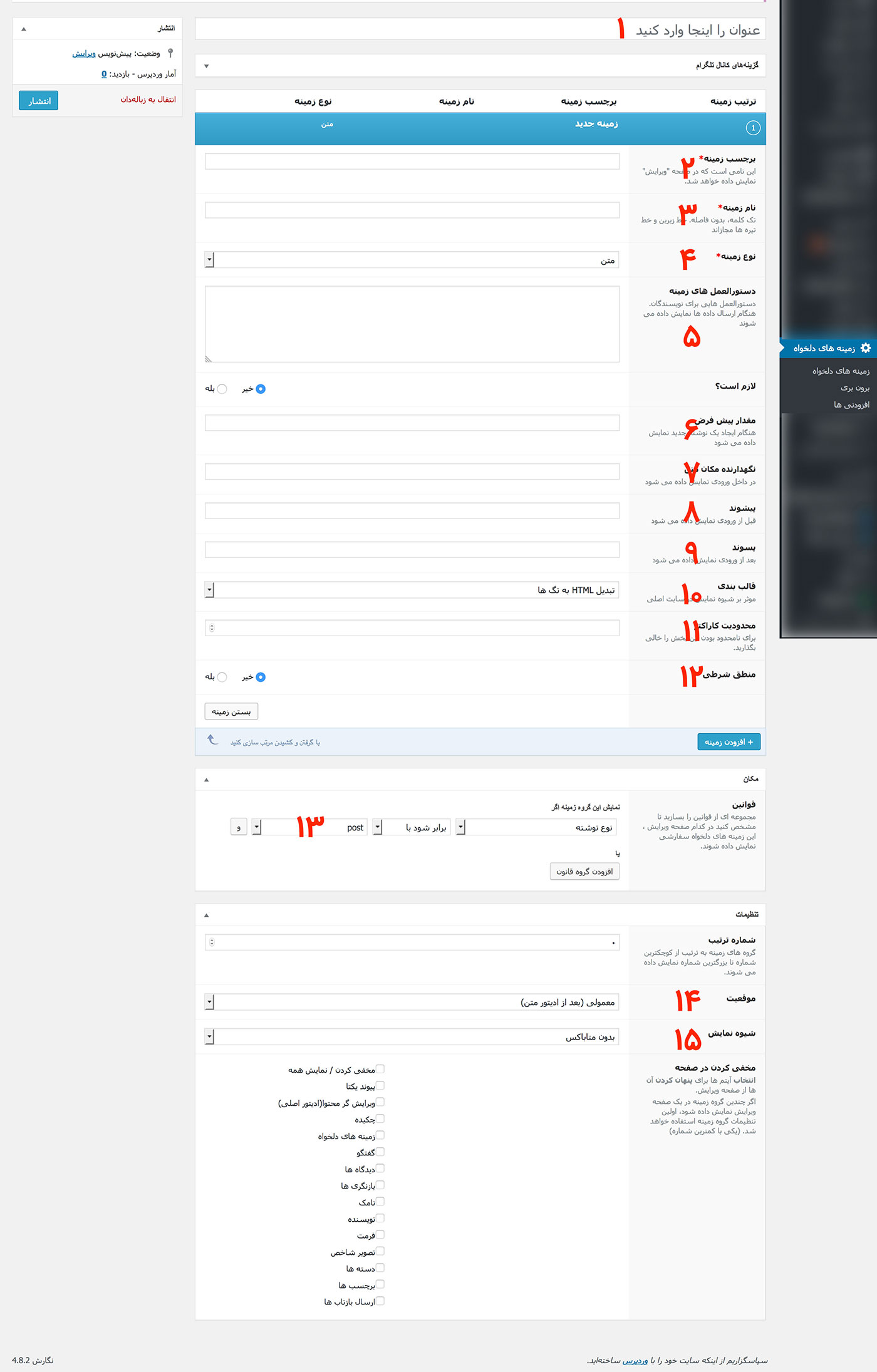
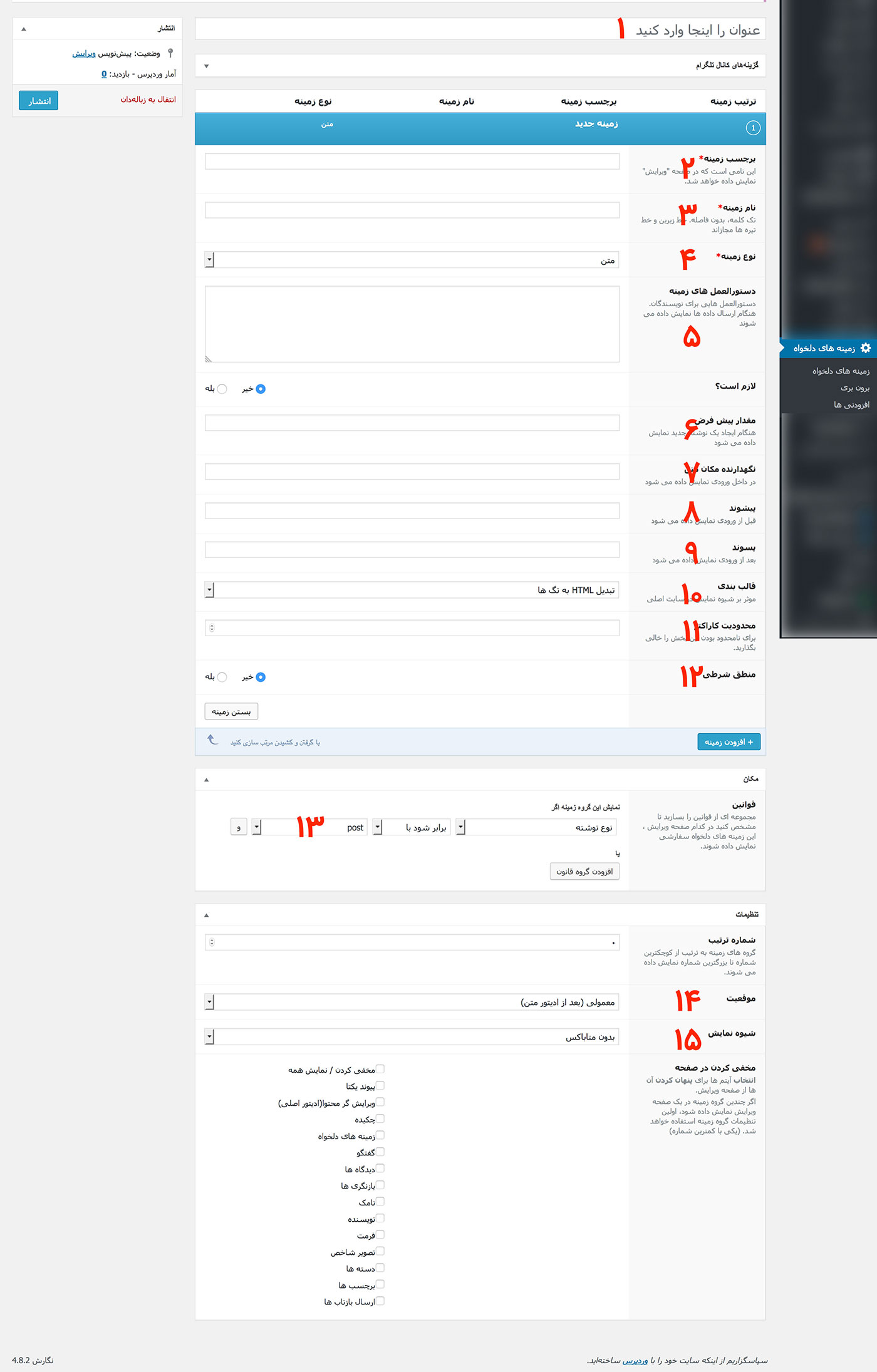
خوب در ادامه تمام بخش های ایجاد زمینه دلخواه رو خدمت شما توضیح میدهیم .

۱ – یک عنوان مناسب برای گروه خود انتخاب کنید .
۲ – یک عنوان مناسب برای برچسب خود انتخاب کنید .
۳ – نام یا همان متا دیتای خود را وارد کنید . مثال : url_downlaod , size , format و …
۴ – نوع زمینه را انتخاب کنید زمینه شما میتواند بارگزاری پرونده باشه , متن باشه , دکمه رادیویی و یا هر فیلد مناسب کار شما .
۵ – در اینجا میتوانید توضیحات لازم جهت درج مقدار این زمینه وارد کنید تا هنگام مقدار دهی نویسنده شما به این بخش توجه به نکات گفته شده کند .
۶ – از نامش مشخص است یک مقدار اولیه وارد کنید چنان چه مقداری به زمینه داده نشد این مقدار اولیه به نمایش در بی آید .
۷ – نگهدارنده متن در واقع همان placeholder میباشد که دستورالعمل کوتاه داخل فیلد به نمایش در می آید .
۸ – مقداری که قبل از هر زمینه به نمایش در می آید .
۹ – مقداری که بعد از هر زمینه به نمایش در می آید .
۱۰ – نوع قالب بندی در واقع شیوه نمایش مقدار زمینه در قالب را مشخص میکند .
۱۱ – در این بخش میتوانید برای درج مقدار محدودیت قرار دهید .
۱۲ – ایا این فیلد الزامی میباشد یا خیر .
۱۳ – این زمینه ها در چه پست تایپی به نمایش در بیاید (page یا post) و یا دیگر پست تایپ ها .
۱۴ – موقعیت باکس زمینه های دلخواه کجا باشید .
۱۵ – شیوه نمیاش که بهتر است بر روی استاندارد دارای باکس قرار گیرد .
و در انتها میتوانید با کلیک بر روی دکمه انتشار گروه زمینه دلخواه خود را ایجاد کنید .
خوب در اینجا شما به تمامی بخش ساخت فیلد آشنایی پیدا کردید در واقع بعد از مطالعه این چند مورد به راحتی میتوانید چندین فیلد ایجاد کنید و به راحتی در بخش نوشته ها مقدار فیلدهای خود را مدیریت کنید .
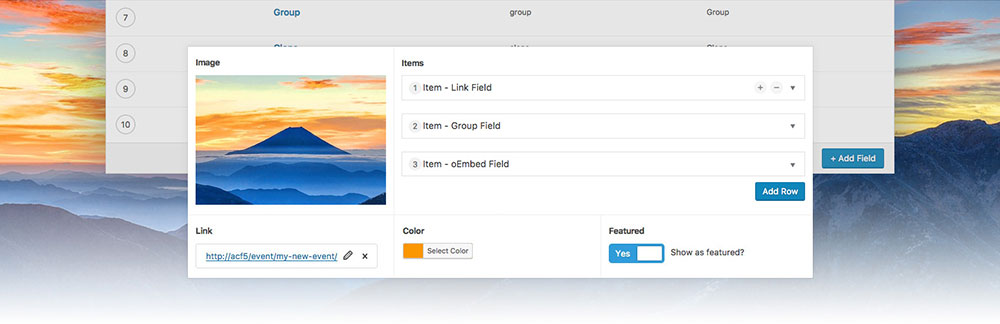
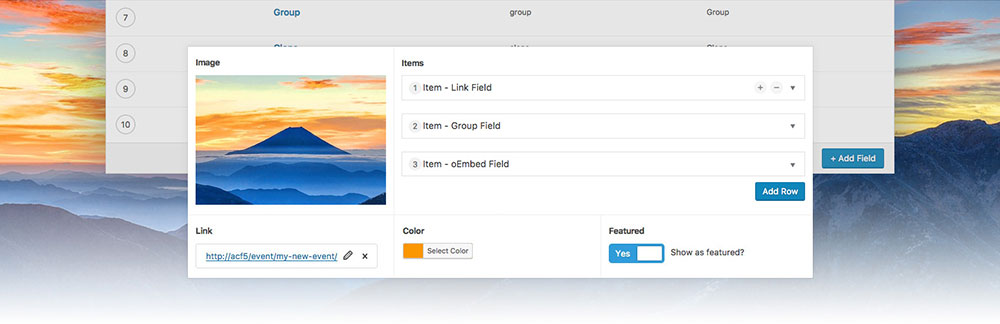
نمونه فید های ایجاد شده باکس دانلود
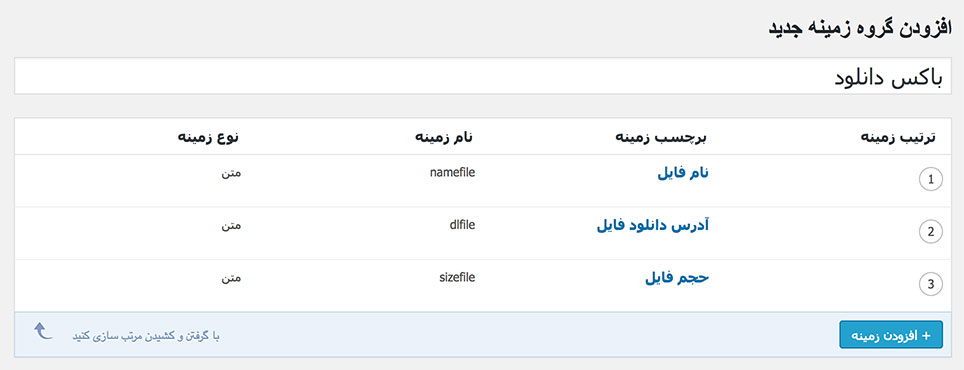
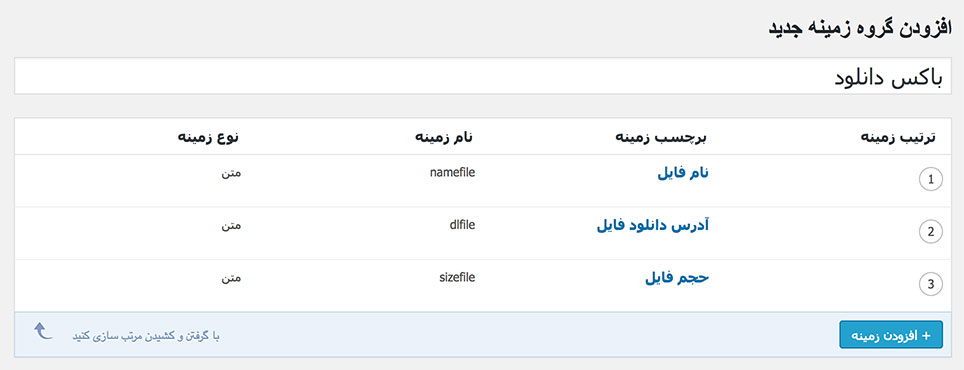
در زیر چند فیلد نمونه ایجاد کرده ایم و قرار است کد های فراخونی آن را در قالب درج کنیم .

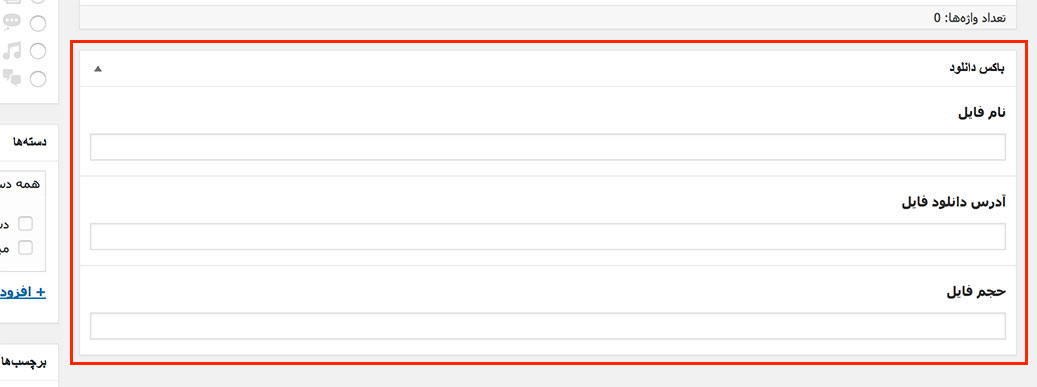
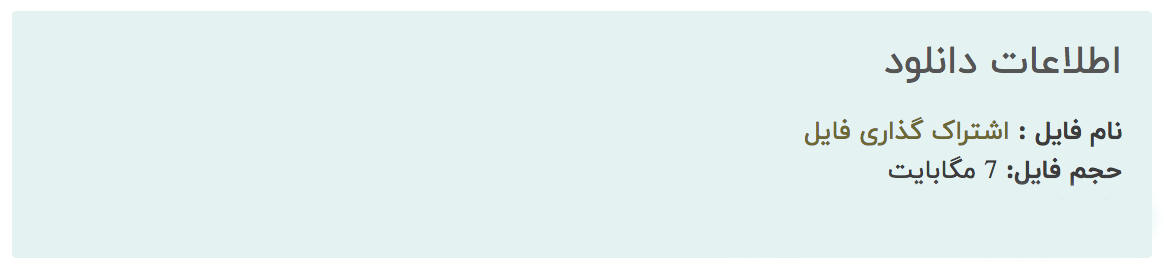
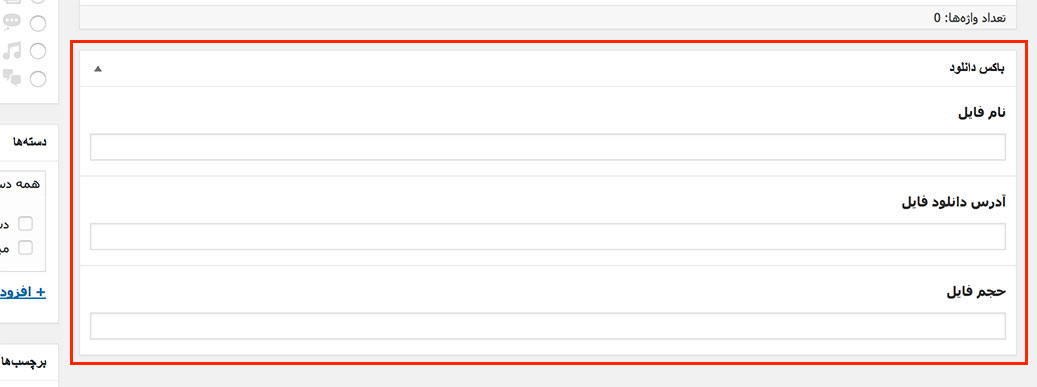
در تصویر بالا ما سه فیلد مهم برای جعبه دانلود ایجاد کردیم یکی نام فایل , آدرس دانلود فایل و حجم فایل , که در واقع بعد از انتشار میتوانید این زمینه های دلخواه را در نوشته های خود مشاهده کنید .
طبق تصویر زیر :

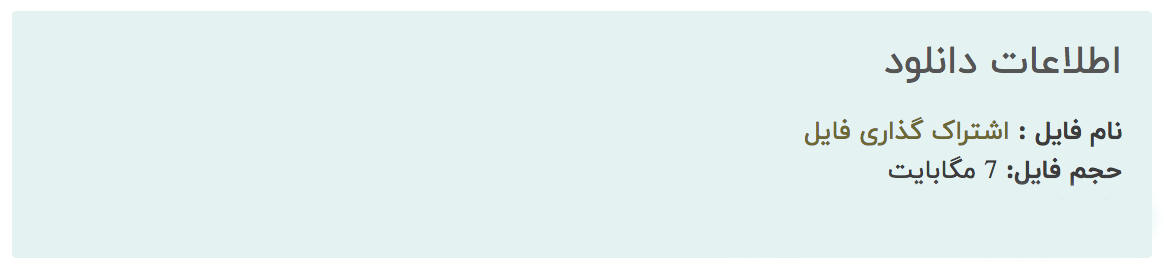
حال قرار است فیلد های بالا در قالب ما به شکل تصویر زیر در بیایند .

قبل از هر چیزی باید کد های فراخونی شده فیلد ها و زمینه های دلخواه را در قالب قرار دهیم .
کد زیر را در بخش مورد نیاز و مشخص شده بین کدهای قالب وردپرس خود قرار دهید :
۱
۲
۳
۴
۵
۶
۷
۸
۹
۱۰
۱۱
۱۲
۱۳
۱۴
۱۵
۱۶
۱۷
۱۸
۱۹
۲۰
۲۱
۲۲
۲۳
۲۴
۲۵
۲۶
۲۷
۲۸
۲۹
۳۰
۳۱
|
<div class=“box-download”>
<h4> مشخصات دانلود </h4>
<ul>
<li>
<?php if(get_post_meta($post->ID, “namefile”, true)) {?>
<b> نام فایل : </b>
<a href=“<?php echo get_post_meta($post->ID, ‘dlfile’, true); ?>“>
<?php echo get_post_meta($post->ID, ‘namefile’, true); ?>
</a>
<?php } else {?>
<!— اگر زمینه دلخواه رو خالی گذاشتیم این رو نشون بده —>
<?php }?>
</li>
<li>
<?php if(get_post_meta($post->ID, “sizefile”, true)) {?>
<b> حجم فایل : </b>
<?php echo get_post_meta($post->ID, ‘sizefile’, true); ?>
<?php } else {?>
<!— اگر زمینه دلخواه رو خالی گذاشتیم این رو نشون بده —>
<?php }?>
</li>
<li>
<p> مکانیک وردپرس / www.mechanicwp.ir </p>
</li>
</ul>
</div>
|
کد بالا بخشی از کد های php و html جهت نمایش زمینه دلخواه ایجاد شده در نوشته های وردپرسی شما میباشد .
نکته : در کد بالا زمینه های دلخواه ممکن است برای شما متفاوت باشد این کد مربوط به بخش نام زمینه * در هنگام ساخت زمینه دلخواه میباشد .
استایل دهی به جعبه دانلود وردپرس
برای اینکه بخواهیم استایل مناسب طبق تصویر بالا به کد هایمان دهیم کافیست کد css زیر را در استایل خود کپی کرده و ذخیر کنید و تغییرات رو با استفاده از کلید ترکیبی ctrl+f5 مشاهده نمائید .
۱
۲
۳
۴
۵
۶
۷
۸
۹
۱۰
۱۱
۱۲
۱۳
۱۴
۱۵
۱۶
۱۷
۱۸
۱۹
۲۰
۲۱
۲۲
۲۳
۲۴
۲۵
۲۶
۲۷
۲۸
۲۹
|
.box-download{
background: #e4f3f2;
border-radius: 5px;
padding: 5px;
float: right;
width: 100%;
}
.box-download h4{
width: 100%;
float: right;
text-align: right;
}
.box-download ul{
padding: 0px !important;
margin: 0px !important;
list-style: none;
}
.box-download ul li{
float: right;
width: 100%;
margin: 5px 0px;
}
.box-download ul li b{
font-weight: bold;
}
.box-download ul li p{
margin: 0px;
padding: 0px !important;
}
|
با ایجاد و اعمال کد های بالا به درستی موفق به ایجاد باکس دانلود در وردپرس شده اید .
موفق و پیروز باشید
نوشته ساخت جعبه دانلود در وردپرس اولین بار در اسکریپت ها پدیدار شد.
[ad_2]
لینک منبع مطلب










 برای شروع کار با افزونه باید آن را دانلود و در سایت وردپرسی خودمون نصب و فعال کنیم. پس از فعال شدن افزونه، منو جدیدی به نام Ajax Search Lite در پیشخوان وردپرس نشان داده می شود. چندین زیر منو را مشاهده می کنید، به بخش Ajax Search Lite بروید.
برای شروع کار با افزونه باید آن را دانلود و در سایت وردپرسی خودمون نصب و فعال کنیم. پس از فعال شدن افزونه، منو جدیدی به نام Ajax Search Lite در پیشخوان وردپرس نشان داده می شود. چندین زیر منو را مشاهده می کنید، به بخش Ajax Search Lite بروید.